この記事はアドベントカレンダー11/26の記事です。
はじめに
こんにちは。Nocks_onです。
あなたはモーショングラフィックスを知っていますか?この記事ではモーショングラフィックスの魅力について語りたいと思います。
モーショングラフィックスって?
絵や写真・文字などに動きをつけ加えることによって作られる文字通り『動くグラフィックス』です。一枚一枚描いていくアニメーションとは区別されることが多く、モーショングラフィックスは素材を時系列に沿って動かしていくことによって作られます。最後に自分の作品を出すので、ここであえて例は出しません。
どうやって作るの?
選択肢は以外に多く、工夫しだいで様々な場所で作れます。ですが、動きやグラフィックを一から作るのは気の遠くなるような作業なので、ここはやはりソフトやライブラリの力を借りる必要があります。選択肢の例としては
- AviUtl
- AfterEffects
- 素のHTML5 canvas
- openGL/webGL
- TweenMax, Anime.jsなどのJSライブラリ
などが挙げられると思います。
今回、私はよく使うAviUtlというソフトを使って作っていこうと思います。
AviUtl
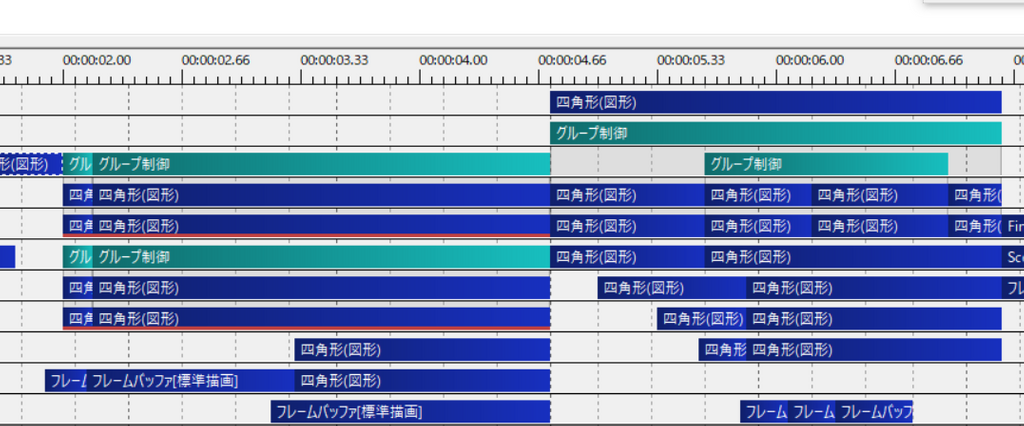
AviUtlは『動画を編集するソフト』です。フリーソフトですが、有償の動画編集ソフト顔負けの実力があり、また使用者もそれなりに多いです。基本的な機能はそれほど多いわけではないですが、編集の自由度と有志によるプラグインによって充実した編集が行えるようになっています。
余談ですが、実はニコニコ動画を盛り上げるのに重要なポジションを担っている(いた)ソフトでもあり、ボカロのPV制作やMAD動画編集で使われたりしています。そのため、AviUtlの使い方を学ぶのにはyoutubeよりもニコニコのほうが適しています。
イージングが大切
AviUtlが操作できるようになれば、まっすぐ動かすことぐらいなら簡単です。ですが、設定された動きが自然で生き生きとしたものにするのは、ちょっと工夫が必要です。
物体はすぐには動き出しませんし、すぐには止まりません。慣性があるからです。そのために人間の脳は突然速く動き出したりピタッと止まったりする動きを不自然だと感じてしまいます。
これを解決するのが、『イージング』という操作です。
この動画でイージングを説明したいと思います。上が直線移動、下がイージングありです。どちらが自然な動きだと思いますか?
おそらく、下のほうが自然だと思います。
イージングとは、移動前と移動後の座標から、その間をなめらかな遷移で繋ぐ操作です。これを行うと位置のグラフが微分可能な曲線っぽくなります。
このイージングを使って、なめらかな動きを付けていくと、結構いい感じのモーショングラフィックに近づきます。
できました
イージングを覚えれば、絵が無くたってこんな作品が作れます。
見ていて気持ちがいいですね。
あとがき
モーショングラフィックスをうまく活用すれば、人の視覚への訴求力が飛躍的に高まります。ただ文字を読んだり、音楽を聞いたりするだけだったところに、視覚に彩りや説明力を与えることで、人の感情を揺さぶるものを作ることができると僕は考えています。
僕がこういうのが好きなのは、元を辿ればおそらくカゲプロの映像と絵をよく担当していた『しづ』さんのPVが元のような気がします。カゲプロの魅惑的なメロディーとしづさんの格好いいPVがうまく調和して、心に深く刺さるコンテンツになったのだと信じてなりません。うまく言えませんが、ゲームでも何でもいいから、ああいうエモさを提供できる人になりたいですね。
次はシュミレーションゲームでおなじみ、maboさんです!