この記事はtraP Advent Calendar 12月7日の記事のおまけです。
traPでは主にプログラマーを担当しているyuuです。
個人製作になりますが、ノベルゲームの製作サービスを作りましたので、その使い方を説明していこうと思います。
なお、クラウドベースノベルゲーム製作サービスはこちらになります。
なお、こちらはクラウドベースノベルゲーム製作サービスを使ってみたいという方向けのお話になります。
そういったサービスを作りたいという方は、こちらの記事をご覧ください。
お品書き
利用規約および注意
- 本サービスはリソースを全てクラウドに保存します。
- これらのリソースについて、法的措置などの例外を除いて第三者への供与などを行うことはありません。
- これらのリソースは、サーバーがクラッシュするなどの理由によって失われる可能性があります。その場合、我々は一切の責任を負いませんので、あらかじめバックアップすることを推奨します。
- 本サービスはGoogleアカウントを用いて認証します。この情報もまた、法的措置などの例外を除いて第三者への供与などを行うことはありません。
- 本サービスを用いて、公序良俗に反するものを作るのはなるべく慎んでください。
- 本サービスによって発生したいかなる問題に対しても、一切補償いたしません。全て自己責任となりますので、お気を付けください。
はじめに
- Googleアカウントを持っていない場合は作成します
- サービスにアクセスします
- Googleアカウントを使ってログインします
- Create Projectボタンを押して、プロジェクト名を決めてCreateボタンを押します
- ノベルゲーム製作画面が開きます
製作画面の説明
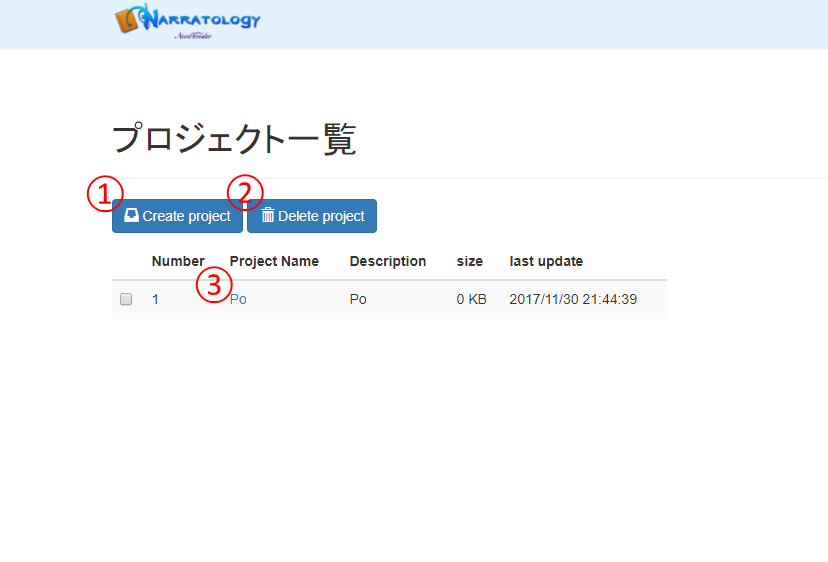
プロジェクト作成画面

- 新規プロジェクトを作成します
- チェックボックスのついたプロジェクトを削除します
- 選択したプロジェクトを開きます
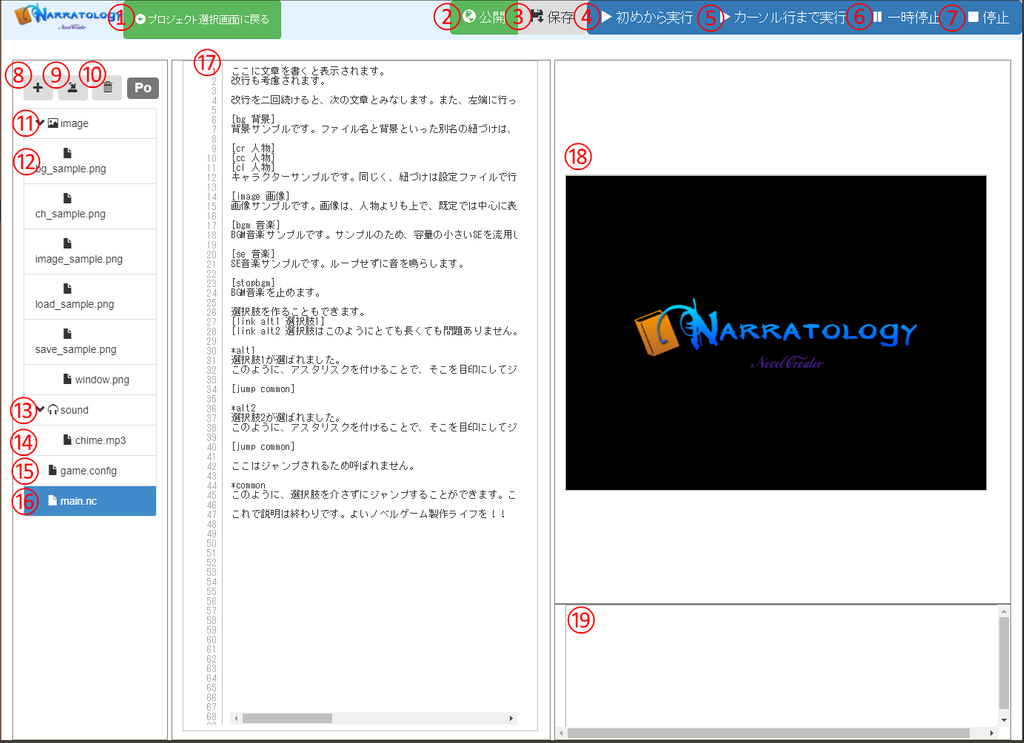
ノベルゲーム製作画面

- プロジェクト選択画面に戻ります
- 作ったゲームを公開します
- 公開後は、公開名になります
- 変更したファイルを保存します
- ファイルを切り替えた場合は自動で保存します
- ノベルゲームをはじめからテストプレイします
- カーソルで選んでいるあたりからノベルゲームをテストプレイします
- ノベルゲームを一時的に停止します
- ノベルゲームを終了します
- 新規スクリプトファイルを作ります
- 画像などのリソースをアップロードします
- 複数ファイルのアップロードに対応しています
- 選んでいるファイルや画像を削除します
- 使用できる画像が下に開きます
- 画像は全プロジェクトで共有されます
- 画像が表示されます
- 使用できる音声が下に開きます
- 音声は全プロジェクトで共有されます
- 音声が再生できます
- ゲーム設定を開くことができます
- スクリプトファイルを開くことができます
- スクリプトの編集が行えます
- テストプレイができます
- テストプレイ中のログが出力されます
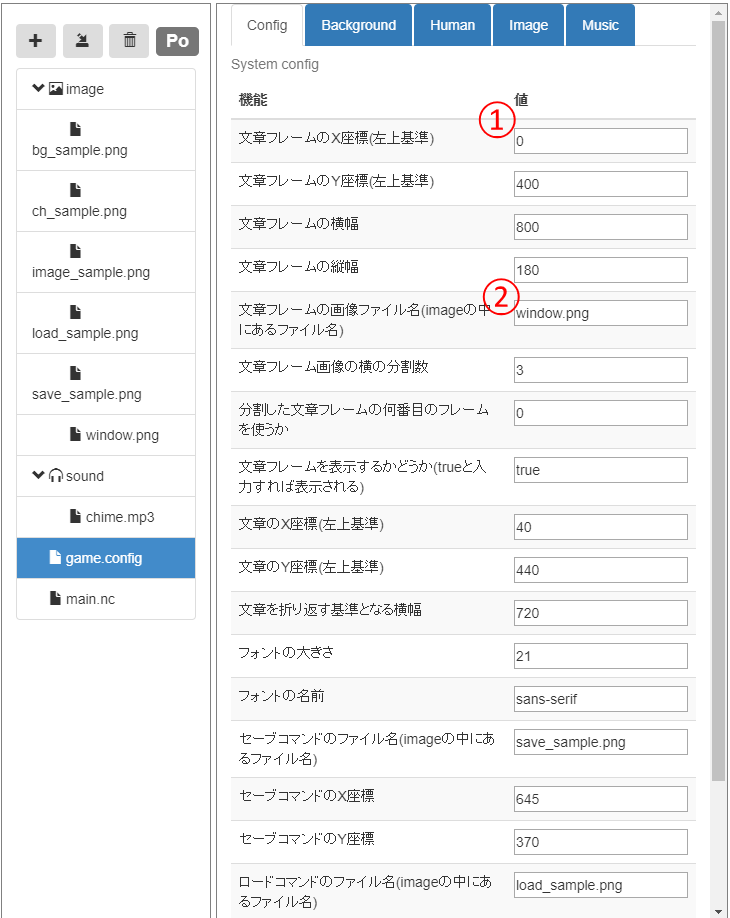
ゲーム設定画面
15のgame.configは、ゲームの設定を行うことができるファイルです。

- 数値を設定できます
- 文字列を設定できます
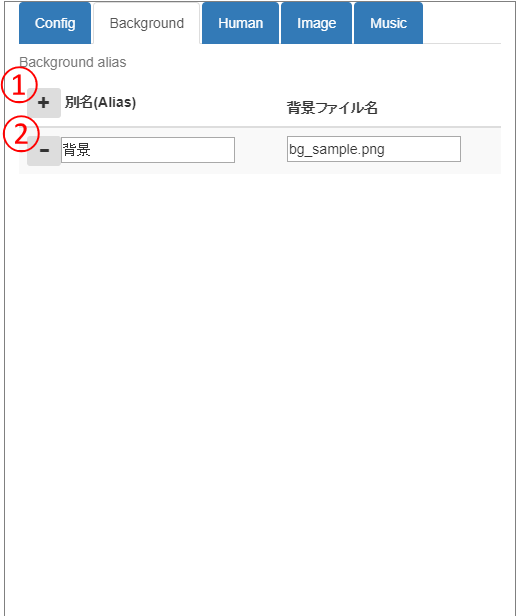
別名設定画面
15のgame.configのBackgroundタブなどで、別名を設定できます。

- 別名を新たに追加します
- 別名を削除します
使い方
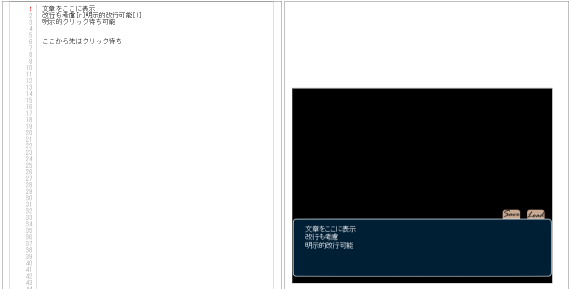
文章を表示する

文章をそのまま書くと出力されます。この時、改行も考慮されます。
また、文章が左端に到達すると、自動で折り返します。
改行を二回続けると、プレイヤーのクリック待ちになります。ここで、プレイヤーがクリックすると、今まで表示した文章が消えて、次の文章が表示されるようになります。
明示的に改行したい場合は、[r]を挿入してください。
クリック待ちをしたいけれど、文章を消したくない場合は、クリック待ちをするところに、[l]を挿入してください。
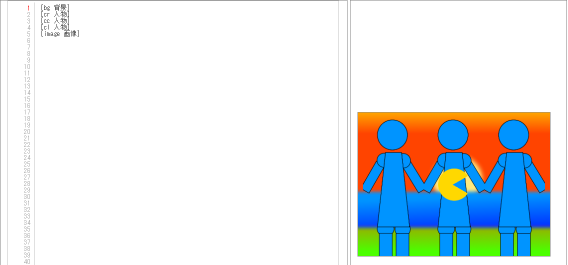
背景、人物、画像を表示する

まず、リソースを本サービスにアップロードしておきます。
次に、game.configファイルを開きます。ここで、Background、Human、Imageにそれぞれ別名とファイル名を登録しておきましょう。
以下の命令を書くと、背景、人物、画像が表示されます。
ここで、背景名、人物名、画像名は先述で登録した別名か、ファイル名を直で使います
| 命令 | 説明 |
|---|---|
| [bg 背景名] | 背景を表示する |
| [ch 人物名] | 人物を表示する |
| [cr 人物名] | 人物を右に表示する |
| [cl 人物名] | 人物を左に表示する |
| [cc 人物名] | 人物を中心に表示する |
| [image 画像名] | 画像を表示する |
このように、ノベルゲームを作る上で必要な指示は[]で囲まれた命令として用意されています。
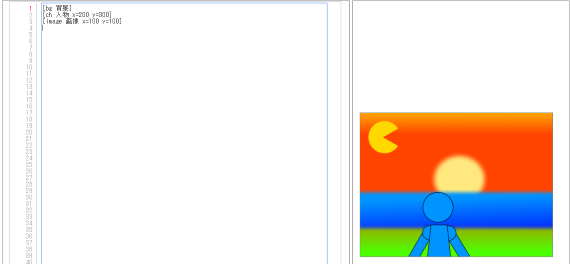
表示する位置を変えてみる

[]で囲まれた命令には、タグをつけることができます。
タグをつけると、その命令に細かい指示を与えることができます。
[ch 人物名 x=100 y=100]
このようなタグを付ければ、左上からみて(100, 100)の場所に表示できます。
場所などを指示するタグは、以下のようなものがあります。
| タグ | 説明 | 使用例 |
|---|---|---|
| x | X(横方向の)座標 | [ch 人物名 x=100] |
| y | Y(縦方向の)座標 | [ch 人物名 y=100] |
| width | 表示する画像の横幅 | [ch 人物名 width=100] |
| height | 表示する画像の縦幅 | [ch 人物名 height=100] |
| anchor | 座標の基点((x,y)の基準点)。中心、左上、左下、右上、右下に対応 | [ch 人物名 anchor=中心] |
| anchorX | 座標の基点((x,y)の基準点)の横方向の割合。0.0~1.0に対応。0.0なら左端。 | [ch 人物名 anchorX=0.5] |
| anchorY | 座標の基点((x,y)の基準点)の縦方向の割合。0.0~1.0に対応。0.0なら上端。 | [ch 人物名 anchorY=0.5] |
このように、タグを指定する場合は、半角スペースを空けて、タグ名=値の形で設定します。
音楽を再生する
まず、リソースを本サービスにアップロードしておきます。
次に、game.configファイルを開きます。ここで、Musicに別名とファイル名を登録しておきましょう。
以下の命令を書くと、音楽を再生、停止できます。
ここで、音楽名は先述で登録した別名か、ファイル名を直で使います
| 命令 | 説明 |
|---|---|
| [bgm 音楽名] | BGMを再生する。ループする |
| [se 音楽名] | SEを再生する。ループしない |
| [stopbgm] | 音楽の再生を止める |
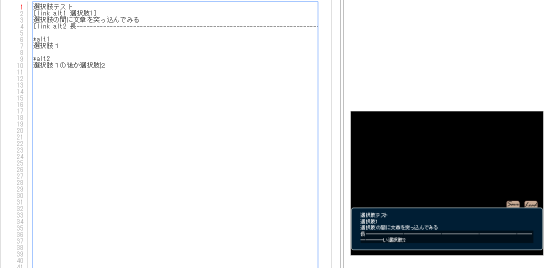
選択肢を表示する

プレイヤーに選択肢を出したい場合は、以下のように行います。
[link alt1 選択肢1]
[link alt2 選択肢はこのようにとても長くても問題ありません。自動的に縦が長いように修正してくれますので、安心です。]
*alt1
選択肢1が選ばれました。
このように、アスタリスクを付けることで、そこを目印にしてジャンプすることができます。
[jump common]
*alt2
選択肢2が選ばれました。
このように、アスタリスクを付けることで、そこを目印にしてジャンプすることができます。
[jump common]
ここはジャンプされるため呼ばれません。
*common
このように、[link 選んだ場合に飛ぶラベル名 選択肢として表示する文章]で選択肢を表示できます。
ラベル名は、*ラベル名で設定できます。
また、ラベルに無条件に飛ばす場合は、[jump ラベル名]の命令を使うことができます。
アニメーションさせてみる
アニメーションは、命令もしくはタグを使うことで行われます。
命令の場合は、以下のように行います。
[anime 対象の名前 アニメ命令]
ここで、対象の名前は、nameタグで付けた名前を使います。nameタグを使っていない場合は、表示する際に使った別名、あるいはファイル名を使うことができます。
タグの場合は、以下のように行います。
[image 画像名 anime=アニメ命令]
アニメ命令は、アニメーションの命令を指示するためのものです。
例えば、0.5秒で横に相対的に50移動し、その後0.5秒で(100,100)に移動しながら消去する場合は、以下のようになります。
moveby(0.5,50,0)(move(0.5,100,100),fadeout(0.5))
アニメ命令は、以下の命令の組み合わせからなります。
| 命令 | 説明 |
|---|---|
| move(time,x,y) | time秒で、(x,y)に移動 |
| moveby(time,x,y) | time秒で、相対的に(x,y)に移動 |
| fadein(time) | time秒で現れる(不透明度が1になる) |
| fadeout(time) | time秒で消える(不透明度が0になる) |
これらの命令を、連続して書くと、順次実行されます。
例えば、fadeout fadeinならば、fadeout(0.5)fadein(0.5)になります。
これらの命令を、()で囲って、,で区切ると、同時に実行されます。
例えば、fadeinとmovebyを同時にしたいのであれば、(fadein(0.5),moveby(0.5,100,0))になります。
製作例
新規プロジェクトを作ると、デフォルトで簡単なノベルゲームのスクリプトが、main.ncに書かれています。基本的には、こちらを参考にして作ってみてください。
以下がこのサービスを使って作った例になります。
リファレンス
スクリプトリファレンス
| 命令 | 説明 |
|---|---|
| [text 文章] | 文章を表示する |
| [bg 背景名] | 背景を表示する |
| [ch 人物名] | 人物を表示する |
| [cr 人物名] | 人物を右に表示する |
| [cl 人物名] | 人物を左に表示する |
| [cc 人物名] | 人物を中心に表示する |
| [image 画像名] | 画像を表示する |
| [del 名前] | 指定した名前の画像を消去する。名前は、nameタグに相当 |
| [balias 背景の別名 ファイル名] | 背景の別名を設定する |
| [calias 人物の別名 ファイル名] | 人物の別名を設定する |
| [ialias 画像の別名 ファイル名] | 画像の別名を設定する |
| [malias 音楽の別名 ファイル名] | 音楽の別名を設定する |
| [bgm 音楽名] | BGMを再生する。ループする |
| [se 音楽名] | SEを再生する。ループしない |
| [stopbgm] | 音楽を止める |
| [call ファイル名] | 指定したファイルを読み込んで、そちらに処理が移る |
| [jump ラベル名] | 指定したラベル名に飛ぶ |
| [link ラベル名 文章] | 文章を選択肢として表示し、選択した場合はラベル名に飛ぶ。 |
| [wait 秒数] | 指定した秒数、処理を止める |
| [eval 式] | 式を評価する。特定の式しか受け付けず、β機能 |
| [anime 対象の名前 アニメ命令] | 対象の名前を持つ全てに対し、アニメ命令を実行する |
| [l] | クリック待ちを行う。文章の途中に入れられる。 |
| [r] | 改行を行う。文章の途中に入れられる。 |
タグリファレンス
| タグ | 説明 | デフォルトの値 |
|---|---|---|
| x | X(横方向の)座標 | bg:0, ch:400, cr:0, cl:800, cc:400, image:400 |
| y | Y(縦方向の)座標 | bg:0, ch:600, cr:600, cl:600, cc:600, image:300 |
| width | 表示する画像の横幅 | その画像の元の横幅 |
| height | 表示する画像の縦幅 | その画像の元の縦幅 |
| anchor | 座標の基点((x,y)の基準点)。中心、左上、左下、右上、右下に対応 | bg:左上, ch:--, cr:右下, cl:左下, cc:--, image:中心 |
| anchorX | 座標の基点((x,y)の基準点)の横方向の割合。0.0~1.0に対応。0.0なら左端。 | bg:0.0, ch:0.5, cr:1.0, cl:0.0, cc:0.5, image:0.5 |
| anchorY | 座標の基点((x,y)の基準点)の縦方向の割合。0.0~1.0に対応。0.0なら上端。 | bg:0.0, ch:1.0, cr:1.0, cl:1.0, cc:1.0, image:0.5 |
| size | 文字のサイズ | game.configで設定した値 |
| font | 文字のフォント | game.configで設定したフォント |
| color | 色。red、blueなどが使える | 白(white) |
| completed | text命令において、文章が全部表示済みになる。=による値の代入が不要 | |
| async | 非同期にリソースを読み込める。=による値の代入が不要 | |
| opacity | 不透明度を設定。0.0~1.0の値が有効。0.0ならば見えなくなる | 1.0 |
| anime | アニメ命令を指示し、アニメーションできる | ch:fadein(1), cr:(fadein(1),moveby(1,-20,0)), cl:(fadein(1),moveby(1,20,0)), cc:fadein(1) |
| name | 名前を付けられる。アニメーションや画像消去の対象名として使える | リソースならば画像名、音声名あるいはその別名(表示命令を出したときに使ったもの) |
