こんにちは、@d_etteiu8383です。この記事は夏のブログリレー 2022年 37日目の記事です。
本記事では『中高生のためのプログラミング教室』にTAとして参加した感想を述べます。過去4,5回ほどTAとして参加したことがあるのですが、その時の知見をあまり外部に向けて発信していなかったので今回改めて色々話します。
『中高生のためのプログラミング教室』とは
『中高生のためのプログラミング教室』は、弊サークルが毎年春と夏に開催しているプログラミング教室(体験会)です。
直近の開催報告記事も先日投稿されていますのでぜひご覧ください。

扱う内容
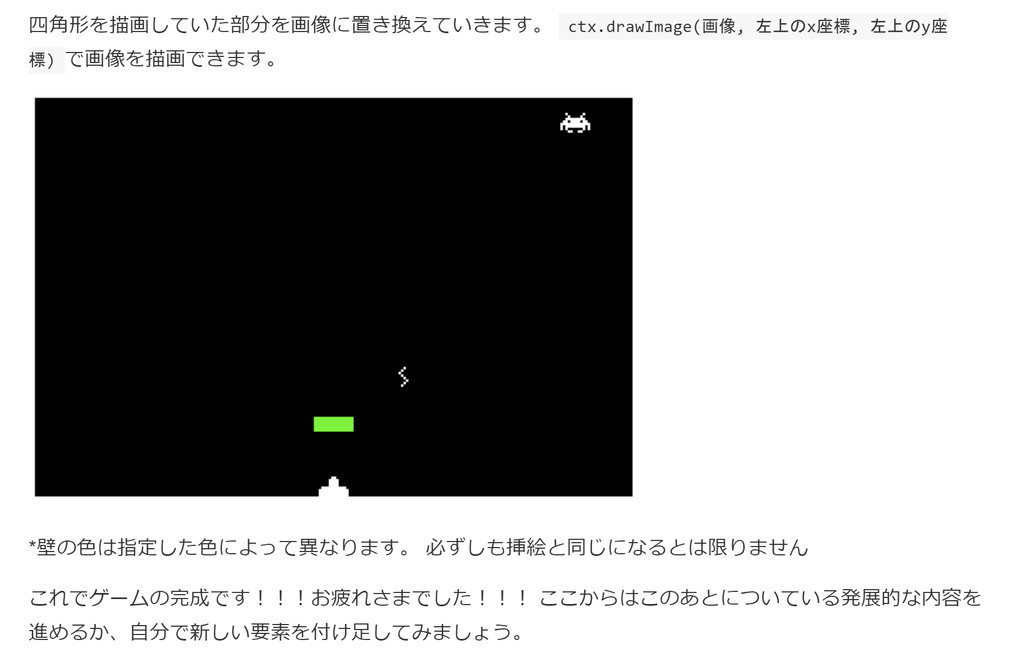
本教室ではJavaScripを用いてWebブラウザで動くインベーダーゲームを作成します。ゲーム制作を通してプログラミングの基礎を学ぶことを目標としています。


もうちょっと詳しく説明すると、CanvasRenderingContext2D.fillRect()でcanvasに長方形を描いてプレイヤー/敵インベーダー/弾として、setIntervalで繰り返し処理してゲームにしています。生徒にはsetIntervalに渡すコールバック関数の中身を書いてもらう形になります。
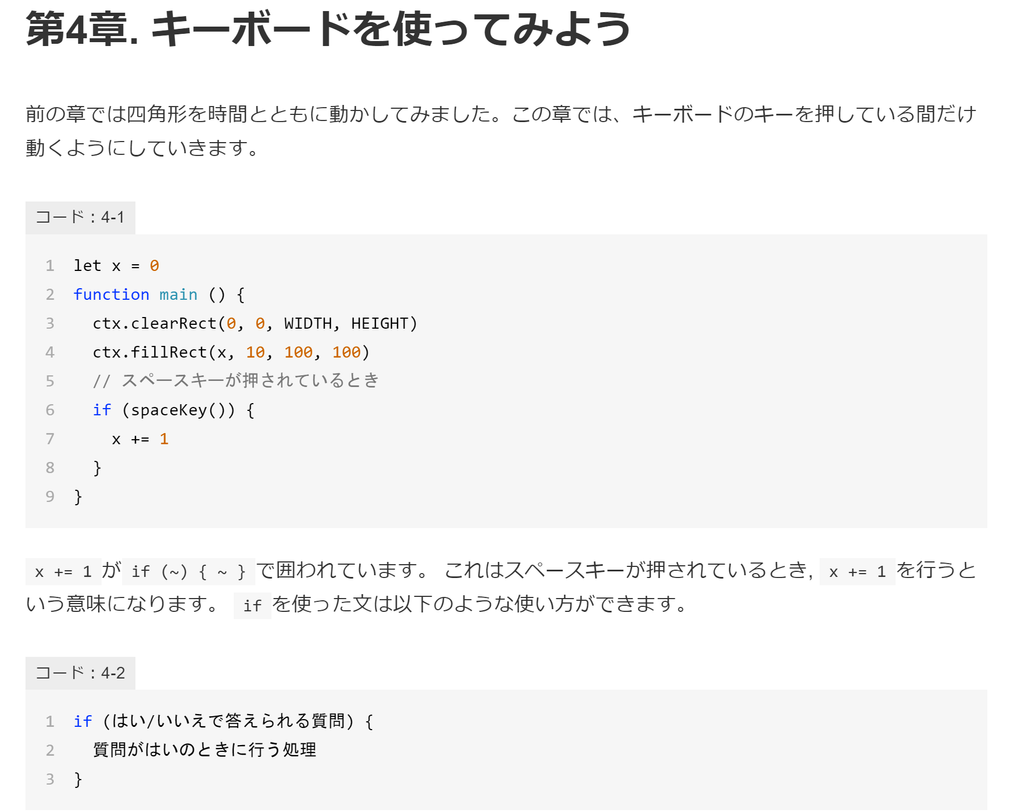
"プログラミングとは"から始まり、Hello World!、基本構文の説明、if文と進んでいきます。
LT会
お昼休憩時に、LT会としてtraPの部員から発表を行います。毎回プログラミングに関連のある発表が行われています。

反省
traPとして過去10回以上開催している本教室ですが、開催報告記事はほぼ毎回投稿されているものの、その反省点はあまり共有されていないため、今回(traP公式としてではなく@d_etteiu8383個人的に勝手に)簡単にまとめてみようと思います。
もちろん部内向けに文書として毎回開催後反省がまとめられ、引き継がれていますが、部外向けに出すことで他大学のサークル・団体等の活動での参考になれば幸いです。
開催形式
本教室は
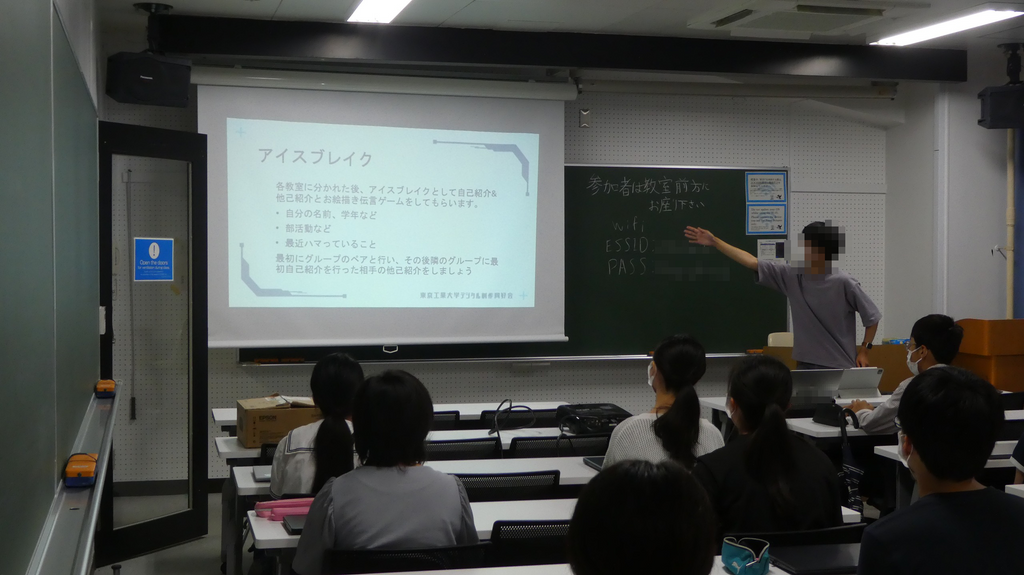
- 2019年夏以前と2022年春:オフライン(大学内の講義室を利用)
- 2020年夏~2021年夏:オンライン(Zoomを利用)
で開催しています。私はオフライン1回、オンライン3回参加しています。
もちろんどちらの開催形式にもメリット・デメリットがあると感じています。
オフライン開催
- 👍"アドリブ"が効きやすい
- 不具合が生じた時に取れる行動の幅が、オンライン開催に比べてかなり広いと感じています。
- 👎物理的にいろいろ用意して環境を整えるのが大変
- そこそこの広さの部屋、椅子、机
- 大学の講義室が借りられるなら大丈夫
- 黒板やホワイトボードが備え付けられているのはかなりたすかる
- 大学の講義室が借りられるなら大丈夫
- プロジェクター、スクリーン
- 印刷した資料
- そこそこの広さの部屋、椅子、机
オンライン開催
- 👍どこからでも参加できる
- 家から参加できるのはかなり安心感がある らしい(過去参加者の感想)
- 👎モニターが狭い(生徒が共有したPC画面を自身のPC画面で確認する必要がある)
- PC画面でPC画面を見るのって結構大変
- 👎不具合が生じた時、修正するための操作を生徒に行ってもらうことになる
- プログラム上のバグなどではない環境的な問題(学校から借りたPCで参加したため資料をDLできないなど)を、口で説明して操作してもらうのは大変
オンライン/オフラインでTA-生徒間のコミュニケーションがどう異なるかについては、かなり人によって意見が割れそうです。個人的にはオンラインの方が話しやすかったのですが、対面の方が話しやすいという人も普通にいます。
人数
TA対生徒の割合
何度か変化していますが、オンライン・オフラインともに"TA一人に生徒二人"で進めるのが基本になっています。
過去の開催から以下のような反省が得られています。
- TA一人に生徒二人:生徒二人のPC操作・経験・理解度が同程度であれば余裕を持って対応できる。生徒間で進度に差が出るとTAが結構大変かつ生徒側が気まずくなる。事前のアンケート等で"PC慣れ具合"や学年を訊いたうえで適切なTA-生徒の組み分けができるならこの形式で良い。
- TA一人に生徒一人:意外と"過保護"。TA数に余裕があるならこれがベスト。
- TA二人に生徒二人:過去にZoomでのオンライン開催時にこの形式を採用したことがあったのですが、メリットがほぼ無いです。
- TAが一人喋っているときにもう片方のTAが何も喋れない(Zoomでは空間的な発言の分離ができない)
- TA二人の連携で手厚いサポート!とは絶対にならない
- "TA一人に生徒一人"で良い。
- TAが一人喋っているときにもう片方のTAが何も喋れない(Zoomでは空間的な発言の分離ができない)
もちろん教材のレベルや生徒の年齢・経験にもよると思いますが、TA一人に生徒二人が無難かなと感じています。
全体人数
サークル内でTAとして参加できる部員数にも依る部分ではありますが、基本的にTA十数名、生徒20-30名での開催をしています。オフライン開催の場合はそこそこの広さの部屋を用意する必要がありますね。
また、本教室ではTAのほかに"遊撃"と呼ばれるスタッフが数名参加します。彼らは直接生徒に指導はせず、TAが解決できない問題(PC・エディタの不具合やよくわからんバグ)を解決するため、裏方で待機している人たちです。サークル内でも特にPC・JavaScriptに詳しい人を募って参加してもらっています。遊撃には毎回3-5人ほど参加してもらっています。
資料
解説資料
本体験会の資料はMarkdownで管理されており、honkitを用いて†イイ感じに†"本"にしたうえでwebページとして公開しています。
オフライン開催時、資料印刷のためのPDF化はebook-convertを用いて行っています。
Markdownで管理しているのがかなり偉いと思っていて、
- Gitで管理しやすい
- 現に部内git(セルフホスティングできるGiteaが利用されている(https://github.com/traPtitech/gitea))で管理されている
- 変更しやすい
- 先代部員が作成した資料を秘伝のタレ的に改善しながら使用している
- 他形式への変更が容易
- HTML化、PDF化して生徒に配信・配布可能
といった利点があります。(弊サークルは部内チャットツール「traQ」(タグ:traQの記事一覧)や部内Wiki(Crowi)、部内CodiMDを部員全員が常用しており、たいていの部員はMarkdownをスッと書けるという背景もある)
コード
本教室で使用するコードは以下のような構成になっています。
.
│ index.html
│ logic.js
│ main.js
├─.vscode
│ extensions.json
│ settings.json
├─example (資料の各章終了時点での完成形)
│ 0.js
│ 1.js
│ ...
├─img (画像素材)
│ enemy.png
│ ...
└─se (音声素材)
bgm_l.mp3
...
index.htmlでlogic.jsとmain.jsが読み込まれており、生徒にmain.jsを書き換えてもらう形になっています。
logic.jsでは†おまじない†的なJavaScript特有の操作みたいなものを詰め込んでいます(canvas.getContext('2d')やwindow.addEventListener('keydown', keyDown)、setInterval()など)。main.js内のmain関数の中を書き換えるだけでゲームが作れるようになっています。
.vscodeを作って強制的に設定を適用させているのが良いですね。
環境
PC
オンライン・オフライン開催共に生徒自身が所有しているPCで作業してもらう形になります。「そもそもPCを所有していないと参加できない」のは個人的には悲しいポイントですが、サークルとして自由に使えるPCを複数台所有しているわけでもないので仕方ないですね...
参加者自身のPCを使用する場合の注意点として以下のようなものが挙げられます。
- たいていの参加者は自身が使っているPCのことを詳しく知らない
- という前提で運営すべき
- 学校から貸し出されているPCは注意
- 特にインターネット接続で問題が起きやすい
- 資料・コードのダウンロードができない!なんてことがざらにある
- マイナーなOSだったりしてTAも「なにこれ!?」になりがち
- 本教室では(windows10/11,macOSでの参加をお願いします。これら以外のOSにはサポートを一切行えません。)と明記するようになりました
- 特にインターネット接続で問題が起きやすい
エディタ
本教室ではVSCodeを事前にインストールしてもらうようにしています。僕が初参加した時代からずっとVSCodeが利用されていたので選定理由は詳細には知らないのですが、初心者向けにも妥当な選択だと思います。
ただ、正直この辺りは改善の余地というか、もう少し検討をすべきとも思っていて、JSを扱う程度なのでブラウザ版VSCodeでも十分かなとも感じています。
ブラウザ版VSCodeを使用していなかった理由として過去に
- ブラウザ自体のショートカットキーと競合する
- ブラウザによる?少なくともChromeでは快適に操作できた
- OS/ブラウザによってはファイルを開けない
等が挙げられていたのですが、"OS・ブラウザを完全に指定してそれ以外を排除"してしまうのであればブラウザ版でも大丈夫かなといった感じ。
実行環境
コード構成からもわかるように、index.htmlをブラウザで開くだけで†環境構築†は終わりです。生徒にはChromeを事前にインストールしてもらうよう案内しています。
main.jsを編集→ブラウザをリロード→ゲームの動作/開発者ツールでのエラーの確認
といった形で進めています。これぐらいなら別にホットリロードとかはいらなさそうなのでLive Serverとかは使用していません。
言語・制作物
本教室ではJavaScriptでのゲーム制作を通してプログラミングについて勉強しますが、完全初心者向け体験会としては無難な選択だと思います。
まずJavaScriptについてですが、以下の二点だけでも選択する理由としてかなり強いと思っています。
- ブラウザ開くだけで実行できるので環境構築など考えなくてよい
- ブラウザは大抵の人が普段から使っているので比較的操作になれている&恐怖心が無い
ネット上に参考資料が無限に転がっているので、体験会後生徒自身で学修を進めやすいのも良いですね。
制作物を"インベーダーゲーム"にしている点は、実装難易度と"楽しさ"の観点から無難な落としどころなのかなと感じています。ブラウザで動作する時計やToDoリストを中高生向け教室で作ったところで、生徒自身が意欲的に取り組んでくれるとも思えませんし...
もちろん言語をPythonにして「†AI†で遊ぼう!」とか、C言語で「ロボットを動かそう!」とかもできたら面白そうですが、弊サークルがゲーム制作を主な活動内容としているのも「JSでインベーダーゲーム」な理由の一つです。
その他
zip解凍は地味に強敵
本教室の資料とコードは当日zipファイルとして配布されるのですが、zipの解凍は難しいです。「配布したzipファイルを解凍してください」で伝わる生徒は体感7割程度です。zip解凍から丁寧に説明しましょう。
数学の学習指導要領は便利
変数の説明やif文・真理値の説明、(ゲーム制作なら)座標系の理解など、学校の数学の授業と関連して説明できるプログラミングの概念は多々あります。文字を用いた式を中学一年生で習うこと、集合と命題を数Iで習うことなどを頭に入れつつ、「学校の授業でこういうのやったよね」と一つ例を挙げるだけでもかなり理解度が変わります。
私は毎回文部科学省の学習指導要領を確認しています。
おまけ LT内容の公開
おまけに僕が過去のプログラミング教室で行ったLTのスライドを共有します。"こんな雰囲気でやってます"の例です。
その1
リンク:https://detteiu.trap.show/slides/p4kLT-21-summer/
その2
リンク:https://detteiu.trap.show/slides/p4kLT-22-spring/
その3
リンク:https://detteiu.trap.show/slides/p4kLT-22-summer/
一貫して「プログラミングは手段」を主張していますね。ただこの辺りは人によって違う意見もあると思います。
以上、簡単なまとめではありましたが、何かの参考になれば幸いです。最後までお読みいただきありがとうございました。夏のブログリレー 明日の担当者は@Komichiさんです!楽しみ~