この記事は東京工業大学デジタル創作同好会traP アドベントカレンダー2019の35日目の記事で、traQのUI記事シリーズの前編です。
後編はこちら: 部内製チャットサービス「traQ」UIのこれから 【AdC2019 53日目】
こんにちは、@spa (Twitter: @__spaspa__)です。traPではSysAd班・グラフィック班です。
今日は香風智乃ちゃんの誕生日ですね。おめでとうございます!
チノちゃんの可愛さについて記事を書きたい所なのですが、スペースの都合で今回は別のものを書きたいと思います。
本日12月4日はチマメ隊の一員で、ラビットハウスで働くしっかり者の一人娘、チノのお誕生日です♪今年はレトロなレコードプレイヤー特製ケーキでお祝いします! チノ、お誕生日おめでとう☆ #gochiusa pic.twitter.com/rILTODlHRM
— TVアニメ『ご注文はうさぎですか??』 (@usagi_anime) December 3, 2019
さて、チノちゃんといえば青、青といえばtraQですよね?
ということで、今回は部内製のチャットサービスである「traQ」の、クライアントサイドの今までを振り返っていきたいと思います。
traQについて
traPでは、部内向けのチャットサービスである「traQ」(とらっく) を独自に開発し、運用しています。
私はクライアントサイドの開発に関わっており、おおまかにはサーバーサイド3人、クライアントサイド4人程で開発を進めています。
traQはオープンソースで、ソースコードは次のリポジトリでホストされています。
- サーバー: traPtitech/traQ
- クライアント: traPtitech/traQ_R-UI
ここでは、簡単にtraQについての説明をしたいと思います。[1]
なぜ内製?
Slackなどの既存ツールを使わない理由は、メンバーの多さに起因するコミュニケーションの活発さです。12/2現在のtraQの総メッセージ数は473,684、総チャンネル数は1,251にのぼります。
このメッセージ数はSlackの無料枠[2]47個分以上に相当します。有料プランにしようにも一人あたりの課金となるため、部費を大幅に上げざるを得ません。
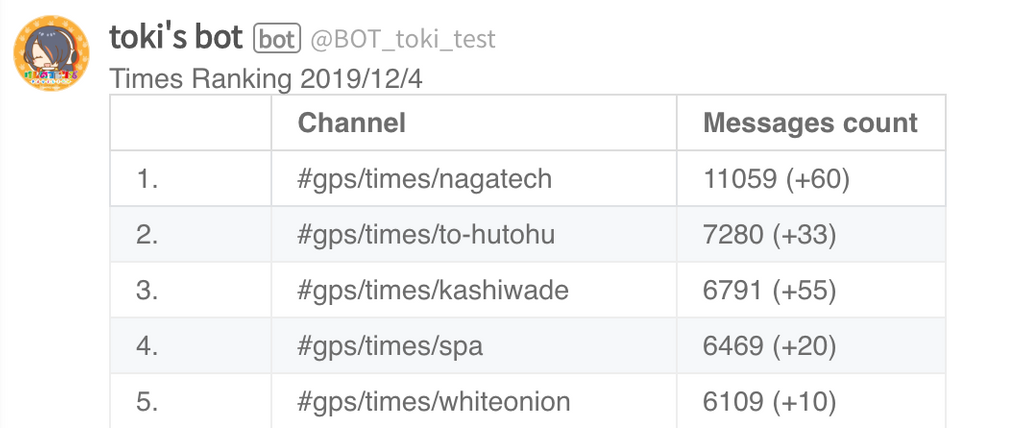
次の画像は、timesチャンネル[3]に絞ったメッセージ数ランキングです。1位の@nagatechに至っては1人でSlackの無料枠を食いつぶすほどの投稿をしていることになります。

また、traPではtraQの他にも様々なサービスを開発・運用しています。それらのサービスへのシングルサインオンを実現するため、全部員のIDを管理する基盤が必要です。
traQ v1 → traQ-R
このような課題を解決するため、当時代表であった@kazが初代traQ (traQ v1)を開発しました。@kazは機能の殆どを一人で開発し、さらにこの運用も一人で行っていました。
メッセージの閲覧などの基本機能に加え、チャンネルの階層化などの特徴的な機能はこの時点で搭載されています。
しかし、初代traQは一人で急ピッチで開発したということもあり、保守性や使用していた技術スタックによる機能追加の困難さが課題となっていました。
これらを解決するため、サーバー・フロントエンドともにフルスクラッチで実装し直すプロジェクトが「traQ-R」です。
traQ-RではサーバーサイドでGo実装のREST APIを提供し、ブラウザフロントエンドはVue.jsを用いて開発しています。
機能
traQには現在次のような機能が搭載されています。
- チャットに関する機能
- 基本的なメッセージ投稿
- 入力中ユーザーの表示
- 通常のMarkdown構文を用いたテキスト装飾
- チャンネルを閲覧しているユーザーの確認
- KaTexによる数式レンダリング
- チャンネルに関する機能
- お気に入りチャンネル登録
- チャンネルトピックの設定
- チャンネルの階層化
- チャンネルアクティビティ(traQ全体で最近投稿されたメッセージを確認できる機能)
- スタンプ(emoji)に関する機能
- カスタムスタンプの登録
- スタンプによる投稿へのリアクション
- 一人が同じスタンプを複数押すことも可能
- スタンプに多彩なエフェクトをつけて投稿
- 例:
:thonk_spin.ex-large.rotate.parrot: $\LaTeX$
- ユーザーに関する機能
- ユーザーへのタグ付け
- ユーザーのグループ分け
- グループへのメンション
- その他
- ダークモード対応
- WebRTCを用いた音声通話
- QRコードによる部員認証
- Incoming Webhook
- Bot開発者向けAPIの提供
ベーシックなチャット機能に加え、特徴的な機能がついていることがお分かりいただけるかと思います。独特と思われる機能については太字で表記しました。技術コミュニティらしいBot APIの提供や、音声通話なども面白い機能ではないでしょうか。
UI設計
UI設計にはFigmaという、複数人で同時にデザイン作業が可能なツールを用いています。
実際に用いているドキュメントを埋め込みましたので、これを見れば大まかな画面の構成がわかるかと思います。なお、設計段階のものなので現在のデザインとの差異があります。
UI紹介
traQの各機能がどのようなUIを通して提供されているかを紹介します。
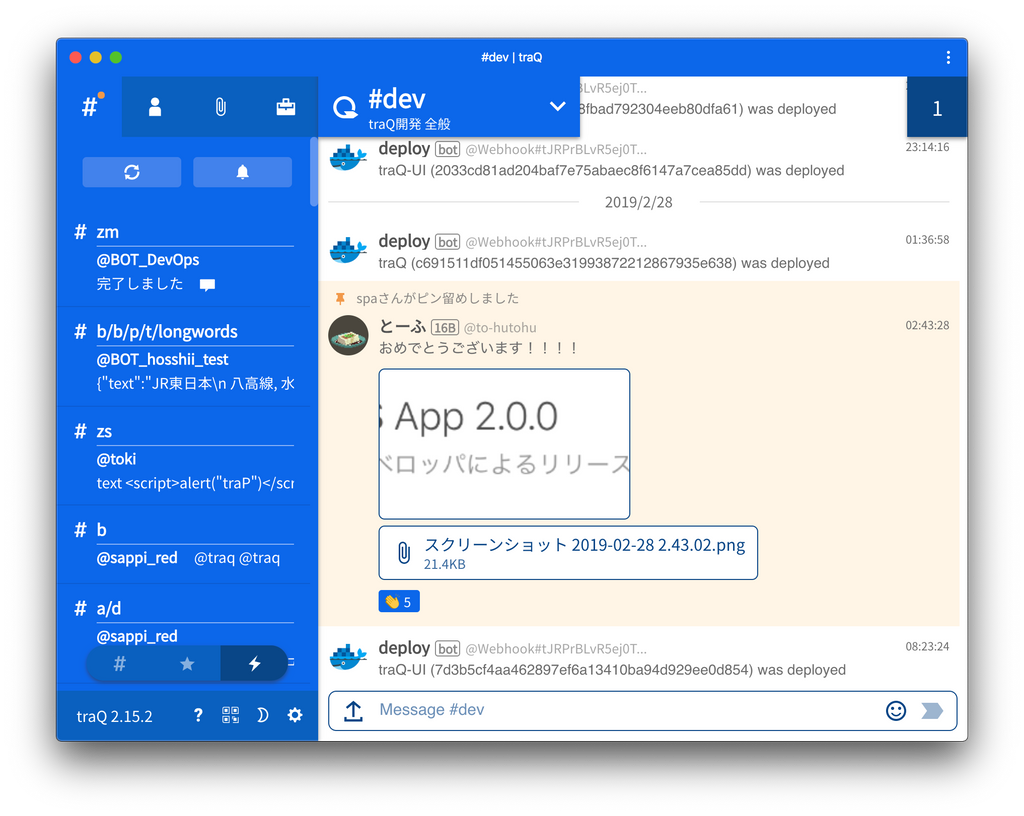
メイン画面

メイン画面は、メッセージ表示部分に加えて次の4つの部分に別れています。なお、モバイル表示時はサイドバーは隠れており、タイトルバーを押すことで開閉します。
- サイドバー
- チャンネルの移動や未読メッセージの表示など、主要な機能へのアクセス
- タイトルバー
- 現在のチャンネル名の表示とチャンネルに関する設定
- インフォメーションバー
- 現在のチャンネルを見ている人数
- 展開するとピンどめされたメッセージなど、チャンネルに関する情報を確認できる
- 入力欄
- メッセージの入力やファイルのアップロード、スタンプパレットの表示が可能
traQでの活動の多くはこのメイン画面内で行います。
メッセージ
投稿されたメッセージはメッセージエリアに一覧表示されます。メッセージにメディアが添付されている場合や引用メッセージを含む場合などに対応しています。
また、メッセージからもスタンプパレットが表示でき、リアクションを好きなだけつけることができます。
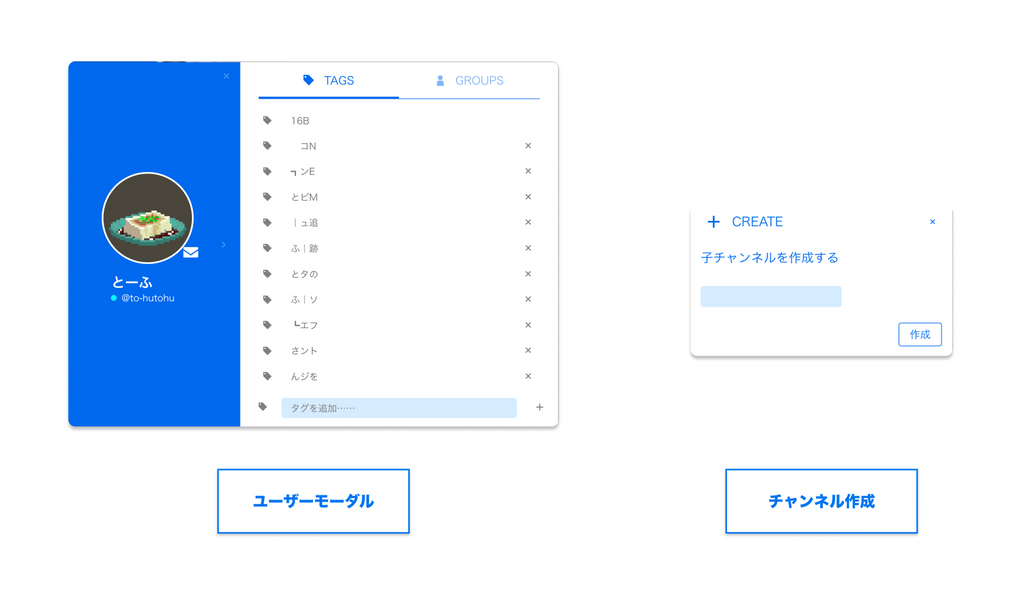
モーダル

チャンネルの通知管理や新規作成など、メイン画面外で行う操作についてはモーダルを表示し、その上で行います。
いくつかモーダルの種類はありますが、ユーザーモーダルだけは機能・デザイン共に特殊です。
その理由として、単純な機能の多さ以外にも「タグ機能」の存在が挙げられます。ユーザーには学年・開発チーム等の所属グループとは別にタグ[4]を設定することができ、これが一種のコミュニケーション手段となっています。
設計思想についてはのちに紹介したいと思いますが、部員のプロフィールはコミュニケーションを取る上で非常に重要な情報となるので特別なデザイン・機能としています。
部位ごとの機能分離
複雑な機能とシンプルなUIを同居させるため、以下のような機能分離をもとにUIを設計しました。
サイドバー

主にチャンネルの切替を担うパーツです。ユーザー一覧・他サービスへのリンク集もここに収まっています。従来のチャンネルとDMは部員数の急激な増加により視認性が下がっていたため、タブを用いたUIを導入しました。
チャンネル一覧にはモードが3つあり、下部のモード切替用タブで変更できます。
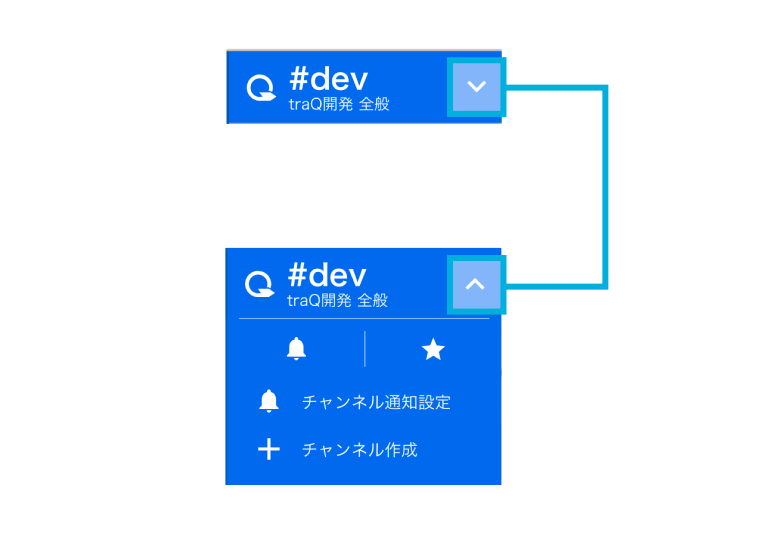
タイトルバー

現在のチャンネルパスを表示するパーツです。
タイトルバーは展開することができ、チャンネルに関する操作を行うことができるメニューを表示することが出来ます。
インフォメーションバー
チャンネルに関する情報の閲覧を担う、補助的なカラムです。
チャンネルトピック・ピン留めメッセージ・オンラインユーザー一覧などが確認できます。
以上のような機能の分け方をベースにUIを作っていきました。
初期に想定されていた機能の段階では、このような分割で問題なく機能していました。
設計思想
traPには記事を書いている現在部室が存在しないため、部員同士が集まってコミュニーケーションする場がありません。そもそも部員が多すぎて部室があったところで入り切らないでしょう。
そのような状況の中で、traQにはサークル内のコミュニーケーションの場としての役割をもたせようとしてUIを設計しました。
プロダクトのコンセプトとしては、次の3つを掲げています。
- 全ユーザーに対して同等のデータや機能を提供する
- 自発的な発信や反応への障壁を無くす
- 「部室」としての機能と居心地の良さを実現する
また、より具体的な機能面でのコンセプトは次の3つとなっています。
- 情報へのアクセスを阻害しない
- ユーザーコンテンツを制約しない
- 操作に対して期待する動作を安定して行う
traQ-Rの設計段階では、これに加えて「想定しうる機能としてミニマムなものを作ろう」という考え方でデザインを行いました。必要とされた機能にフォーカスを絞り、見た目面でも煩雑にならないようなUIを狙っています。
増える機能、足りないスペース
ここまでtraQの機能を紹介してきましたが、機能追加を進めていくにつれ、UI設計面・実装面ともに限界が見えてきました。
例えば、音声通話が実装されているので次は画面共有……といきたいのですが、現在の実装ではメッセージエリアを分割して表示、といったことはかなり難しいです。当初メッセージエリアにはメッセージしか置く予定がなかったので当然ですね。
また、クリップという任意のメッセージを保存することの出来る機能がサーバーサイドにはあるのですが、UI面で目処が立っていないため未だに封印されています。
このコンテンツも「メッセージ」なのでメッセージエリアに置きたい!という気持ちがあるのですが、メッセージエリアはチャンネルと密結合なのでそれも難しいのが現状です。
この他にも、インフォメーションバーに大量に情報が置かれていたり、チャンネルバーから出来る操作の一貫性が失われてきたりと、機能追加によってスペース的な限界が来ています。
(それでも割とスマートな見た目に収まっているので、この点は拡張性の低さの勝利と言えるかも知れませんが……)
"traQ-S"へ
このような課題を解決するために、現在のtraQのクライアント部分を新たに作り直すプロジェクトが、traQ-S (traQ v3) です。[5]
詳細は次回の記事に譲りますが、
- UIのスケーラビリティを意識した設計・実装
- TypeScriptベースのより開発しやすい技術スタック
- デザインガイドラインの整備
といった施策を取り、代替わりなどをまたいでも拡張しやすいチャットツールを目指していくことが目標です。
まとめ
部内製のチャットサービス「traQ」の、様々な機能とUIの紹介・現状の問題について振り返りました。
ここまで本格的に使えるチャットサービスを開発・運用しているサークルもなかなか無いと思うので、今後もバシバシ開発していけるような基盤を整えて行きたいですね。
明日は@0214sh7さんの記事です。お楽しみに!
UI記事シリーズの後編も出ました!: 部内製チャットサービス「traQ」UIのこれから 【AdC2019 53日目】