この記事はtraP新歓ブログリレー2022 26日目(4/3)の記事です。
こんにちは、@d_etteiu8383です。普段はtraPで3DCGとからん☆ぷろとか雑多にいろいろやってます。
この記事では"CSSのbackgroundプロパティで遊ぼう"という話をします。新歓ブログリレーの記事ではありますがあまり新入生向けではないかもしれません。許して。
CSSって?
カスケーディングスタイルシート(CSS) はスタイルシート言語であり、HTML や XML (方言である SVG、MathML、XHTML などを含む) で記述された文書の体裁や見栄えを表現するために用いられます。
引用:CSS: カスケーディングスタイルシート | MDN
めちゃくちゃ大雑把に説明すると、ウェブページの見た目を設定するために使う物です。今ご覧いただいているブログのページに対してもこのCSSが使用され、色や文字の大きさ等が設定されています。
例えば本ブログのCSSの一部は以下のようになっています。
html {
font-feature-settings: "pwid" 1;
background: repeating-linear-gradient(-45deg,#005bac1a,#005bac1a 10px,#fff 0,#fff 20px);
font-family: 游ゴシック体,YuGothic,游ゴシック,Yu Gothic,Hiragino Kaku Gothic ProN,ヒラギノ角ゴ ProN W3,sans-serif;
font-weight: 500;
word-break: break-all;
}
こんな感じで設定してます。
htmlと書かれた部分はセレクターと呼ばれ、ウェブページのどの要素に対して見た目の設定を行うかを指定します。
backgroundやfont-familyといった部分はプロパティと呼ばれ、セレクターで指定した要素のどの部分を設定するかを宣言します。ここではそれぞれ「"背景"(background)と"フォントの種類"(font-family)を設定するよ」といった感じです。
このプロパティの右隣に、コロンを挟んでプロパティ値があります。実際にそのプロパティに対してどのような見た目にするかをここで記述します。
CSSに関するより詳しい説明は以下のページをご覧ください。

backgroundって?
backgroundは CSS の一括指定プロパティで、色、画像、原点と寸法、反復方法など、背景に関するすべてのスタイルプロパティを一括で設定します。
引用:background - CSS: カスケーディングスタイルシート | MDN
backgroundはCSSのプロパティの一つで、主に背景全般の設定をするためのプロパティです。
本ブログの例をもう一度見ると、
html {
background: repeating-linear-gradient(-45deg,#005bac1a,#005bac1a 10px,#fff 0,#fff 20px);
}
html要素のbackgroundプロパティにrepeating-linear-gradient(-45deg,#005bac1a,#005bac1a 10px,#fff 0,#fff 20px)が設定されていることが分かります。
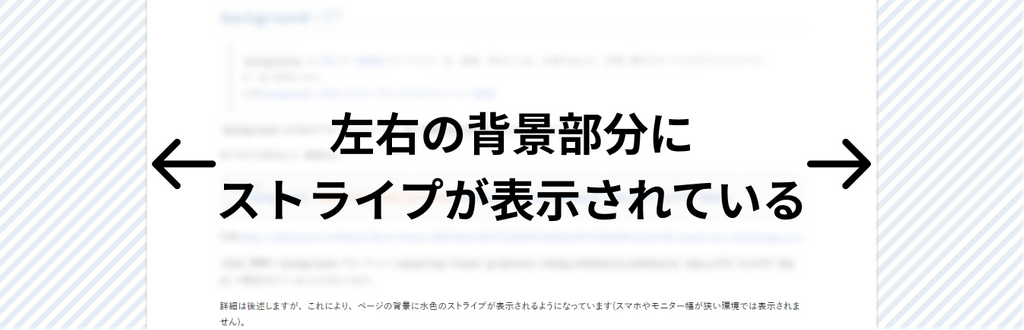
詳細は後述しますが、これにより、ページの背景に水色のストライプが表示されるようになっています(スマホやモニター幅が狭い環境では表示されません)。

このように、ウェブページの各要素の背景を適切に設定することでイイ感じの見た目にすることができます。
backgroundプロパティに関するより詳しい説明は以下のページをご覧ください。

background"だけ"でお絵描きする
ここから本題です。backgroundプロパティは実はできることがかなり多く、めちゃくちゃ遊べて非常に楽しいです。今回は皆さんにbackground芸の基礎を紹介したいと思います。
この先サンプルを提示しながら説明しますが、スマートフォン等の一部環境では想定通りの見た目になりません。
基本
backgroundプロパティは以下のプロパティの一括指定プロパティです。複数のプロパティを一つのプロパティでまとめて設定できるやつです。
background-attachment- 背景画像の位置を固定するかスクロールするかの設定
- (今回説明しません)
background-clip- 背景の表示領域を設定する
- (今回説明しません)
background-color- 背景色を設定する
background-image- 背景画像を設定する
background-origin- 背景の配置位置を設定する
- (今回説明しません)
background-position- 背景画像の初期位置を設定する
background-repeat- 背景画像をどのように繰り返すかを設定する
background-size- 背景画像の寸法を設定する
これらを上手く扱って絵を書いていきましょう。
backgroundで指定できる文字列の形式はhttps://developer.mozilla.org/ja/docs/Web/CSS/background#形式文法で紹介されています。これがすべてであり、逆にこれ以外の文字列は指定できません。
個人的にはこの形式説明がめちゃくちゃ参考になりました。分かりやすい。この記法の中でどれだけ遊べるかの勝負なので、この記法の読み方さえ分かれば何でもできます。ぜひ一度目を通して見てください。
background-imageの設定
background-imageプロパティでは背景画像に関する設定を行います。
linear-gradient()/repeating-linear-gradient()
linear-gradient() - CSS: カスケーディングスタイルシート | MDN
repeating-linear-gradient() - CSS: カスケーディングスタイルシート | MDN
グラデーション画像を生成することができる関数です。
background-imageにlinear-gradient()/repeating-linear-gradient()を利用することで、グラデーションやストライプを簡単に表現できます。
repeating-linear-gradientの例1
div#linear-1 {
background: repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%);
}
ただしこれは以下と同値である。
div#linear-1 {
background-image: repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%);
}
- 60度の方向に
- 10%地点で
#ff0000 - 25%地点で
#00ff00 - 50%地点で
#0000ff
となるようなグラデーションが描画されます。指定した角度の方向に伸びる"グラデーションの軸"を考え、その軸上での位置を指定します。0%地点がグラデーションの先頭、100%地点がグラデーションの終点です。グラデーションの軸についてはlinear-gradient() - CSS: カスケーディングスタイルシート | MDNで詳細に解説されています。
repeating-linear-gradient()の場合は指定しなかった地点でグラデーションがループするため、0-10%地点(この例では左下)、50-100%地点(この例では中央から右上にかけての領域)でループしています。linear-gradient()を使用した場合はループしません。
repeating-linear-gradientの例2
div#linear-2 {
background: repeating-linear-gradient(30deg,
#ff0000 0px 20px,
transparent 21px 40px,
#ff0000 41px);
}
ただしこれは以下と同値である。
div#linear-2 {
background-image: repeating-linear-gradient(30deg,
#ff0000 0px 20px,
transparent 21px 40px,
#ff0000 41px);
}
- 30度の方向に
- 0px, 20px地点で
#ff0000 - 21px, 40px地点で
transparent - 41px地点で
#ff0000
となるようなグラデーションが描画されます。
位置を二か所指定するとその二点間で同じ色が表示されます(この例では0pxから20pxの間で#ff0000)。
また、先ほどの例では%で位置を指定していましたが、他の単位も利用できます(正確にはCSSの<length>データ型が利用できる)。
先ほどの例では複数の色を大きな間隔を空けて配置していたので滑らかなグラデーションになっていましたが、この例のように小さな間隔で色を配置することで不連続な色の遷移を表現できます。
transparentは完全に透明な色を表しており、下に重なった別の背景画像を表示したいときに役立つ便利な色です。
例3
html {
background: repeating-linear-gradient(-45deg,
#005bac1a 0px 10px,
#ffffff 10px 20px)
}
これは最初に挙げた本ブログに設定されているCSSの一部(を改変して分かりやすくしたもの)です。ここまで読んだあなたにはもうこの文の意味が理解できるはず。
radial-gradient()/repeating-radial-gradient()
radial-gradient() - CSS: カスケーディングスタイルシート | MDN
repeating-radial-gradient() - CSS: カスケーディングスタイルシート | MDN
linear-gradient()に対し、こちらは円形/楕円形のグラデーション画像を生成することができる関数です。
radial-gradientの例
div#radial-1 {
background: repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%);
}
ただしこれは以下と同値である。
div#radial-1 {
background-image: repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%);
}
構文は
radial-gradient( <ending-shape> <size> at <position> , <color-stop-list> )
のようになっています。詳しくはradial-gradient() - CSS: カスケーディングスタイルシート | MDNを確認してください。
簡単に説明すると、
<ending-shape>- グラデーションの末端図形を指定する。
circleまたはellipseから選択する。 - この例では
ellipse
- グラデーションの末端図形を指定する。
<size>- 末端図形の大きさを指定する
- この例では
100px 80px- 一つ目の値(
100px)が水平方向のサイズ、二つ目の値(80px)が垂直方向のサイズを指定する。
- 一つ目の値(
<position>- 末端図形の中心位置
- この例では
left 150px top 30%
<color-stop-list>- グラデーションの色と位置の指定
- この例では
#000000 0%以下が該当する
といった感じです。これを利用すれば円形の図形を簡単に表現できます。便利。
conic-gradient()
conic-gradient() - CSS: カスケーディングスタイルシート | MDN
conic-gradient()に対し、こちらは扇形のグラデーション画像を生成することができる関数です。中心から広がるグラデーションではなく、中心点周りの角度におけるグラデーションを描画できます。
conic-gradientの例
div#conic-1 {
background:
conic-gradient(from 30deg at left 25% top 100px,
#ff0080 0deg 90deg,
#00ff80 120deg 200deg,
#8000ff 270deg);
}
構文は
<conic-gradient()> = conic-gradient( from <angle> at <position> , <angular-color-stop-list> )
のようになっています。詳しくはconic-gradient() - CSS: カスケーディングスタイルシート | MDNを確認してください。
簡単に説明すると、
<angle>fromに続けて角度を指定することで、グラデーションの開始角度を指定できる- この例では
from 30deg(30度の位置からグラデーションが開始する)
<position>- 中心位置
- この例では
left 25% top 100px
<angular-color-stop-list>- グラデーションの色と位置の指定
- この例では
#ff0080 0deg 90deg以下が該当する
といった感じです。かなり応用が利いて便利。
url()
url()はCSS関数で、ファイルを利用するのに使用します。ここでは画像ファイルを読み込む例を示します。
例
div#url {
background: url(https://trap.jp/favicon.png);
}
ただしこれは以下と同値である。
div#url {
background-image: url(https://trap.jp/favicon.png);
background-repeat: repeat;
}
このようにして指定したURLの画像ファイルを背景画像として利用可能です。
元の画像は190px四方のtraPのロゴ一つの画像ですが、デフォルトでは上の例のようにbackground-repeatプロパティがrepeatに設定されるため、上下左右に繰り返し敷き詰められたような表示になります。これの解消や設定については次で詳しく説明します。
background-repeatの設定
background-repeat - CSS: カスケーディングスタイルシート | MDN
背景画像を上下左右に繰り返したり、左右方向にのみ繰り返したりできます。
左右方向と上下方向について
repeat- 繰り返す
space- 余白を空けて繰り返す
round- 画像を伸縮しながら繰り返す
no-repeat- 繰り返さない
から選択します。
background-repeatの設定例
div#url {
background: url(https://trap.jp/favicon.png) no-repeat;
}
ただしこれは以下と同値である。
div#url {
background-image: url(https://trap.jp/favicon.png);
background-repeat: no-repeat no-repeat;
background-position: 0% 0%;
}
backgroundプロパティが一括指定プロパティであるため、単純にno-repeatと追記することで設定できます。
no-repeatを指定することにより、画像が繰り返されなくなった代わりに、左上の隅に一つだけ画像が残りました。これは、デフォルトではbackground-positionが0% 0%となるためです。background-positionについてはこの後説明します。
background-positionの設定
background-position - CSS: カスケーディングスタイルシート | MDN
その名の通り、画像の表示位置を指定できるプロパティです。
background-positionの設定例1
div#position-1 {
background: url(https://trap.jp/favicon.png) left 50px bottom 25% no-repeat;
}
ただしこれは以下と同値である。
div#position-1 {
background-image: url(https://trap.jp/favicon.png);
background-repeat: no-repeat no-repeat;
background-position: left 50px bottom 25%;
}
left 50px bottom 25%の部分がbackground-positionの設定です。
左右方向の位置指定では左辺からのオフセットに50pxを設定しています(left 50px)。
bottom 25%の部分が上下方向の位置指定ですが、%値は簡単に説明できないのでMDNを読んでください...:https://developer.mozilla.org/ja/docs/Web/CSS/background-position#パーセント値について。
この例では"画像の下から25%の位置にある点がコンテナの下から25%の位置に来る"ような設定になっています。bottom 100%みたいにしても余白が100%になるわけではないことに注意が必要です。
background-positionの設定例2
div#position-2 {
background: repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%)
left 50px top 100px;
}
ただしこれは以下と同値である。
div#position-2 {
background-image:
repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%);
background-repeat: repeat repeat;
background-position: left 50px top 100px;
}
この辺りからbackground芸のテクニックに繋がってきます。linear-gradient()やradial-gradient()もbackground-imageであるので、traPのロゴ画像で見せたのと同じようにbackground-positionの設定により描画位置を変更できます。
この例では
background-repeatを指定していないのでデフォルトのrepeatが適用されるbackground-position: left 50px top 100pxの設定により右に50px、下方に100pxシフトしたような描画位置の変更
が行われてこのような描画結果になっています。
background-sizeの設定
background-size - CSS: カスケーディングスタイルシート | MDN
background-imageに指定した背景画像のサイズを設定できます。
background-sizeの設定例2
div#size-1 {
background: repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%)
left 50px top 100px / 25% 20px;
}
ただしこれは以下と同値である。
div#size-1 {
background-image:
repeating-linear-gradient(60deg,
#ff0000 10%,
#00ff00 25%,
#0000ff 50%);
background-repeat: repeat repeat;
background-position: left 50px top 100px;
background-size: 25% 20px;
}
background-positionを指定する値の直後に/を挿入し、その後ろでbackground-sizeを指定します。
この例では横幅がコンテナの25%、縦幅が20pxになっています。
重ね合わせ
backgroundプロパティでは1つまたは複数の背景レイヤーをカンマで区切りで指定することができます。ここまで紹介してきた例はすべて単一の背景レイヤーを使用した例でしたが、ブラウザが許す限りいくらでも背景レイヤーを追加することが可能です。
複数背景レイヤーの例
div#layer {
background:
url(https://trap.jp/favicon.png) left 50px bottom 25% no-repeat,
repeating-linear-gradient(60deg, #ff0000 10%, #00ff00 25%, #0000ff 50%) left 50px top 100px / 25% 20px;
}
背景レイヤーは、後ろに記述されたモノほど後ろに描画されます。つまり上下関係はCSSの記述上での上下関係と一致しています。
上のレイヤーにアルファ値が1未満の色があれば下のレイヤーが透けて見えます。この例で、traPのロゴ画像は背景が透過しているので下のグラデーション画像が見えています。background芸は大抵この背景レイヤーを複数利用して遊びます。
応用例
ここからはbackgroundを利用した実用的な応用例を紹介します。全てbackgroundプロパティへの記述で完結している所に注目です。
格子
div#ouyou1 {
background:
linear-gradient(#99a 2px,transparent 2px) 0 calc(50% - 13.5px) / 25px 25px,
linear-gradient(90deg, #99a 2px,transparent 2px) calc(50% - 13.5px) 0 / 25px 25px,
#fff;
}
linear-gradient()の例で見せたようなストライプを、0度と90度の2つ用意して重ね合わせています。
説明していませんでしたが、CSSではcalc()関数を使うことで簡単な計算が可能です。
background-positionでのcalc(50% - 13.5px)は、画像位置を中央にするための設定です。外側の要素の幅が変化したときもイイ感じの位置に表示されるようこのような設定をしています。この後の例でも同様の記述が現れますが同じ理由です。
水玉模様
div#ouyou2 {
background:
radial-gradient(circle closest-side, #ff0000 4px, transparent 5px) calc(50% - 25px) calc(50% - 25px) / 50px 50px,
radial-gradient(circle closest-side, #0000ff 4px, transparent 5px) 50% 50% / 50px 50px,
#fff;
}
原理としては、
- 50px四方の正方形に
radial-gradient()を使って正方形の中央に半径4pxの円を描き- 上下左右に
repeatさせて - それを少しずらして2レイヤー分描画
しています。
div#dot6 {
background:
radial-gradient(circle 24px, #eee 3px, transparent 4px) 50% 50% / 32px calc(32px * 1.732),
radial-gradient(circle 24px, #eee 3px, transparent 4px) calc(50% - 32px / 2) calc(50% - 32px / 2 * 1.732) / 32px calc(32px * 1.732),
#fff;
}
先ほどは50px四方(=正方形)のタイルに円を描画して敷き詰めていましたが、ここでは長方形(横32px, 縦px)の中央に円を描画して敷き詰めています。伝わるか分かりませんが、「平面充填した正六角形の、各正六角形の重心に円が配置される」ようになっています。
div#dot4color {
background:
radial-gradient(circle closest-side at center, #f8a 4px, transparent 5px) calc(50% - 0px) calc(50% - 0px) / 200px 100px,
radial-gradient(circle closest-side at center, #f8a 4px, transparent 5px) calc(50% - 100px) calc(50% - 50px) / 200px 100px,
radial-gradient(circle closest-side at center, #af8 4px, transparent 5px) calc(50% - 50px) calc(50% - 0px) / 200px 100px,
radial-gradient(circle closest-side at center, #af8 4px, transparent 5px) calc(50% - 150px) calc(50% - 50px) / 200px 100px,
radial-gradient(circle closest-side at center, #fa8 4px, transparent 5px) calc(50% - 100px) calc(50% - 0px) / 200px 100px,
radial-gradient(circle closest-side at center, #fa8 4px, transparent 5px) calc(50% - 200px) calc(50% - 50px) / 200px 100px,
radial-gradient(circle closest-side at center, #8af 4px, transparent 5px) calc(50% - 150px) calc(50% - 0px) / 200px 100px,
radial-gradient(circle closest-side at center, #8af 4px, transparent 5px) calc(50% - 250px) calc(50% - 50px) / 200px 100px,
#fff;
}
カラフルにしただけですがこれだけでもオシャレです。
十字
画像ファイルを使用しない十字敷き詰めの方法です。
div#ouyou3 {
background:
radial-gradient(circle closest-side, transparent 6px, #ff000080 6px, #ff000080 105%, transparent 105%) calc(50% - 25px) calc(50% - 25px) / 50px 50px,
radial-gradient(circle closest-side, transparent 6px, #0000ff80 6px, #0000ff80 105%, transparent 105%) 50% 50% / 50px 50px,
linear-gradient(#99a 2px,transparent 2px) 0 calc(50% - 13.5px) / 25px 25px,
linear-gradient(90deg, #99a 2px,transparent 2px) calc(50% - 13.5px) 0 / 25px 25px,
#fff;
}
↓色を変えるとこうなる↓
div#ouyou4 {
background:
radial-gradient(circle closest-side, transparent 6px, #fff 6px, #fff 105%, transparent 105%) calc(50% - 25px) calc(50% - 25px) / 50px 50px,
radial-gradient(circle closest-side, transparent 6px, #fff 6px, #fff 105%, transparent 105%) 50% 50% / 50px 50px,
linear-gradient(#99a 2px,transparent 2px) 0 calc(50% - 13.5px) / 25px 25px,
linear-gradient(90deg, #99a 2px,transparent 2px) calc(50% - 13.5px) 0 / 25px 25px,
#fff;
}
少しわかりにくいかもしれませんが、ドーナツのように中心に穴が開いた円(上の例の赤/青の部分、半透明にしています)で、格子の格子点のみが見えるようにマスクしています。
ここまでの応用で、方眼紙のようなデザインも可能です。
div#grid {
background:
linear-gradient(#eee 1px, transparent 1px) 0 calc(50% - 0.5px) / 50px 50px,
linear-gradient(90deg, #eee 1px, transparent 1px) calc(50% - 0.5px) 0 / 50px 50px,
radial-gradient(circle closest-side at center, #eee 1.0px, transparent 2px) calc(50% - 10px) 50% / 10px 50px,
radial-gradient(circle closest-side at center, #eee 1.0px, transparent 2px) 50% calc(50% - 10px) / 50px 10px,
radial-gradient(circle closest-side, transparent 6px, #fff 6px, #fff 105%, transparent 105%) calc(50% - 25px) calc(50% - 25px) / 50px 50px,
radial-gradient(circle closest-side, #fff, #fff 105%, transparent 105%) 50% 50% / 50px 50px,
linear-gradient(#eee 2px,transparent 2px) 0 calc(50% - 1px) / 50px 50px,
linear-gradient(90deg, #eee 2px,transparent 2px) calc(50% - 1px) 0 / 50px 50px,
#fff;
}
市松模様
conic-gradient()を使うことで市松模様を表現できます。まず説明のため、色を付けたサンプルを紹介します。
div#check1 {
background:
conic-gradient(
#ff0000 0deg,
#0000ff 90deg,
#00ff00 180deg,
#ffffff 270deg
) 50% 50% / 50px 50px,
#fff;
}
幅/高さが50pxのconic-gradient()の画像をrepeatで敷き詰めています。
これの色とグラデーション位置を90度毎に切り替わるように設定することで市松模様を作ることができます。
div#check2 {
background:
conic-gradient(
#eee 90deg,
transparent 90deg 180deg,
#eee 180deg 270deg,
transparent 270deg
) 50% 50% / 50px 50px,
#fff;
}
正三角形の平面充填
市松模様の応用です。
div#tri1 {
background:
conic-gradient(
#66A1FA 30deg,
#FC3AAD 30deg 90deg,
#FAB120 90deg 150deg,
#23FA14 150deg 180deg,
#B669FA 180deg 210deg,
#FC7D3D 210deg 270deg,
#EEFA23 270deg 330deg,
#16FAEA 330deg
) 50% 50% / 32px calc(1.732 * 32px),
#fff;
}
縦長の長方形で、conic-gradient()により8方向に扇形に色を付けています。
↓色を変えるとこうなる↓
div#tri2 {
background:
conic-gradient(
#eee 30deg,
transparent 30deg 90deg,
#eee 90deg 150deg,
transparent 150deg 210deg,
#eee 210deg 270deg,
transparent 270deg 330deg,
#eee 330deg
) 50% 50% / 32px calc(1.732 * 32px),
#fff;
}
別のバージョン
div#tri3 {
background:
conic-gradient(
#3D2652 30deg,
#B788EE 30deg 90deg,
#6D4491 90deg 150deg,
#9D62D1 150deg 180deg,
#B788EE 180deg 210deg,
#3D2652 210deg 270deg,
#9D62D1 270deg 330deg,
#6D4491 330deg
) 50% 50% / 32px calc(1.732 * 32px),
#fff;
}
CSS battleに挑戦
ここまで実際にウェブサイトの背景に使えそうな応用例を紹介しましたが、もう少し遊んでみましょう。ということで、ここからはCSSBattleにbackgroundプロパティのみで挑戦してみましょう。
CSSBattleはHTML/CSSを使ってお手本画像を再現するゲームです。
The objective of the game is to write HTML/CSS to replicate the given target image in the least code possible.
引用:https://cssbattle.dev/
まずは通常のアプローチでゲームの紹介をします。
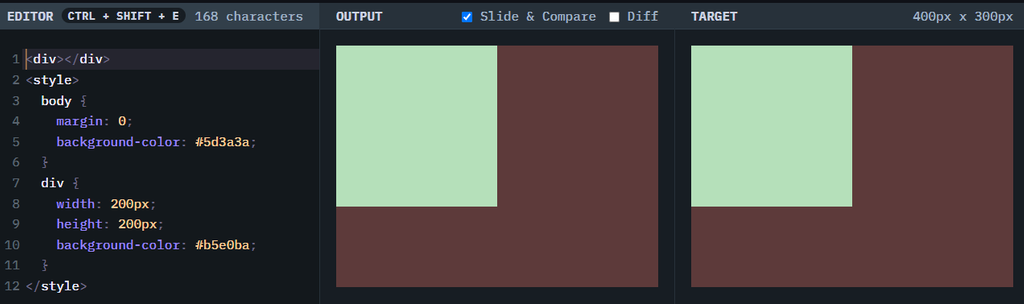
例えばBattle #1のTarget #1 (Simply Square)では、以下のような画像を作成することが目標です。

愚直にやるとこんな感じでしょうか。
<div></div>
<style>
body {
margin: 0;
background-color: #5d3a3a;
}
div {
width: 200px;
height: 200px;
background-color: #b5e0ba;
}
</style>
200px四方のdivを左上に配置し、色を設定しています。これで目標画像を再現することができました。

このようにあの手この手で目標画像を再現するゲームです。本来は使用文字数をいかに減らすことができるかを競う(コードゴルフ)ゲームなのですが、今回は別の楽しみ方で遊んでみましょう。
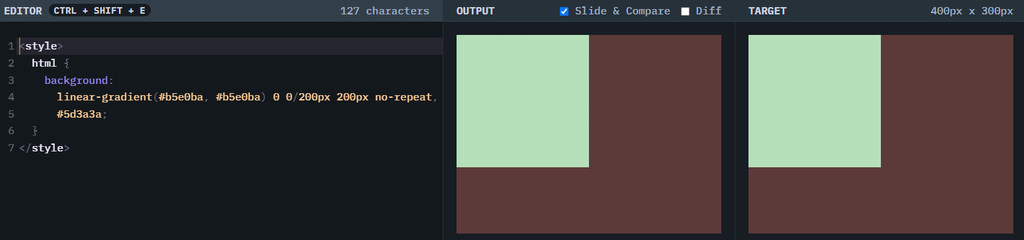
我々はbackgroundという強力なツールを手に入れました。divなんていりません。htmlのbackgroundプロパティにすべてを書いてみましょう。
<style>
html {
background:
linear-gradient(#b5e0ba, #b5e0ba) 0 0/200px 200px no-repeat,
#5d3a3a;
}
</style>

できました。美しいですね。linear-gradient()に同色を指定して単色の画像を作っています。
少なくともBattle #1の12問は全てbackgroundだけで解くことができます。

面白かった問題をいくつかピックアップして紹介します。
Battle #1 target #4
Target #4 (Ups n Downs) - CSSBattle

<style>
html {
background:
radial-gradient(circle 50px at center 0, #F7EC7D 50px, transparent 50px) 50px 200px/100px 50px no-repeat,
radial-gradient(circle 50px at center 50px, #F7EC7D 50px, transparent 50px) 150px 50px/100px 50px no-repeat,
radial-gradient(circle 50px at center 0, #F7EC7D 50px, transparent 50px) 250px 200px/100px 50px no-repeat,
linear-gradient(#F7EC7D, #F7EC7D) 50px 150px/100px 50px no-repeat,
linear-gradient(#F7EC7D, #F7EC7D) 150px 100px/100px 50px no-repeat,
linear-gradient(#F7EC7D, #F7EC7D) 250px 150px/100px 50px no-repeat,
#62306D;
}
</style>
半円をどのように表すかがポイント。この例では幅100px、高さ50pxの長方形画像内に半径50pxの円を描画することで実現しています。
Battle #1 target #6
Target #6 (Missing Slice) - CSSBattle

<style>
html {
background:
radial-gradient(circle, transparent 100px, #E3516E 100px),
conic-gradient(#FADE8B 90deg, transparent 90deg 180deg, #F7F3D7 180deg 270deg, #51B5A9 270deg) center/200px 200px,
#E3516E;
}
</style>
radial-gradient()を使って中央が透明の円を作り、マスクのように使っています。
Battle #1 Target #9
Target #9 (Tesseract) - CSSBattle

<style>
html {
background:
radial-gradient(circle, #393E46 25px,transparent 25px) 50% 50%,
conic-gradient(from 45deg at left 23.5px top 50%, transparent 90deg, #4CAAB3 90deg) 0 50%/100px 150px no-repeat,
conic-gradient(from 225deg at right 23.5px top 50%, transparent 90deg, #4CAAB3 90deg) right 0 top 50%/100px 150px no-repeat,
conic-gradient(from 45deg at left 94px top 50%, transparent 90deg, #222730 90deg),
conic-gradient(from 225deg at right 94px top 50%, transparent 90deg, #222730 90deg),
#4CAAB3;
}
</style>
斜め45度の正方形をどうやって表現するかがポイント。この例ではconic-gradient()を組み合わせて作っています。
Battle #16 target #89
Target #89 (Summit) - CSSBattle

<style>
html {
background:
linear-gradient(135deg, #191919 49%, #4F77FF 0) left 60px bottom 0/75px 75px no-repeat,
linear-gradient(45deg, #4F77FF 50%, #191919 0) right 59px bottom 0/75px 75px no-repeat,
radial-gradient(circle at 50% -76px, #191919 100px, #4F77FF 0) left 50% bottom 0/132px 74px no-repeat,
radial-gradient(circle, transparent 100px, #191919 0),
conic-gradient(from 225deg at center 159px, #F9E492 75%, #191919 0);
}
</style>
素直には解けなかったのでかなり無理をしています。
お絵描き
ここまでの操作を使いこなせればbackgroundだけでも意外と自由にお絵描きができます。
div#trap-logo {
background:
conic-gradient(from 13deg, #005bac 0%, #005bac 18%, transparent 18%) -90px 392px / 250px 250px no-repeat,
radial-gradient(circle closest-side at center, #fff 63px, transparent 64px) 0px 0px / 550px 550px no-repeat,
radial-gradient(circle closest-side at center, transparent 267px, #fff 268px) 0px 0px / 550px 550px no-repeat,
conic-gradient(from 95deg at 275px 270px, #005bac 0%, #005bac 3.6%, transparent 3.6%) 0px 0px / 550px 550px no-repeat,
linear-gradient(-45deg, #fff 17px, transparent 18px) 355px 120px / 20px 20px no-repeat,
radial-gradient(circle closest-side at 103px 201px, transparent 186px, #005bac 187px, #005bac 195px, transparent 196px) 173px 75px / 120px 50px no-repeat,
radial-gradient(circle closest-side at -32px 201px, transparent 186px, #005bac 187px, #005bac 195px, transparent 196px) 301px 95px / 70px 50px no-repeat,
linear-gradient(60deg, transparent 13px, #005bac 14px, #005bac 22px, transparent 23px) 285px 81px / 30px 31px no-repeat,
linear-gradient(-39deg, transparent 7px, #fff 8px) 375px 190px / 10px 10px no-repeat,
radial-gradient(circle closest-side at 44px 84px, transparent 131px, #005bac 132px, #005bac 135px, transparent 136px) 230px 190px / 180px 220px no-repeat,
linear-gradient(-28deg, transparent 12px, #fff 13px) 365px 185px / 40px 60px no-repeat,
radial-gradient(circle closest-side at 44px 84px, transparent 128px, #005bac 129px, #005bac 135px, transparent 136px) 230px 190px / 180px 220px no-repeat,
conic-gradient(from 355deg at 7px 89px, #fff 0%, #fff 28.3%, transparent 20%) 190px 260px / 100px 100px no-repeat,
linear-gradient(-45deg, transparent 24.5%, #005bac 25%, #005bac 75%, transparent 75.5%) 100px 260px / 190px 190px no-repeat,
conic-gradient(from 29.8deg at 35px 517px, #fff 0%, #fff 8.1%, transparent 8.1%) 0 0 / 550px 550px no-repeat,
radial-gradient(circle closest-side at center, transparent 211px, #005bac 212px, #005bac 250px, transparent 251px) 0px 0px / 550px 550px no-repeat,
conic-gradient(from 13.6deg at 96px 456px, #fff 0%, #fff 17.3%, transparent 17.3%) 0 0 / 550px 550px no-repeat,
radial-gradient(circle closest-side at center, transparent 172px, #005bac 173px, #005bac 215px, transparent 215px) 0px 0px / 550px 550px no-repeat,
#fff;
}
どんな画像になるか想像できるでしょうか?
あっ!!
このロゴはあの東工大でデジタル創作を中心に活動していてゲームやWebサービスを作ったり競プロ・CTF・LT・イベントなどなどを行っている東工大デジタル創作同好会traPのロゴじゃないか!!!![1]
ということで皆さんも是非backgroundで遊んでみてはいかがでしょうか。
最後までお読みいただきありがとうございます。明日の新歓ブログリレー2022担当者は@Macky1_2です。楽しみ~