こんにちは。nagatechです。
この記事はtraPアドベントカレンダー2018の11月15日の記事です。数かぞえを間違ってなければ22日目になるはずです。
はじめに
突然ですが、Twitterで「にゃーん」って呟きたくなることありますよね??
「にゃーん」とか呟かないよって人も「楽しみ〜」は呟きたくなることありますよね?

↑常に何かに対して楽しみ〜とつぶやき続ける人の図
本記事はそんな「にゃーん」とか「楽しみ〜」とか呟きたい人のために、スマホからワンタップで呟けるようになる 「にゃーんボタン」 の作り方を教えます。
「作り方とか言ってもどうせ(また)プログラミングするんでしょ、Rubyとか知らんわ...」って人、安心してください!
スマホのアプリから簡単に作れちゃいます!
作り方
ではさっそく「にゃーんボタン」を作っていきましょう!
(自分はiPhoneを使っているので、iPhoneのアプリを例に説明していきます。基本的にAndroid版でもブラウザ版でも操作は変わらないです。)

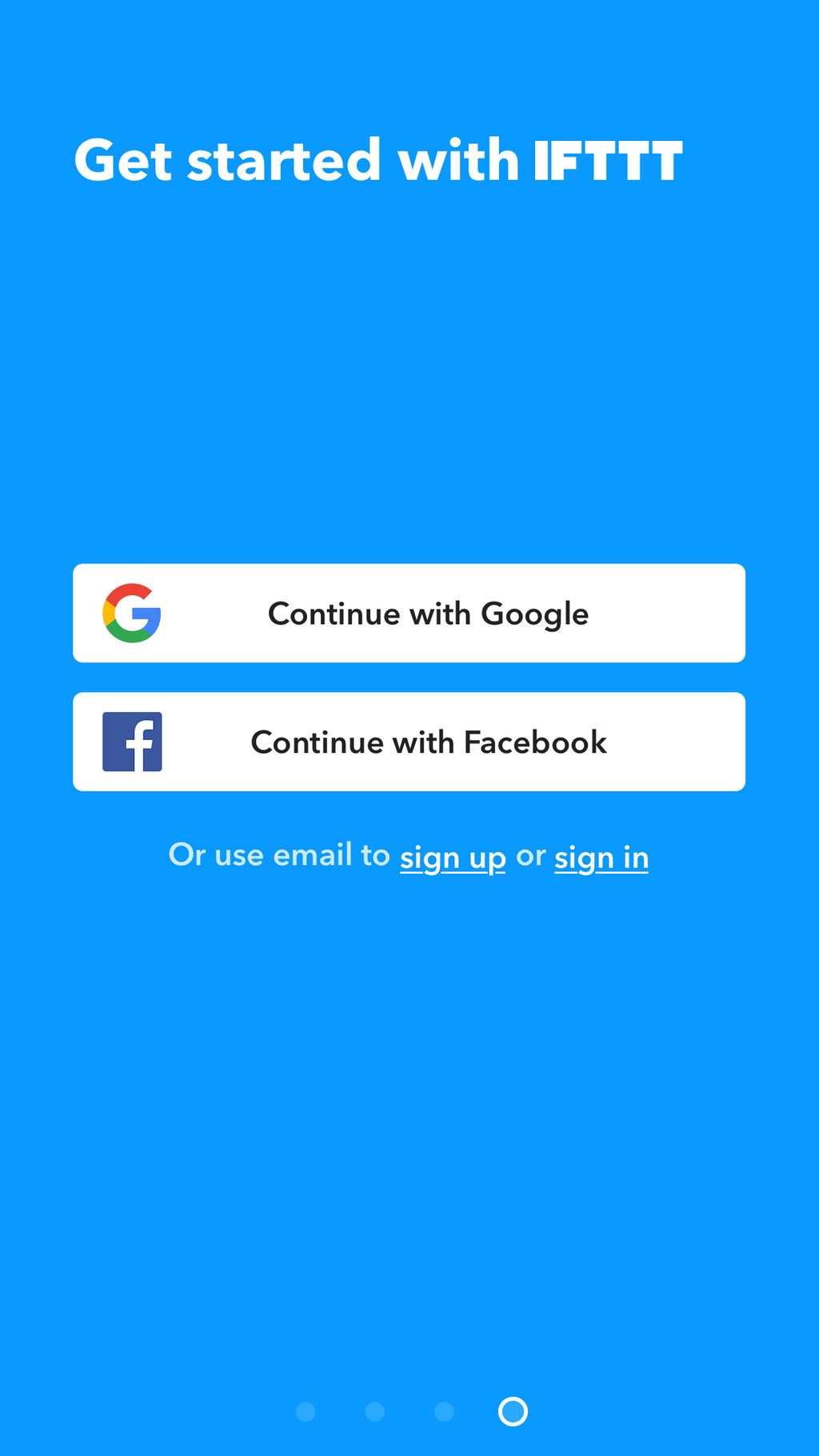
IFTTTの利用にはアカウント登録が必要です。
GoogleかFacebookのアカウントを持ってる人はワンタップで登録できます。持ってない人も「Sign up」からメールアドレスで登録できます。

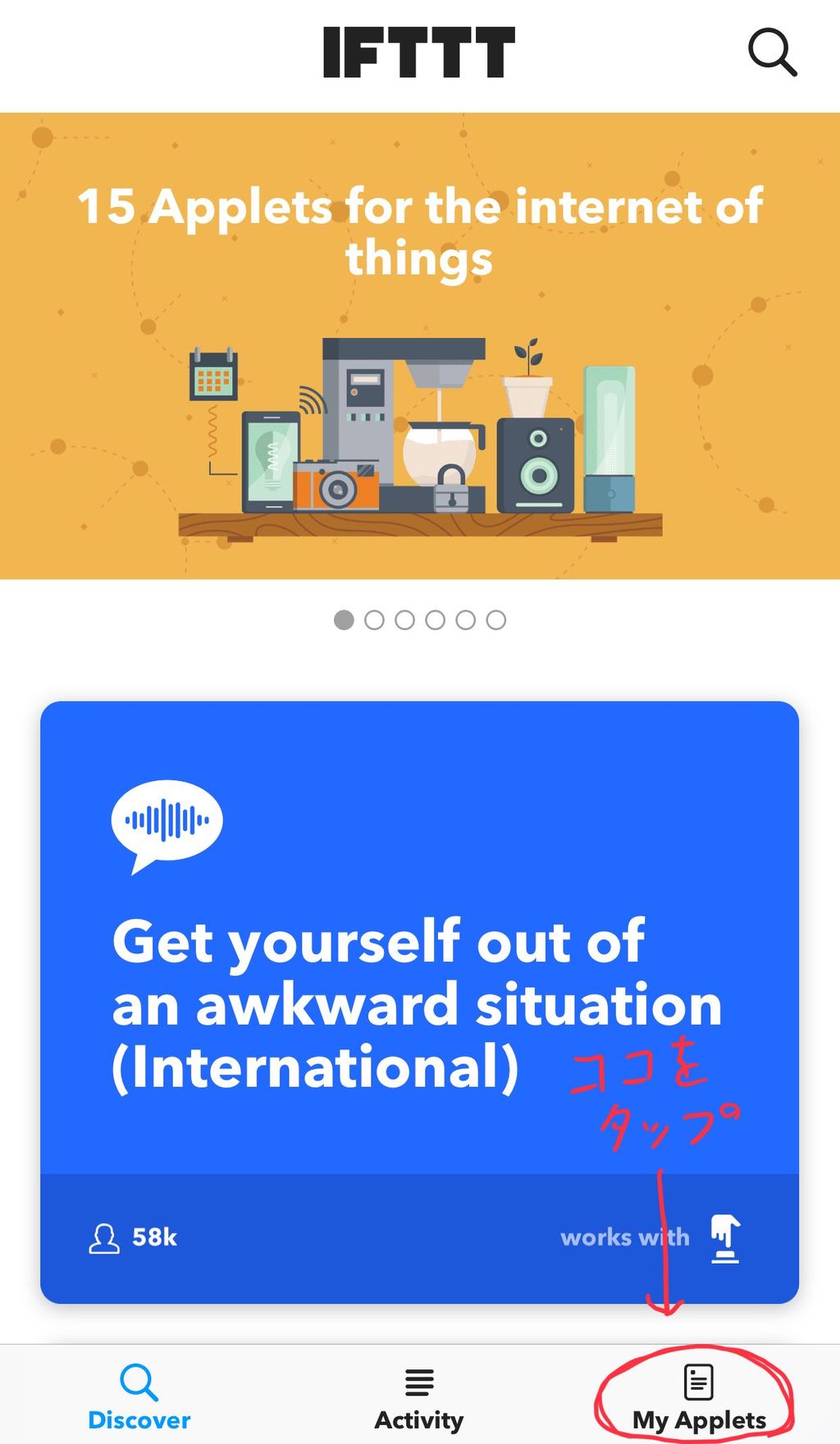
アプリのホーム画面です。
たしか初めて登録したときはちょっとしたチュートリアルがあったと思います。
終わったら、「My Applets」をタップします。

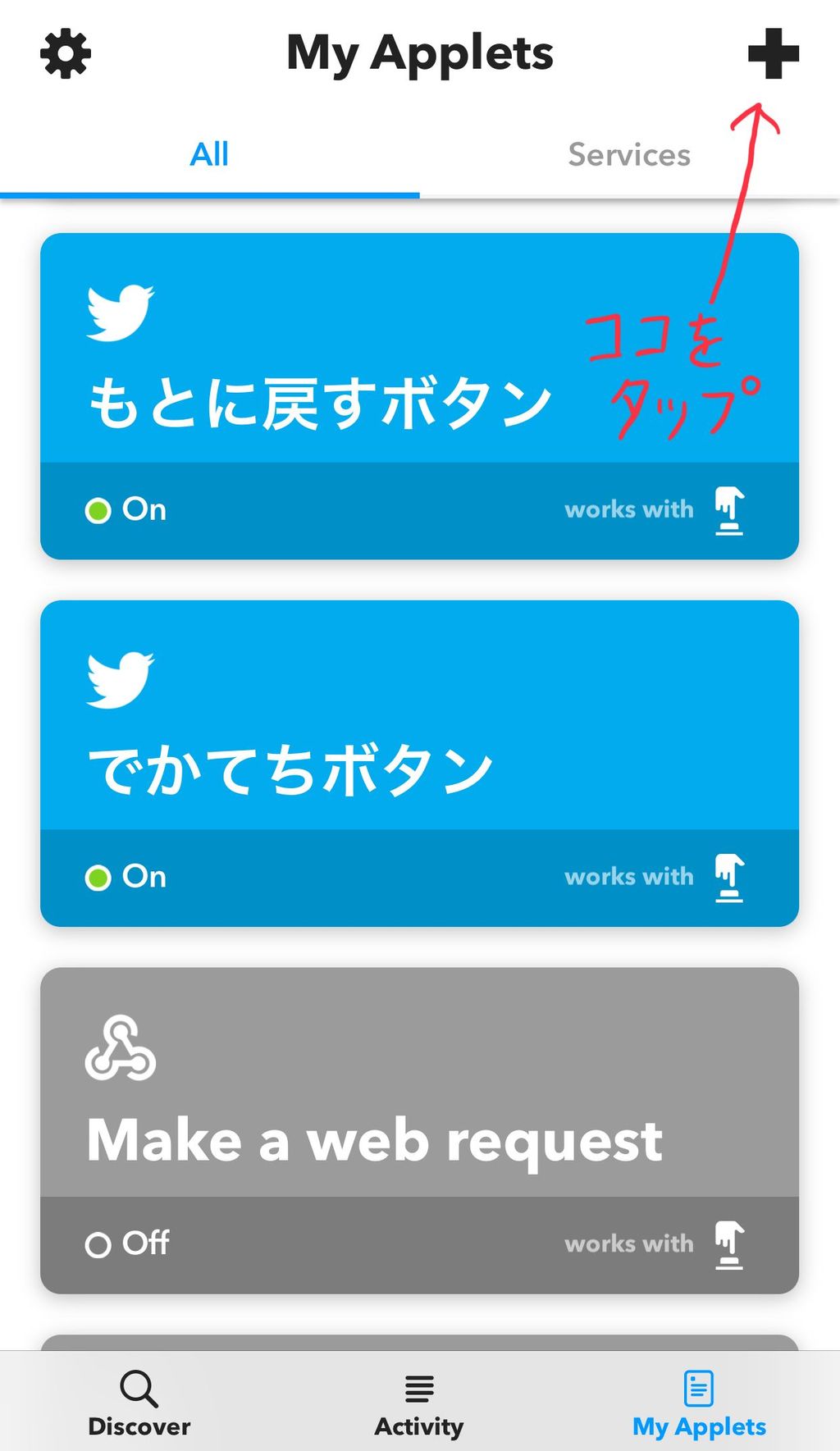
My appletsの画面です。(自分はすでに何個か作られてますが...)
新しく作りたいので、右上の「+」をタップします。

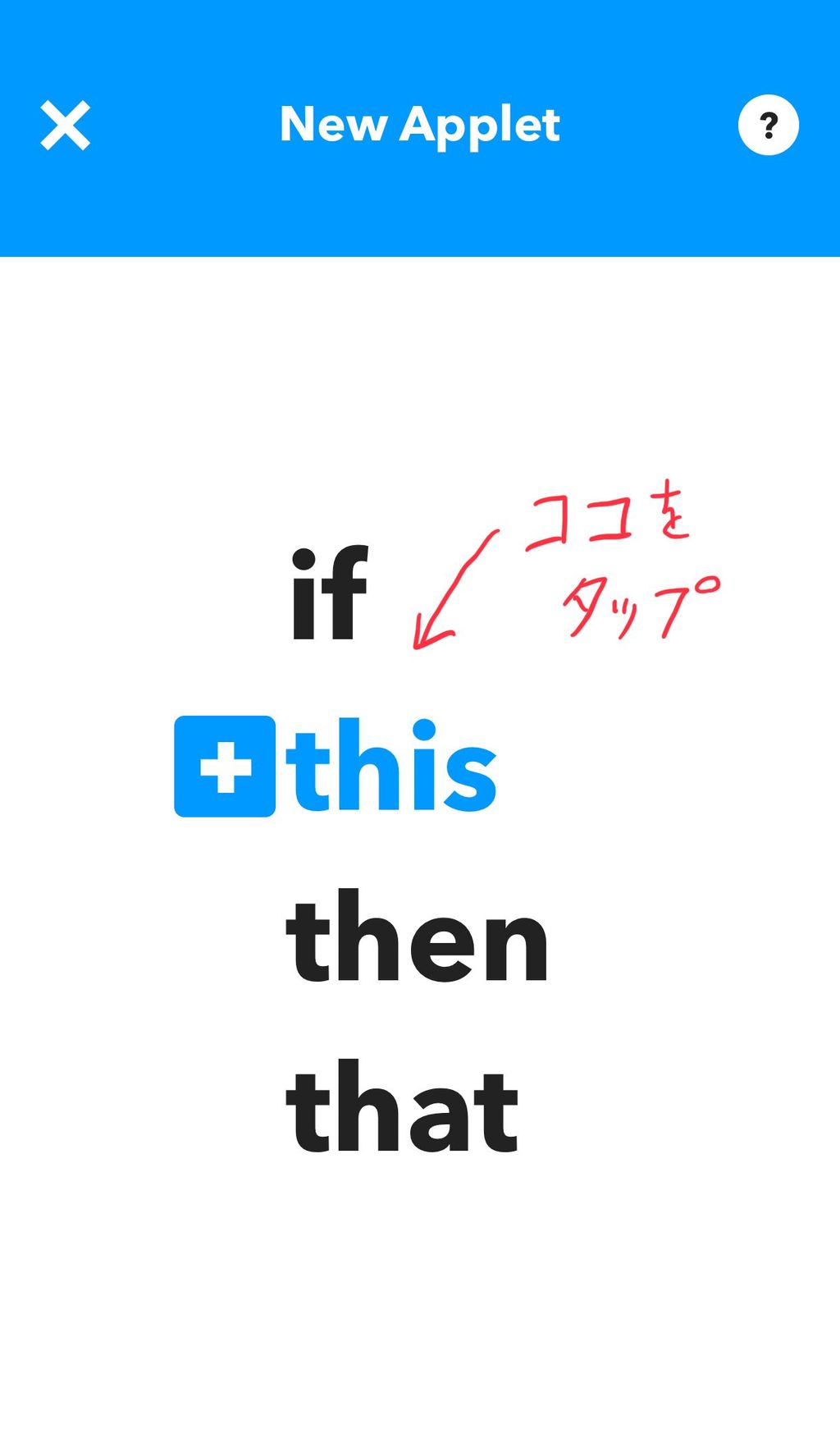
新規作成画面です。
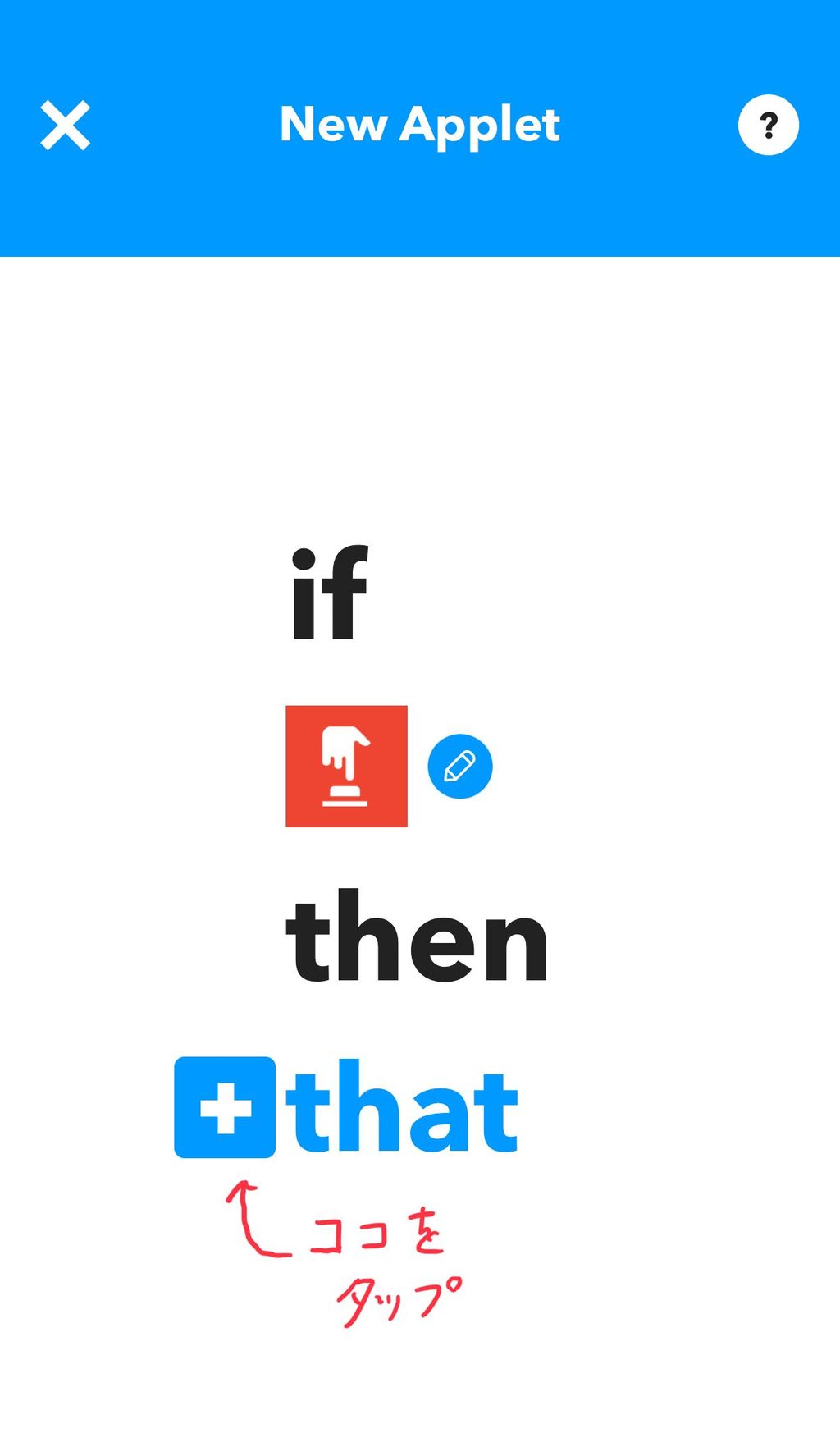
IFTTTは「レシピ」と呼ばれる手順でアプリを作成していきます。
具体的には、「if this → then that」の流れで、thisとthatにいろいろな動作を当てはめてアプリケーションを作成していきます。
「にゃーんボタン」をこの例に当てはめると、「ボタンを押したら、Twitterでにゃーんとつぶやく」といった感じですね。
分かりづらいですが、「this」をタップしてください。

実際にthisを押した後だとなんかいろいろなアプリケーションが出てきたと思います。
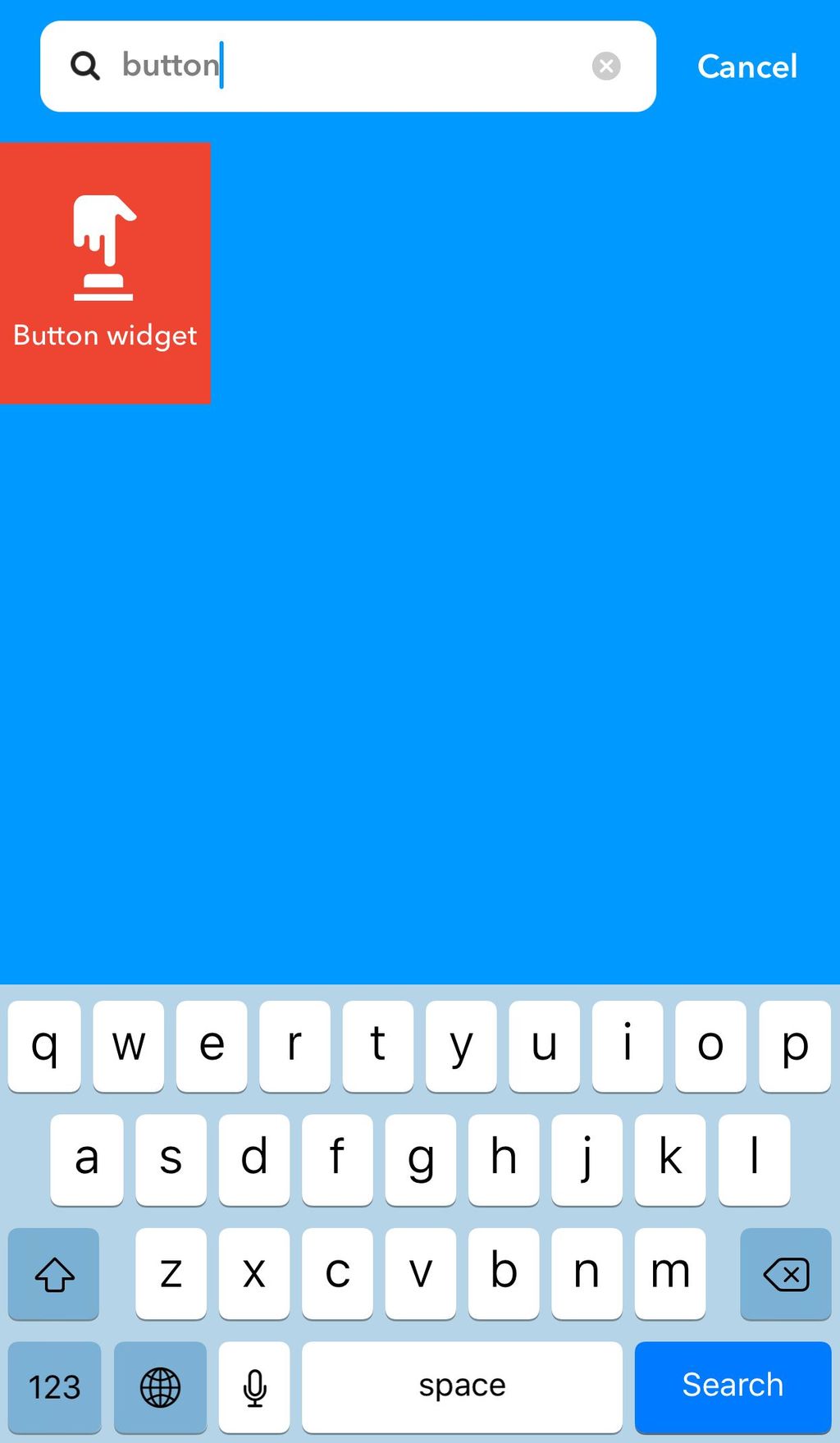
「ボタンを押したら」の動作が欲しいので、検索欄に「button widget」と入力して絞り込みます。
出てきたら、「Button widget」をタップしてください。

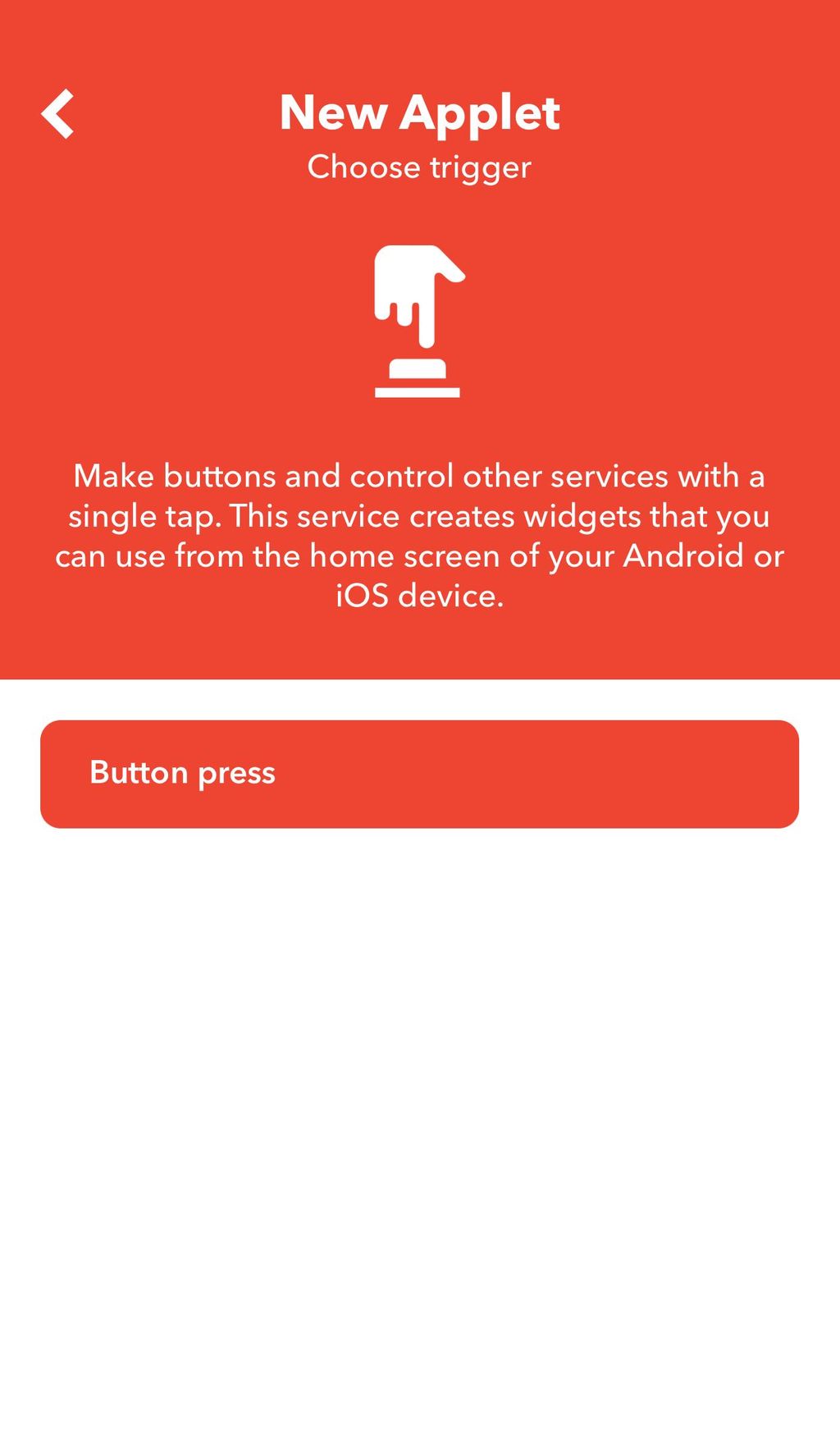
Button widgetで選べる動作は「Button press」(ボタンを押したら)しかありません。
「Button press」をタップしてください。

次は「ボタンを押したら、Twitterでつぶやく」のつぶやく部分を作っていきます。
「that」をタップしてください。

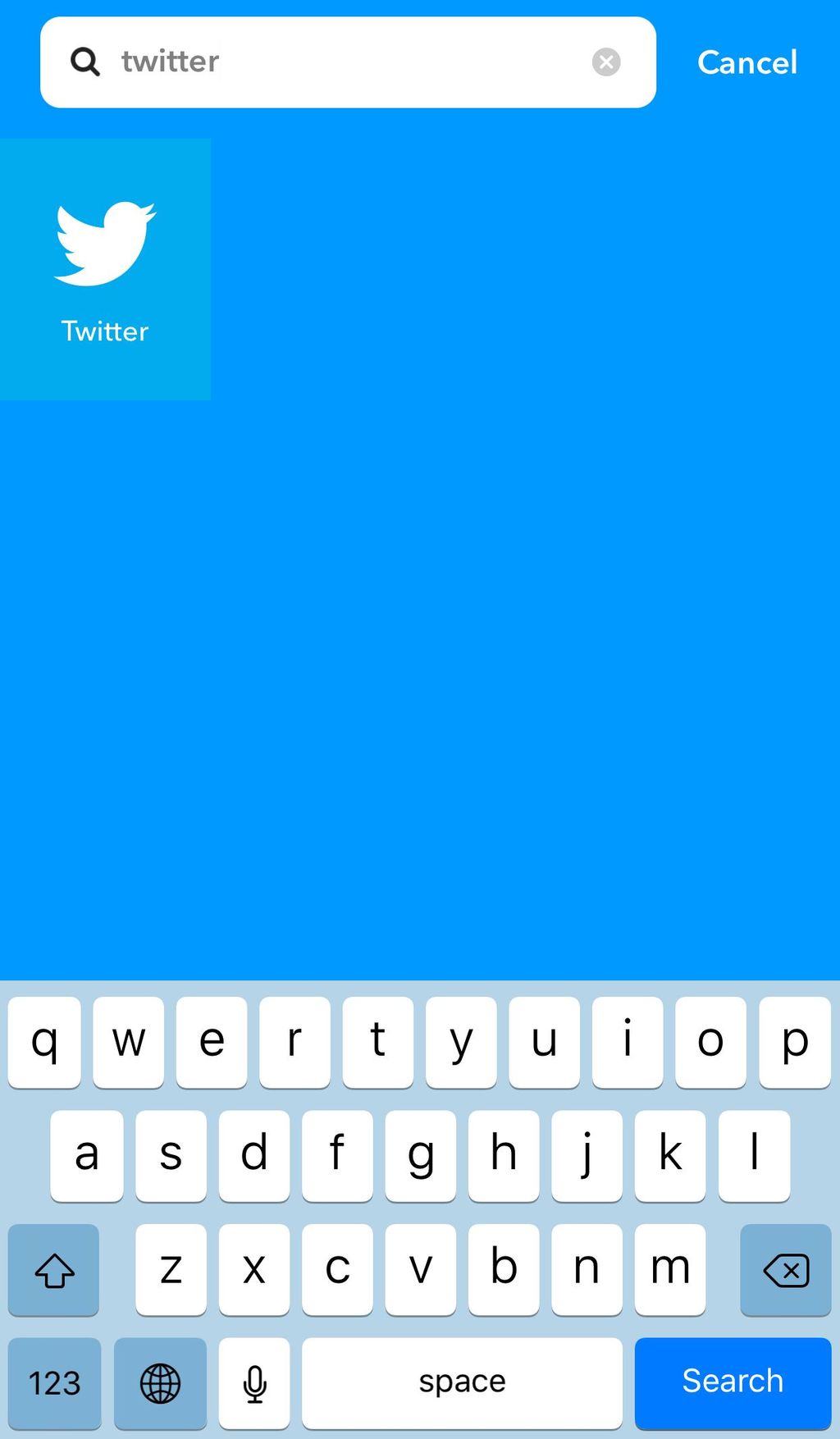
「Twitter」を探してタップしてください。見慣れたアイコンなのですぐ見つかると思います。

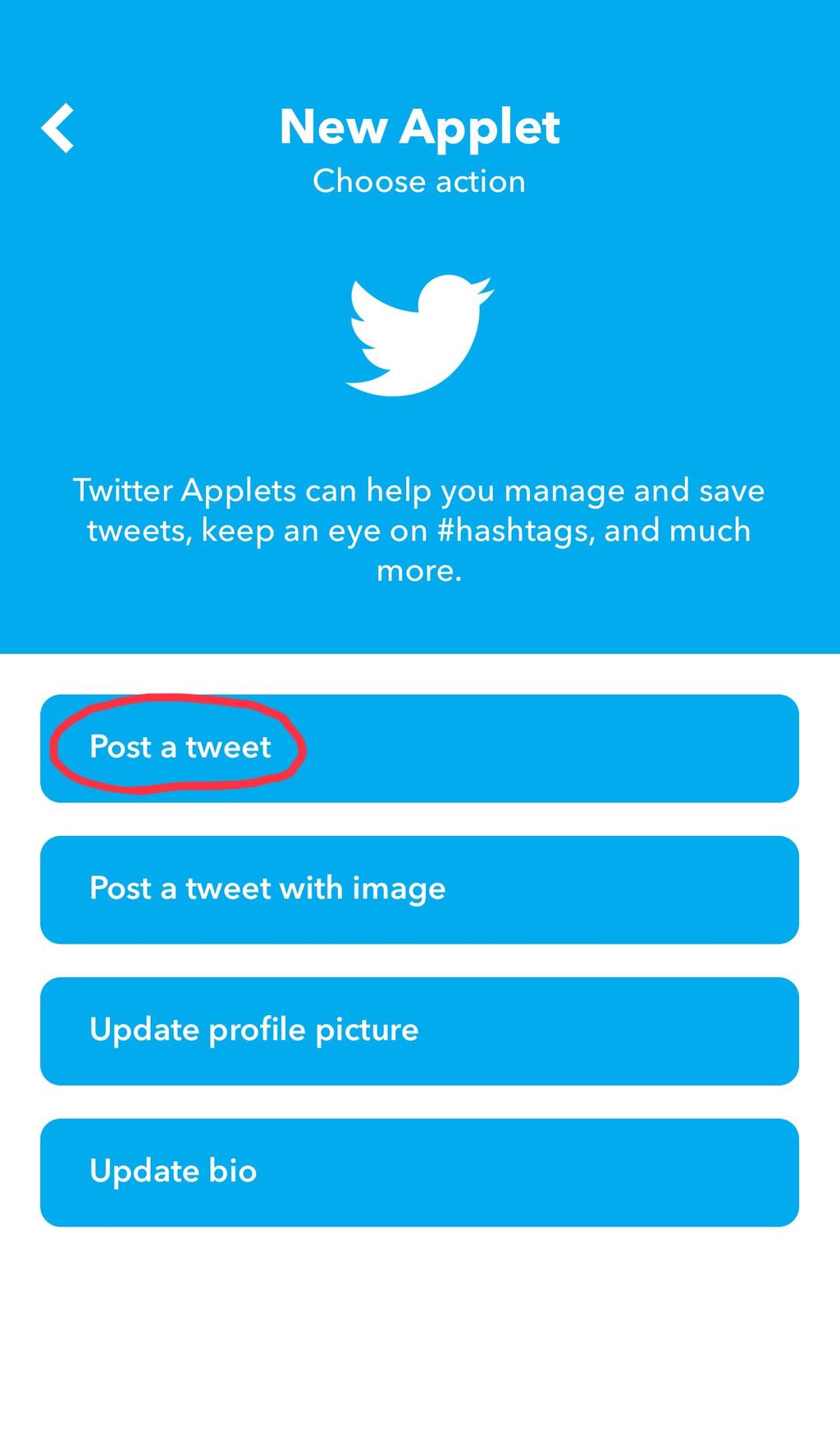
選択肢が4つありますが、今回はただ「にゃーん」という文字をつぶやきたいだけなので、一番上の「Post a tweet」をタップしてください。

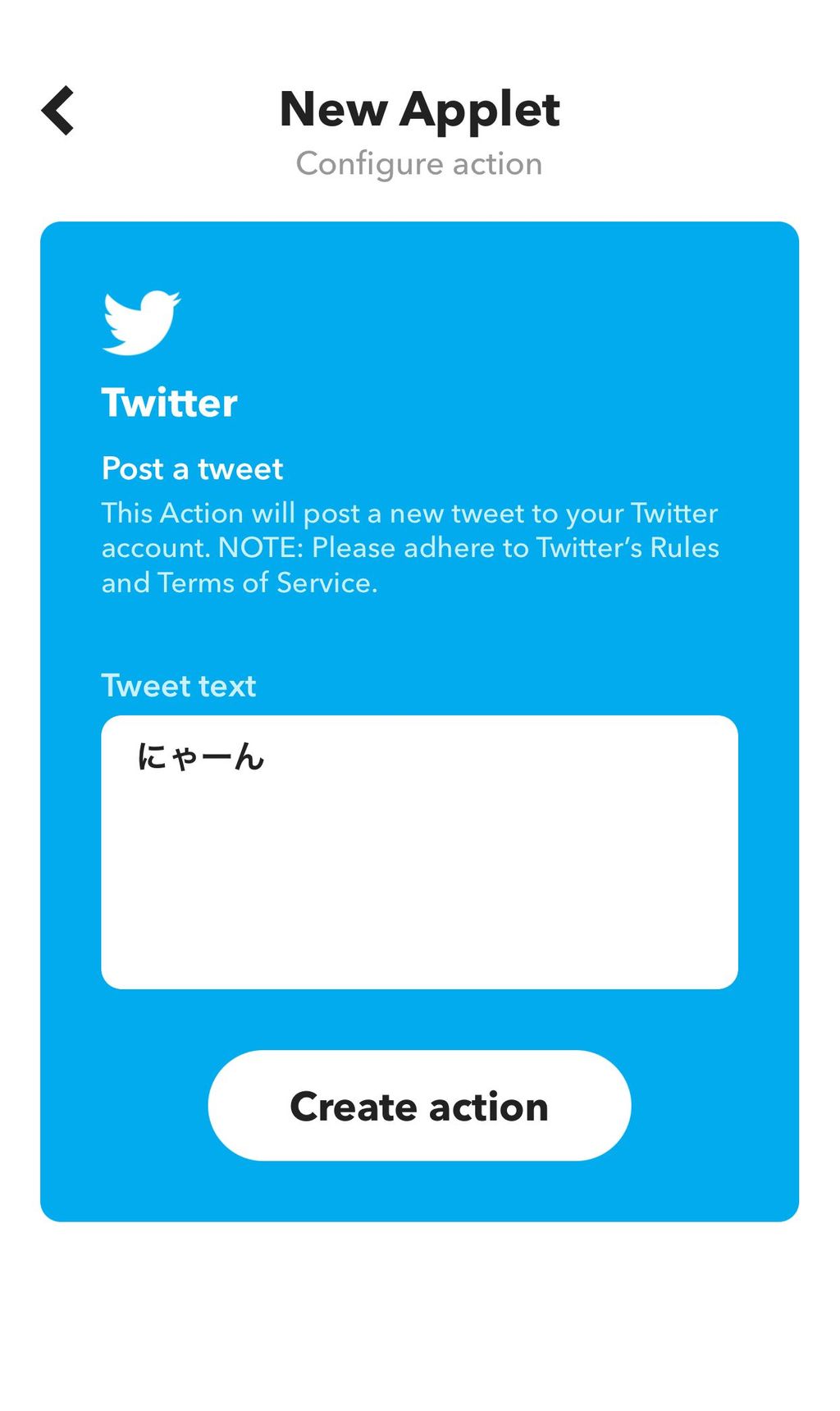
Tweet textの欄におもむろに「にゃーん」と打ってください。「楽しみ~」でもいいと思います。終わったら「Create action」をタップしましょう。

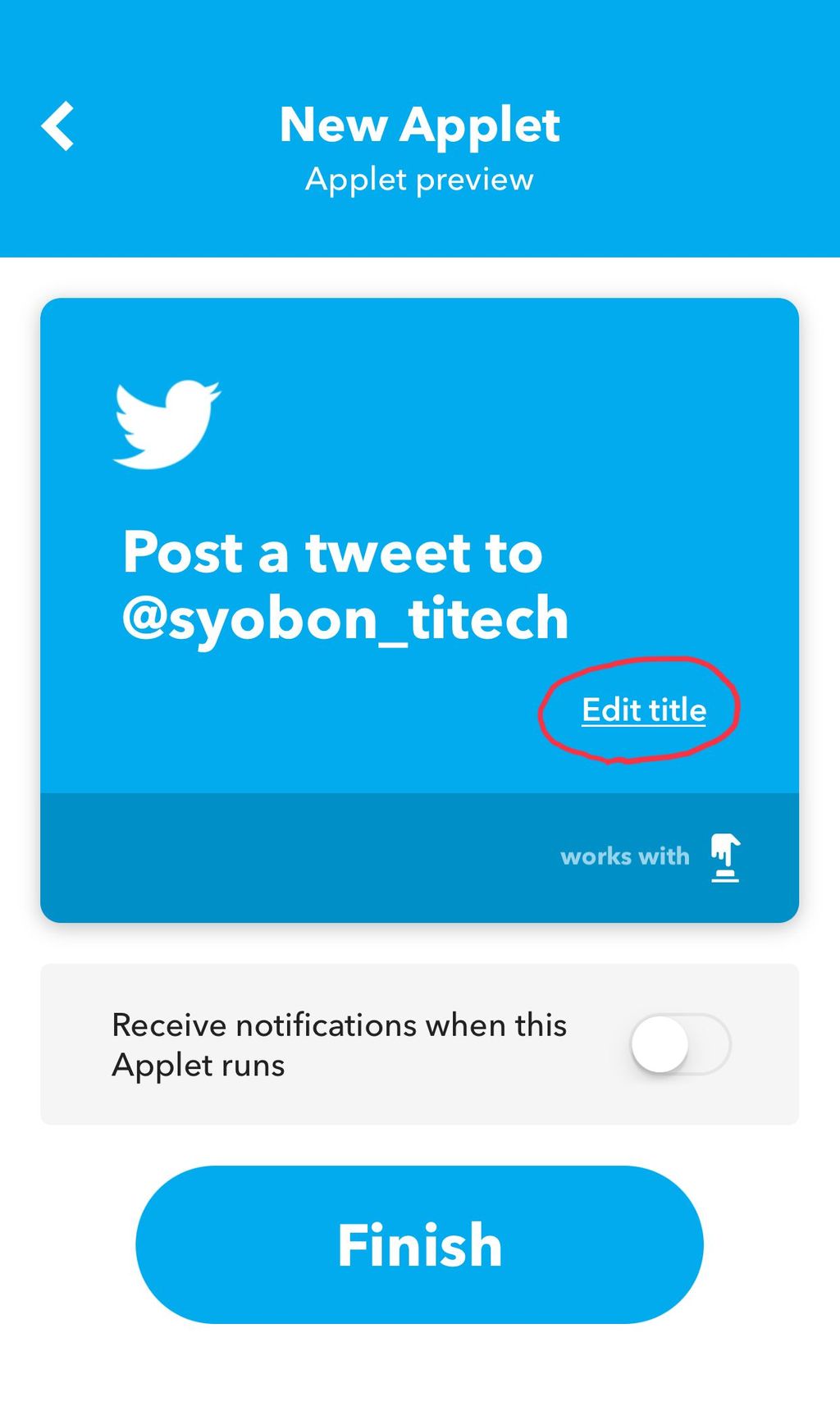
最終確認画面です。このアプリの名前が自動的に付けられて、「Post a tweet to @(以下略)」となっています。
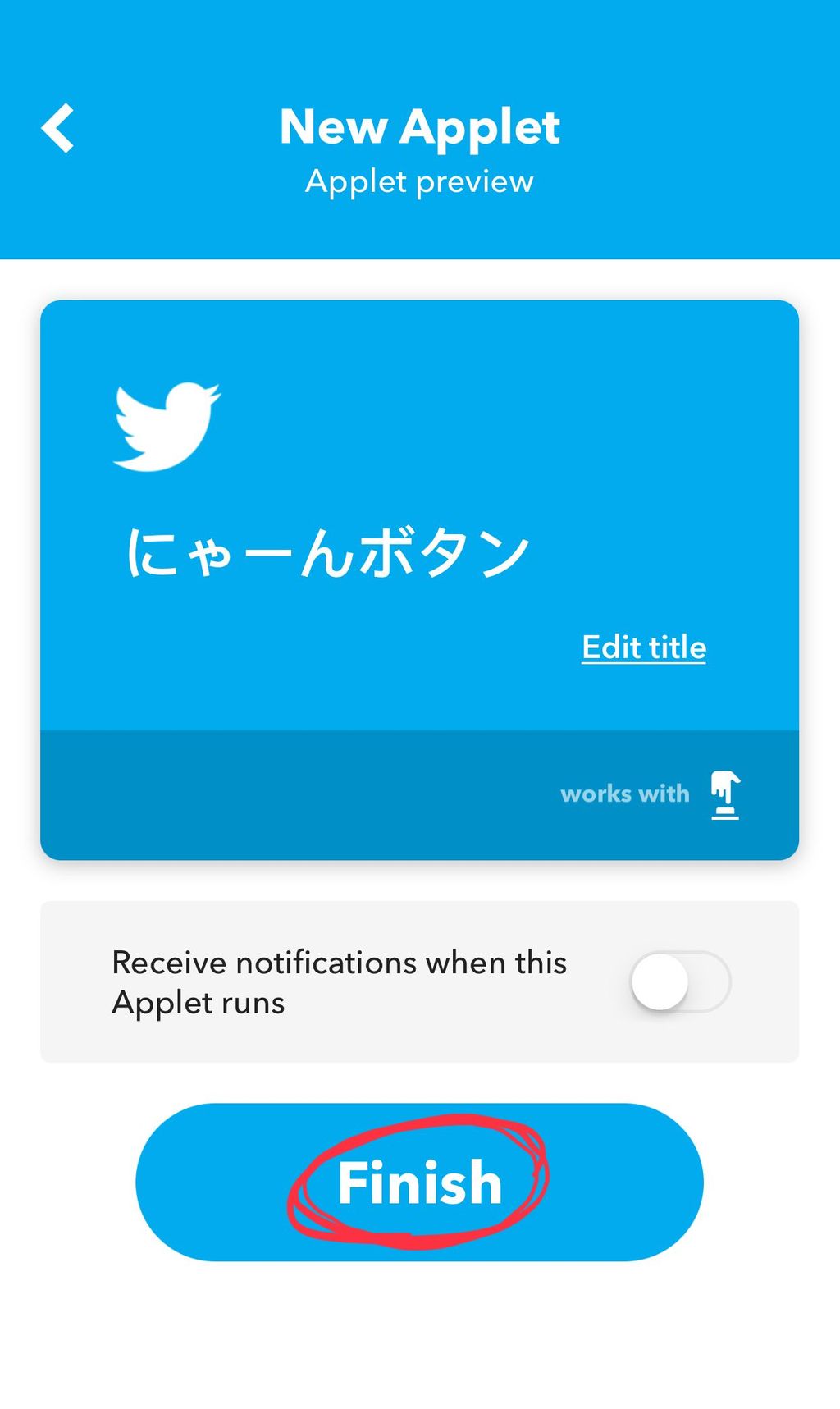
このままだと味気ないので、「Edit title」をタップして「にゃーんボタン」に変更しましょう。

終わったら「Finish」をタップしましょう。
これでIFTTT側の設定はおしまいです。(慣れると1分くらいで出来ます。)
アプリを終了してスマホのホーム画面に戻りましょう。
では、実際に作った「にゃーんボタン」をスマホに配置してみましょう。
ブラウザで作った人も、(IFTTTをスマホにインストールしてから)スマホで作業できます。
iOS・Androidともに、「ウィジェット」としてボタンを配置することができます。
iOSの人は、ホーム画面で一番左までスワイプさせたのち、ウィジェットが並んでいるところの一番下の「編集」ボタンを押して「IFTTT」のチェックをオンにするとウィジェットが表示されます。

Androidの人は、機種によって違うとは思いますが、ホーム画面を長押しすると「ウィジェットを追加」みたいなボタンが表示されて「IFTTT」を選択すれば追加できたと思います。

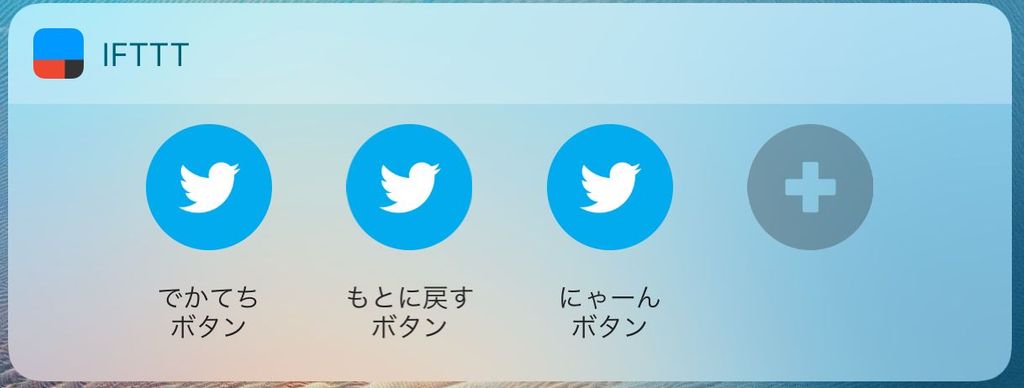
ウィジェットを追加すると、こんな感じでボタンが出てくると思います。(自分はすでにいくつかボタンがありますが...)
この「にゃーんボタン」を押すと...

ボタンを押すだけで呟くことができます!!!
おしまい
気がついたら次の日が期末試験だったので駆け足な記事になってしまいました。ごめんなさい許して。
今回はIFTTTで「ボタンを押したら、Twitterでつぶやく」というアプリケーションを作成しましたが、IFTTT自体は様々なデバイス、Webアプリケーションと連携してるので、いろいろなアプリケーションをスマホだけで作れちゃいます。
(例えば、「GoogleHomeで"電気つけて"と言ったら、Hue電球(スマート家電)の電気を付ける」など)
いろいろ試してみると面白いと思います。
本当に複雑なプログラミングとかなしでアプリケーションが作れちゃうので、プログラミングはちょっと…って人も是非是非遊んで見てください!
明日の担当は、ryuonくんです。お楽しみに~



