チーム紹介
メンバー
・Facish(18B) 通信関連・VRoid・AI
・Hinaruhi(18B) ゲームシステム全般
・Uzaki(21B) デザイン・アイデア
制作物「Drawing Inc.」

概要

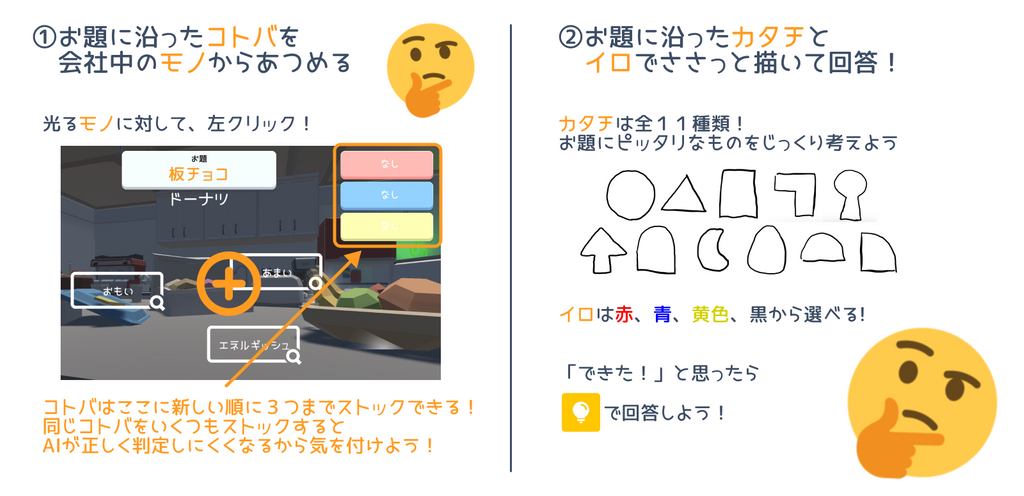
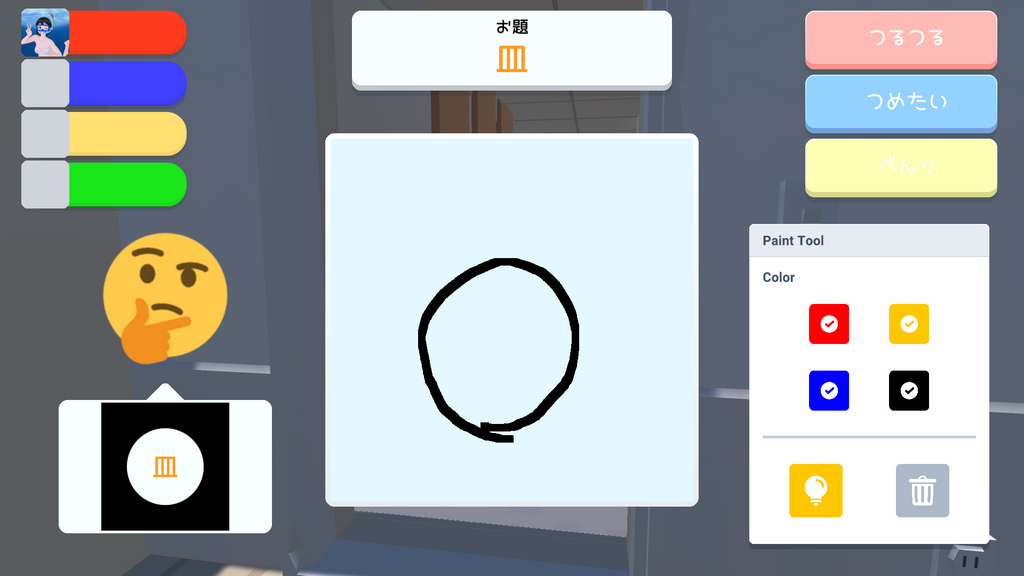
簡単な概形しか認識できないポンコツAIになんとかしてお絵描きでお題を伝えよう!

会社に散らばる様々なモノから、「あまい」や「しょっぱい」といった「コトバ」を抜き出して、

描いた絵に「コトバ」と「イロ」で、特徴を付与して、AIが理解しやすいようにしてあげよう!というゲームです。
開発環境
Unity 2020.3.23f1
開発の流れ
チーム決定後
テーマが「Draw」ということで、なんとなく全員でお絵描きゲームをつくることまでは共通認識があったもののそこからアイデアが思うように伸びず、苦戦しました。
議論は難航し、
お絵描きするだけじゃつまらなくない?
→お絵描きのために必要な素材を集める探索パートを増やす
できた絵を誰がどうやって評価する?
→AIにやってもらえれば客観的にゲームのテンポを損なわず判定できる
絵を判定する機械学習AIつくるのめんどくない?
→簡単な形だけ判定できればもういい気がする
簡単な絵じゃ区別できなそう
→探索パートで区別するための修飾語を探す!
という流れの末、現在のルールとシステムが完成しました。
おおまかなゲームシステムが完成したのをいいことに、「マルチプレイ」「VRoidを使う」「描いた絵を最後に美術館で鑑賞する」など思い付きでアイデアを膨らませた結果、この後開発は地獄と化すこととなりました。ごめんなさい。
マルチプレイの実装
マルチプレイの実装にはPhotonを用いました。
部屋の作成や位置同期, 画像の送信など, 過去に作成した制作物を参考に色々と作成を行いました。
VRoidの導入
VRoidSDKを使って選択したモデルで遊びたい!として, 初めてのVRoidを使っての開発となりました。
プレイヤーの選択するモデルが分からないため, マルチプレイの実装やアニメーションの適用など大変でした.
描いた絵の概形を把握するAI
AIはTextureに描いた画像に対してOpenCVにて概形推定を行い, 最も類似した形状を選択する仕組みになっています。
頭の悪いAIを作ろう!というテーマのもと, 非常にあっさりとした仕組みでの推定となりました。
Textureへの描画についてはUnity分からん!と言いながら色々と Hinaruhi に助けてもらいながら開発を行いました。 (この場を借りて感謝します)
ゲームシステム全般
マルチプレイ周りの実装としては、上記に記載した通りです。
通信以外のゲーム本編部分のプレイヤー移動等については主にUniRx,Zenjectを用いて、簡易的なStateのシステムを作成することでプレイヤーの移動↔スケッチの切り替えや、カウントダウンや初期化時の処理の制御を容易にしました。
ただし、これらUniRx,Zenjectについて把握しているのが僕(Hinaruhi)だけだったり、そもそも組んだプログラムの構造の依存性関係まだよくない部分があったために、オフラインでプレイヤー移動の確認するためのシーンを作っても、プレイヤーオブジェクトを持ってくるだけではプレイヤー移動のテストができない等、特に他メンバーが利用するという観点では考えの甘い部分が多いのが課題でした。
「コトバ」を管理するエディタ拡張
各モノの名前や、モノが持つ「コトバ」のEnum配列をスクリプタブルオブジェクトにして、各モノのオブジェクトにもたせる、という仕組みを取りました。
ただ「モノ」全体の仕様変更に柔軟に対応するため(例えば今回だと調べられる「モノ」がほかのオブジェクトと判別できるようにするため、パーティクルを飛ばすことにしました)、そして今回「モノ」に使うための3Dモデルのアセットのプレファブを使いたかったので、それを「モノ」プレファブのバリアントに変換するためのエディタ拡張を作りました。
デザイン
UI、マップ制作、「コトバ」と「イロ」と「概形」でお題を推測するための辞書作りなど、見た目とレベルデザインに関わることを行いました。
マップは複数のAssetを組み合わせ制作、UIはAssetのスクリプトやデモシーンを参考にしつつ、大体Figmaで作成しました。
辞書作りに関しては完全に鵜崎の独断と偏見で作成しました。
感想
Facish
ハッカソンでがっつり開発を行うのは久しぶりでしたが, 今回は非常に内容の濃い開発でした。
PhotonやOpenCV, VRoidSDK を使用しながらの開発となり, 大変な部分もありましたが, 楽しいものとなりました。
Unityが分からず色々と迷惑をかけた部分もありましたが, 制作として形になるものが出来て良かったです。メンバーに感謝します。お疲れさまでした。
Hinaruhi
ここ最近ハッカソンでがっつりプログラムに専念することがなかったので、なるべくどうすれば各々の依存性を切り離し、テストなどの観点からオブジェクトを扱いやすくできるかを考えつつ、しかしながらメンバーにアーキテクチャの押し付けを行ったりして、そこでUnity依存のバグを生み出しまくってしまって申し訳ない部分が多く、反省点が多いともにそのあたりを考え直す良い機会となりました。
後、今回はゲームの完成に対してFacishの通信周り、絵画パート周りといい、Uzakiのゲーム性の追求力とデザイン力にかなり助けられました。
ありがとうございました!
Uzaki
1週間とは思えないほど濃い開発期間でした。
自分のよわよわ実装力のせいで、アイデアは出す癖に、ほとんどプログラムに参加できず、先輩お二人にただただ大変な実装を押し付けまくるというカスムーブを行ってしまいました。
にもかかわらず、終始優しく自分に接していただいたお二人には本当に頭が上がりません。ありがとうございました。そして、本当にすいませんでした。
バグやプラットフォーム、自分のプレゼン不足のせいで、まだまだこの作品を遊んでもらっていないので、なんとか改善していつかどこかで発表しなおしたいです。お疲れさまでした。
