どうも初めまして、hukuda222です。
6/9〜6/11に行われたYahoo!JAPAN主催のハッソカン"HackU東京工業大学"に参加したので、ここでその報告をしたいと思います。今回はボリュームをマシマシにせよ、との指示があったのでどのような経緯でこの作品を作ることになったかも含めて、長々と書いていきます。
途中で飽きる人が出そうなので、先に制作物のリンクを貼っておきます。使い方は適当にスクロールしていただけると後ろの方に書いてあります。
@1週間ほど前、traPの会合
今回のメンバーは、crotkaz(音屋)、ninja(絵もかけるプログラマ)、hukuda222(プログラマ)の3人でした。
HuckUではチューターさんが色々教えてくれるから普段できないことをやろう、
ということでハッカソンをシミュレーションするandroidアプリを作ろうということになりました。
(数種のミニゲームで完成度が変わるみたいな感じにする予定でした)
@二日前、メンバーでの集会
しかし、技術と時間的に何個もミニゲーム作るのは難しい上に、仕様が今ひとつ決まらない、これじゃさすがに無理でしょ、となって制作するものを変更することになりました。
そこで、メンバーから"ブレインストーミングを支援するツール"はどうだろうか、という意見が出たので
それを作る運びとなりました。JavaScript(以下JS)を使って実装するつもりでしたが、
この時点で私とninjaはJSを部内講習会以外でほとんど触れたことがない状態でした。
しかも、この時点で言葉の枝を広げていくアルゴリズムをほとんど考えていませんでした。
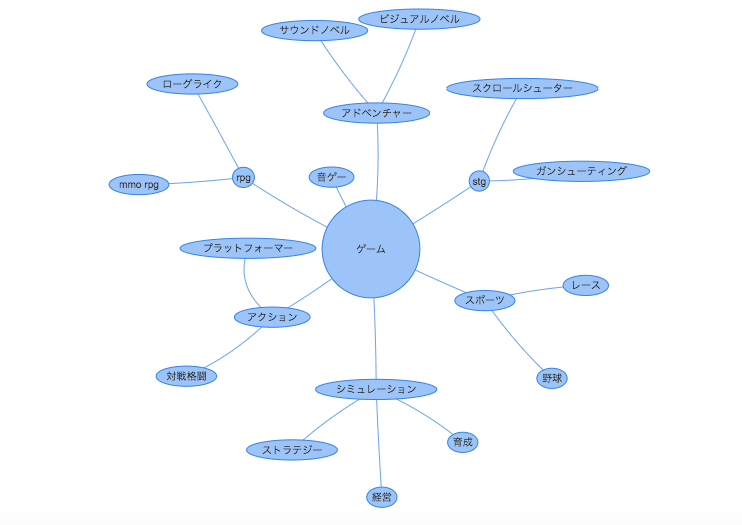
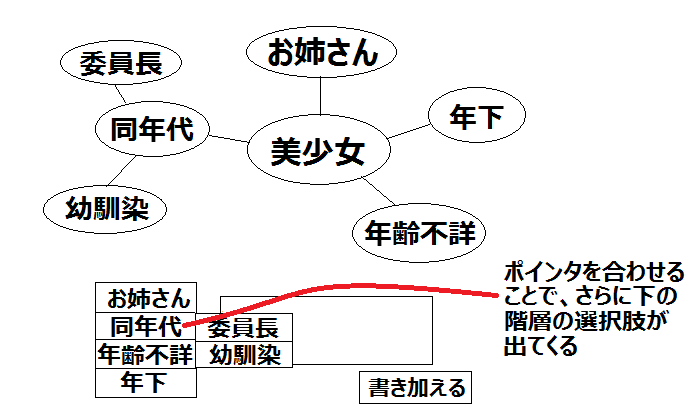
こんな感じのものを考えてました(↓)
@前日のslack(チームメンバーとチューターさんとのSNSでの会話)
チューターさん「これって実装の目処立ってるの?」
私「全く立ってないです」
チューターさん「ネットワーク図を描くライブラリがJSにも色々あるそうです」
そんなわけで、vis.jsというマインドマップを描くライブラリを紹介していただきました。
ライブラリをダウンロードし、適当なサンプルを覗いた結果、
なんということでしょう、ほとんどのやりたい機能を実装しているではありませんか
(え、もうハッカソン終わっちゃうじゃん)
と思ったのは私だけで、他のチームメンバーやチューターさんは色々手を加えるべきところを
上げていっていました。
そこで、チューターさんの「今の案だと既存のシステムと差別化できなくない?」
というアドバイスがあり、差別化を図ろうとした中で"音声で入力する"という案が出ました。
「いや、いいとは思うけどJSだけで実装難しいでしょ」と思いつつググると、
Web Speech APIというChromeに対応しているAPIが見つかりました。
試しに紹介しているページのコードを.htmlファイルにコピペして、FC2にあげると音声認識が無事動作しました。
これでHackUもバッチリだぜ!と我々(ひょっとしたら私だけ)は安心して明日に備えて寝ました。
@HackU 1日目
一年生はTOEFL/ITPの試験が昼過ぎから大岡山キャンパスにてあったので、来ない一年生が多い中、なぜかチームメンバーは私含め3人とも朝からYahoo本社に来ていました。チューターさんの方から挨拶に来てくださったので自己紹介した後、開発開始です。
とりあえず、ninjaにvis.jsライブラリのサンプルの解読(ホームページで使い方があまり詳しく載っていなかったため)と弄るのを頼み、crotkazにSEを作るのを任せ、私はFC2に上げた例の音声認識するコードを弄っていたのですが、
「FC2で更新すると、うまく音声認識が動かない……!」
コードをよく見てみると、更新したタイミングでコードの特定の箇所が勝手に消されていました。
(FC2だとよくある)
有料クラウドサービスを使った経験がなかったので、それを使うという発想はこの時なく、
チューターさんに泣きついたところ"Heroku"というPaaSを勧められました。
とても簡単とのことで、何度か質問しながらなんとかコマンドプロントでGitHubを使いHerokuサーバーにファイルをあげる方法を覚えました。その後、何度か試したりしていました。
ここで、タイムオーバー、TOEFL/ITPの時間です。ここは割愛します。
16時過ぎに再びYahoo本社に着き、作業再開です。
ここで、ninjaを手伝って解読すれば良かったのですが、もうちょっと音声認識でいじれる箇所があるのではないか、と思ってしまい、そちらをググったりしながら調べていました。
私の方の成果はあまり芳しくなく、長い時間認識できる方法とかを試したのですが、様々な不具合が発生してしまいあまり役に立ちませんでした。(音声出力と違い、音声認識は変更できる部分が少なかったようです)
私の方がgdgdしている内に、ライブラリのサンプルをある程度いい感じに弄れたようなので、早速合わせてみました。サンプルや彼が書いたコードが何をしているのかを質問しつつ、何とか合わせるのに成功しました。
そこで、3人目が作ってくれたSEを入れて、幾つか修正すると、
「バグった……。しかもエラー吐いてる」
この時、hackU 1日目終了の10分前で、慌ててチューターさんを呼び、いろいろ意見をもらったのですが何故か直らず、そのまま終了となりました。
この後、帰って見直したところ普通に中カッコが足りてないだけで、エラーは消せました
(しかし、まだ挙動は不安定)
@HackU 2日目
この日が開発最終日です。この日は個室(3グループで一部屋)でした。
開始直後から、昨日のツケを取り戻すべくライブラリの仕様とかをninjaに質問しまくりました。
また、このタイミングで発表にはスライドを使うのが一般的との情報を得たので、
SEを作り終えて手持ち無沙汰だったcrotkazに任せました。お昼頃までにとりあえずバグ(主に私の担当してた部分が原因)を潰し、まともに使えるようになりました。
ここで、ランチタイム。折角六本木来たんだし、旨いもの食べたいなぁと思いきや財布事情が厳しく、お昼はSUBWAYでした。
わぁいSUBWAY ふくだSUBWAY大好き。
この後は、ninjaがシステムの調整をし、私はボタンなどのデザインを調整していました。(やり方がわからないのでググりながら)
こちらがひと段落したところで、crotkazにプレゼンの進捗を尋ねたところ
「やっぱり、俺、これがどう役立つか分からないんだけど」
実際に作った二人で利点を頑張って語りました。そのあと、プレゼン用の動画や画像を撮ろうと3人で騒ぎ、同じ部屋のグループに迷惑をかけてました。
@HackU 3日目
発表当日。結局当日もちょっと不具合があったのですが、単なる打ち間違いですぐ直りました。
メンバーが作ってきた動画とプレゼンのスライドが正常に動くかを確認したところ難しかったので、私のPCを使うことになりました。(これが悲劇の始まり)
リハーサルの後、本番開始。私は時間が余ったら実演する係だったのですが、私の番が来ることはありませんでした。なぜかというと、
「PCにマイク繋ぎ忘れた……」
動画の冒頭部分の音が流れなくパニクり、気付いたら終わってました(私は後ろで立ってただけですが)
そのあとは、traPの同級生や先輩方、traP外の東工大生のクオリティの高い作品をニコ動の実況とともに見ていたのですが、
「あ、れ、アイデア被り」
これは辛い。近いコンセプトのグループが2つほどありました。技術的には負けてましたが、下位互換というわけではなく、意図的にマッピングできるのがVoiceMappingの強みだと思います。
発表後は、制作物の展示会です。とりあえず、ゲーム類を作ったグループは大体見に行きました。
どれも面白かったです。(一部、鬼畜ゲーがありましたが)そして、表彰式です。
参加者の投票で選ばれた作品以外は全てゲームではなかったので、方向性は良かったのかもしれません。
今回の教訓は、「使うツールの使い方は事前に確認しておくべき」(当たり前)だったと思います。
我々は来年に次の機会があれば、この経験を生かし入賞を狙おうと思いました。
~Fin~
ここからが本題、制作物"Voice Mapping"の使い方です。
まずは、マイクが使えるPCもしくはAndroid等でGoogle Chromeを立ちあげて、https://hacku7.herokuapp.com を開きます。

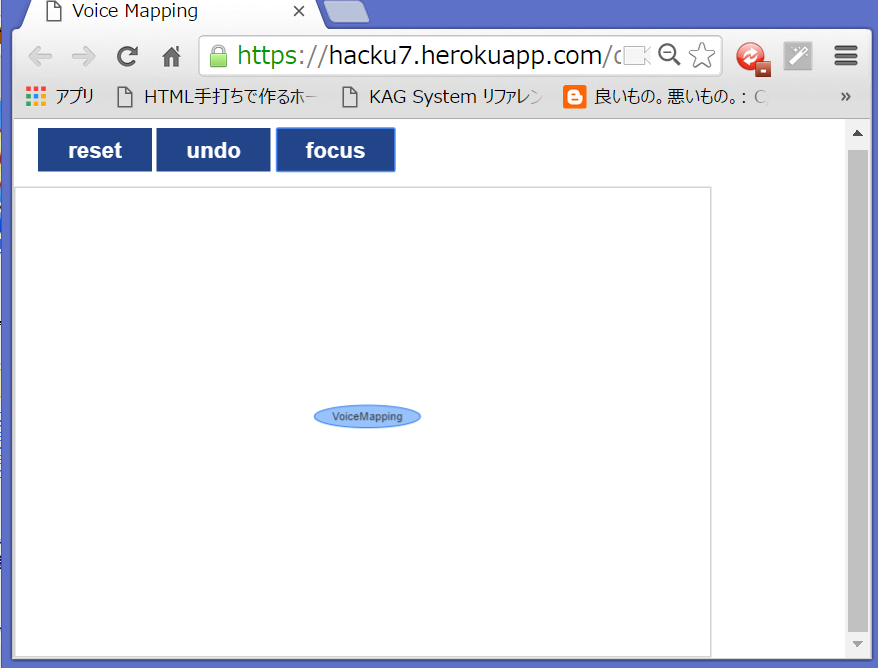
こんな画面が開くと思います。要素の文字が見にくいですね。
画面をスクロールすると拡大、縮小することができます。Android等なら、枠の中で二本指を開く動き(いつもの画面拡大に使う操作)で拡大することができます。
また、3つ目のボタンに"focus"と書いてあるときに、要素(青い楕円)をクリックすると、
タップした要素が画面の中心に移動します。

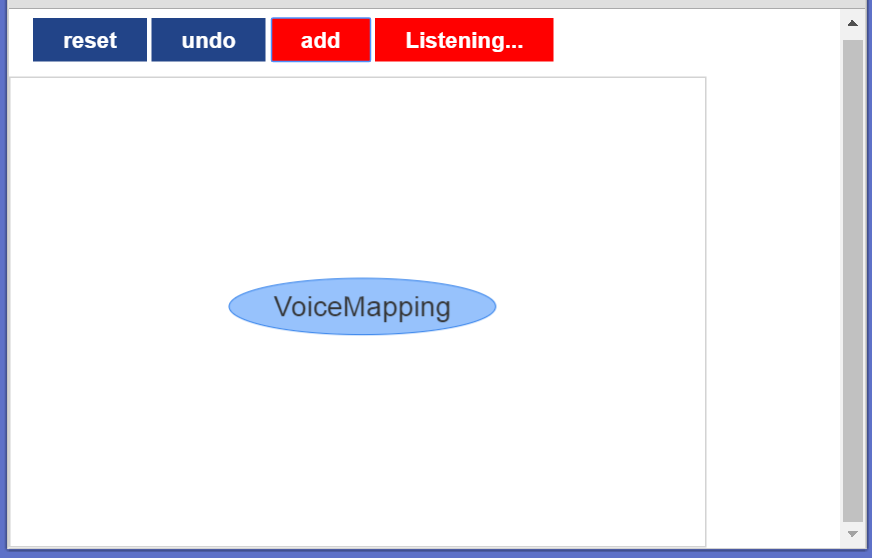
3つ目のボタンが"focus"のままでは、単語を入力できないので一度"focus"をクリックしてみます。
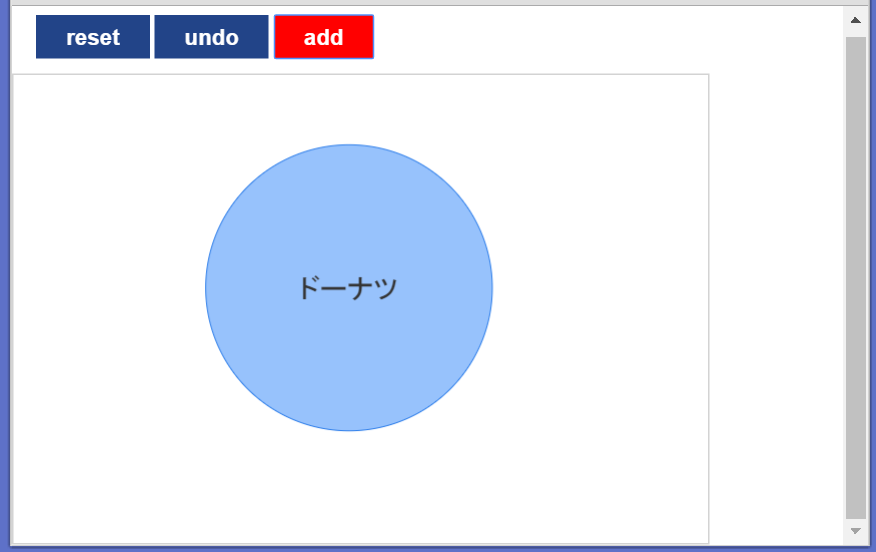
すると、背景が赤くなり、"add"という文字が表示されます。ここで"VoiceMapping"と書いてある要素をクリックすると、
音声認識が作動し、"Listening…"と表示されるようになります。この時に、マイクに向けて声を発すると、

こんな感じに最初の"VoiceMapping"と書いてあったのを上書きします。
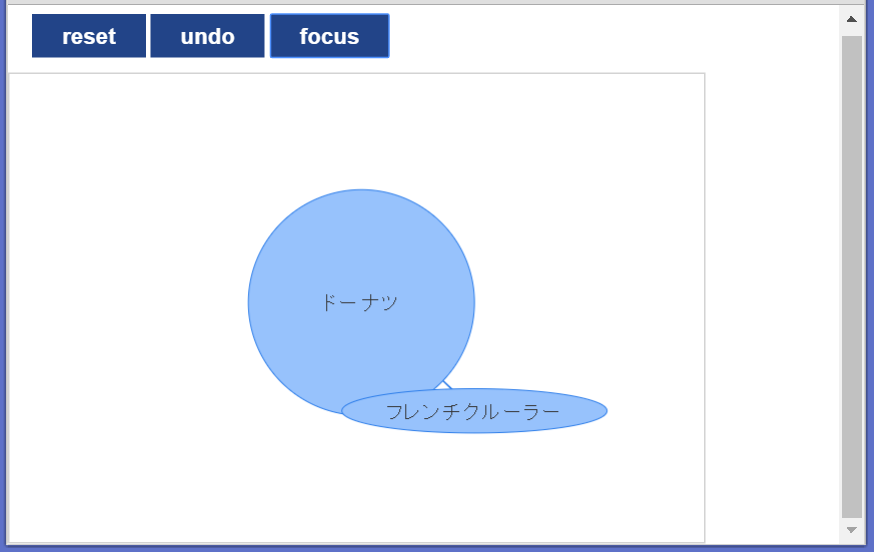
この後、"ドーナツ"をタップしながらもう一度入力すると

真ん中から伸びるように新しいものが生えてきました。
これを繰り返すことで、枝を伸ばしていくことができます。
真ん中から生えている"フレンチクルーラー"からも新しい要素を生やすことができるので、会議の進行にあった図を書くことができます。
残りのボタンの"undo"を押すと一つ前の状態に戻り、"reset"を押すと、一番最初の状態に戻ります。
当然、ブレインストーミングの記録としても使えますが、他にも一人でアイデアを練ったり、滑舌が悪いので発声練習したり、と様々な場面で使えること請け合いです。
- 制作チーム – golden chocolate –
- crotkaz – SE、プレゼン関連
- ninja – マインドマップ部分のプログラム
- hukuda222 – 音声入力などのプログラム、デザイン等