おいす~
19の金具(Kanagu)です、㊗初ブログ投稿!
JavaScript使ってゲーム作ってます。
音ゲーやってません。Groove CoasterとかArcaeaとかしてません。
目次
お詫び
お詫びです。本当は僕の担当は8/25でした。なんで今日26日なの???
実は僕、今海外にいるので時差の関係上実はまだ25日なんですよね。
本題
詫び石はありません。本題に入りましょう。
僕はあんまりブログのネタになるようなことをしていないので、普段やってるゲーム制作に関する話をしようと思います。
いろんな人をゲーム制作沼に引きずり込みたいと思ってるので指南書みたいな感じで書きます。
初めてゲーム作るならどういう所から始めるのがいいかとか、何を考えながらゲーム作ってるかとかがメインになると思います。
何が楽しいの?
ゲーム制作の醍醐味は、やはり自分だけの世界を一つ一つ構築していけるところにあると思っています。
ボタンが配置できた、自機が描けた、キーボード操作を実装できた、お洒落なUIができた…など。
完成品だけ見ると大したことなくても、それを自分の手で一つずつ作っていくというのはやはり楽しいものです。
逆にゲームを作るには長い時間を要するので、それを楽しめないと少々きついかもしれません。
徹底的にこだわろう
せっかく作るのだから、徹底的にこだわりましょう。
こだわればこだわった分だけ時間はかかりますが、その分得られる喜びも大きくなります。
(締め切りの決まってるものでこだわりすぎると間に合いません。当然ですね。)
(ちなみに僕は締め切りに間に合いません。何故でしょう…)
目標
ゲーム制作を始めるにあたり、まずは完成品のイメージをすることになりますが、
無理に高い目標を掲げるのはやめましょう。挫折します。
制作自体を楽しむ、と割り切ってしまって、実現可能な範囲(技術的にも時間的にも)の目標にした方が無難です。
アイデンティティー溢れる作品を作ろうとするとやはり難易度は上がります。
既存のゲームを真似る形で制作すると、前例がたくさんあるのでそこを参考にしつつ作れるのでかなりのアドです。
また、サイトを意識するといろいろ幅が広がる気がします。
ボタンを押すとおみくじができるサイトとか、フォームに数字を入力すると素数判定してくれるサイトとか。
ゲームなら簡単なタイピングゲームとかシューティングゲームとかやりやすいです。
開発環境
制作には何らかの言語を使うことになります。
初めてならオススメはhtml、JavaScript、cssのセットです。メインはJavaScriptになります。
基本テキストで編集していくことになるので難易度は低いと思います。(適宜画像とか音声とか入れる感じです)
一応メモ帳でも制作できますが、オススメのエディタはVisual Studio Codeです。
(知らない人は書きやすいメモ帳、くらいで考えてもらえれば大丈夫です。簡単なのでぜひ使ってみようね)
必要なスキル
JavaScriptで"Hello, World!"ができるJavaScriptでif文が書けるJavaScriptでfor文が書ける- ググり力
以上です。わからない人は [ JavaScript if ] とかで検索してみましょう。
準備
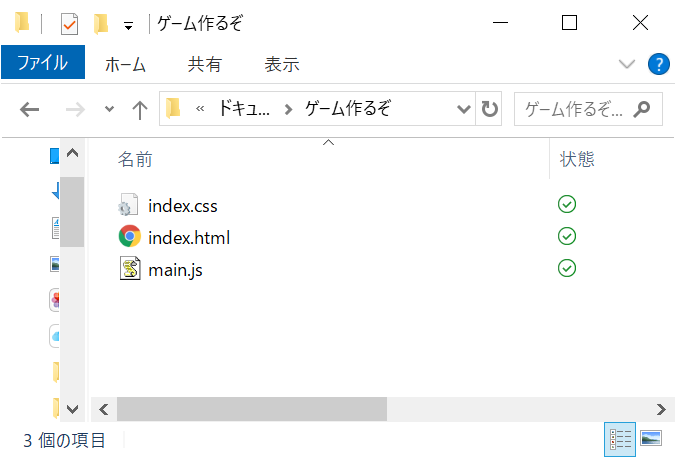
こんな感じにファイルを作って
index.htmlの中に
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトル</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
Hello, World!
<script src="main.js"></script>
</body>
</html>
をコピー。以上。<body>と</body>の間に中身を書いていきましょう。
制作物紹介
偉そうにあれこれ語ってもつまらないので、実際に作ったものを紹介します。
前述したとおり、作るのを楽しむのをメインにしているのでクオリティはお察し。
タイピングゲーム
タイトル名「Happy Typing!」。個人で作ったゲームはこれが初です。
テキスト、テキストボックス、ボタンを並べたシンプルなものです。
これは時間制限式。
 これはライフ式。ネプ〇ーグの漢字のゲームっぽいの欲しいな~ってことで生まれました。
これはライフ式。ネプ〇ーグの漢字のゲームっぽいの欲しいな~ってことで生まれました。

アクションゲーム
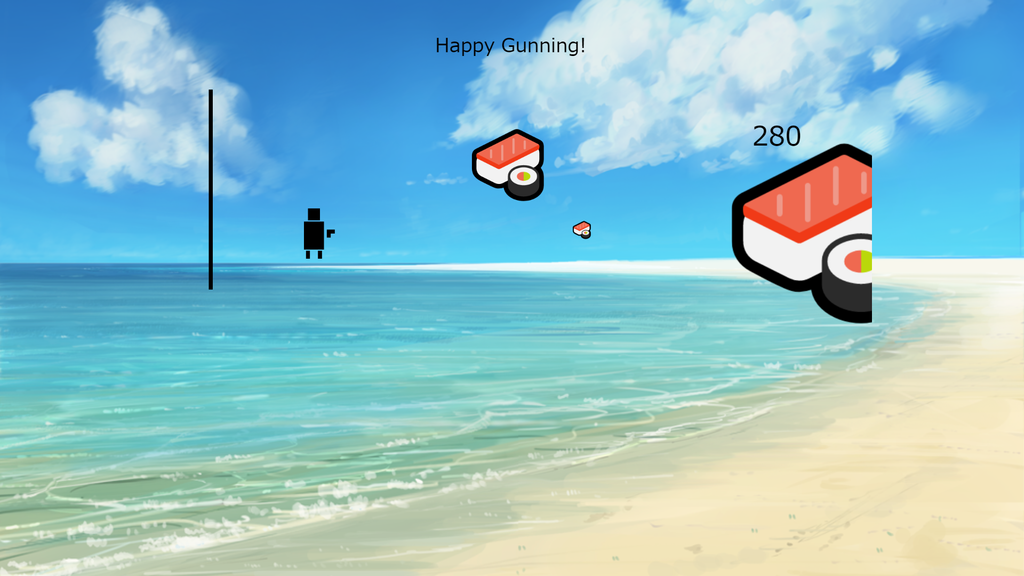
タイトル名「Happy Gunning!」。高校の文化祭に出展するために2P対戦型のゲームを作りました。
左の人は敵の寿司の弾(大)を避けつつ弾(小)を打って敵を倒します。
右の寿司は上下に弾(大)を出して人に命中させます。
バランス調整死ぬほど面倒でした。
 ちなみに、このゲームには描画に
ちなみに、このゲームには描画にCanvasというものを使っています。
長方形とか文字とかを座標指定で表示できるのでゲーム作る際には役に立つと思います。
[一口メモ] キャラが描けなくても自機は作れる。
戦略ゲーム
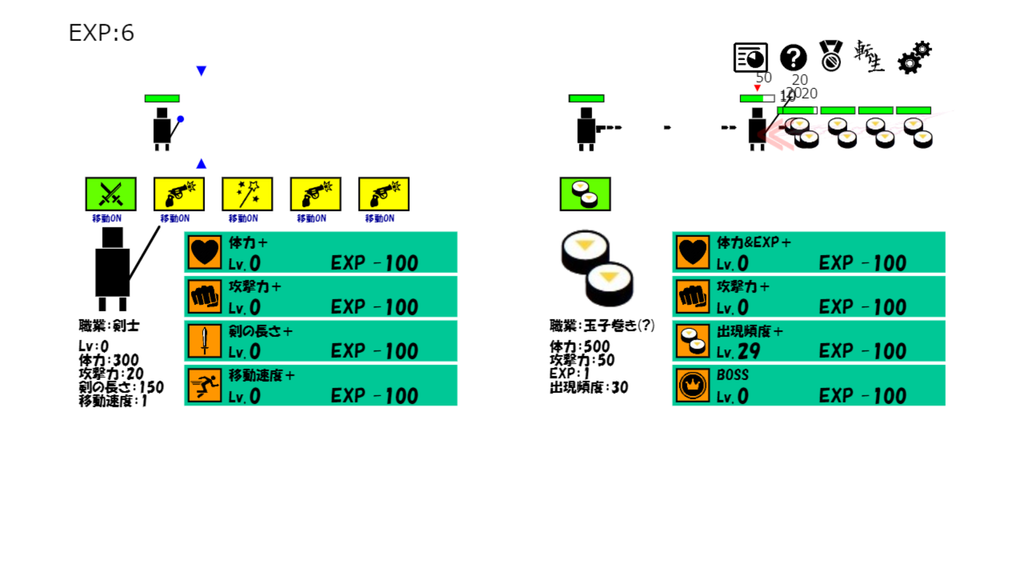
タイトル名「Happy寿司Fighter!」。
Dan-Ballさんの「モンスターボックス」っぽいゲーム作りたいと思って作ったものです。
作ってる途中にn回「これ何が楽しいの?」という声援をいただきました。ありがとうございます。
こちらもCanvasで描画してます。

年賀状
何これ

音楽ゲーム
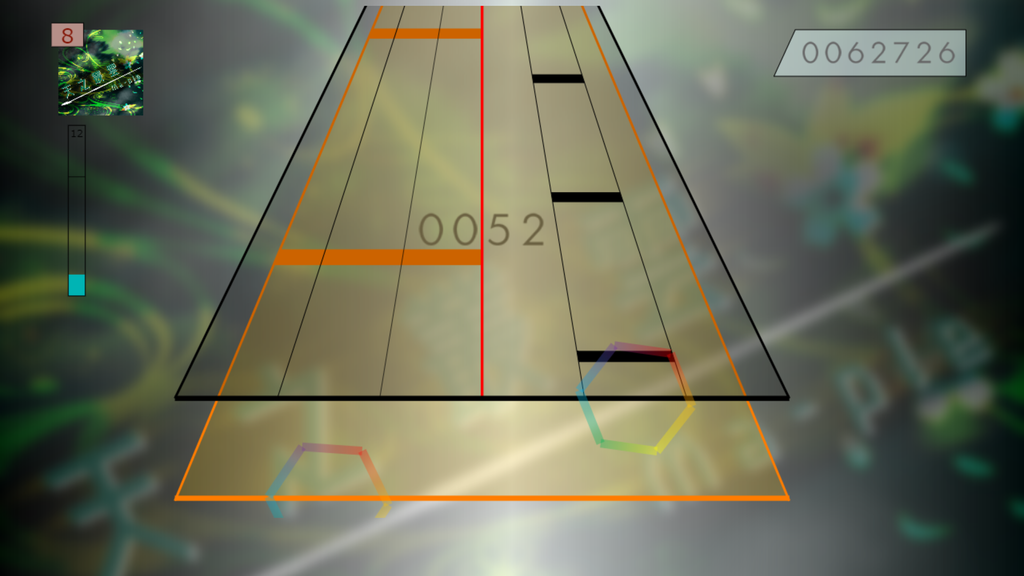
タイトル名「Caelyta」。頑張りすぎて愛着が湧いてしまいふざけた名前を付けられなくなりました。
現在も開発中です。公開しているのでぜひ遊んでみてね(隙あらば宣伝)
これもCanvasです。Canvasは何でもできるよ。
作る前は音ゲー作るの難しそうだという印象を持っていましたが、時間処理の部分を
クリアできればそこまで難しい部分はなかった気がします。(制作時間のほとんどを描画に使いました)

まとめ
ゲーム作るの楽しいよ!なんでもできるよ!自分好みのゲーム作りたい放題だよ!
あれこれ話を聞いたところで実際に作ってみないとわからないことはいっぱいあるので、まずはやってみよう!
何か聞きたいことあったら@Kanagu_Requiemに投げてくれたら適当に答えます。
明日(今日は8/25なので)、8/26はKomichi君の担当です。お楽しみに!