これは夏のブログリレー 48 日目の記事です。
要約
開発の知識ナンもなくても、traP のなろう講習会をウケて頑張ったら一つアプリを作れました。Rust や Showcase 、React や typescript や windicss や github pages やなどを使いました。楽しかったけど、調べることが多くて大変でした。
これなに
こんにちは、サハンやアハン[1]などに所属している tqk です! 最近開発に入門していて、練習で作ったサイトが見れる状態になったので見せます! 開発人間は 1 人で、開発期間は丸 12 日です。ガチで楽しかった~
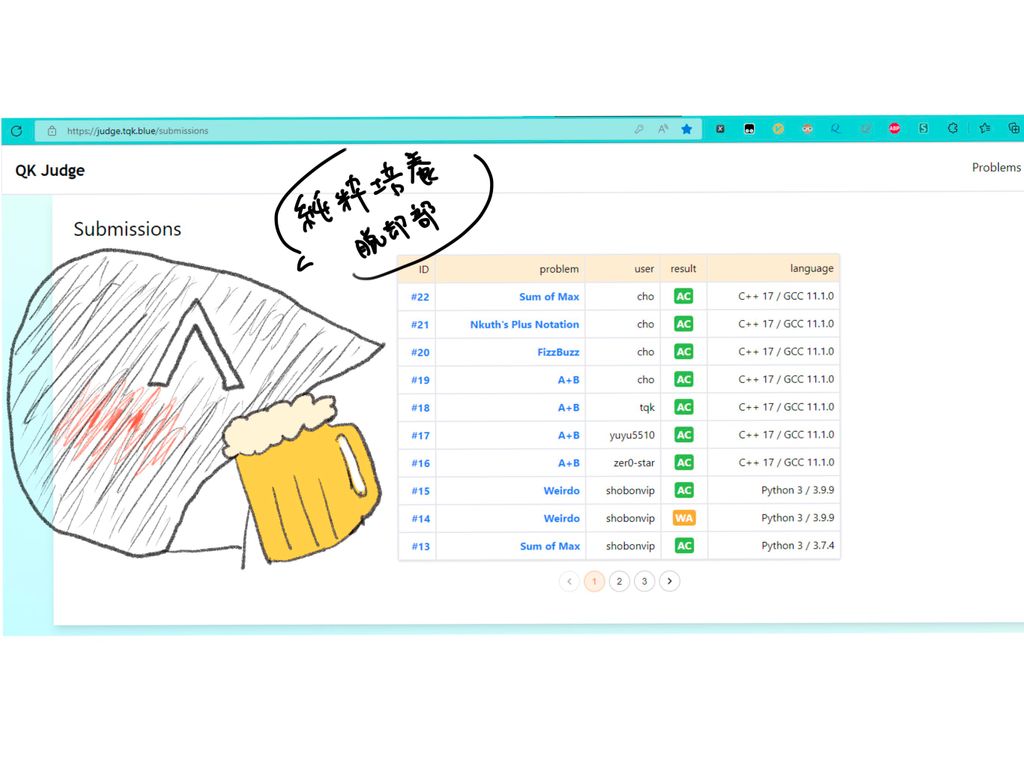
リンクは QK Judge: https://judge.tqk.blue/ ここです。やや未完成ですけどね。
これはオンラインジャッジといって、問題を解くプログラムを作って遊ぶサイトです。
サイトの機能の紹介などはせず(よければサイトをみてください)、感想とか使った技術について書きます!
あの、どうでもいいけどビックリマークは全角"!"ではてなは半角+スペース"? "派なんだけど、フォントが変で"!"(全角だよコピペしてみて)が半角みたいに見えちゃってキモイ ので、両方半角+スペースにしました。や、この派がキモいの鴨。ナンでもないです :wara:
追記 最後まで書いて戻ってきたんですけど、どうでもいいことしか書いてなすぎて文章全体が蛇足なので、そろそろ読むのやめてご自分の進捗に戻ったらどうでしょうか。?w
サウンド班、アルゴリズム班。 ↩︎
なろう講習会って知ってる?
突然ですが、traP には講習会が大量発生する「講習会期間」があることを知っていますか? 僕は知っています。各班の人間が知識を共有してくれるので traP 人間の成長のいい機会になっています! 前期講習会期間(毎年 5-7 月くらい)、後期講習会期間(毎年 10-11 月くらい? )があって、後期がそろそろ始まるので traP 人間は全参加してみましょう! (前期のほうがいっぱいあるけど。アーカイブもみれますよ)[1]
話それすぎたけど、前期講習会に毎年「なろう講習会」っていうものが出現するんです、これはナンもシラン人間が最速で web エンジニアになるみたいな内容の講習会で、めちゃ重い(全 9 回ある)ですがめちゃすごいです。w (けどこれ完走した人間ナン % ?)
traP に体感 1 年弱くらい所属していたら、この存在は何回も見ます。実際に(アーカイブ含めて) 5000 回くらい挑戦していたんですが、カス過ぎて毎回第 1-3 回くらいまで行って挫折していました、ですが、この夏やる気が発生[2]しすぎて、今年開催されたなろう講習会のアーカイブ、資料を進め始めて、気づいたらほぼ完走していたんです... 5001 回目の挑戦にしてね
でその最終課題? で、自分で web アプリを作ってみようというのがあり、QK Judge を作りはじめました。
別に講習会期間じゃなくても各班からイベントめちゃ開催されてますよ。今 ichigojam (15 日でゲーム作るやつ)、gamejanaijam (初心者歓迎短期間でゲーム作るやつ、いや ichigo も初心者歓迎だけど。てかネーミングこれなに?)、digi-con hackathon (企業が協賛してるハッカソン、テーマに沿ったものつくる)、人体錬成講習会(フルスクラッチで人体の 3D モデル作るやつ) など開催されでます サハンは M3 に出ようとしてます などめちゃすごいです。参加しよう! ↩︎
どうでもいいけどこの原因は最近進捗の巨人みたいな神にややお近づきになれたことです? 人と比較はしないほうがいいんだけど、さすがにぼくが一生スマって成長せず時間を無駄にしてる間に 998244353 個のすごいことしてるのを見たらヤバいなって思います。感謝 いや traQ[3] で前からすごい人をめちゃ見てたんだけど遠くて実感ないというかシランふりしてました、ごめん、traP いい環境なのでまだの人間は入ろう! ↩︎
部内製 SNS 。入部してから一生ここにいて twitter とかいうの使ってない ↩︎
しくみ
あ

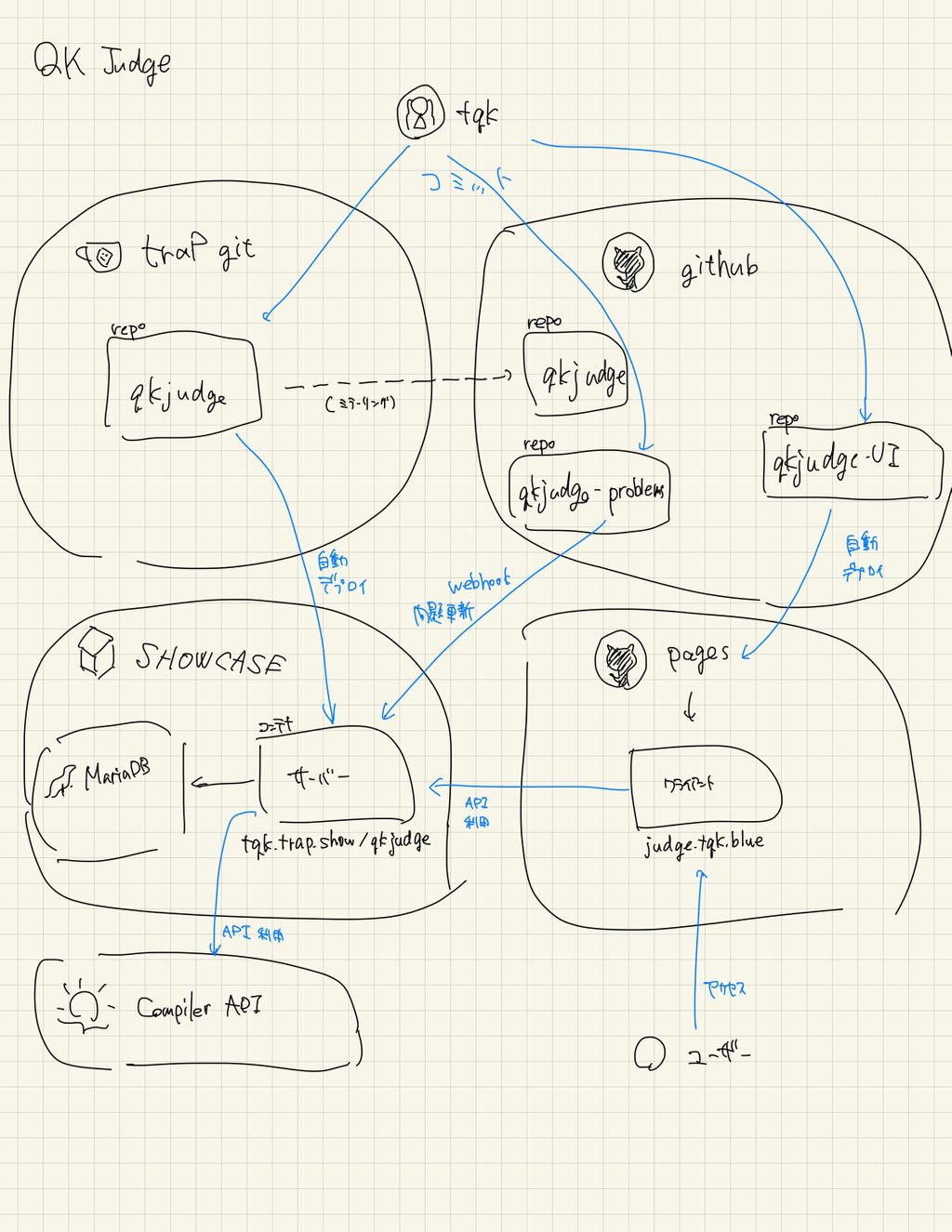
そんな複雑なことしてなくても、適当な図書いとけばかっこいい(諸説)
全体の構造を上図に書きます。描き方ナンもわからんから適当ですy。手書きで最悪だな。 Showcase (後述)でサーバー動かしてて github pages でクライアント配信してるだけです。
鯖の中身とかは結構やるだけです。db の操作するだけみたいな。submit されたらソースコードとテストケースの入力をそのまま Compiler API に投げて、出力と答えを比較して、AC かチェックするみたいな。
クライアントもやるだけです!w API 叩いて表示するだけ
ちょ 書くことがないな
問題の情報は問題リポジトリに入れてて、それが更新されると webhook で鯖の問題情報更新 API みたいの叩きます。中身は git pull して db に入れなおすみたいなことをしてます。入力例などデカいファイルは db に入れずそのままファイルシステムから実行時にとってます。
その他の情報は普通に db に入れてます。
自動化とかややマイクラみたいで楽しいですね~
書くと簡単に聞こえるけど実際は 200000 個くらい詰まったところがあります 5000 だと誇張がタリンくらい詰まりました
使った技術やライブラリ等
説明等間違ってたらごめん
鯖側
- Showcase: 部内製 Paas 基盤。traP git(gitea フォーク) にプッシュするだけでコンテナの中で簡単にアプリを動かすことができるやつ。神。 db もコンテナごとに勝手に割り振られたやつを使える。[1]
- Rust: 言語。わからんことがいっぱいある。マクロがナンでもできてすごそう。もっと触んないと好きかわからんぶ
- actix-web: web フレームワーク。まあ普通 他をそんなシランけど、ちょっと書く量とか追加で調べること多い。
- sqlx: db 操作するやつ。他をそんなシランけど、sql 文そのまま書く感じでわかりやすく(新しい書き方を覚える必要がなく)、かつコンパイル時に db の中身まで見て型をつけてくれてすごそう
- sql そのまま書ける みたいのには反応するようにします(アレね アレです アレ ctf であるやつ sqlx の機能の sql 文に
?いれるみたいな書き方に従わずformat!とか使うとユーザーが sql 文書けちゃってオワリですみたいなやつ)
- sql そのまま書ける みたいのには反応するようにします(アレね アレです アレ ctf であるやつ sqlx の機能の sql 文に
- ほかいろんなライブラリ
- sqldef: db のスキーマ管理ツール。これも sql そのままかける感じで使いやすくていい! 後から気づいたけど上の sqlx に sqlx cli っていうのがあってマイグレーションの機能あったらしいね..
- Compiler API: コンパイル、実行をしてくれるだけの外部アプリ。セキュリティ的に不安な部分を全任せられる(甘えだけど)。これを見つけて、昔からやりたかったオンラインジャッジ作れるジャン! ってなった。けど使ってみたらややだめだった。後述
クライアント側
- github pages: 静的ファイル公開するやつ
- vite: ビルドしてくれるやつ。開発してるときはコード更新すると勝手にページの一部が更新されるみたいなアレとかも。
- typescript: 言語。普通 書きやすくて好き 優しい
- React: ui 作れるフレームワーク。調べることおお寸木 やや
- ほかいろんなライブラリ
- windicss: css を簡単に書けるやつ。html のある要素がある場所にその css も書けるの 作業が早くなってこれすき
言語やフレームワークなどを、もとのなろう講習会で使うもの(go, Vue など)と変えました(5001 回目なので)。何を使うかを調べて選ぶところにもかなり時間がかかりました。何をしたら何ができるのかナンもわからん状態から始めたら、もっと時間かかったと思います
ぬ゛
swagger
改善点大量にありそうです ゆるぼ
思い出したけどぼく [NeoShowcase っていう Showcase の次のバージョンのアプリ]をつくるプロジェクトに参加してたんでした。ナンもしてないけど。今回知識得たしがんばります。こんど
普通に中身興味あるしね ↩︎
やり残したことメモ
- コンパイル、実行部分も自作する。
- いま使ってる外部アプリ Compiler API にオンラインジャッジとして使うには致命的な問題点がある
- 入力のサイズに厳しい制限がある。実際に問題を公開したら気づいたけど 10KB くらいしか入力できなくて、問題のデカいテストが実行できない。これでは遅いプログラムが落とせなくて、競プロの問題としてダメです
- 一日の実行数制限がアrう。無料枠だと一日 200 回しか実行できなくて、今はたくさん提出されると KK(金欠) 提出ステータスが見れます。これからはそんな使われることないと思うけど、公開した初日は実際にすぐつかえなくなっちゃった:ayase_kanasii:
- 終了コードがわからない。RE と WA の判別ができないことがある
- あと遅い
- これらを解決するために自作したい。セキュリティ関係むずそう。ちょっと調べた感じむずそう。こんどがんばる
- いま使ってる外部アプリ Compiler API にオンラインジャッジとして使うには致命的な問題点がある
- 鯖側テスト書く。
- ごめんなろう講習会の第八回にあったんだけど第七回に最終課題発表されてたからたどり着く前にほぼ実装しちゃってて、、存在を忘れてた。テスト駆動開発じゃなくてバグ駆動開発やってた。
- こんど書く。
- きれいなコードを書く。
- フロント typescript は調べること異常に多かったけど割と書きやすくてまだ行けた気がする毛dお、バックエンドは最初わからなすぎてクソコードだらけなので直したい。
- API やデータベースの構造改善する。
- 使える言語がいま鯖側とクライアント側にハードコーディングされていて id で管理されているのを db に入れて、言語一覧を取得する API 作るなど
- 今回適当に実装して後から直してたけど、だるいので、次はちゃんと計画というか設計考えてから作ってみたい!
書くの秋田
楽しかったです。始める前はナンもシランかったんですけど、なろう講習会をなぞったらとりあえず物はできてよかったです(やほぼ完走したいまもそこまでナンか知ってるとは言えないけど)。けど、開発めちゃめちゃめちゃ調べることが多くて(やりたいことをいうことの簡単さに対してマジで多い)、罠も多くて、なかなか答えにたどり着かなくて、疲れました。調べる力と根気が大量に要りますね。開発人間みんなすご寸木。前にこのブログに詰まったところを解決した簡単な記事を少し投稿したことがありましたが、あれはクソ記事でしたね。ここ 2 週間の感じで毎秒つまづいて毎秒記事書いてたら霧がないので、やめました。
何かを作るのはやっぱ楽しい!ナンもシラン人間でも頑張ってググればいけるので、みんなやってみてくださいね!
読み返したら日本語ヤバそうなところ多くてヤバい。クソコードとか言う前にクソ日本語直したらどうでしょうか
もっかい貼りますね QK Judge てか色かわいくない? 見て https://judge.tqk.blue/ https://judge.tqk.blue/ https://judge.tqk.blue/
オワリ
見てくれてありがとうございました。文章でここが間違っている、ここが特に気になる等ありましたら traQ: #gps/times/tqk 、twitter: @tqkoh までよろしくお願いします。
明日の担当は @traP さんです!楽しみs~
明日の担当いないんだけど!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!おたすけ