こんにちは、22Bのノクナートンです。
アドベントカレンダー2022……ではなく、春にQSoCという企画に参加したのでその概要と感想を書いていきたいと思います。本来ならもっと早くに出すべきだったのですが、完全に忘れていてこんな時期に出すことになってしまいました。
QSoCとは
19Bのtemmaさんが書いた2020年7月23日の記事によると
「traQ Spring of Code」略してQSoCは、「Google Summer of Code」をtraPでもやろうというコンセプトで、traQを中心としたtraPの運用するサービスにコントリビュートしてもらうと言う企画
らしいです。私も今初めて知りました。
要するにSysAd体験会です。少なくとも私はそのくらいの緩い認識で参加してました。
今年は5/8から5/15までの大体一週間かけて行われ、GitHubの中にあるIssueから好きなものを選んで解決する。わからないところがあったら先輩に聞く。みたいな形で行われました。今回のQSoCでは9人の参加者により合計13のプルリクエストがマージされました🎉
期間中の流れ
今回私は、booQのクライアントサイドの改善をおこないました。その中で『1冊借りたときも「まとめて借りました」』『物品登録時に貸し出し可能がデフォルトになるように』『登録時にadminじゃなくてもtraPが出てくる』『ソートしたい』『いいねボタンを連打できる』の五つのIssueを解決しました。
まず、QSoCが始まる前にIssueが取れるようにしていかなければならなかったのですが、当然GitHubを使う必要がありました。GitHubってあれだよね?なんかみんなソースコード置いてるところだよね?みたいなイメージしかなかったのでとりあえず手順書となるMDをみながらどうにか「なんかよくわからんけど使えてるっぽいのでヨシ!」となるくらいまで環境構築をしました。
さて、いよいよQSoCの期間に入ったのですが、booQのクライアントはVue.jsで書かれています。これまでの人生でHTMLはともかくCSSからもJavaScriptからも全力で逃避してきたので当然Vueのコードを見てもなにがなんだかわからん状態になってました。仕方がないのでGoogle先生と先輩方に聞いてみたり、元のコードをいろいろいじってみてどういう風に変化するか見たりして少しずつ理解できるようになりました。
コードが何やってるか大体わかってきたらIssueを解決するようにコードを頑張って書いていきます。この途中でエラーやら想定外の挙動やらESLintが出してくる謎の赤や黄色の波線やらに悩まされながら、なんか良さげ!ってなったらプルリクを投げます。
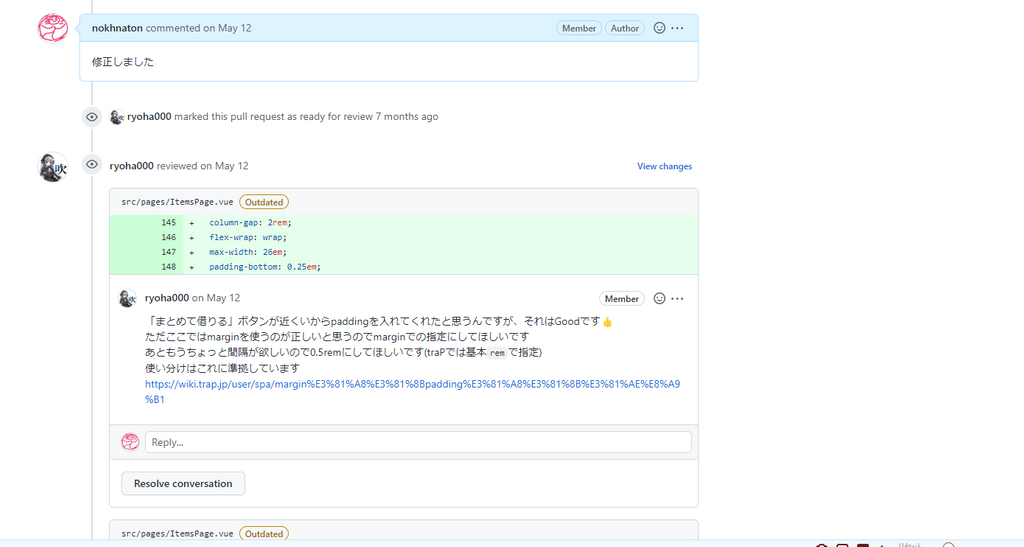
ドキドキしながらしばらく待つと、先輩から「ここおかしくない?」とか「ここもっときれいに書けるよ」みたいなレビューが返ってきます。なので先輩から言われたとおりに書き直してコミットしなおします。これを何回か繰り返して先輩からLGTMが出たら晴れてマージされ、Issueが閉じます。
そしたら(にやにやしながら)GitHubからなんとかできそうなIssueを探して「これやります」って主張して頑張ってコードを書く作業にもどります。


感想
Vueなんもわからん状態からIssueを解決できるようになったのは†圧倒的成長†を感じられました。だんだんコードが読めるようになったのがめちゃくちゃ楽しくて密度の高い1週間でした。今回、明確な目標があったおかげで今まで食わず嫌いしていたJavaScriptに対する理解を深められたのは非常によかったです。(CSSとは未だに分かり合えてませんが)
期間終了後のアンケートでは「SysAdを少し体験しただけだけど、"圧倒的成長"できたことをめちゃくちゃ実感しています。特に、実際の開発プロセスを知って体感することができたのがデカい」(zer0-star)、「コードは30文字程度しか書いていませんが、PRが通って感動しました。 もっと強くなりたいです。」(s9)といった感想がありました。全体を通した満足度も5段階評価で平均4.83となりました。
私としても、この時にVueをしっかり触ったおかげでこのあとに受けたWebエンジニアになろう講習会でもVueの部分で苦労することはあんまりなかったので、traP部員のWebエンジニアになろう講習会を受けようと思っていて、多少はプログラミングできると思っている人間は参加してみるといいんじゃないかなっておもいます。
