概要
2021夏のブログリレー48日目の記事です。
ほとんど知識が皆無の状態でtraPに入った僕が4月から今日までで学んだことをざっくりと書こうと思います。
講習会
先輩方が様々な講習会を開いて下さったので、最初の数ヶ月で色々と学ぶことができました。
参加した主な講習会の一覧です。
- 競プロerになろう講習会
- Git講習会
- エンジニア常識講習会
- ダイクストラ講習会
- pySnack
- Webエンジニアになろう講習会
- IntroToHeuristic
他にも過去に開催されたもののアーカイブが残ってたりするので色々見てます。
自分から積極的に動かないと知識を入れることはできないので、講習会以外でも色々と興味を持ったものを調べたりして勉強していきたいと思います。
ハッカソン
6/14~6/20の部内ハッカソンに参加しました。
Webエンジニアになろう講習会ではVueを使ってWebアプリを作る練習をしたのですが、ハッカソンではReactを使って作りました。まずはReactの使い方を勉強するところからだったので大変でしたが、TAの方が色々教えて下さり、今はそこそこ使えるようになりました。
Gitの使い方にも慣れることができました。多分。
結局自分の知識不足と経験不足により、満足するところまで完成させることはできなかったのですがとてもよい経験になりました。
競プロ
AtcoderのコンテストにPythonで参加してます。
勉強としては主に毎回のABCコンテストの出場、その後の復習、アルゴリズムの勉強、過去問を解きまくる、などしています。コンテストの問題はほぼ毎回部内で解説会があり、先輩方が問題を解説してくれます。
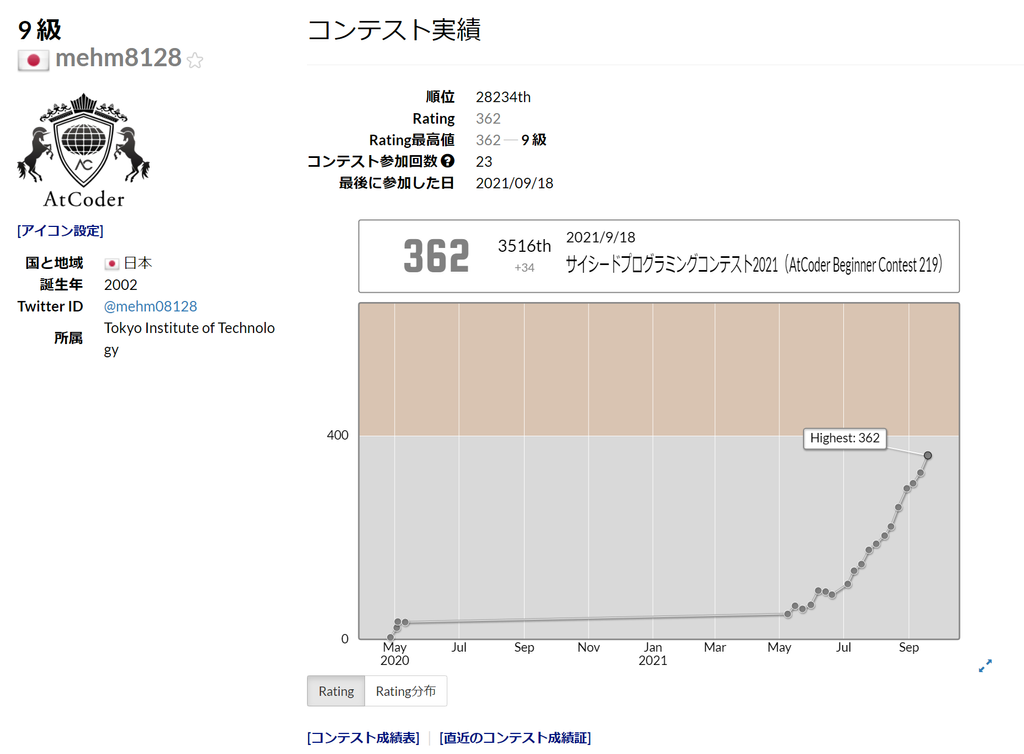
実は競プロはtraPに入る前から少しやっていたのですが、まだ灰コーダーです。
が、もうすぐ茶色コーダーってところまで来ました。楽しみです。
ちなみにレートはこんな感じです。

また、解説がC++で書かれていることが多いので読めるようになりたいなーと思い、APG4bを使ってC++も勉強中です。
おまけ1
おまけと書いてありますが多分traPの記事としてはここがメインですね。
https://qiita.com/HawkClaws/items/599d7666f55e79ef7f56
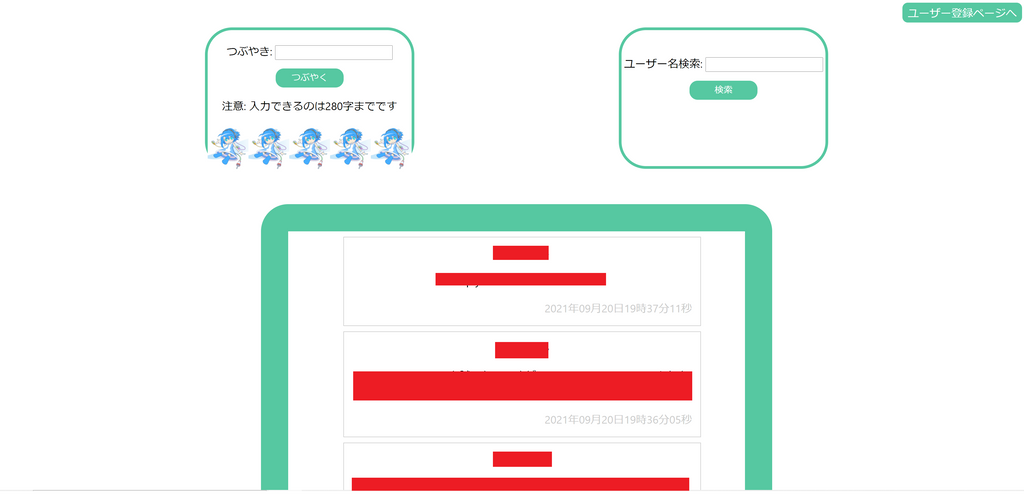
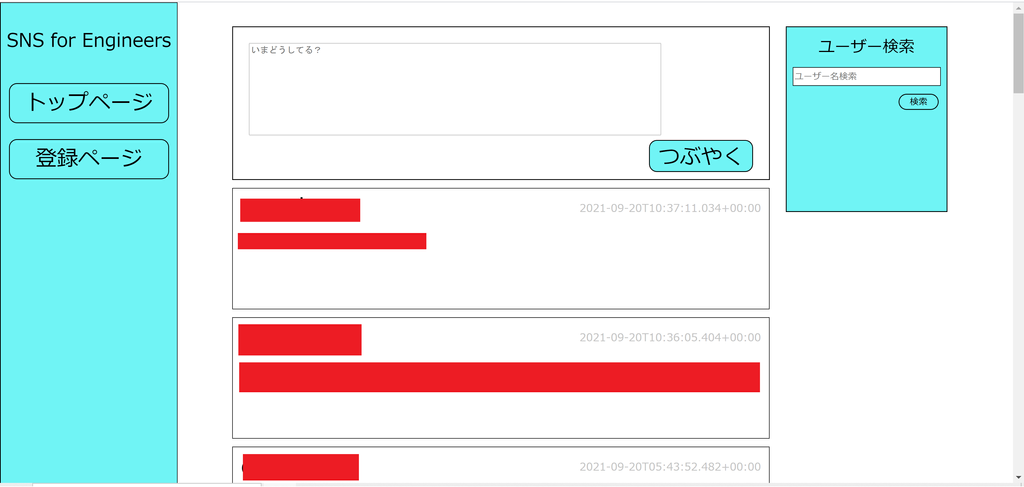
このような記事を見つけて、もしかして自分でもクライアントを作れるのでは?と思い、Reactを使って作ってみました。
画面はこんな感じで、つぶやき、ユーザー名検索ができます(ユーザー名とつぶやきの内容は一応(?)隠しました)。

react-router-domも使ってみたので別ページでユーザー登録もできるようになってます。
CSSに慣れてないので見た目を整えるのに苦労しました。
これを作ってみたことで、Reactに関する理解が深まったのはもちろんなのですが、APIについてよく分かってなかったので少しだけですが使えるようになって良かったです。
まだ実装できてない機能とかバグとかがいくつかあるので今後修正していけたらと思います。
ちなみにつぶやきボタンの下にいるには隙間埋めのためのテックちゃんです。
東工大のマスコットキャラクターで、詳細は↓に載ってます。
https://mascot.koudaisai.jp/
工大祭でテックちゃんのイラストコンテストもあるらしいですね。
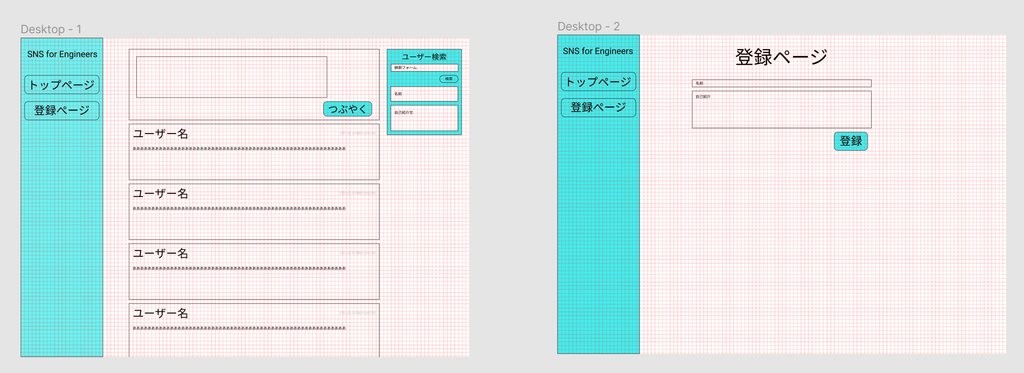
さらにその後、Webエンジニアになろう講習会で使ったVueを使って上と同じサービスのクライアントを作ってみました(レイアウトは変えましたが)。
今回は先にFigmaでレイアウトを作って、それに沿ってVueで作りました。
↓Figmaの画面

作ってみたとは言っても色々あってまだ途中です。
作ってる画面↓

おまけ2
その他、ITパスポートや基本情報技術者試験の勉強をしたり、マスタリングTCP/IPを少しずつ読み進めたりしてます。
本くらいにしかお金使わないので、色々な本を読んでいきたいですね。
いかがでしたか?
いかがでしたか?
半年でここまで色んなことができるようになるとは思っていなかったので驚きました。
来年度はCTF班で活動することも検討中です。
明日はRasさんの記事です。お楽しみにー