前回 → https://trap.jp/post/1515/
次回 → https://trap.jp/post/1517/
Github → https://github.com/Irori235/ToDoList-Server/tree/day-2
この記事は新歓ブログリレー13日目になるはずだった記事です。
担当者が体調を崩したため、なくなく延期することになりました。私のことです。traPでは主にグラフィック班とSysAd班に所属し、イラストとweb開発をしています。
この記事はサーバー編2日目です。
1. 今日やること
まず前回やったことを復習しましょう !
前回やったことの復習
- Goをダウンロードした
- Goの開発を始めるための諸設定をした
- 「Hello World!」を通して、開発の流れをざっくりと理解した
これを踏まえて、今日やることはこちらです。
今日やること
- ToDoリストの設計を考える
- PostmanとDockerをインストールする
- Docker関連ファイルをコピペして、Docker環境を整える
2. ToDoリストの設計
早速ToDoリストを作ってみましょう ! ... といいたいのですが、作るためにはアプリの設計を考えることが必要です。まずはそこからはじめましょう。
ToDoリストの要件定義
まず最初に、ToDoリストに必要な機能を書き出し、整理します。これを要件定義と言います。
ToDoリストとして必要な機能と、一つ一つのタスクについて要求されることを書き出します。
必要な機能
- タスクを追加できる
- タスクを完了にできる
- タスクを削除できる
タスク
- 識別番号(id)が必要
- タスクの名前(「掃除」、「洗濯」)が必要
- 未完/完了 が必要
今回は最低限の機能を持つToDoリストを作ります。作り終わったら、自分なりの機能を追加してみても楽しいですね。例えば、タスクの期限を設定できるようにしたり、タグ付けができるようにしたり。
3. データベース(DB)の設計
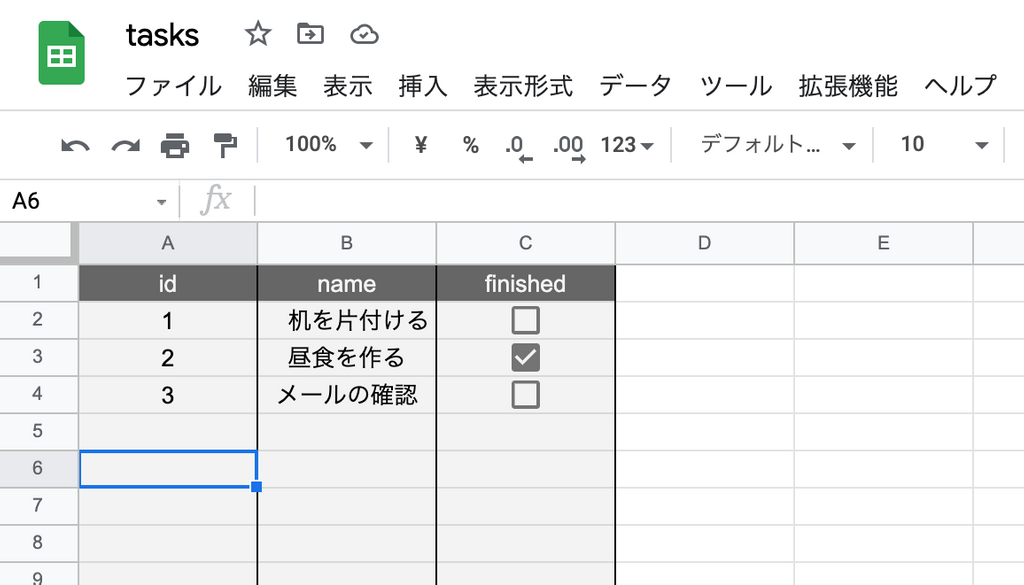
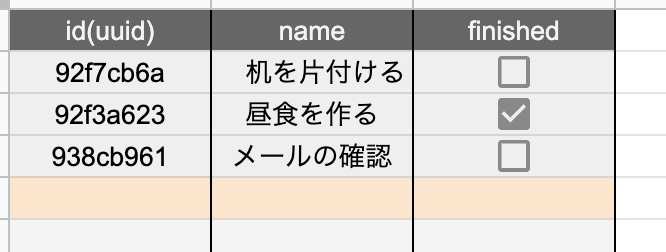
データベースにはExcelのようなものが入っていると考えれば良いでしょう。画像はスプレッドシートのものですが...

用件定義に従って、タスクのパラメーターを以下のようになります。
- task
- id
- name
- finished
ここで、型を決めておく必要があります。型を決めておかないと、文字の「1」と数字の 1 を足そうとして、エラーが出たりします。型は以下のように決めました。
- id は uuid型(後述)
- name は文字型(string)
- finished は true/falseを持つブール型(boolean)
idについては、uuidという少々特殊な型を使います。 これは自動的に相異なる16進数32桁の文字列を振ってくれる型のことです。
4. Web APIの仕様策定
要件定義に従って、APIを設計していきます。
最初に、タスク一覧を取得しなければいけないことに注意しましょう。
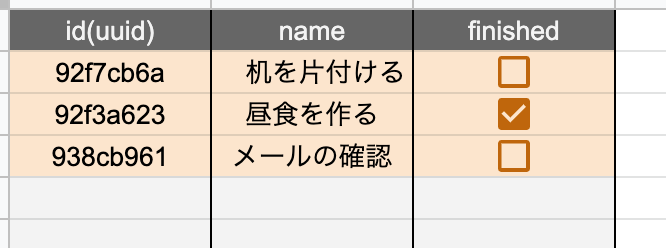
GET /tasks
タスク一覧をサーバーのデータベース上から取得する

※ 図中では、長さの問題から uuidを8桁にしています
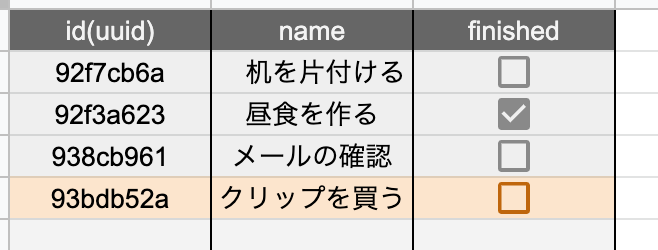
POST /tasks
タスクをサーバーのデータベース上に追加する

taskの名前をbodyに入れて送ります。bodyはjsonデータでこのような形になります。
{
"name": "クリップを買う"
}
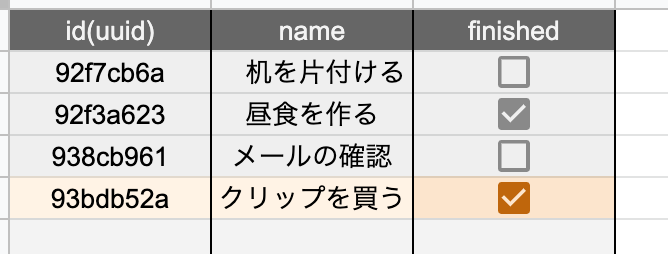
PUT /tasks/:id
指定のidのタスクをサーバーのデータベース上で完了にする

:id の部分には、タスクの idを入れて送ります。
例の場合だと PUT tasks/93bdb52a ですね。
DELETE /tasks/:id
指定のidのタスクをサーバーのデータベース上から削除する

PUTの時と同じように、タスクの idを入れて送ります。
例の場合だと DELETE tasks/93bdb52a となります。
5. Postmanのインストール
[Day-1のWebAPIとは]でやったように、バックエンドの動作は、フロント側からAPIを送信することから始まるのでした(このことをAPIを「叩く」と言ったりします)。
その際に、簡単にAPIを叩けるアプリがあると便利ですね。そういったアプリの一つがPostmanです。
下のリンクからインストールしてください。

6. 作業ディレクトリを作成する
ターミナル(WSL2)を開きます。今後はターミナル表記に統一するため、Windowsの人はWSLに読み替えて下さい。
-
ホームディレクトリに移動します。
$ cd -
Day1のGOPATHで指定した、goディレクトリに移動します。ホームディレクトリの直下に go ディレクトリを置いている場合は
$ cd go -
/go/srcに移動し、 その下に今回のプロジェクトディレクトリ(ToDoList-Server)を作成します。$ cd src $ mkdir ToDoList-Server
この後は、~/go/src/ToDolistに作成されているものとして進めます。GOPATHをそれ以外で設定した場合は、go mod tidy {package名}の部分や、DockerfileのWORKDIRのパスを変えてあげる必要があります。
コマンドの説明は[WSL をインストールしよう! ] のシェルの簡単な使い方に書いてあります。
VSCodeで開く
VSCodeを起動します。
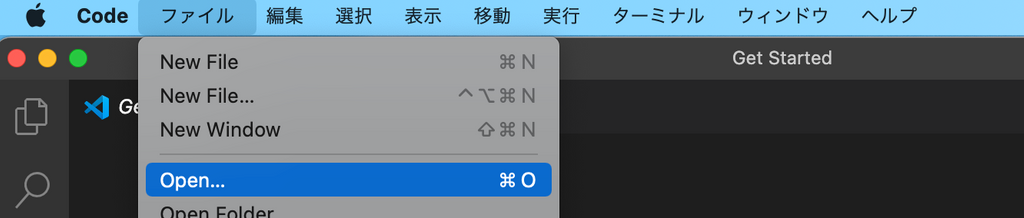
上部の ファイル → Open から、プロジェクトフォルダ(go/src/ToDolist-Server)を開きます。

次に、main.goを作成します。ここにgoの処理を書いていきます。今は何も書かずに、次に進みます。
Macの場合
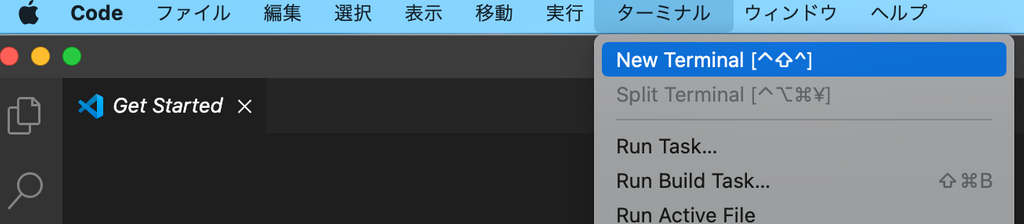
ターミナル → New Terminalでターミナルを開き、

下部にターミナルが開きます。ここに表示されているのがプロジェクトのルート(ディレクトリ)であり、今後ここで作業します。
Windowsの場合
VSCodeの拡張機能である、Remote Development をダウンロードします。

その後、ctrl + shift + pでコマンドパレットを開き、「Remote-WSL」と入力します。Remote-WSL: New Window からWSLを開きます。[Linux 用 Windows サブシステムで Visual Studio Code の使用を開始する |Microsoft]に画像付きで説明されています。
Go Modules
ターミナル(WSL)のプロジェクトのルートで、下のコマンドを打ちます。
$ go mod init {package名}
今回はpackage名のところは空白にします。するとgo mod tidyを打ってくださいと出るので、打ちます。
$ go mod tidy
で、go.modファイルが作成されます。
7. Dockerで環境構築
Dockerとは
Dockerは、作業環境の差異を吸収するサービスです。
化学の実験を行うことを考えてみてください。化学の実験の際に同じ手順を踏んだとしても、室温が違ったり、日光のあたりが違ったりすれば当然結果は変わってくるでしょう。
しかし、全く同じ条件下の実験室で、完全に同じ手順を再現して実験すれば、同じ結果が得やすくなります。まさにこのことをDockerコンテナではやっているのです。
私のPCには便利なWeb開発アプリや独自のカスタマイズがいろいろ入っています。そのような私のPCと、今これを読んでいるあなたのPCの状態はおそらく違うでしょう。ですからその差異を吸収するためにDockerを使用します。
DockerはPCから隔離された、コンテナを作成します。イメージは輸送船に載っているアレです。同じ状態のコンテナの中で作業することで、同じ実行結果が得られるというわけです。
Dockerのダウンロード
Docker Desktopをダウンロードします。下のリンクからダウンロードします。

Docker拡張機能をダウンロード
VSCodeにdocker拡張機能をダウンロードします。

Docker環境の構築
Dockerコンテナは、最初の状態ではただの空の箱(コンテナ)があるのみです。
そこに、docker-compose.ymlで各コンテナの初期状態を指定し、必要ならその後に実行するコマンドをDockerfileに記述してあげます。
今回は記事の目的はロジックを書くことなので、Dockerfileとdocker-compose.ymlの書き方の説明は省略します。とりあえずDockerを弄って遊んでみたい方には、マンガでわかるDockerがとても分かりやすいのでおすすめです。
プロジェクトのルートに Dockefile を作成し、以下をコピペします。
# ベースとなるDockerイメージ指定
FROM golang:1.17-alpine as server-build
# コンテナ内の作業ディレクトリを作成し、そこを指定
WORKDIR /go/src/ToDoList-Server
# ローカルの現在のディレクトリから、コンテナの作業ディレクトリにコピー
COPY . .
# alpineパッケージのアップデート
RUN apk upgrade --update && \
apk --no-cache add git
Ctrl+S (macならcmd+S)で保存します。このようになります。

次に、プロジェクトのルートに docker-compose.yml を作成し、以下をコピペします。
version: '3'
services:
server:
build:
context: .
dockerfile: ./Dockerfile
container_name: server
environment:
TZ: Asia/Tokyo
DB_USERNAME: root
DB_PASSWORD: password
DB_HOSTNAME: mysql
DB_PORT: 3306
DB_DBNAME: todolist
tty: true
volumes:
- ./:/app/ToDoList
ports:
- "8000:8000"
depends_on:
- mysql
mysql:
image: mysql:latest
container_name: mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: todolist
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_general_ci
volumes:
- ./mysql/data:/var/lib/mysql
expose:
- "3306"
phpmyadmin:
image: phpmyadmin/phpmyadmin
container_name: phpmyadmin
environment:
PMA_ARBITRARY: 1
PMA_HOST: mysql
PMA_USER: root
PMA_PASSWORD: password
ports:
- "4040:80"
volumes:
- ./phpmyadmin/sessions:/sessions
保存します。最終的にこのようになります。

今日はここまでです。お疲れ様でした!
明日は、@ebiさんの記事と ToDoリストを作ろう ! のDay-3 です。お楽しみに~ !


