こんにちは、16のSoLAです。android studioというアプリを開発するツールを使ってじゃんけんアプリを作ったので、android studioの紹介をしつつ、作成の流れを書いていきます。言語として使用したのはjavaなので、javaについてある程度分かっていれば楽に読めると思います(java触れたことない人は...雰囲気で感じとってください)
最初に言っておくと
・長いです
・所々省いて説明しているところがあります
忙しい人向け
画面レイアウトを作るよ
↓
レイアウトの部品にプログラムを対応させるよ
↓
上手くできたら完成!
プロジェクトの作成
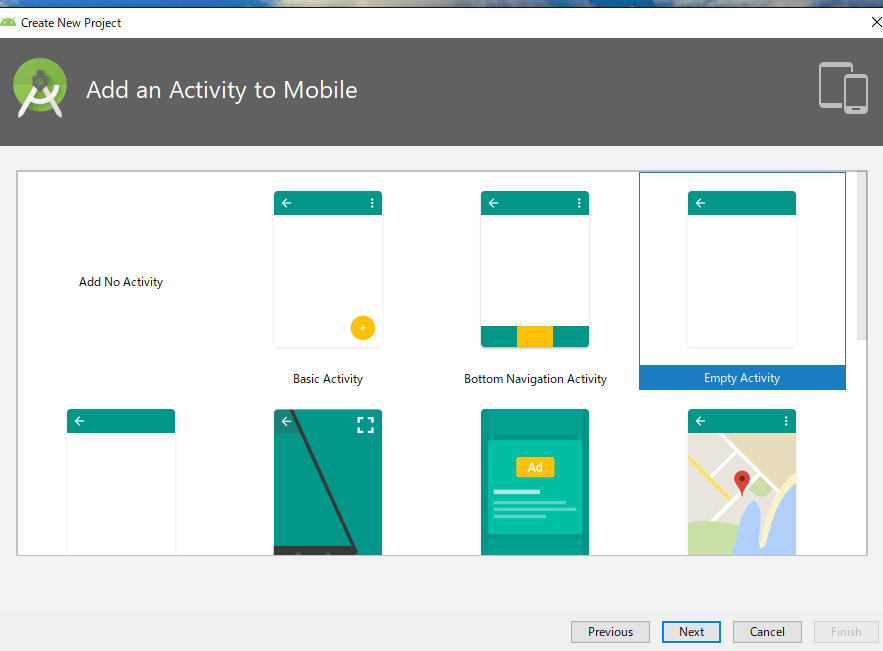
android studioでは「プロジェクト」という単位でアプリを管理します。プロジェクトの設定画面では主にアプリケーションの名前やactivityの形式について選択します。ここではEmpty Activityを選択します。

ではここでActivityとは何かの説明をしていきます。
Activityとは
画面を構成する基本的なクラスのことをいいます。プロジェクトを作成するとMainActivityというjava言語で書かれているファイルが作成されます。このMainActivityはActivityクラスを継承しており、このファイルにソースコードを加えることで画面の挙動などを決めていきます。
設定が終わったらMainActivityとactivity_mainという2つのファイルが作成されます。
レイアウトエディタの作成
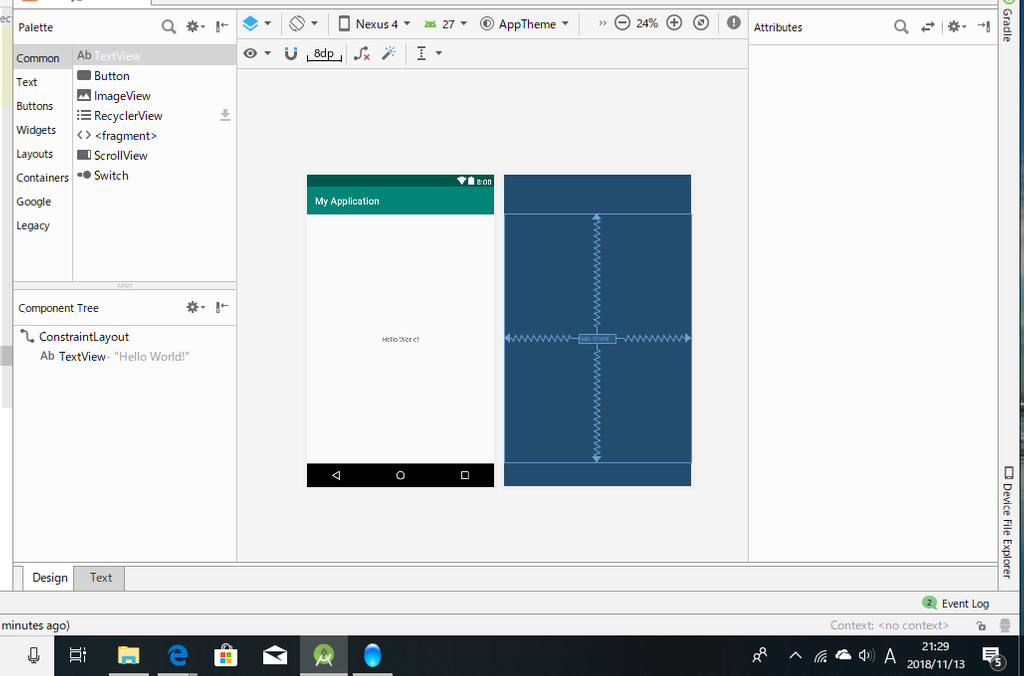
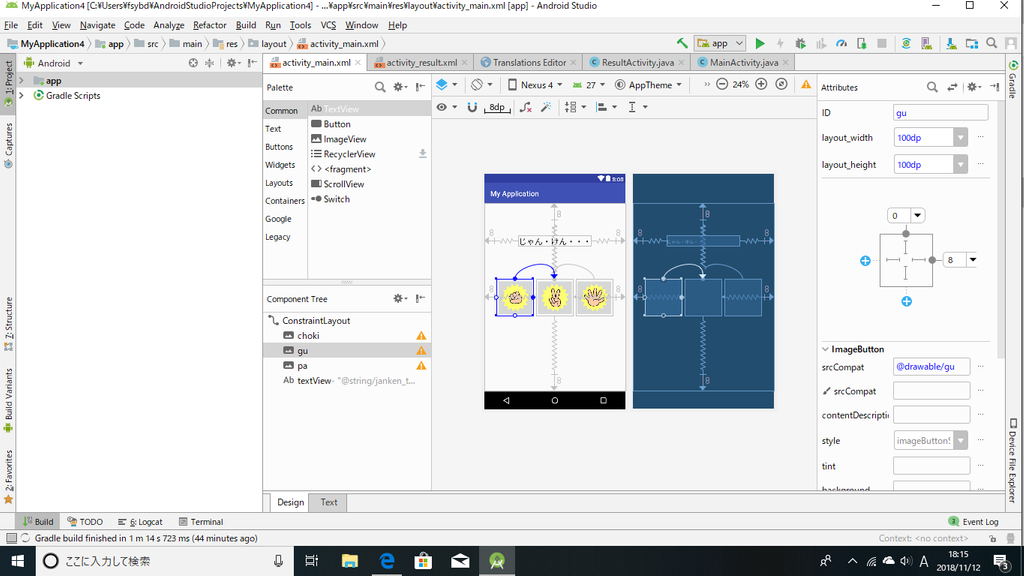
先ほど生成されたactivity_main.xmlというファイルをクリックすると以下のような画面が表示されます

ここで左上に「Palette」ペインというものがあります。ここにはアプリの画面を作成するための各種部品が、「layouts」「Widgets」「Text Field」などのカテゴリに分かれて一覧表示されています。これらの部品のことをViewといいます。ここでViewを選択して画面中央の「Design」ペインに配置することで画面を作成していきます。ここでは最初にImage buttonを選択します
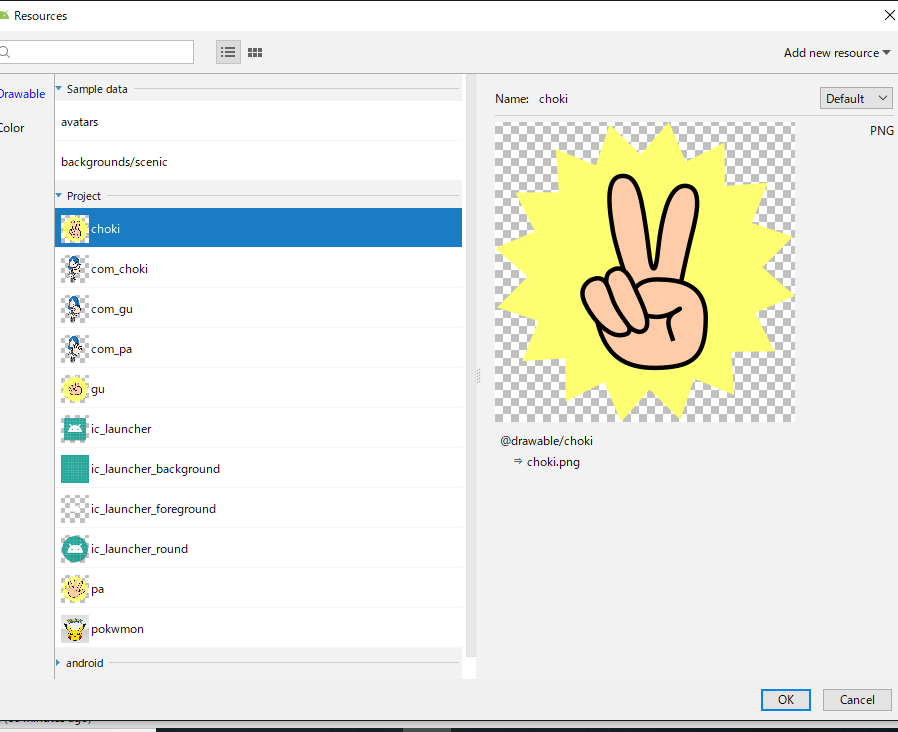
配置すると「Resources」ウィンドウが開き画像の選択をします。「Drawable」より「Project」のchokiを選択します。これでImageButtonにチョキの画像が表示されます。

ImageButtonを選択すると右側に「Attribute」ペインが表示されます。ここでは画像のサイズや「ID」というものが設定できます。IDとはMainActivityでViewの挙動を決めるときにプログラムの引数として使います。安直に「choki」に設定、同じようにグーとパーの画像を配置していきます。
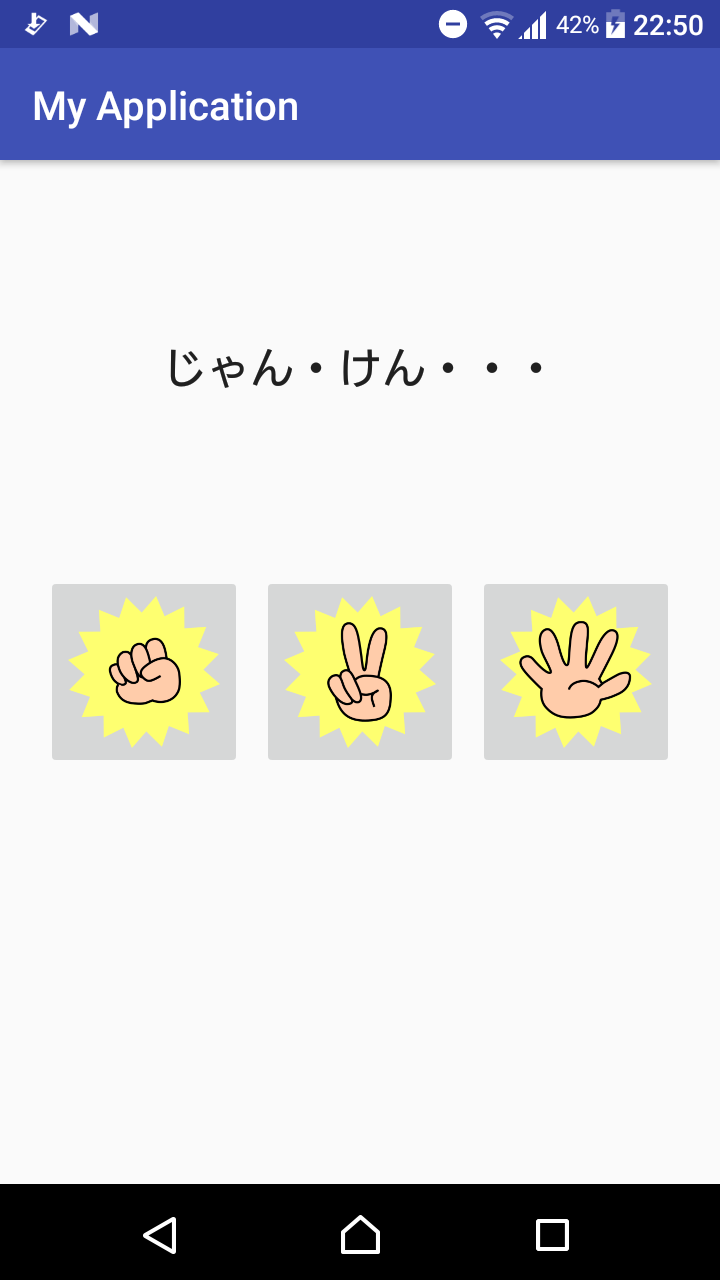
また画像の上部に「TextView」を選択して「properties」ペインのtextのところに「じゃんけん...」という文を書き込みます。最終的には以下のようになりました

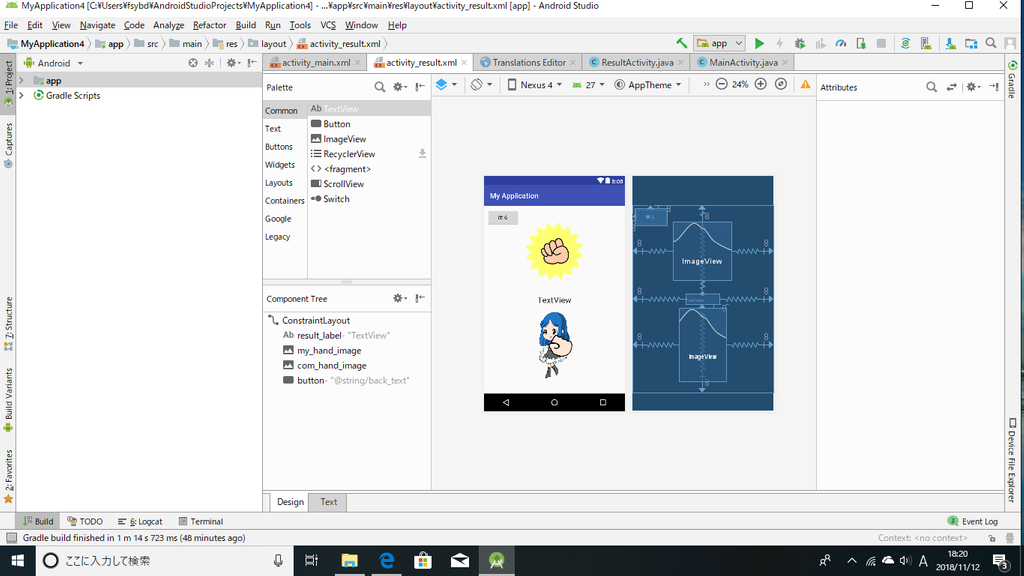
次にじゃんけんの結果を表示する画面を作成します。Activityを追加して以下のようにviewを配置します。

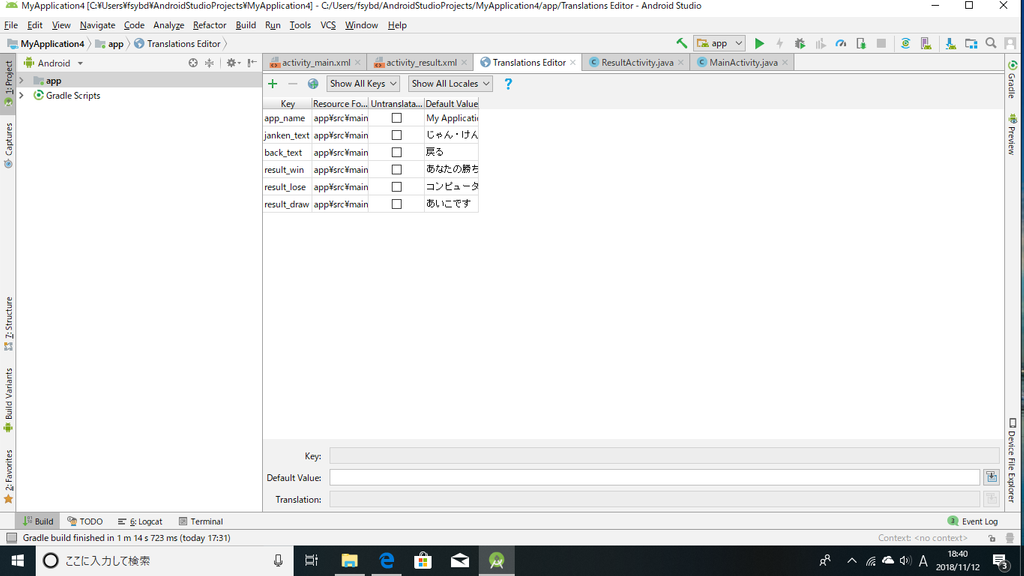
自分の選んだ手とコンピューターの手を表示する画面ですが、とりあえずグーの画像を配置しておきます。上のViewは自分の選んだ手でIDをmy_hand_image,下のコンピューターの手をcom_hand_imageに設定します。最後に結果画面に勝敗の文を表示するためにTranslation Editorを開き文章の登録を行いました。

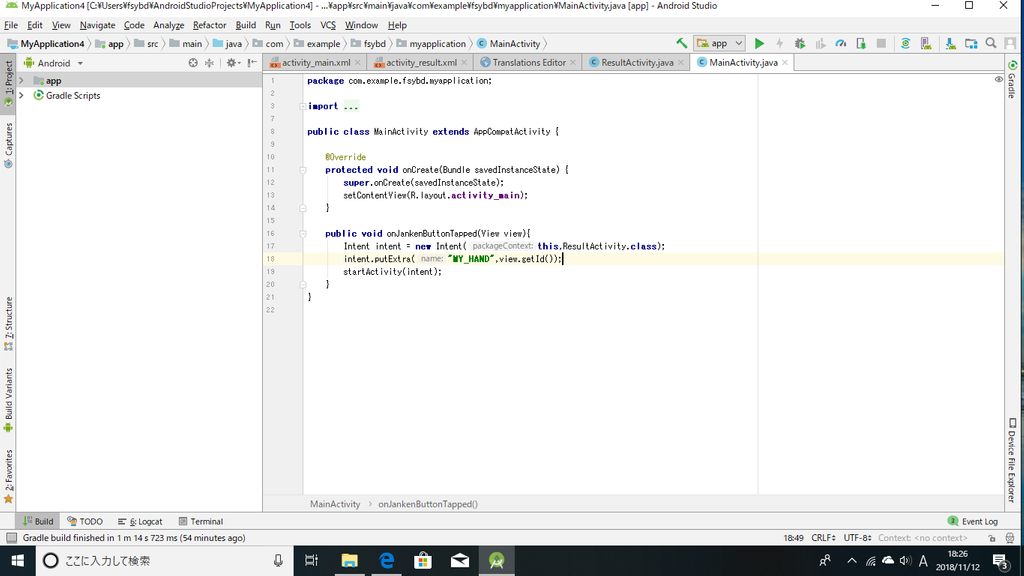
MainActivityの作成
次にResultActivityを書きます。ソースコードは以下のようになります

・onCreate(Bundle savedInstantState)
activityが起動したときに最初に呼ばれるメソッドです。プロジェクトを作成したときに自動生成されます。ここでは特にいじりません。
・onJankenButtonTapped(View view)
じゃんけんの手を選択したときに呼ばれるメソッドです。画面の遷移を行いますが、インテントという仕組みを使っています。インテントとはアクティビティを起動するための情報を一つにまとめたものです。画面遷移の流れとして
1Intentクラスのインスタンスを生成する
2putExtraメソッドで送りたいデータをインテントにセットする
3startActivityメソッドで画面遷移する
4遷移先のアクティビティでget〇〇Extraメソッドでデータを取り出す
5必要ならfinishメソッドで元のアクティビティに戻る
となります。ここではintentクラスのインスタンスを生成する際に引数としてMainActivity(this)と画面の飛び先のクラスであるResultAcrtivity.classを代入しています。またintentにkeyの名前を"MY_HAND",値をview.getId()メソッドで選択したviewのIdを情報としてintentの中に格納しています。
ResultActivityの作成
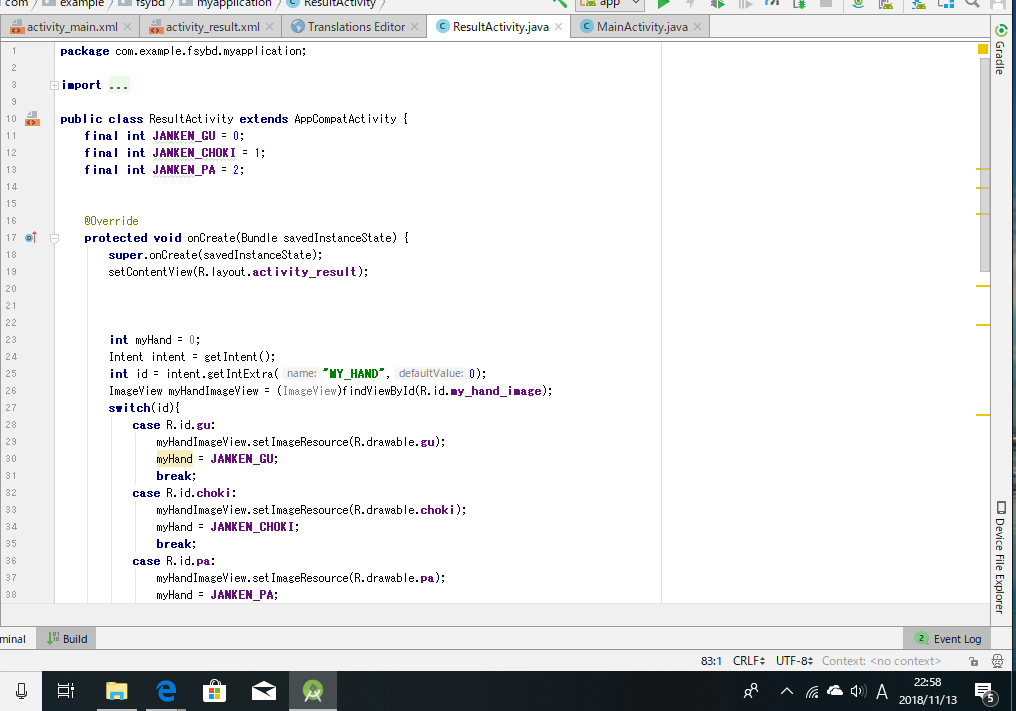
次にResultActivityを書きます。ソースコードは以下のようになります



・onCreateメソッド
MainActivityからインテントを受け取るためにgetIntentでintentクラスのインスタンスを作成しています。Intent転送前に代入したIDの値をgetIntExtraメソッドで取り出しています。
変数のmyHandImageViewというのは2つ目のレイアウト生成時に作った上の画像(自分の出した手)です。findViewByIdメソッドでidを引数にとってImageView型の変数を定義しています。
switch文ではIntentから受け取ったIdからグー、チョキ、パーを判別して画像をmyHandImageViewに代入しています。
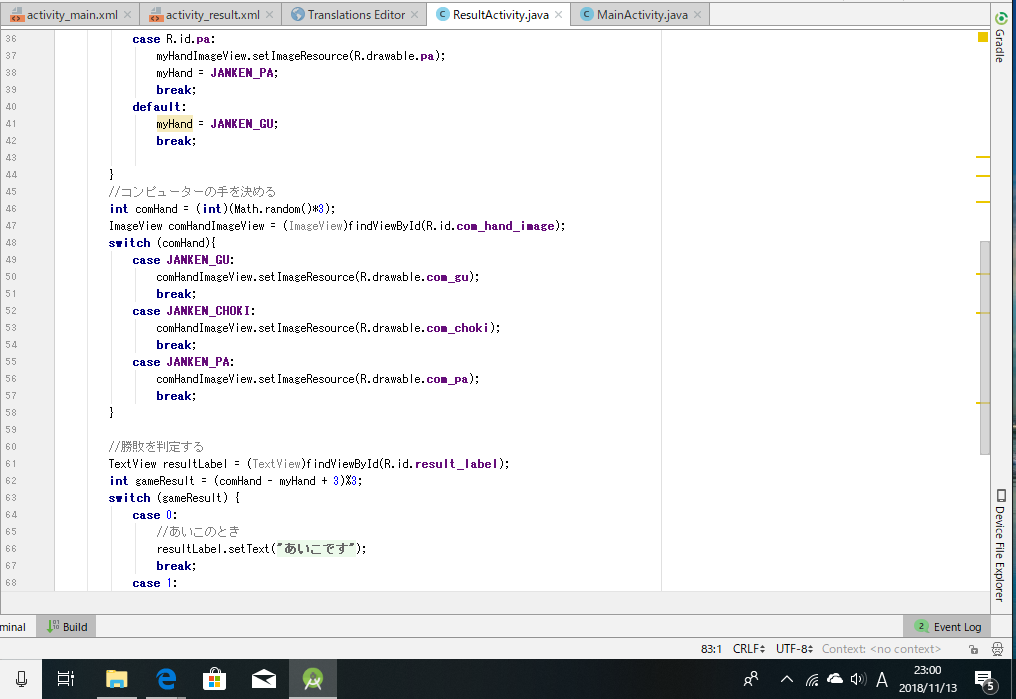
・23行目~44行目
コンピューターの手をランダムに生成しています。
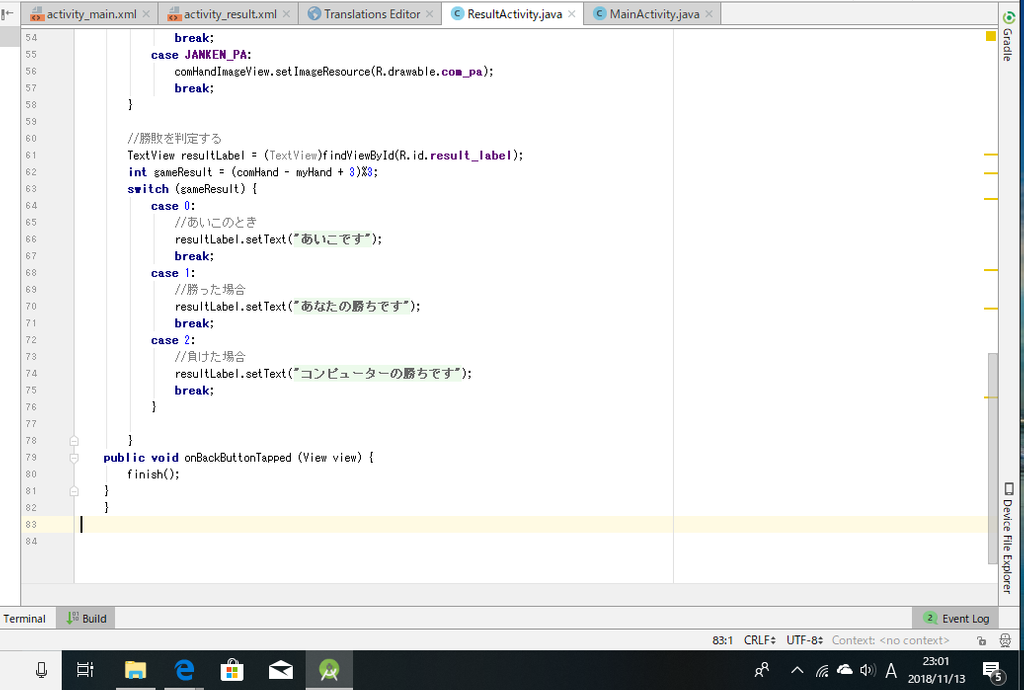
・46行目~58行目
TextView型の変数、resultLabel(勝敗の結果を画面に表示する文章)を用意します。上で定義したmyhandとcomhandの数字から余りをとることで勝敗を決定しています。setTextメソッドでさっき作ったテキストをresultLabelに代入しています。
・onBackButtonTapped(View view)
戻るボタンを押したときにMainActivityに戻ります。
完成


終わりに
複雑じゃないアプリだったら初心者の人でもできると思うので是非やってみるといいと思います!
明日はRyoTeiさんと「あれがながてち」が担当します。