こんにちは、20Bのtarariraです。traPでは主にSysAd班とGraphic班で活動しています。
2020年の12月に開催された冬ハッカソンに参加しました。2班の制作物は「Qtheme」です。
「Qtheme」 is ... ?

部内SNS traQ のカスタムテーマを、プレビューしながら作成、公開、共有ができるサービスです。traQでは、スキン変えのようにカスタムテーマを決めることができるのですが、カスタム画面ではどこの色がどの部分であるかをつかみにくく、結局標準テーマを使うというメンバーが多い状態でした。そのため、もっとカスタムテーマが流行ってほしいという想いがありました。
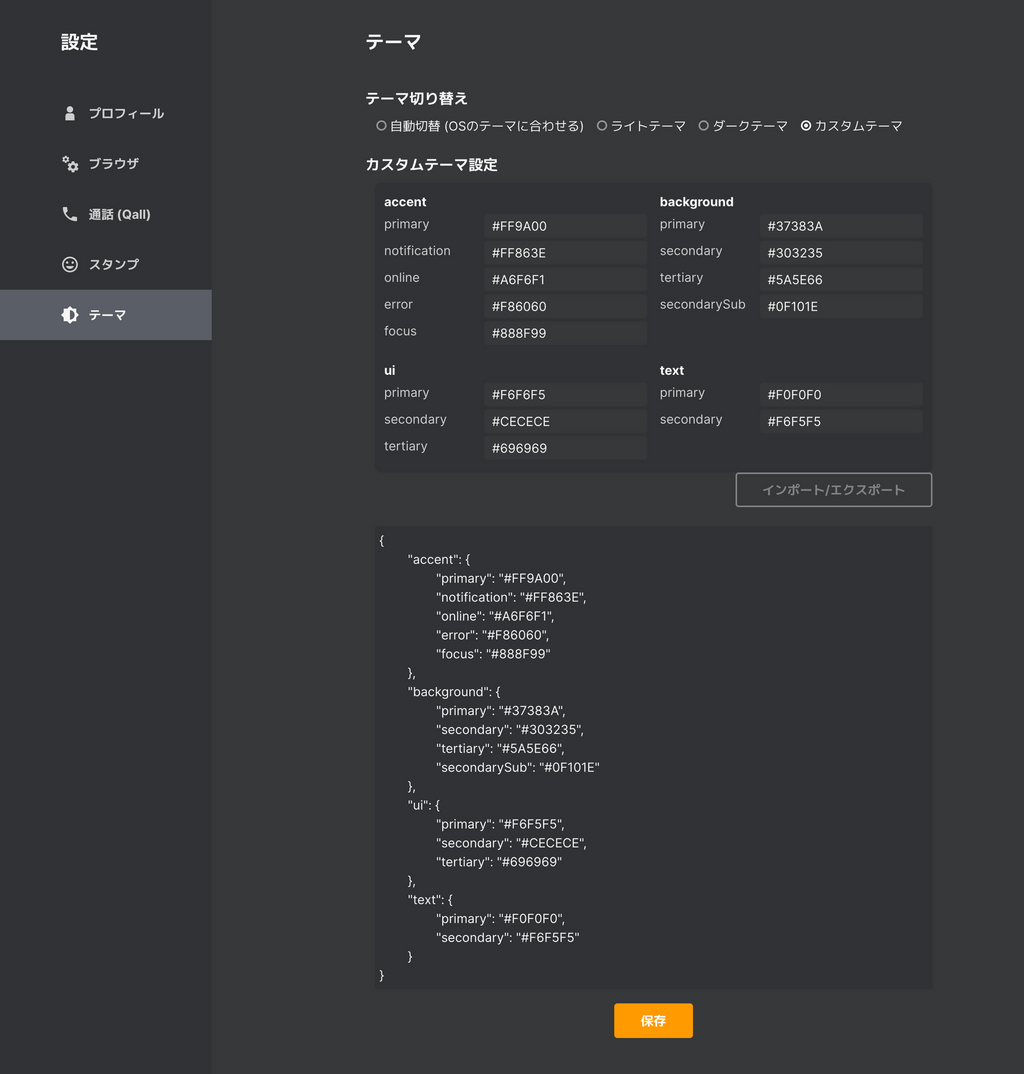
traQでの実際の設定画面
jsonでのインポート/エクスポート機能が最近実装され、カスタムテーマの配布が後ひと押しで流行りそうな雰囲気でした。
メンバー
サーバーサイド
クライアントサイド
今回のテーマは?
ハッカソンでは、与えられたお題に関係した制作物を作ることになっています。
気になる今回のテーマは、「いし」「かみ」「はさみ」でした。
まず、
「はさみ」 → 「チョキ」 → 2
「かみ」 → 「パー」 → 5
「いし」 → 「ロック」 → 6
→ 256 になります。
さらに、256といえば16進数です。
そして、16進数といえば、カラーコードですね。
なにかカラーコードを使った制作物を作ることにしました。
このこじつけはRasが考えてくれました。
「カラーコードって何?」
カラーコードとは、「#FF863E」のように、#(シャープ)に続く16進数(0~9+A~F)6桁の英数字で色を表したものです。2桁ごとに赤・青・緑の濃淡が表され、16進数(0~F)の0が最も薄く、Fに近づくほど濃い色となります。例えば白は「#FFFFFF」、黒は「#000000」、のように表されます。上の画像にもたくさん登場していますね。
使用技術
Golang, OAuth2.0, Vue.js(Vuetify), TypeScript, Sass
進行
最初の1,2 日目は、サーバーサイドはDBスキームを設計し、クライアントサイドはデザインをつくっていました。その後はサーバーサイドとクライアントサイドに分かれて、それそれ同時進行で開発が進んでいきました。
最終的にサーバーサイドの開発が早く終わり、クライアントサイドの実装がぎりぎりまで行われました。
完成
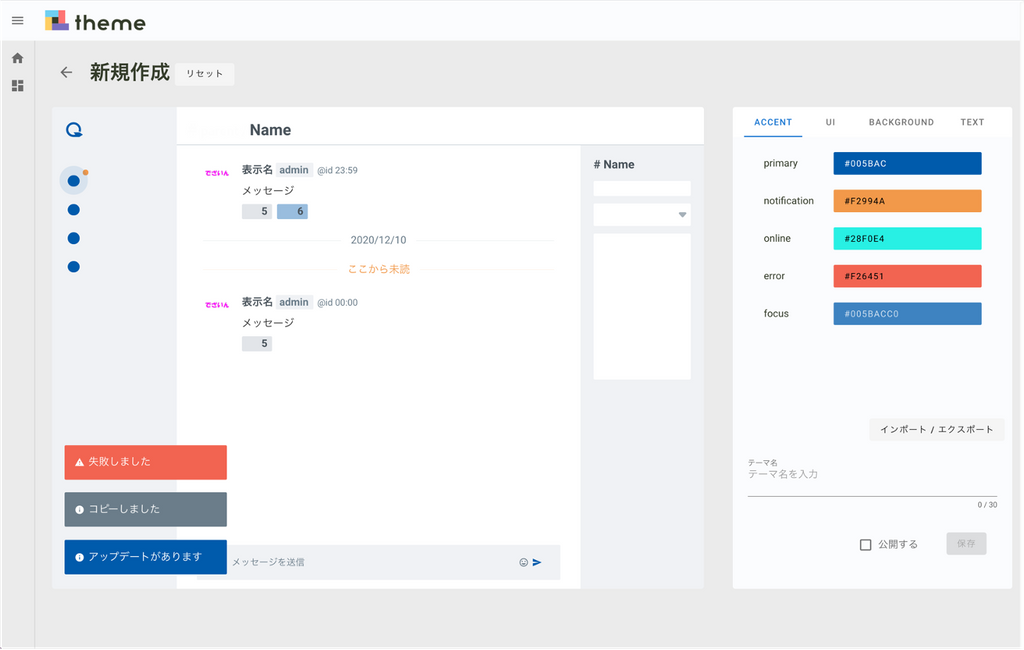
テーマの編集画面
プレビュー側のCSSに苦労しました。

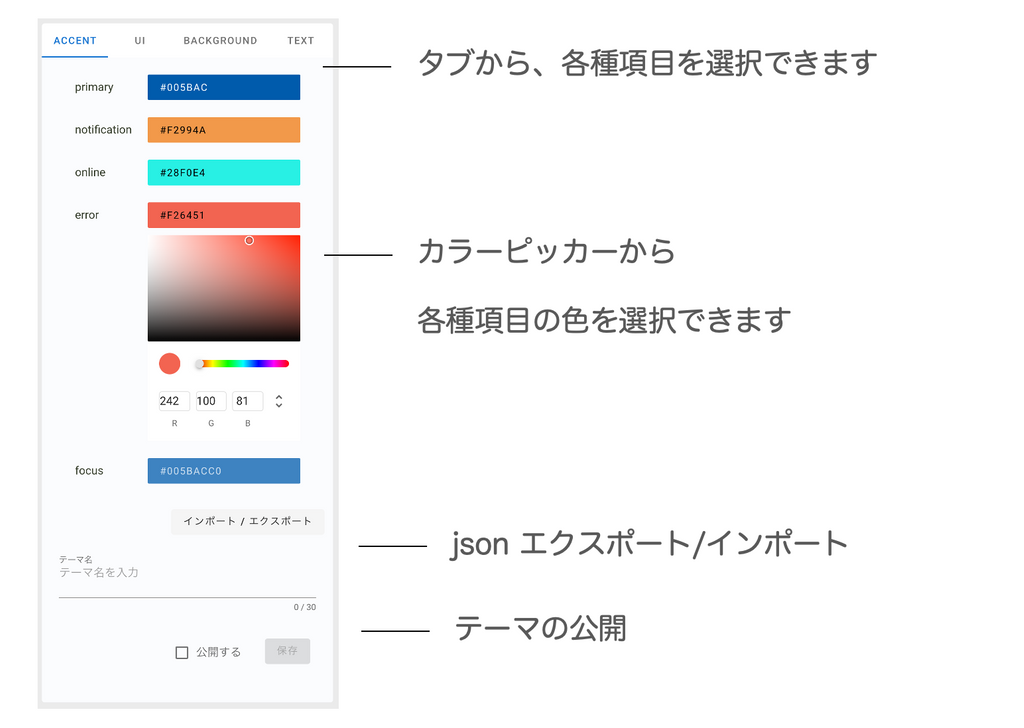
カラーピッカー
こちらで選択した色が、左側にリアルタイムで反映されます。

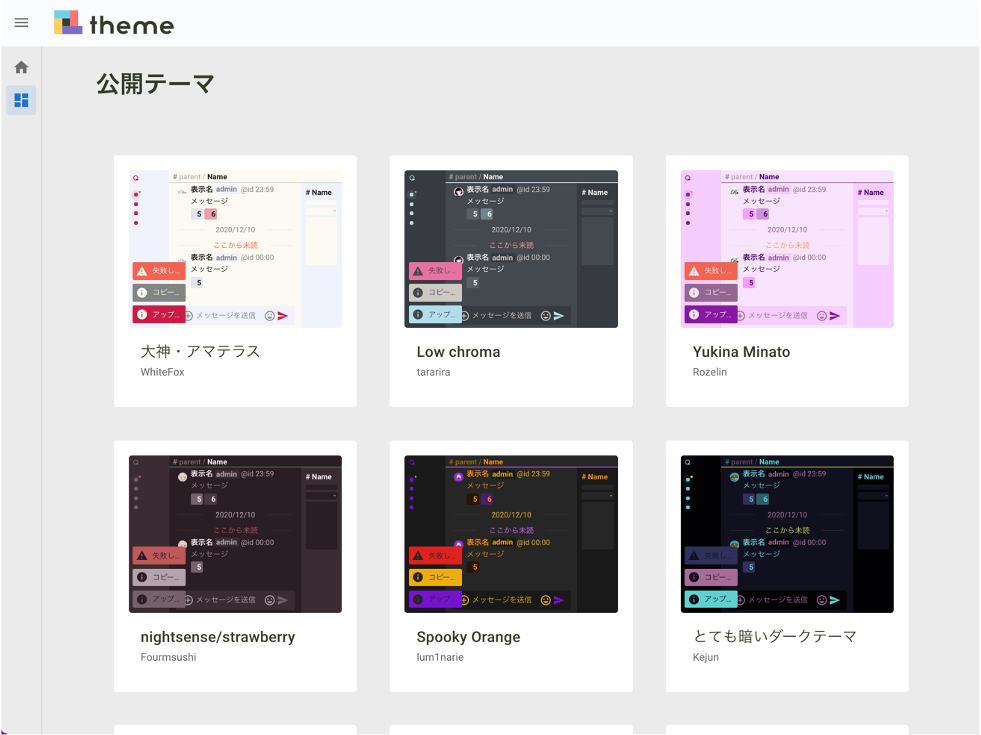
テーマギャラリー
部員が投稿したテーマが並びます。気に入ったものを選択, エクスポートして自分のtraQにインポート, 適用することができます。

結果
最多コミット賞をいただくことができました! ありがとうございます。
現在40個近いカスタムテーマが公開されています。部員の人は是非気軽に追加してみてください!
いいカスタムテーマライフを!