1.はじめに
この記事は2018年夏のブログリレー9/9の記事です。(9と言えば日常系アニメの傑作ハクメイとミコチの身長が9センチです。アマプラとかにあったはずなので見てない兄貴は早急に全話見ましょう。見たことある兄貴もこの機会にもう一度見ましょう)この記事の対象者はUnityのバージョンが知らんうちに上がっているけど新機能全くわかんねえぜって方向けにUnity Package Managerを中心にして、いくつかのPackageの導入とそれを使って軽く遊ぶ程度の解説をします。Packageの簡単な紹介も含みます。全てのPackageについてがっつり使い方をやるわけではありません。尺の都合ってやつです。
記事中ではUnityのバージョンは2018.2.1f1を扱っています。
性質上Unityにすごく強い方向けの記事ではありません。ご容赦ください。
前々回、前回の内容を押さえた上である程度Unityを触っていればわかる内容だと思います。 お相手は永遠の素人tyoxuでお送りします。
1. はじめに
2. Packageとは
3. ProBuilderを使ってみよう
4. ShaderGraph、Render-Pipelineを導入してみよう
5. ShaderGraphでシェーダーに入門しよう
6. その他のPackage紹介
7. おわりに
2.Packageとは
一方で、UnityにはAssetStoreというユーザーサイドが作ったオブジェクトのテンプレートやエディタ拡張機能などを有料で購入したり無料でダウンロードできたりする機能も用意されています。
比べて、Packageは、機能を公開しているのが公式サイドであるとか無料であるとかと言った細かい利点があります。
最近の新機能の一部はPackageの形で提供されているので必要な物だけを選んで利用しましょう。
3.ProBuilderを導入して、使ってみよう
一々モデリングソフトを開かなくてもよかったりUnityでの実際の描画具合などをリアルタイムで確かめながらモデリングできたり、
つよいですね。
そんなProBuilder含むPackageをUnityのプロジェクトに導入するには、Package Managerを利用します。(ない人は多分Unityのバージョンが低いです。場合によってはAssetStoreで無料で入手できるPackageがあることがあります。)

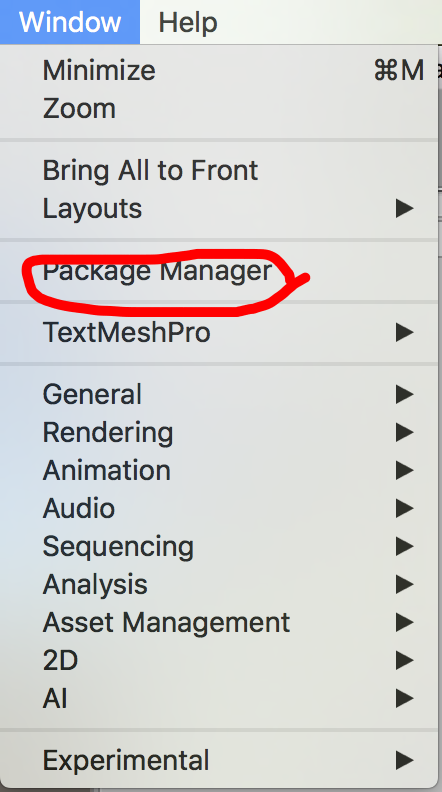
Window>Package Managerを開くと、以下のような画面が表示されます。

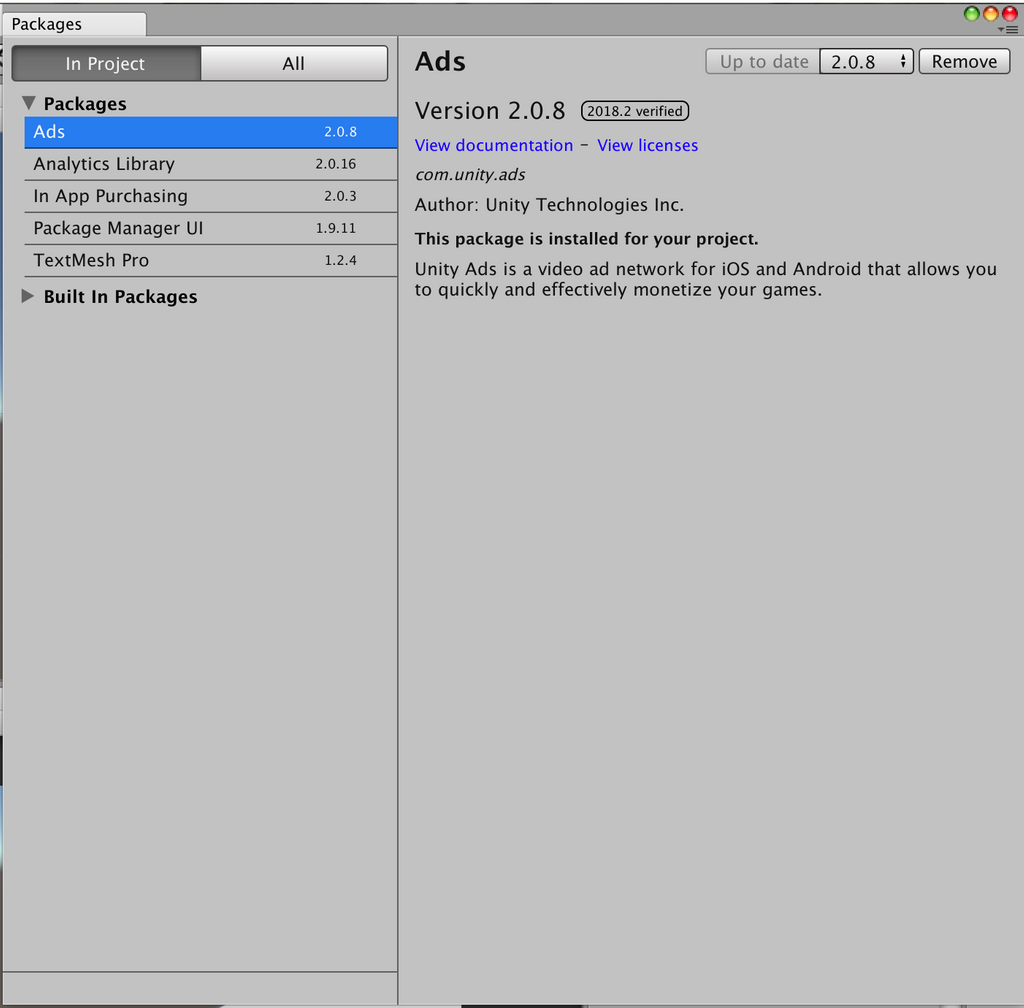
In ProjectとAllの二つのタブがありますね。In Projectが現在導入されているPackage一覧で、Allが利用可能なPackageの一覧です。
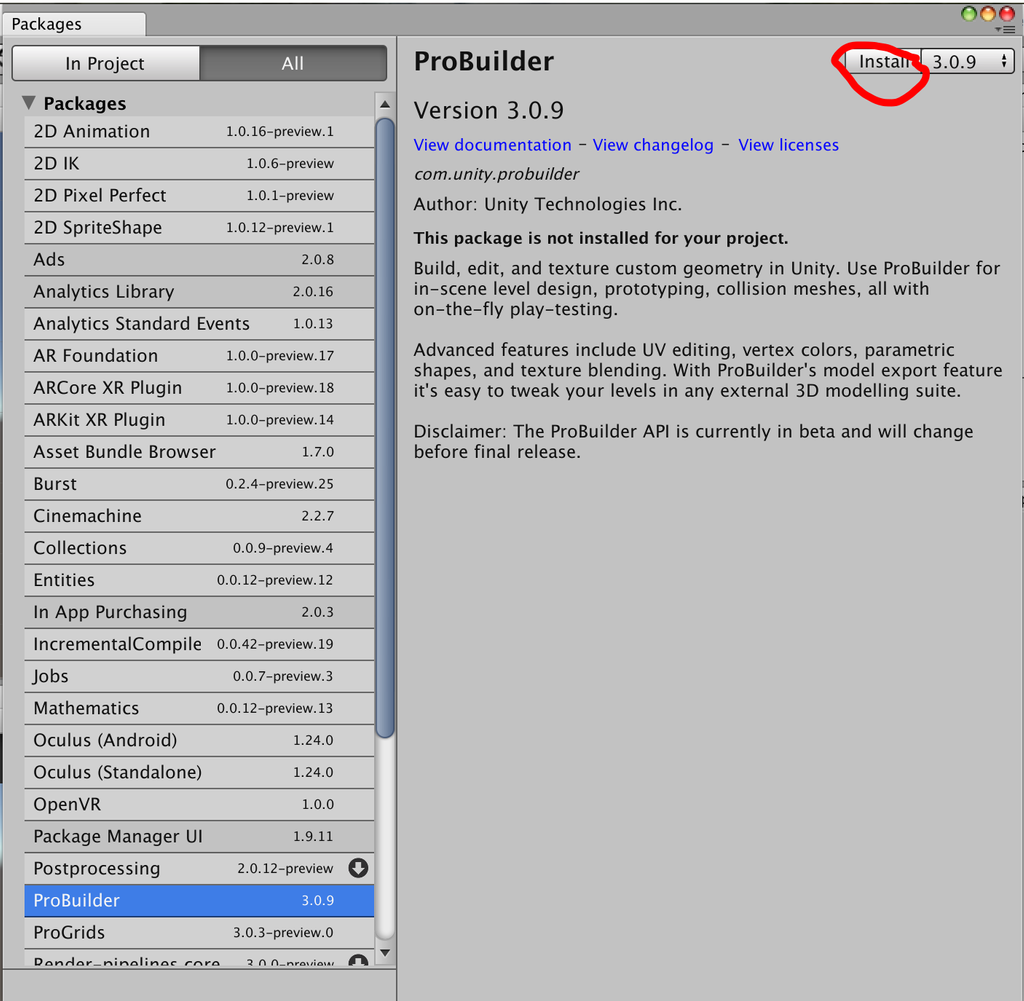
デフォルトでいくつかのPackageが導入されているのがわかりますね。Allのタブに移ってみましょう。

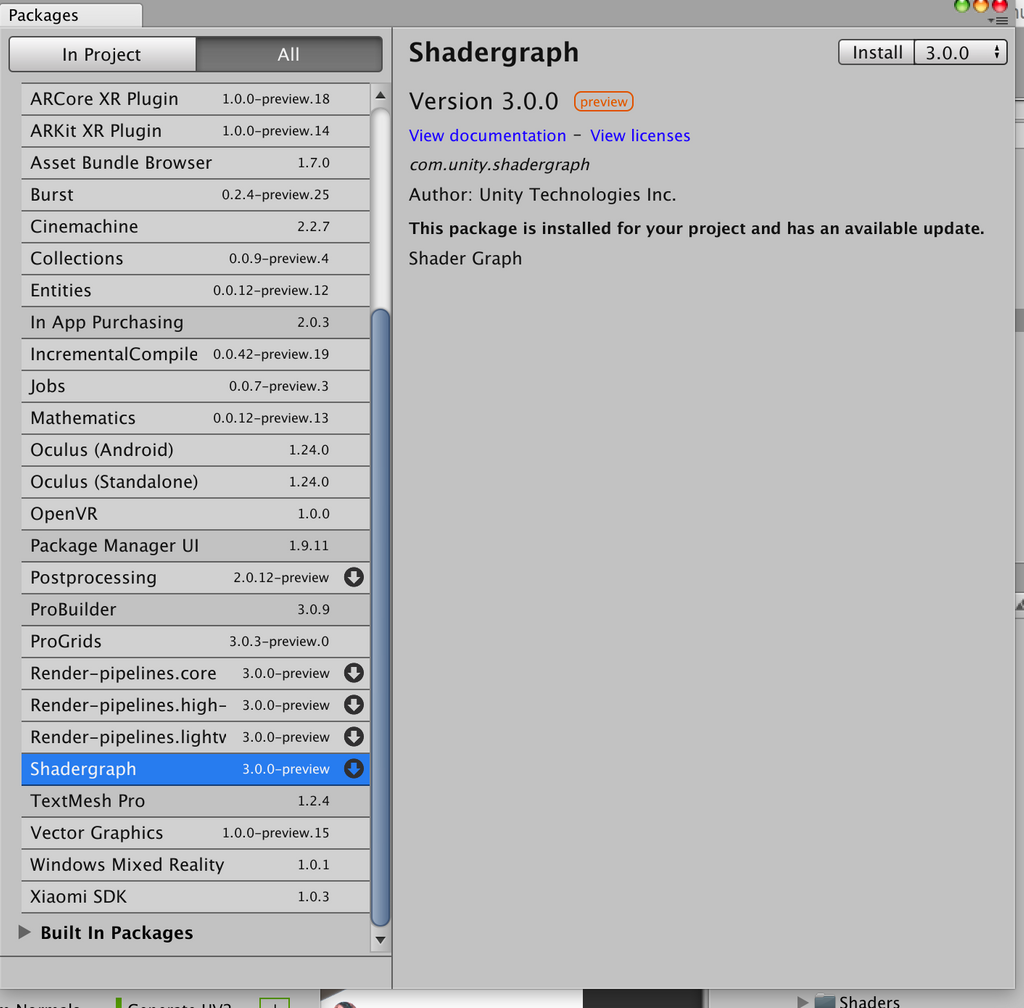
ProBuilderを探してクリックすると上のような説明が出てきます。Installを押してしばらく待ちましょう。
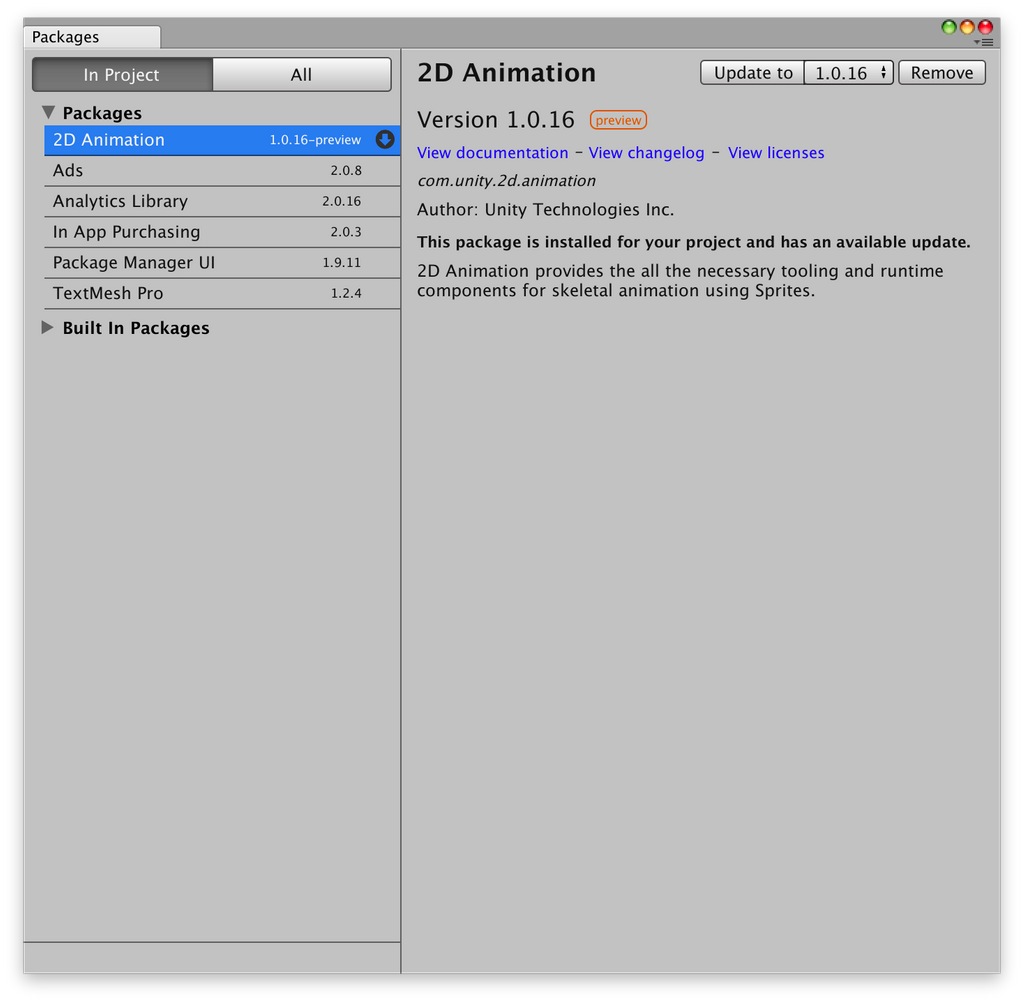
In Projectの欄にProBuilderが追加されてれば導入成功です。それでは早速簡単に使ってみましょう!

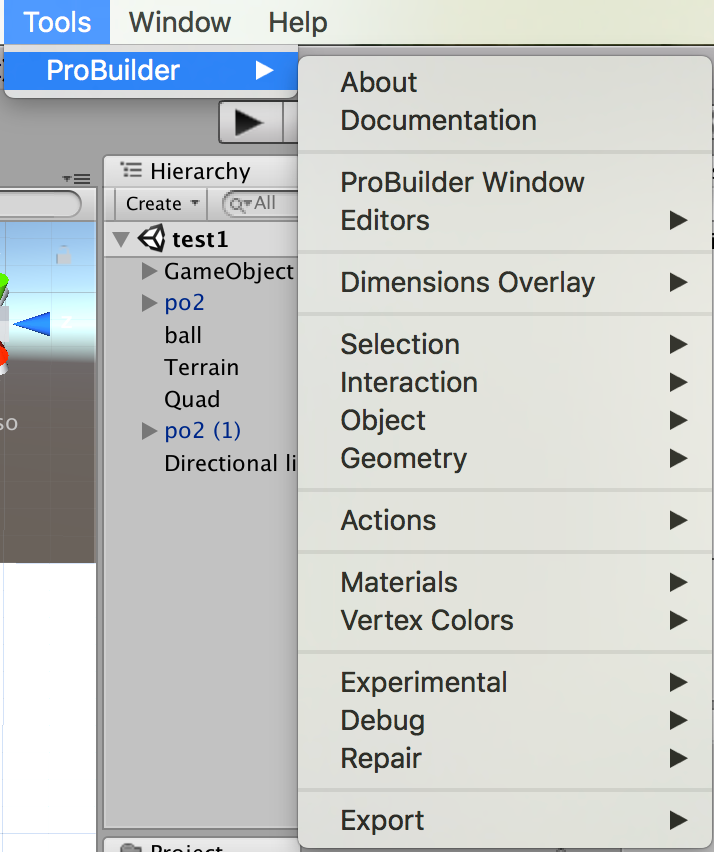
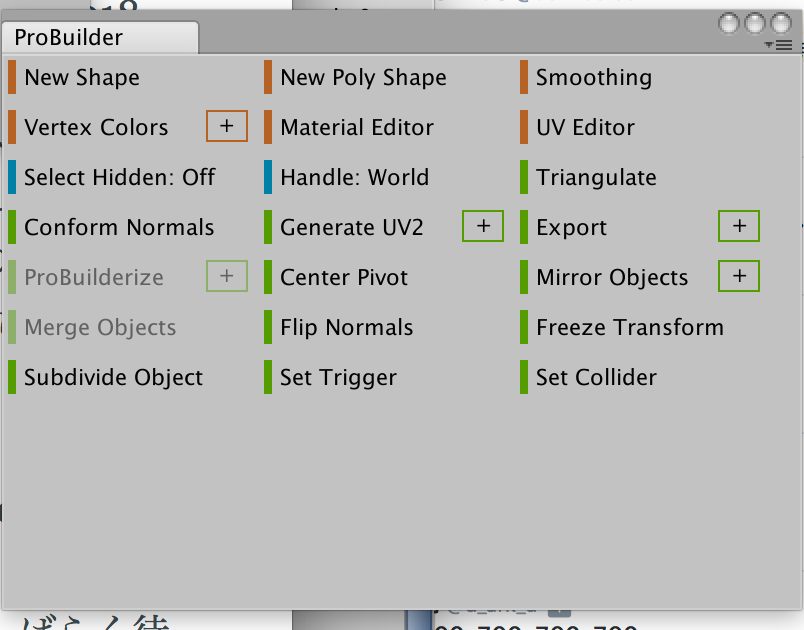
Tools>ProBuilderに何やら色々あります。とりあえずProBuilder Windowを開いてみると、こんな感じの画面が出てきます。

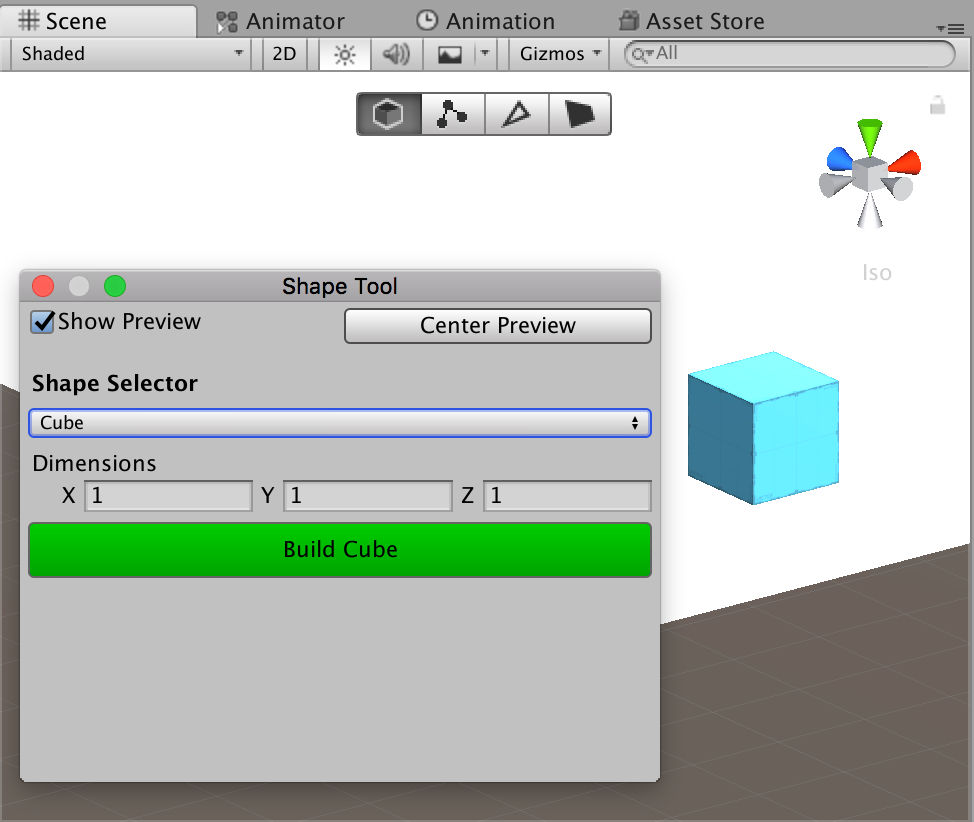
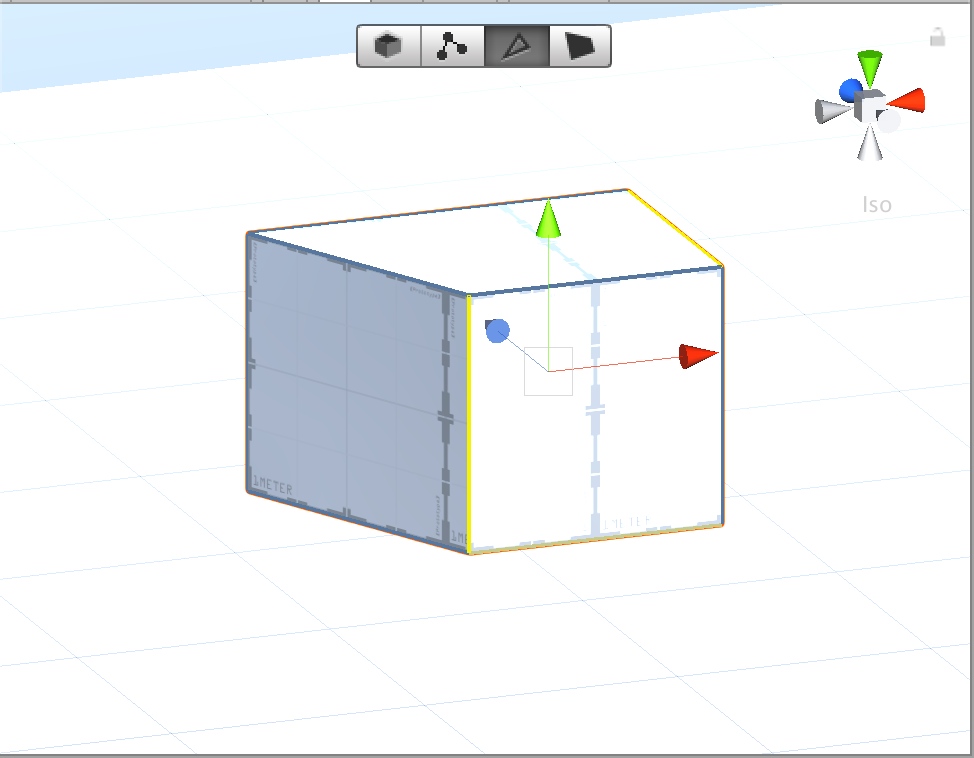
英語ですが頑張って読みましょう。左上のNew Shapeを押すと、ワールド上に水色の箱みたいなのが生成されます。
同時に、shape toolという別のウインドウが表示され、Scene上に4つボタンが出ています。青い箱はプレビューで、Build Cubeを押すと白い箱が生成されます。
Shape Selectorをいじると外形を変更できます。

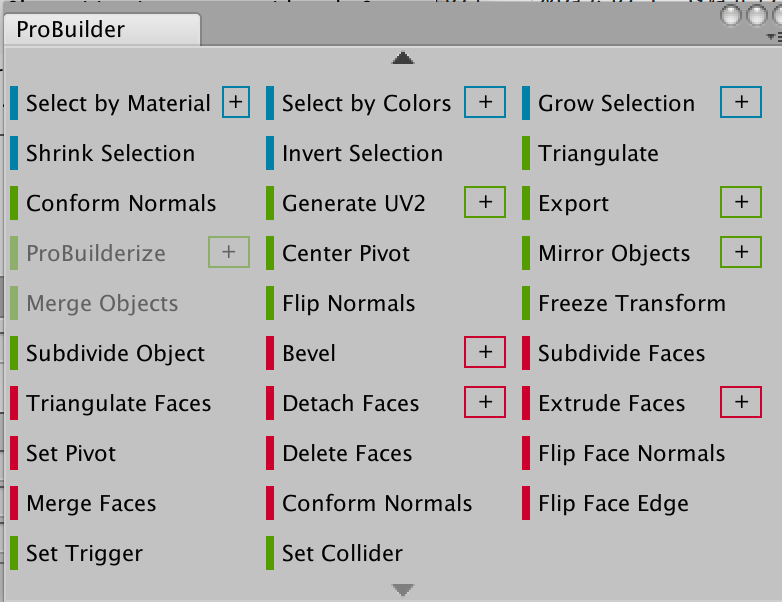
4つのボタンは左からオブジェクト選択、頂点選択、辺選択、面選択モードに切り替わるためのボタンになっており、モードごとにProBuilderウインドウで利用できるメニューが変化します。
例えば、面モードなら面押し出しや面の三角面分解、分割などができます。メニューが英語なのはご愛嬌ということで。


どちらかというと概形作りに良さそうですね。細かいところは無料AssetのPolybrushとかを使うと良いでしょう。きっと誰かが解説してくれるはず(投げやり)
UV展開とか色々な形式での出力にも対応しています。

Unityでモデリングをしてblenderとかでボーンを入れてアニメーションつけてUnityで動かす・・・みたいな流れも面白そうですね。
4.ShaderGraph、Render-Pipelineを導入してみよう
VRChatとかをやってるとたま〜に聞くShader(シェーダー)とはそもそも何かと言うと、スクリプトとして扱われています。 このシェーダーは書く言語がUnityの通常スクリプティングで使用するC#ではなくてHLSL(はい れべる しぇーでぃんぐ らんげーじ。C言語に近い文法がウリです)/Cg(C ふぉあ ぐらふぃっく。HLSLとほぼ同じです、ほんまか?)や、ShaderLabなどグラフィックを触ってないとなかなか聞かない言語で書きます。
・・・新しい言語を習得するのは割と敷居が高いです。面倒です。そばや先輩の割と昔の記事にはシェーダーコワクナイヨみたいなことが書いてありましたが、もっとなんか楽にシェーダーを書く方法は無いものでしょうか?(甘え)(自然な導入)

\あったよ!楽にシェーダーを書けるツールあった!/\でかした!/
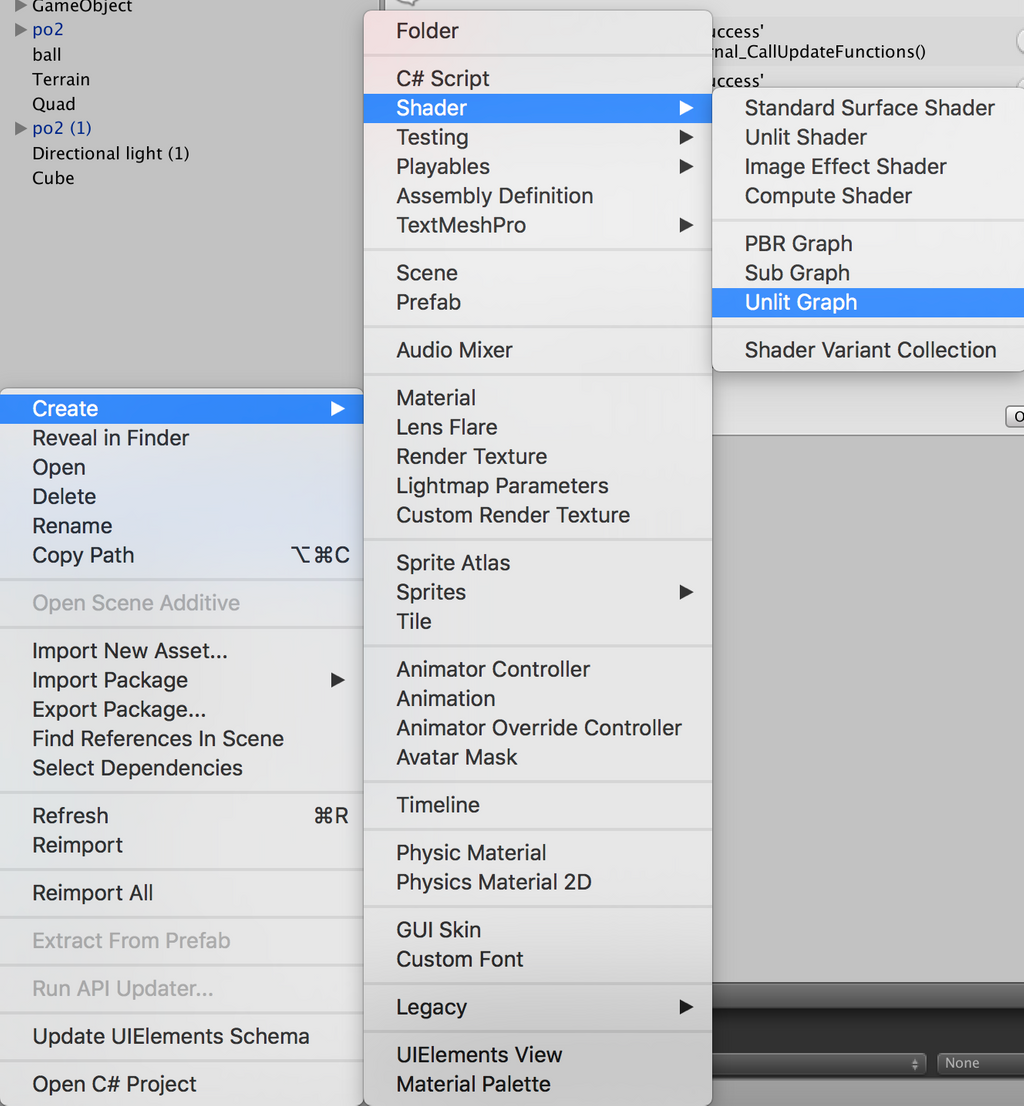
早速インストールして見ましょう。使うには、Projectウインドウ上で右クリック→Create>Shader>〇〇Graphです!今回はUnlitGraphを新規作成します。今回は紹介なので違いとかは説明しません。許して

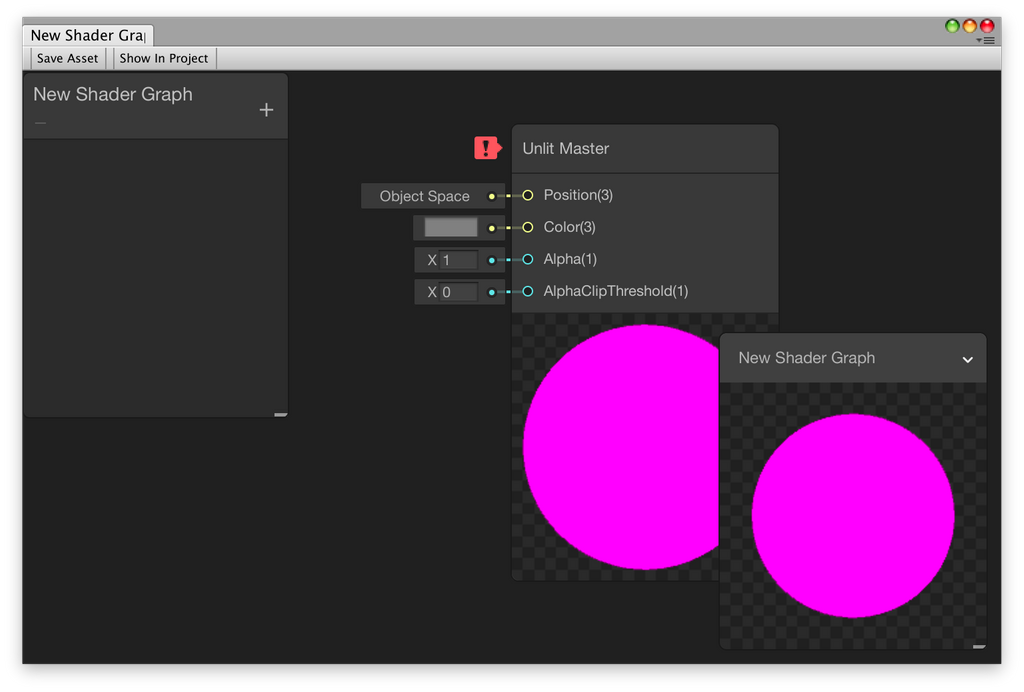
新規作成されたNew Shader GraphをInspectorで表示すると出てくるOpenShaderEditorを押すと、編集画面が開きます。・・・・・?

ピンクやないかい!
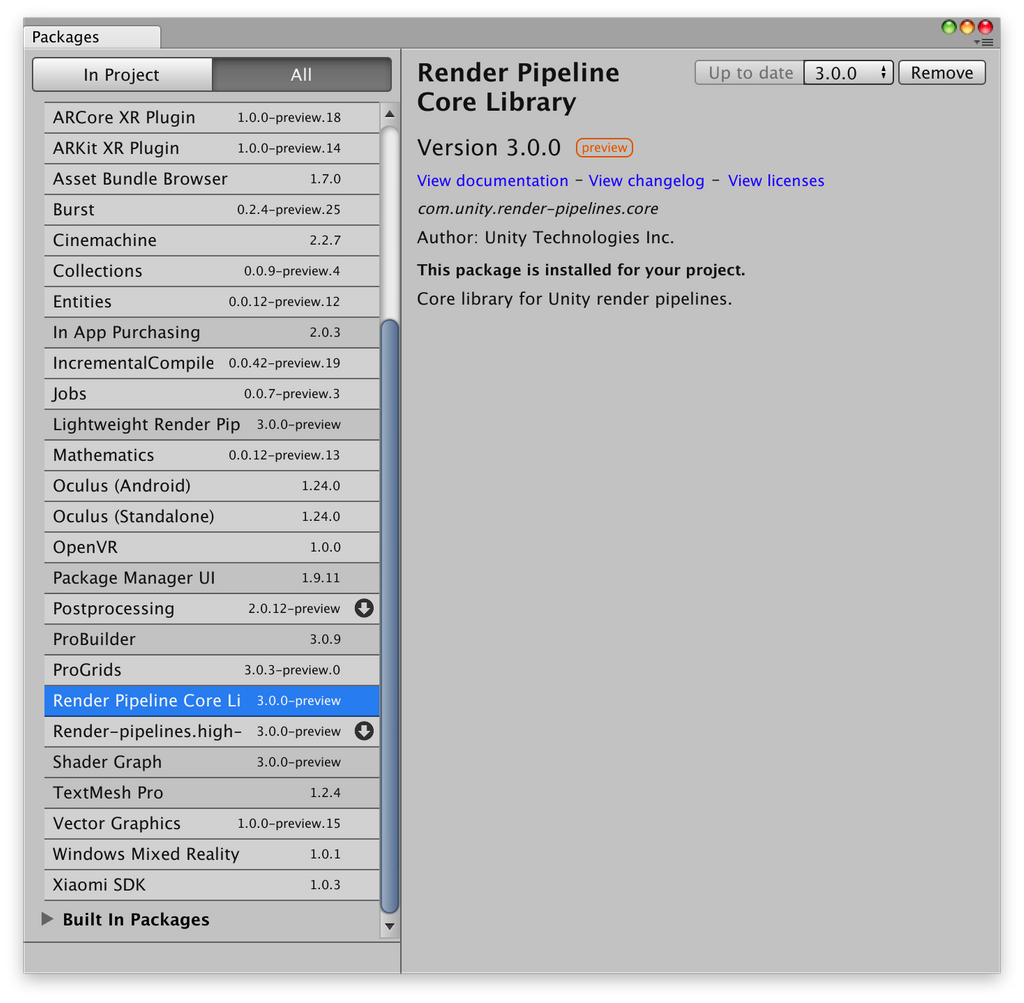
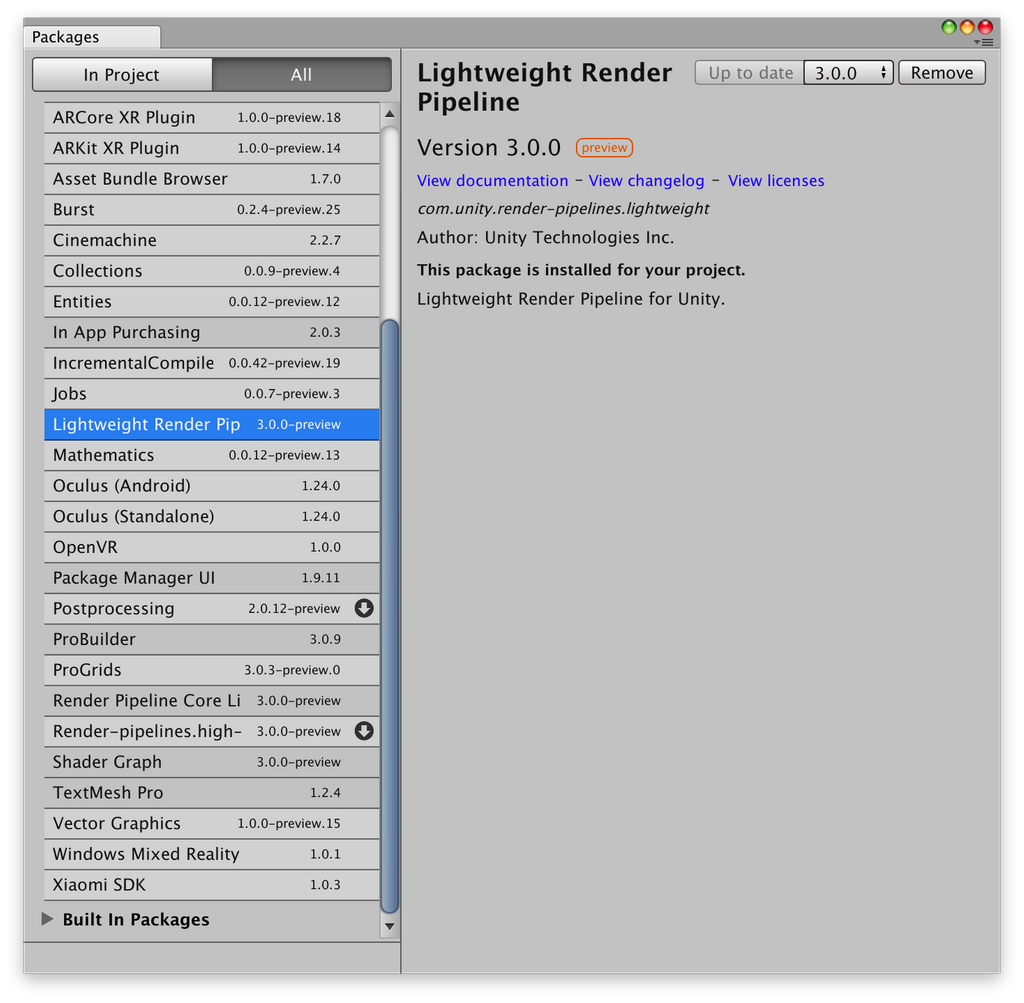
というわけで、ShaderGraphを利用するにはグラフィックパイプラインの設定が必要です。するには、PackageManagerから、Render-Pipeline CoreとRender-Pipeline Lightweightが必要です。


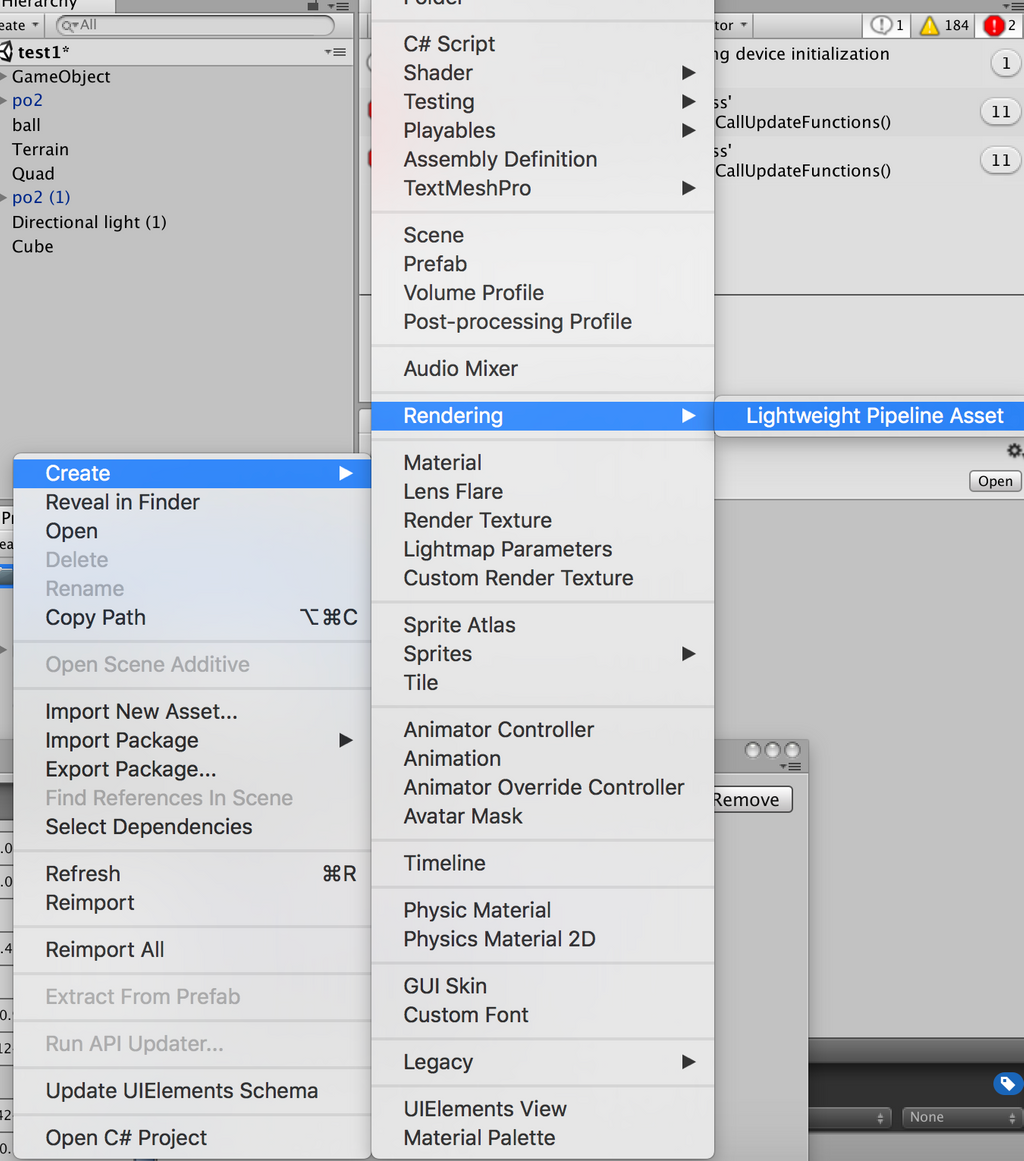
そうしたら、ProjectにLightweight Pipeline Assetを新規作成し、

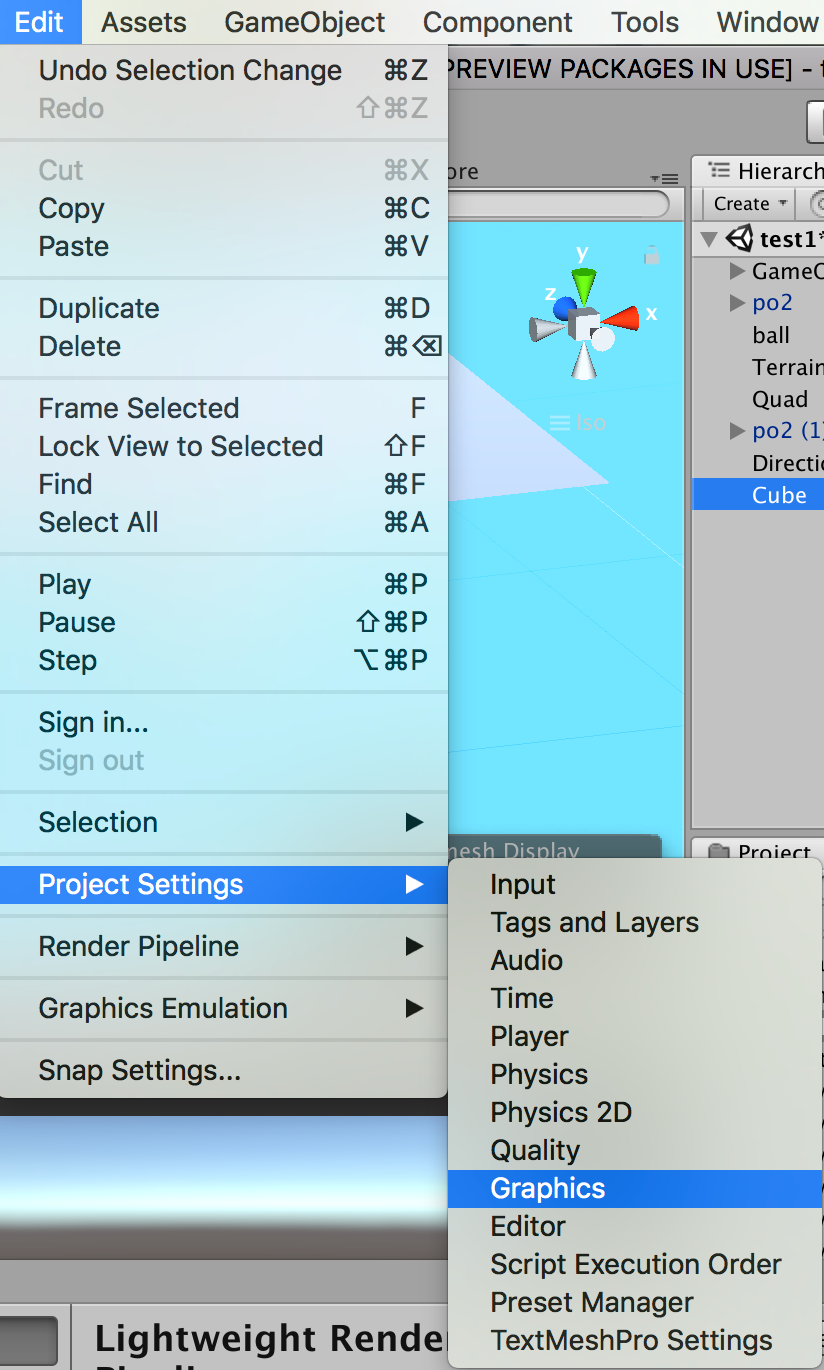
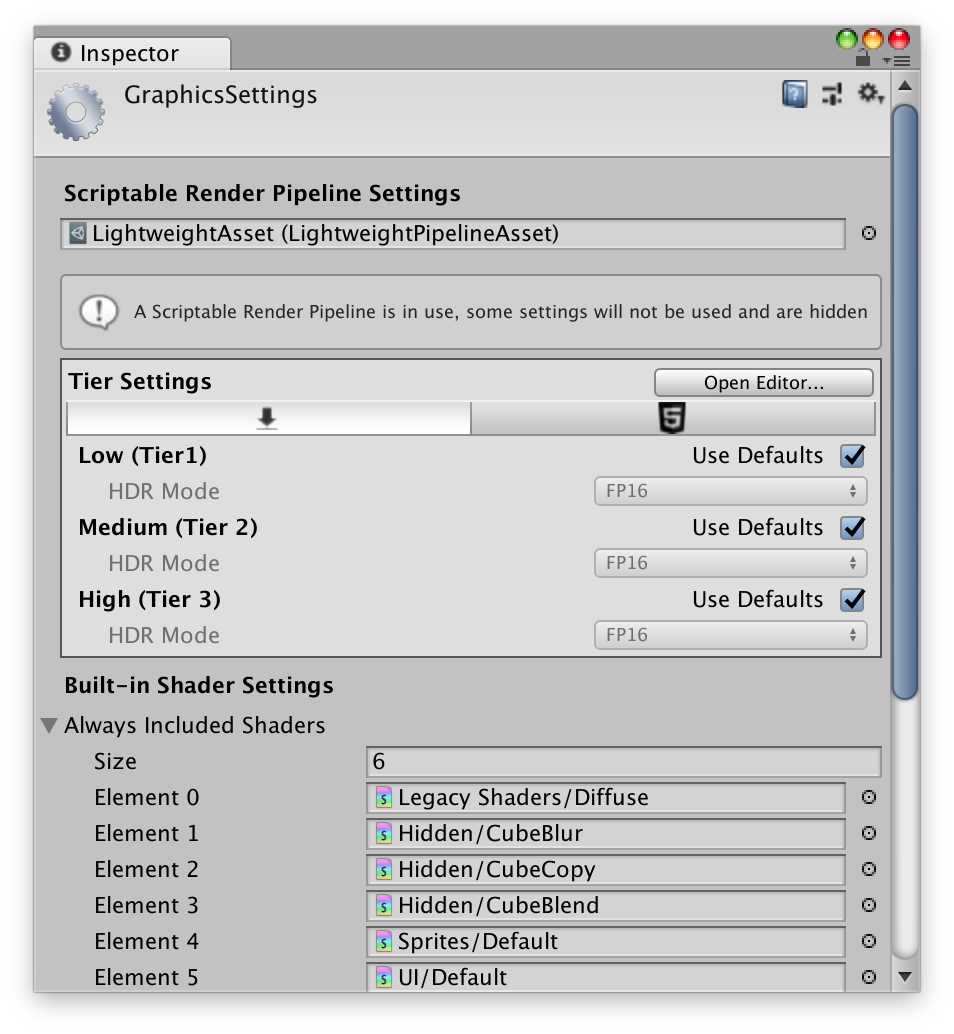
Edit>Project Setting>Graphicsを選択し、新規作成したLightweight Pipeline Assetを画像のところに設定します。


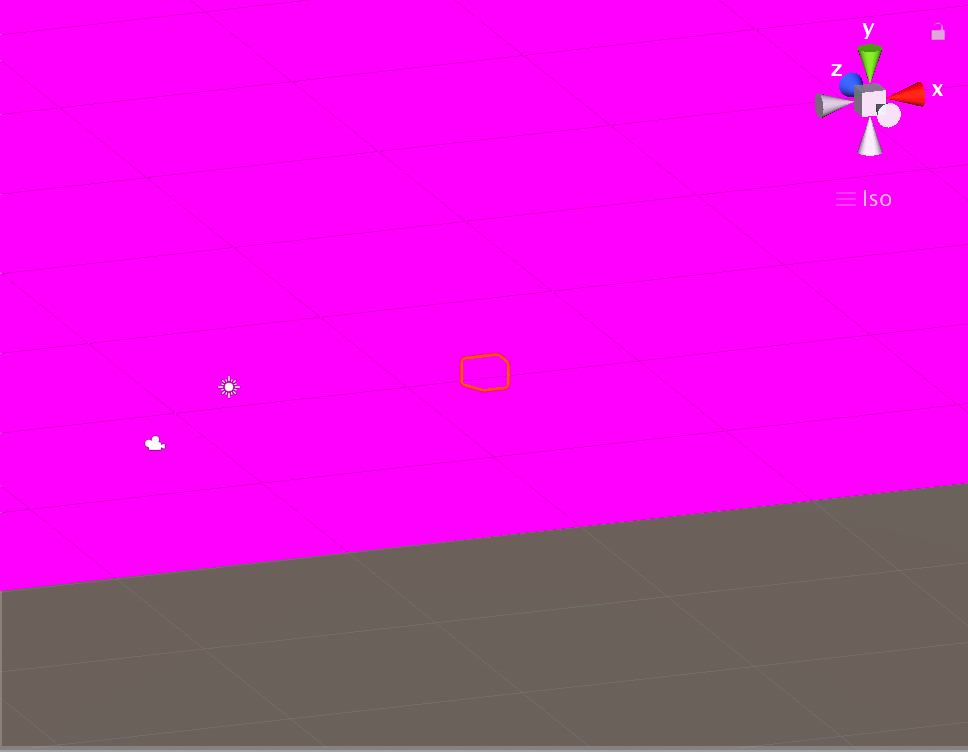
すると、

今度はここまでシーン上に置いてあったオブジェクトがピンクになってしましました。これはUnity側デフォルトの通常シェーダーがレンダーパイプラインに非対応とかが原因です。
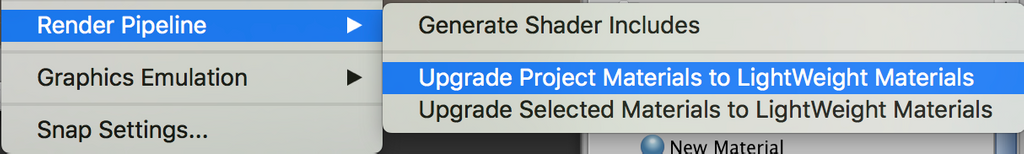
Edit>Upgrade Project Materials to LightWeight Materialsをすると、Unityデフォルトのマテリアルや他のPackageに入っているマテリアル以外はピンクではなくなります。デフォルトのやつや他のPackageに入っているやつはアプデされないらしいので仕方がないからなんか頑張って作った奴を割り当てましょう。設定後に新規作成したオブジェクトはパイプライン対応のマテリアルがデフォになります。

5.ShaderGraphでシェーダーに入門しよう
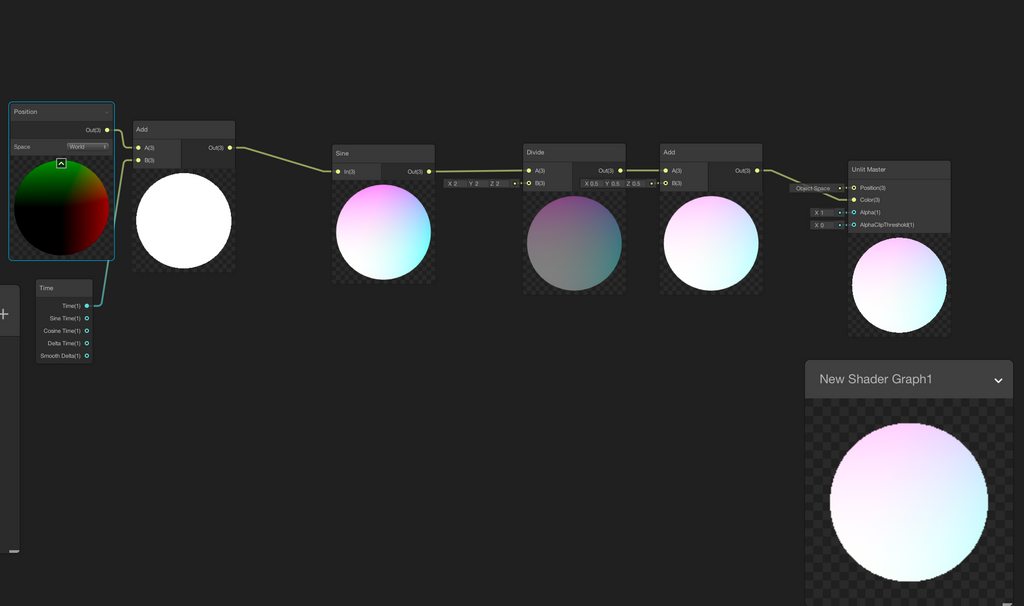
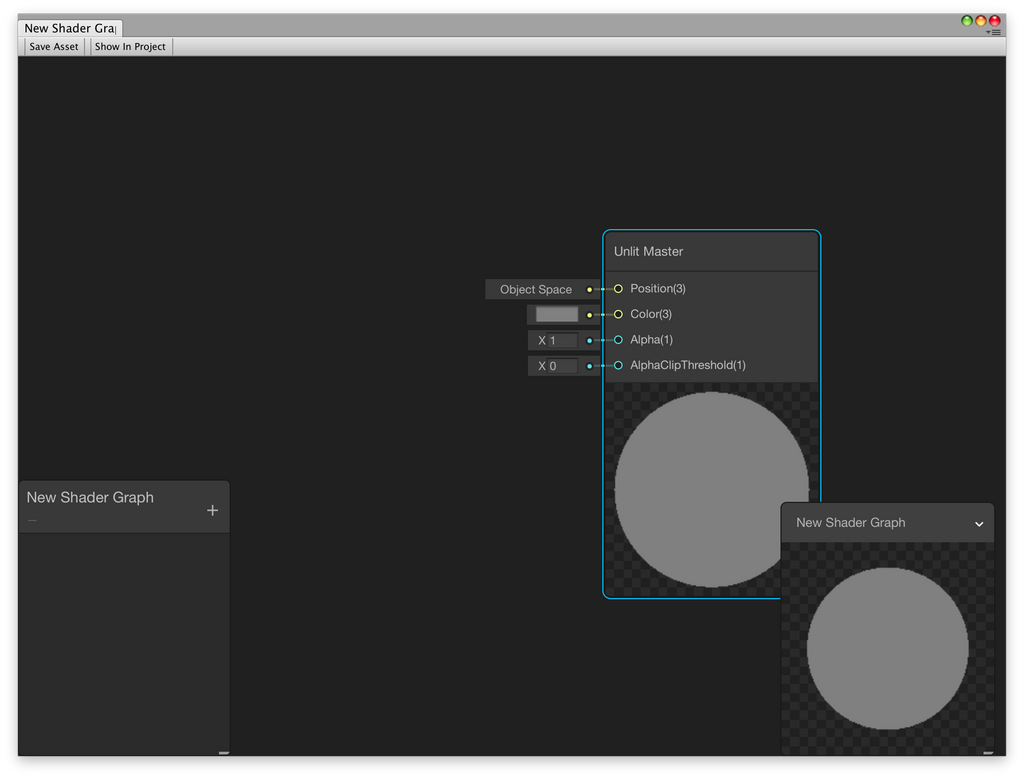
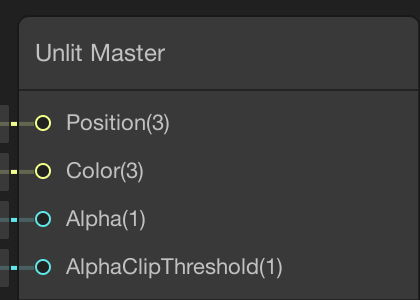
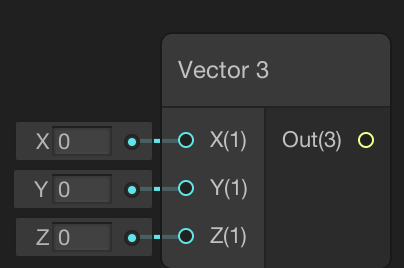
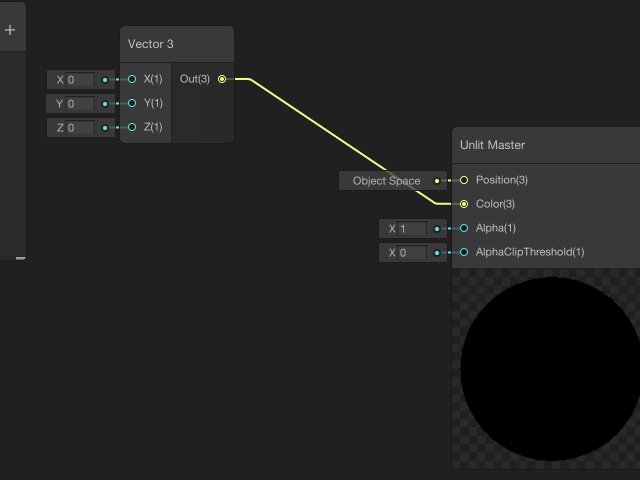
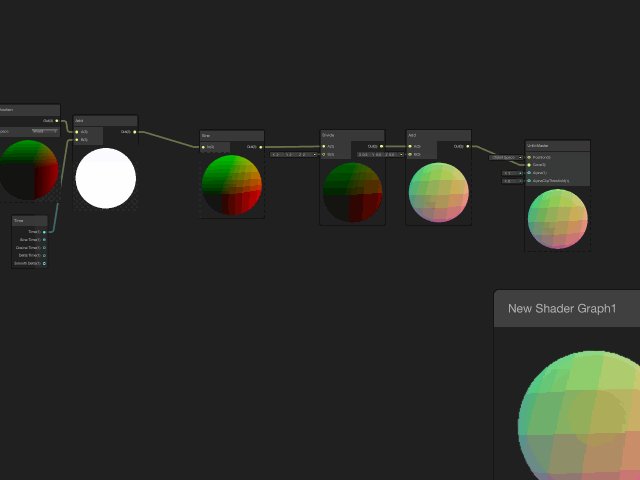
4.で長々と導入を開設したのでこの章では使い方をしていきます。4.と同様に、Projectウインドウ上で右クリック→Create>Shader>UnlitGraphを押し、New Shader Graphを選択してInspector上のOpen Shader Editorを押すと、以下のような画面が出てきます。 5.  Unlit Masterと呼ばれる四角があります。このような四角をShaderGraphではノードと呼びます。
ノード上部にはなにやら色々書かれています。上から場所、色、透明度、アルファチャンネルの閾値の入力(この辺りはUnlitだとあまり関係がなさそう?)を表しています。()内に入っている数字ははそこに代入される値の数ですね。例えば、colorはRBBで3つの数字をまとめてここに入力する必要があります。今は真横に灰色がくっついていて、それが入力されているみたいですね。ちょっと別のものを代入して見ましょう。
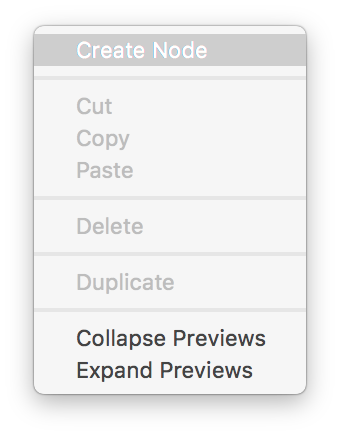
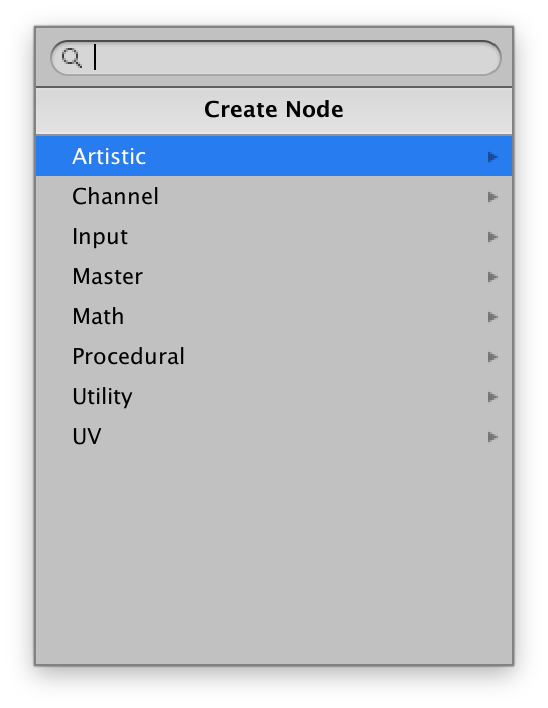
適当なところを右クリックして、ノードを作成して見ましょう


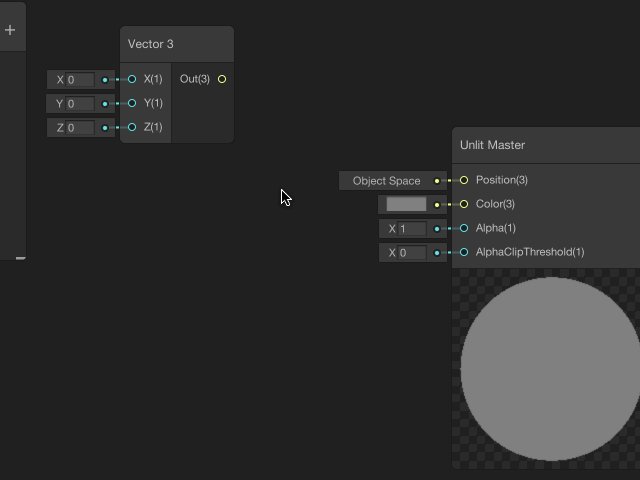
なんか安心感がある画面が出てきましたね。今回はVector3を
出して見ましょう。

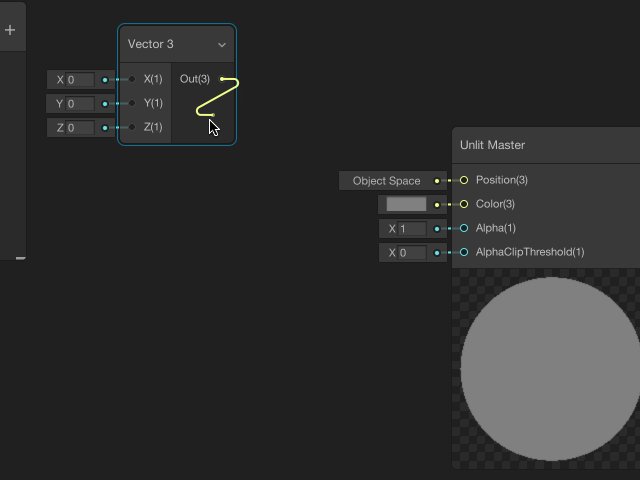
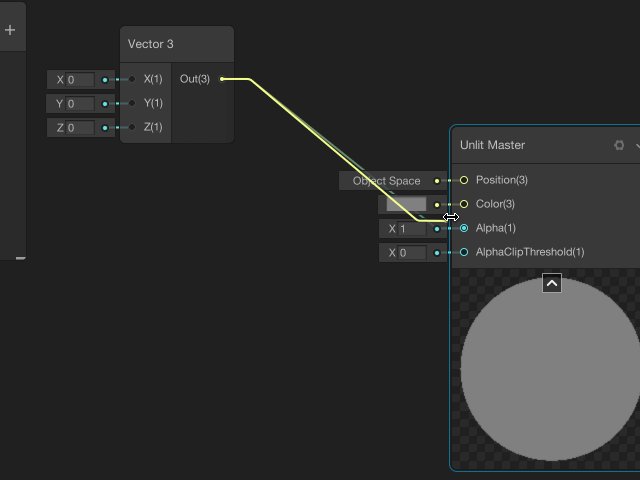
上部左側にx,y,zの欄があり、これが入力になっているのは先ほどのやつに似ていますね。さらに右上の方にも一つOutというものがあります。ノード上部の右側にノードへの入力が、左側にノードからの出力が来ているわけですね。しかし、このままでは2つのノードは関係がありません。X,Y,Zの値を適当にいじっても色が変わるとかはありません。そこで、Out(3)の右に表示されている丸を左クリックして、MasterのColor(3)の右の丸めがけてドラッグして見ましょう。

繋がりましたね。これで、XやYやZを変更することで色を操作することができるようになりました。このXやYやZに色々代入したり、他の様々なノードを用いて簡単なシェーダーをコーディングなしで作ることができます。すごいですね。

6.その他のPackage紹介
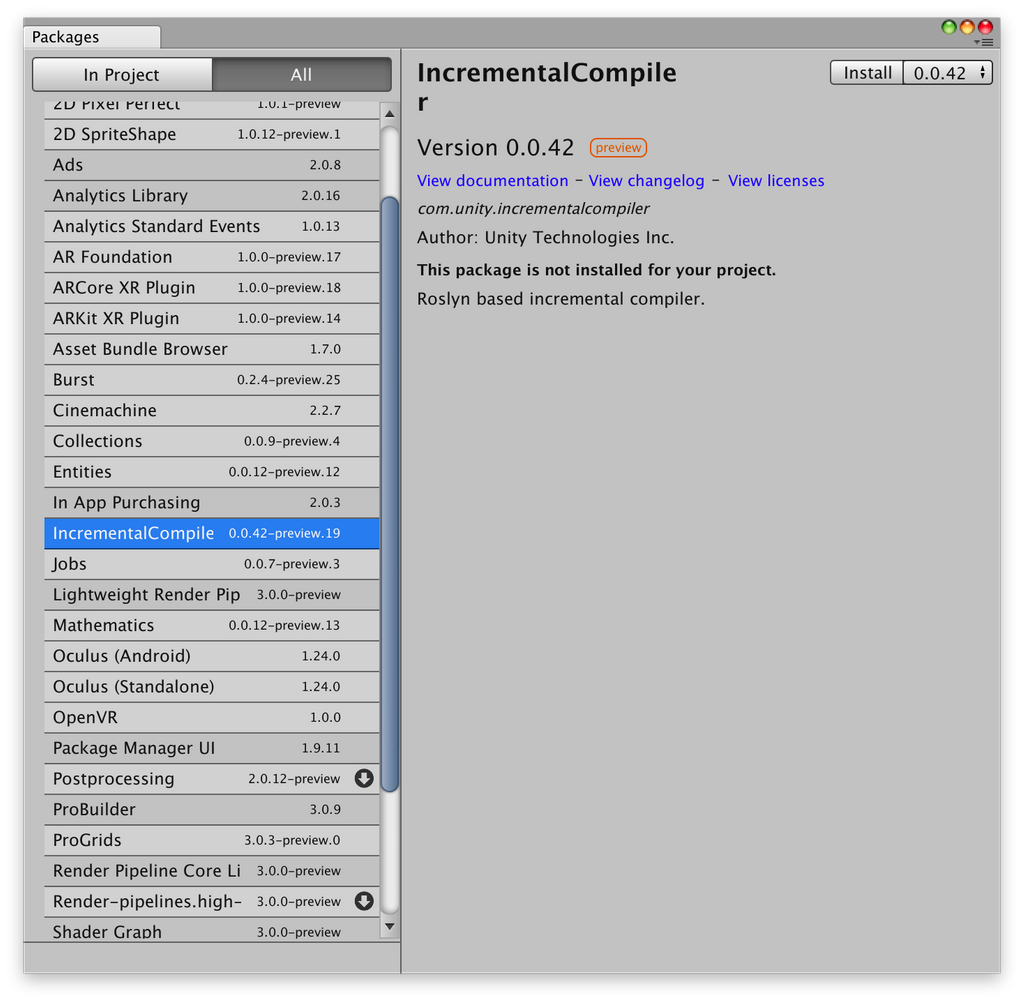
ここまでで雑に紹介して来たのが大型だったので細々したものも紹介していきます。
IncrementalCompileは、コードのコンパイル時に、それが2回目以降のコンパイルなら前回から追加された部分をコンパイル後のコードに追加すれば早くなるんじゃね?というコンセプトで作られたPackageで、2回目以降のコンパイルが爆速になります。すごそう。

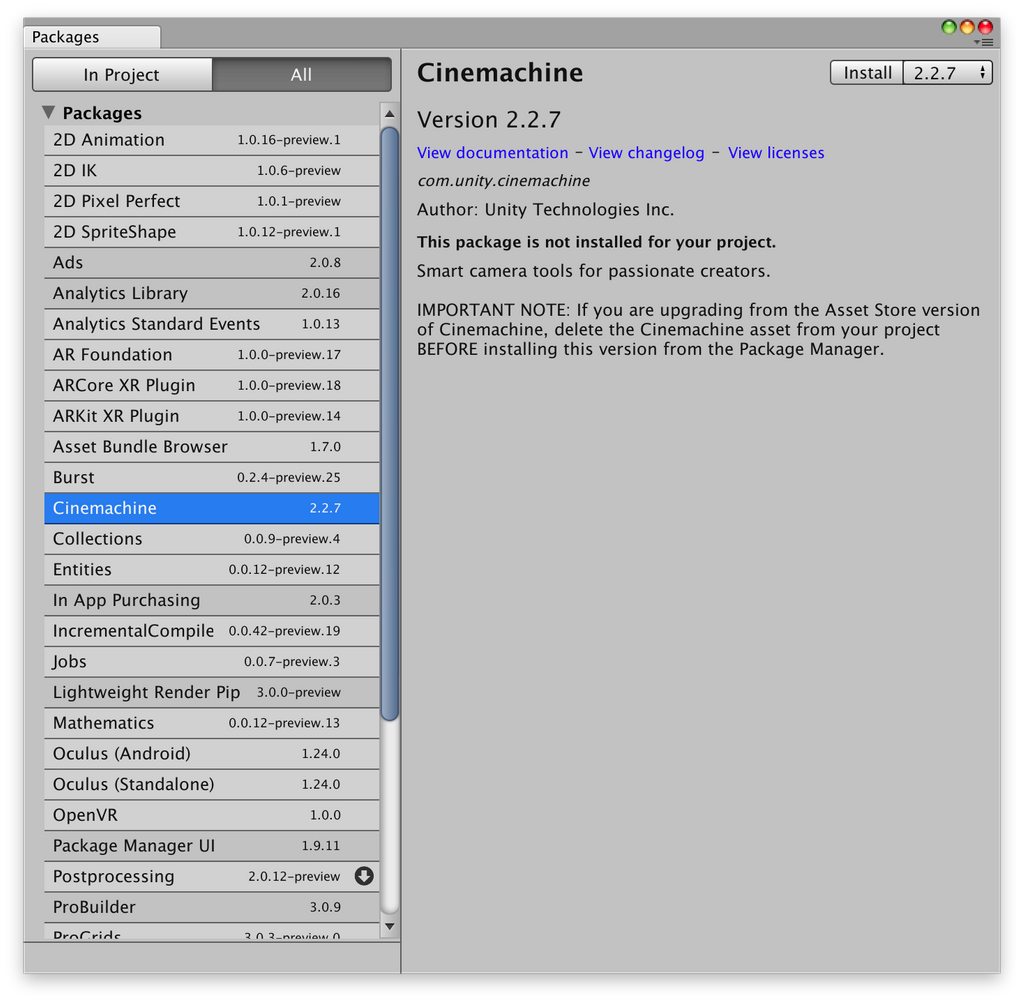
Chinemachineはゲーム中のカメラの移動をするPrefabが入っています。Standerd Assetに入ってるカメラより色々凝りたい(けどコードを書くのが面倒くさい)人向けですね。
ここからは2D用のやつです。

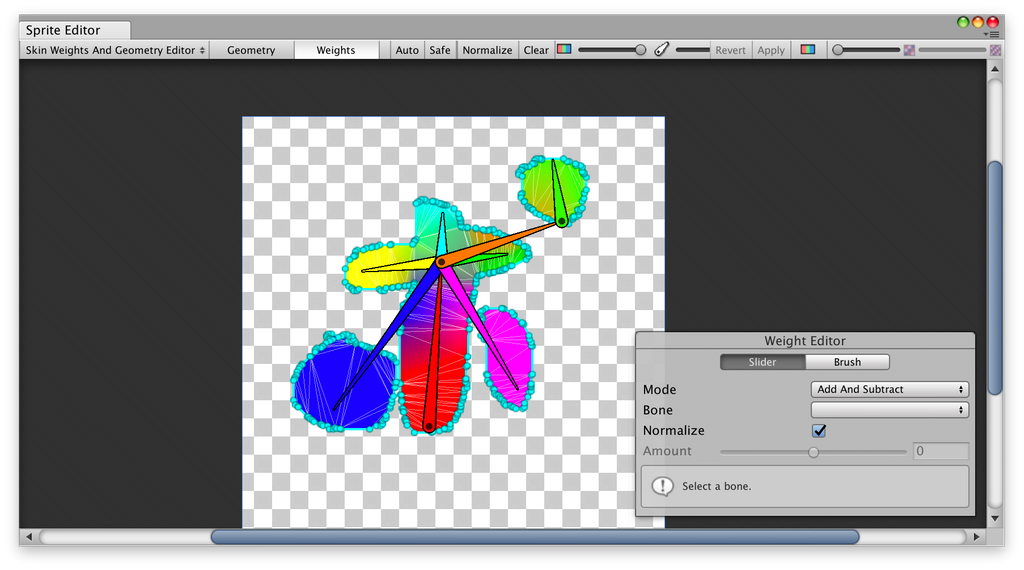
2D Animationを使うと、スプライト画像にボーンを入れてウエイトをつけることができます。オート機能もあるよ!

入れたボーンはtransformを持っているのでUnity2017からのTimelineや、昔からあるAnimationClipなんかと組み合わせてアニメーションさせてもいいですね!

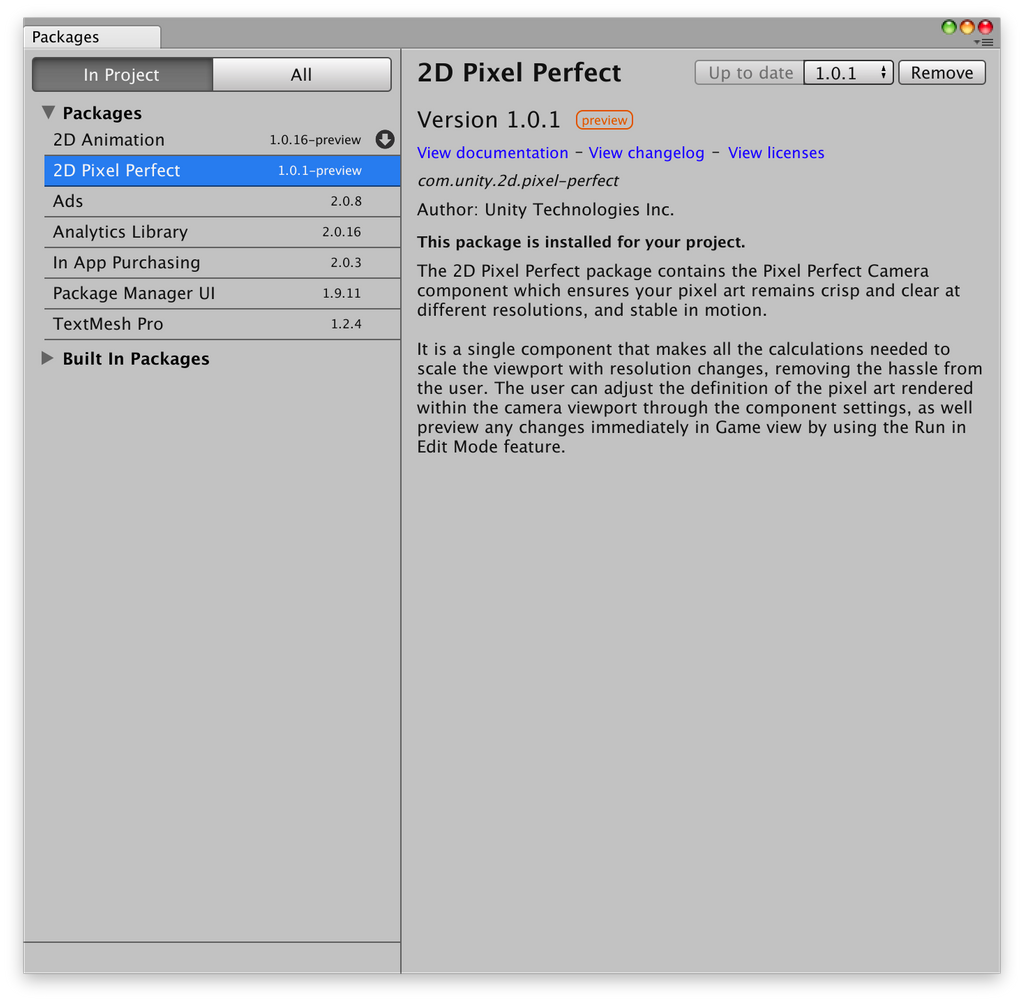
2D Pixel Perferctは、導入して設定すればドット絵のゲームが1ドットを守って描画されるようになります。言い換えると、謎の小数点ドット現象が発生しなくなります。突如ドット絵過激派に襲われるのが心配で夜寝れない人向けですね。
7.おわりに
かなり紹介とも導入ともどっちつかずで進めた記事ですがこれで終わりです。ここまで読んでくださった方ありがとうございます。アプデで新機能続々のUnity、皆様も是非触って見てくださいね!(あとハクミコも見て)明日はringさんの記事が(多分)あるのでお楽しみに!