目次
まえがき
こんにちは、@d_etteiu8383です。この記事はtraP新歓ブログリレー2022 4日目(3/12)の記事です。本日同時投稿されている@Onagadoriの記事もぜひご覧ください!

新入生の皆さん、東京工業大学へのご入学おめでとうございます🎉突然ですが本日3/12が何の日かご存じですか?そうです、〈物語〉シリーズの戦場ヶ原ひたぎ役などで知られる声優の斎藤千和さんの誕生日ですね。
ということで今日は〈物語〉シリーズの紹介をする記事に...しようと思っていたのですが、それでは書いている僕しか楽しくない記事になってしまうので、別ベクトルで〈物語〉シリーズの良さを布教する感じの記事にします。
- 書体について
- 書体名の調べ方について
- 好きな書体名について
簡単にお話します。気楽にお読みください。
〈物語〉シリーズとは
〈物語〉シリーズは『化物語』を始めとする西尾維新による小説シリーズで...みたいな話はWikipediaとか著者公式ページをご覧ください。内容を要約すると1人の男の子が10人ぐらいの女の子といちゃいちゃする話です。
上に挿入した動画はそのテレビアニメ版の第一話です。
〈物語〉の最初には...
僕が本書の中で、というかシリーズ全作品を通して「かっこいい」と思っている部分を紹介します。

どこだよって感じだ...
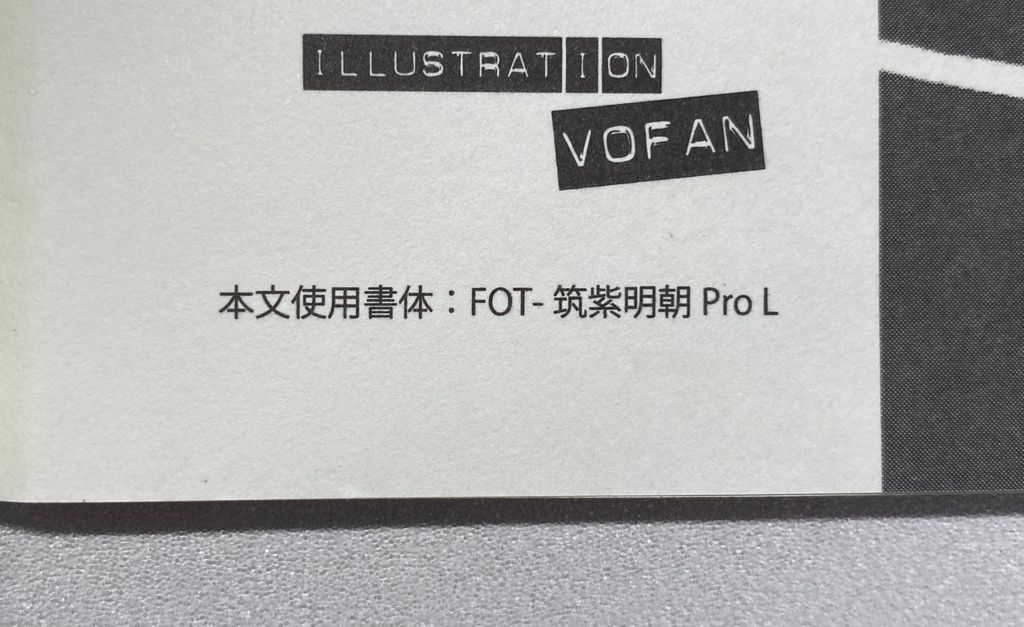
まず本書を開くとp.3に「化物語 上 西尾維新」と、本からの自己紹介があります。こんにちは。
上の画像はその次のページ、p.4に記された一文です。装丁デザイン/イラスト担当者の名前の下にひっそりと、でも確かに「本文使用書体:FOT-筑紫明朝 Pro L」と書かれています。タイトル・著者名の次、目次の前、まだ物語すら始まっていない、よくわからん場所に、必ずこいつが書かれています。化物語上巻のみならず、下巻にも、傷物語にも、偽物語にも、終物語にも、死物語にも...100%、物語の前には彼がいます。物語シリーズっぽく言うなら『100%こいつが書かれた小説です。』といったところでしょうか。
「この文のどこがかっこいいんだ」なんて思う方もいるとは思いますが、少なくとも僕はこの文を初めて見た時、とても感動したというか、強い衝撃を受けたことを覚えています。
本記事は、読者の皆さんにもこの一文のかっこよさを理解してもらうための記事となっています。最後まで読んだ後にもう一度この一文を見て、「かっこいいじゃん」と思ってもらえたら何よりです。
書体の話
「本文使用書体」...上の一文について理解するには、まず書体について理解する必要がありそうです。
書体(しょたい)とは、一定の文字体系のもとにある文字について、それぞれの字体が一貫した特徴と独自の様式を備えた字形として、表現されているものをいう。
書体 - Wikipedia
なんか小難しい説明がされていますが、要するに「一貫した特徴・様式を持っている字形」だと思えば良いと思います。「フォント」と聞いて何か思い浮かぶ人は多分それであってます。"書体"と"フォント"の区別とか僕はあまり気にしないタイプです。とにかくその文字の形の種類みたいなものだと理解しておけば十分です。
書体の名前
人間の髪型に"ショート", "セミロング", "ストレート", "ウェーブ", "ポニーテール"とか名前がついているのと同じように、書体にも大体名前が付けられています。「書体なんて詳しくないぞ」という方も、美術の授業で「ゴシック体」とか「明朝体」とかは聞いたことがあるのではないでしょうか。この本文で使われている書体は(十中八九)ゴシック体です。
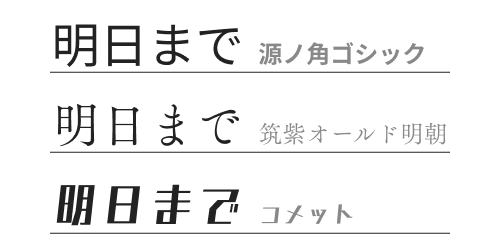
ゴシック体とか明朝体は、書体の大まかな分類の名前です。何となく線の太さが均一であればゴシック体と呼び、縦横の線の太さの違いや角の飾り(ウロコ)があれば明朝体と呼んだりします。誰にでも読みやすいように設計された書体なら「ユニバーサルデザイン書体(UD書体)」と呼んだりもします。
さらに、「大まかな分類」の名前だけでなく、(大抵の場合)それぞれ一つ一つの書体に名前が付けられています。名前は大事です。名前を付けるということは、"それを他と区別する"ということに他なりません。
ウェブサイトや書籍、チラシ、CMなど、文字が使われる場面は多種多様です。文字が持つ視覚的な情報は、それを読んだ人に、その文章の内容以上の情報を伝えることがあります。

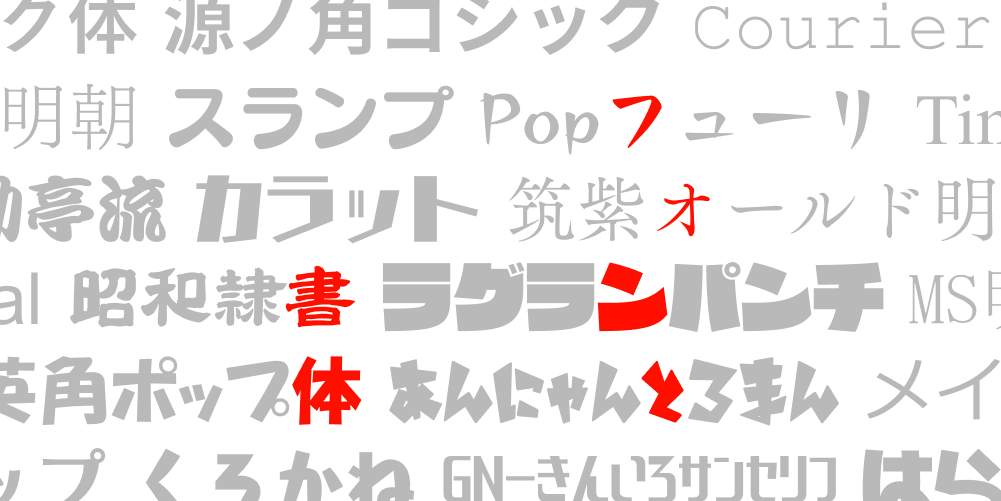
「教授が講義スライド内で課題締め切りを伝える」「"余命宣告"がテーマの小説の表紙デザイン」「ソーシャルゲームのイベント期間を伝える」...その場面で伝えたい情報によって、書体も適切に使い分ける、つまり区別する必要があります。文字は世界中の様々な場面で利用されていますから、必然的に、様々な書体がデザインされてきました。この世には何種類もの書体が、そしてその名前が存在します。
"名前がついている"というのは当たり前のようではありますが、名前の存在は、そこに名付け親がいるということ、その名前を付けようという意思があったことの証明でもあります。こうして考えてみると、いろんな書体の名前を知るというのが少し楽しく思えてきます。
そして名前を知るということは、それを認識することをも意味します。traP内にはタイポグラフィやアプリケーションのデザインを行っている部員も在籍しているのですが、知っている書体の数はデザインの引き出しの数となります。「この部分では○○の書体を使おう」「ここのデザインは××の書体と相性がよさそうだ」など、デザインを決定する際にはどのような書体を選べるか=知っているかが結構影響してきます。
あの日見た書体の名前を僕たちはまだ知らない。
そろそろタイトルを回収しに行きましょう。ここまで名前は大事だ、名前を知っていることは大事だと主張してきましたが、実際、今あなたが読んでいるこの文字の書体の名前をあなたはご存じですか?本ブログの本文で利用されているフォントは比較的有名なものなので、フォント好きの方なら簡単に言い当てられるかもしれませんね。
しかし書体に関する学識の有る無しに関わらず、今見ている文字の、その書体の名前を言い当てるのは至難の業です。本ブログにおいて@spaさんが投稿している絶対フォント感トレーニング【デザインフォント編】という記事にあるように、ある程度のトレーニングを積めば有名なフォントをズバッと言い当てること(=絶対フォント感)はできるようになります。

...が、上記の記事内で
完璧な絶対フォント感を身につけるにはとてつもない修練が必要となる
と紹介されているように、すべてのフォントと顔見知りになるには膨大な時間がかかります。
大抵の場合、文字達は自身のフォントに関する自己紹介をしてくれません。テレビを観ても、街中で看板を見かけても、その中の文字達は「私はHelveticaです」だとか、「俺はラグランパンチだ」なんて言ってくれません。一度顔を見かけた程度では、名前を知ることすらできないのです。仮に完璧な絶対フォント感を身に着けていたとしても、初対面の書体を前にしては無力であり、せいぜい「君は新ゴ Mに似てるね」とか推測できる程度です。「何でもは知らないわよ。知ってるフォントだけ」ということですね。
書体名の調べ方
しかし幸いなことに、ことウェブページにおける書体については、比較的簡単にその名前を調べることができます。
そもそもウェブページでは、一般的にスタイルシートと呼ばれる仕組みを用いてその見栄えが制御されています。一般的にはCSSと呼ばれるスタイルシートが用いられています。

このCSSにおいては、ページで用いる書体を以下のように設定します。
html {
font-family: "游ゴシック体", "YuGothic", "游ゴシック", "Yu Gothic", 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3', sans-serif;
}
これは実際に本ブログで利用されているCSSから一部を抜粋したものです。font-familyの欄に、使用する書体名を列挙します。...そうです、ウェブページにおいてはそもそも書体をその名前で設定しているため、このCSSさえ読むことができれば書体名は判明します。
より詳しい構文の説明などはMDNの以下のページが詳しいです。

本ブログにおいては"游ゴシック体", "YuGothic", "游ゴシック", "Yu Gothic", 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3', sans-serifの8種類の名前が記載されていますが、これらの書体すべてがページ内で利用されるわけではありません。これは仕様書体の優先順位リストの指定であり、先頭に近い書体から優先的に利用されます。ウェブページはPC、スマートフォン、最近ではゲーム機からも表示できますが、さまざまな環境でイイ感じに表示できるよう、このように複数設定する場合が多いです。
開発者ツールで書体名を調べる
さて、このCSSの閲覧方法ですが、ブラウザー開発者ツールとは? - ウェブ開発を学ぶ | MDNで紹介されている"ブラウザー開発者ツール"を通して確認することができます。

上記サイトにもある通り、
- キーボードで開く以下のブラウザを除いては、Ctrl + Shift + Iで開きます。
- Internet ExplorerではF12キーで開きます。
- Mac OS Xでは⌘ + ⌥ + Iキーで開きます。
- メニューバーで開く
- Firefoxでは
メニュー➤Web開発 ➤ 開発者ツールを開く
- Chromeでは、メニュー➤その他のツール ➤ 開発者ツール
- Safariでは開発 ➤Web インスペクタ(もし、開発メニューが表示されていない場合はSafari➤設定 ➤ 詳細 を開いて、メニューバーに[開発]メニューを表示のチェックボックスをオンにします。)
- Operaでは開発者用ツール ➤Web インスペクタ
- コンテキストメニューで開くウェブページ上の項目で、長押しまたは右クリック(Mac では Ctrl + クリック) し、表示されたコンテキストメニューより要素を調査を選択してください。(さらに!この方法では右クリックで選択した要素がハイライトされて表示されます。)
https://developer.mozilla.org/ja/docs/Learn/Common_questions/What_are_browser_developer_tools#how_to_open_the_devtools_in_your_browser
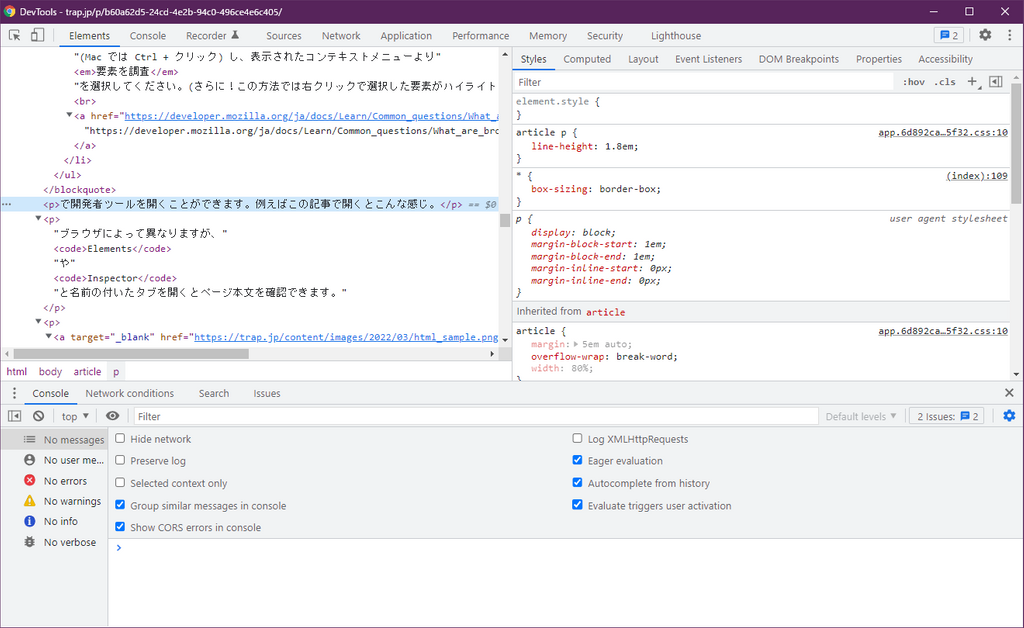
で開発者ツールを開くことができます。例えばこの記事で開くとこんな感じ。

ブラウザによって異なりますが、ElementsやInspectorと名前の付いたタブを開くとページ本文を確認できます。

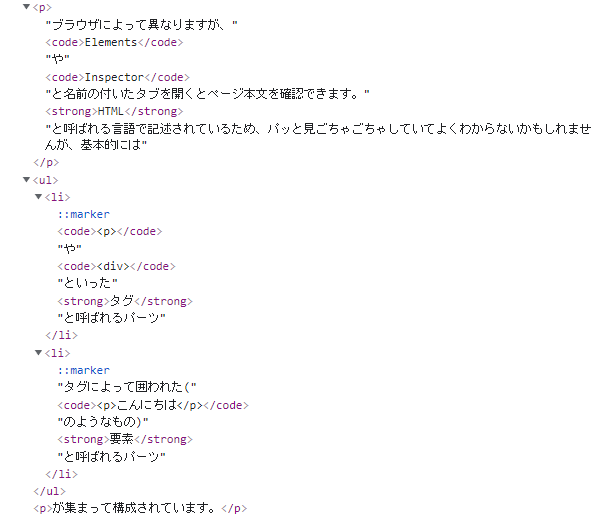
HTMLと呼ばれる言語で記述されているため、パッと見ごちゃごちゃしていてよくわからないかもしれませんが、基本的には
<p>や<div>といったタグと呼ばれるパーツ- タグによって囲われた(
<p>こんにちは</p>のようなもの)要素と呼ばれるパーツ
が集まって構成されています。
詳しくはHTML の基本 - ウェブ開発を学ぶ | MDN等を参照してください。今回は深く理解してもらう必要はありません。

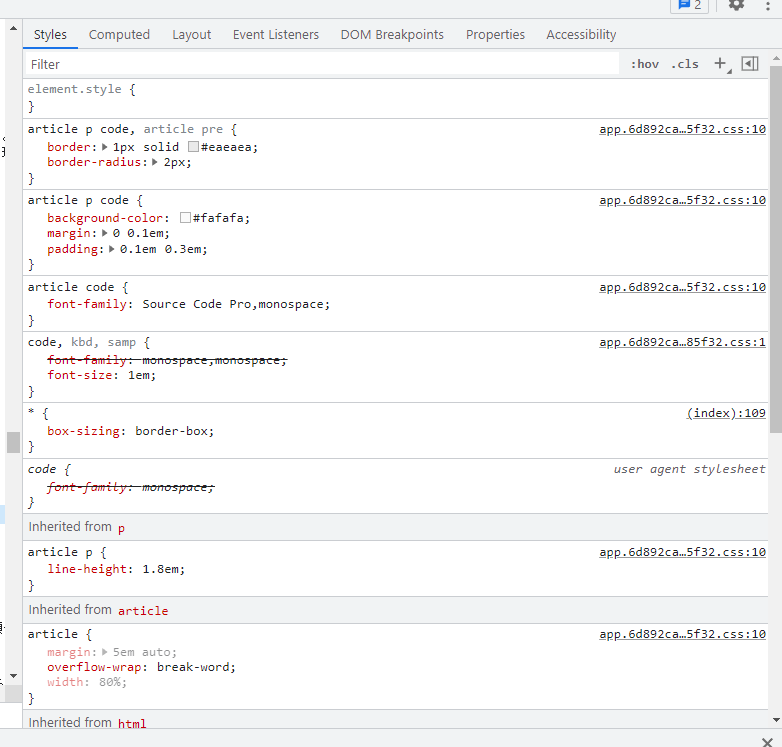
で、この各要素に対して、CSSによって"見た目"が設定されています。これまたブラウザによって名称が異なりますが、開発者ツール上のStyleといったタブで実際にどのようなCSSが設定されているのかを確認できます。

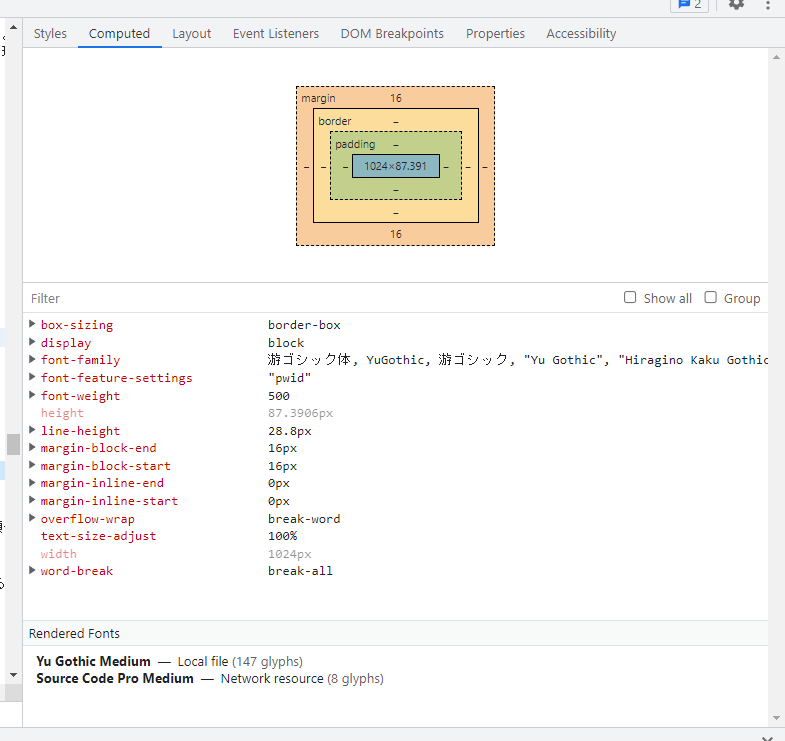
また、Computedといったタブから、その要素の見た目が最終的にどう設定されているのかを確認できます。先ほども説明したように、CSSは優先順位リストであり、その優先順位に従って最終的に選ばれた"見た目"はこのタブで確認できます。つまりここを見ればなんというフォントが適用されているのか確認することができます。

下部のRendered Fontsに、実際に表示に利用された書体名が表示されます。この例では147文字でYu Gothic Mediumが、8文字でSource Code Pro Mediumが使用されていることがわかります。
拡張機能で書体名を調べる
ここまで開発者ツールでのフォント名確認の方法を簡単に紹介しましたが、ブラウザの拡張機能としてフォント名確認ツールもいくつか存在します。WhatFont Toolはその一つで、こちらを利用すればもっと簡単にフォント名を確認することができます。
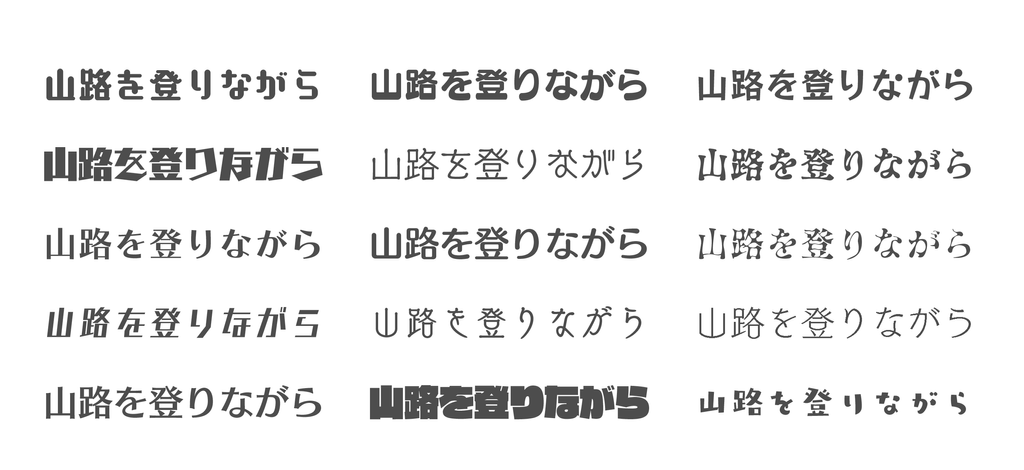
いろんな書体の名前
さて、ウェブページにおける書体名の調べ方が何となくわかったところで、最後に具体的にどんな書体があるのかいくつか見てみましょう。僕の好きな書体名と部内アンケートで募った書体名をいくつかピックアップして掲載します。
筑紫明朝

僕が冒頭で「かっこいい」と言っていたアレです。"筑紫明朝"は書体の名前で、この書体が〈物語〉シリーズで本文に利用されていたんですね。"明朝"とあるように、明朝体の一種です。すっきりと、それでいて優雅な曲線を持つ美しい書体ですが、その名前も非常にかっこいいです。デザイン自体にも高級感がありますが、名前からも高級感が溢れ出ています。フォントワークスを代表するフォントにふさわしい名前ですね。僕の大好きなフォントです。

メイリオ

明瞭をもじってメイリオって名前にするの普通にすごいハイセンスだと思う
(部内アンケートでの意見)
メイリオはWindowsの標準フォントとして広く知られる書体です。名前は"明瞭"に由来しており、その非常に読みやすいデザインがうまく表現されています。
Impact

分かりやすいしその名の通りインパクトはある
(部内アンケートでの意見)
"名は体を表す"とはよく言ったものです。そのどっしりとした重厚感から、ロゴ作成などにも重宝します。かっこいい。
アンニャントロマン

不思議な感じがして語感も良い
名前がとても覚えやすい。ポップな印象がフォントに合っている
(部内アンケートでの意見)
同人サークル「森の中の猫の小屋」により制作/配布されているフリーフォントです。以下のページからDLすることが可能です。

英語表記はAnnyantRomanですが、配布サイトのURLなど(http://inatsuka.com/extra/toroman/)から考えるに明らかに制作サイドはアンニャン/トロマンで区切っています。かわいいですね。
あとがき
皆さんは普段本を読むとき、その本文で使用されている書体の名前を知りたいと思ったことは有りますか?僕は化物語を読むまで、全くもって、書体を気にしたことなんてありませんでした。だからこそ、初めて化物語を読んだときに、「これから私はこの書体で語ります」という挨拶に強い衝撃を受けたのでした。
僕が書体に興味を持ち始めたのはここからです。筑紫明朝について調べ、Fontworksを知り、ラグランパンチに惚れ...そんなこんなで今に至ります。いろんな書体を調べて、知って、そのおかげでいろんな声を使えるようになりました。character(文字)はcharacter(性格)です。知っているフォントの幅が広いほど、文章やデザインにおける表現の幅も広がると思っています。英語で「正体」は"true character"と言いますし、皆さんもぜひ、普段見ている文字の本当のフォントを、書体の正体を、調べてみてはいかがでしょうか?
そういえば「今あなたが読んでいるこの文字の書体の名前をあなたはご存じですか?」と質問しましたが、答えはわかったでしょうか?前述した開発者ツールや拡張機能を使って確認してもOKですが、『タイトル・著者名の次、目次の前』に...
最後までお読みいただきありがとうございます。明日の新歓ブログリレー2022担当者は@NABE, @yukikurageです。楽しみ~