かえるます
eiyaです。
2018年6月のハッカソンにチームFeStとして参加し技術賞を頂きました!ありがとうございます!
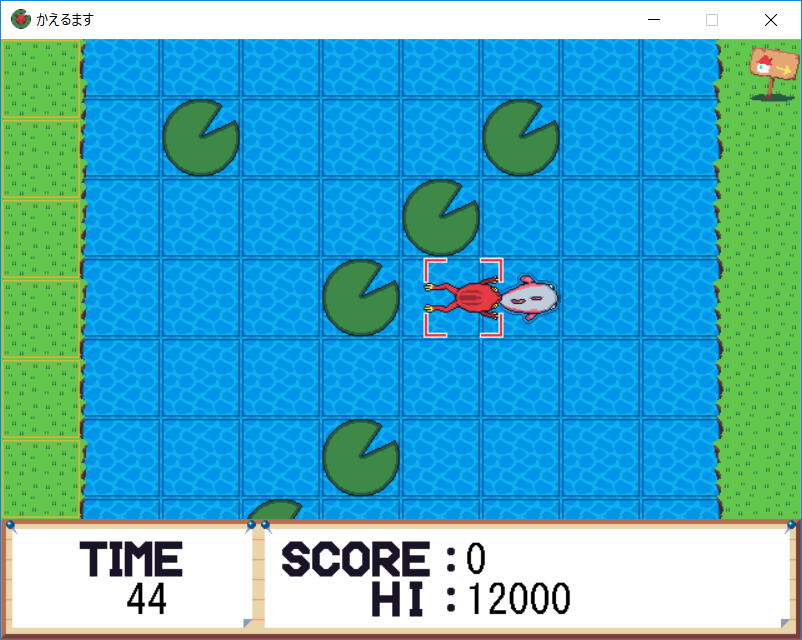
完成品はこちらです。Windowsの人は是非遊んでみてください。
今回のテーマは「かえる」と「ます」ということで、
「蛙」と「鱒」を切り「替え」ながら操作して向こう岸を目指すアクションパズルゲームを作成しました。
ダウンロードはこちら
現在の最新バージョンは6/16 23:33更新のVER1.0.0.8です
ダウンロードしたらzipを解凍して、「かえるます.exe」を開くと遊ぶことが出来ます。
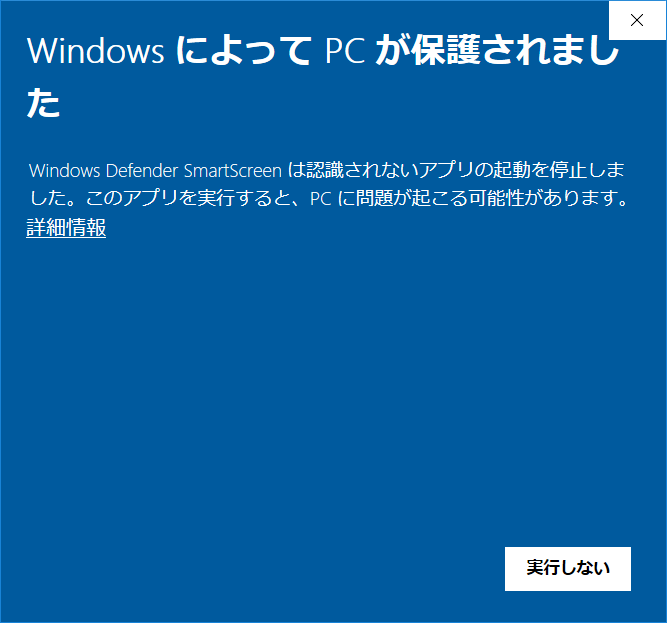
もし↓のような画面が出てきて起動出来ない場合は、「詳細情報」を押すと「実行」ボタンが出現して起動できるようになります。

チームメンバーは
- Facish
- eiya
- Saltn(当日急用の為参加できず)
- tsukatomo
の4人です。
Facishさんとeiyaがプログラミング、tsukatomoさんがグラフィックを担当しました。
経緯
アイデア出し
割と早めに動けてた気がします。
チームが決まってはじめの会議までに既に何個か案が出ている状態でした。
始めのアイデアはFacishさん
先程「かえるます(帰るます)」というミニゲームを思いついたのでメモします。
プレイヤーはカエルorます
カエルの場合流れてくるますの上を飛び乗り家に帰る
ますの場合泳いでくるカエルを避けながら家に帰る
次にSaltnさん
Facishさんの案を一部頂き、飛び石ゲーム的なものを考えました。プレイヤーは蛙&鱒で、蛙で飛び石を飛び移ります。飛び越せない幅があったら鱒に切り"替えて"泳いで進むみたいな感じです。
次にeiya
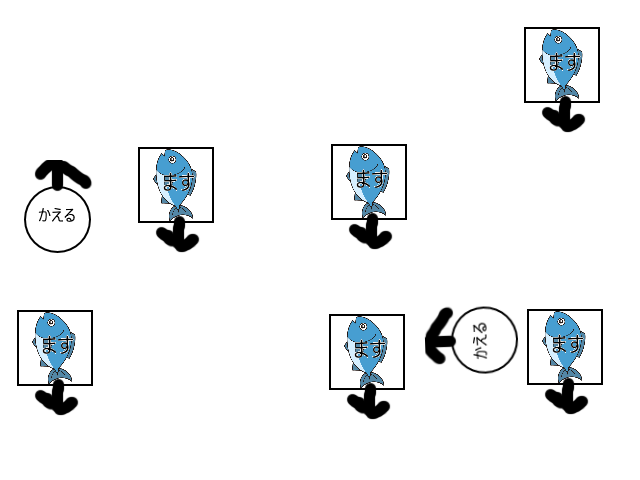
スクロールで鱒が(画面上の表示として)下がってくる
CPUのカエルが飛び回って画面上方向を目指す(幅優先探索で賢く前に進んで、進めないときは落ちる)
ますは2,3回踏まれると沈む
プレイヤーは切り替えを使いながら長く画面にとどまることを目指す
この後第一回会議で、だいたい当日の方向性に決まります。
事前準備
プログラマ二人ともDxLibが使えたのでC++とDxLibで書くことにしました。
プログラマ二人でプログラムの骨組みと分割を決め、これによってかなりスムーズに分担作業が出来ました。
- 画面遷移回り
タイトル、説明- リザルト画面/ゲーム本体のスコアの表示
- 保存してあるスコアを読み込み、保存
- ハイスコア更新時、書き込み
- ゲーム本体:画面の左右における蛙の処理用関数(スコア加算も)/操作(蛙)/操作(鱒)
- ゲーム本体:NPC(蛙)
- ゲーム本体:NPC(鱒)(正直配列に鱒の位置を格納するだけになりそう)
- ゲーム本体:スクロール
- 配列に対して、画面外の情報を削除、スクロールに応じて中身を移動させる関数
- スクロールする画面の移動(時間に応じた速度変更も処理)
- 画面内に鱒がとどまっているか等、終了条件確認関数
- ゲーム本体:画像処理(上記関数内の処理に応じた表示)
UI配置はtsukatomoさんに調整してもらうことにしていました。
後はデバッグのしやすさ考えるとmainとdrawは先作ったほうが良いよねとかを話し合っていました。
ステージのデータをどう保持するか(ステージデータ周りの変数はどうなっているのか)が決まってないとゲーム回りが書きづらいので優先して決めたいねとなったので、何なら今決めてしまおうということでこの段階で決めてしまいました。
gitのレポジトリとプロジェクトのテンプレは開始前に準備していました。
プロトタイプ
二回目に集まる前にUnityでプロトタイプを作りました。
やっぱりイメージの統一という意味では実際に動いているものを見るのが良いと思うんですよね。

ちなみにこれは†全て独立†に動かしているので、グリッドが全然そろってないし当たり判定も無い><
Unityの使い方分からなかったのでまあ仕方が無い
製作
9時。初動でグリッドサイズと画面サイズが決まっていないことに気が付き慌てて決めます。(この段階ではグリッドは32*32でした)
tsukatomoさんに背景の制作を優先してもらうようお願いして、事前の取り決め通りeiyaがmainから全体の骨組み、Facishさんがゲーム本体の骨組みを書き始めます。
tsukatomoさんが仮画像をすぐ用意して下さったのでタイトルが表示出来てるかのテストがしやすい。
10時時点でmain/titleと、ゲーム本体の骨組みは完成します。
骨組みが完成したことで作業分担がはかどる。
ファイル分割もかなりしていたので同じファイルを編集することが少なく、コンフリクトをかなり回避出来ました。
この後25分くらいでresult以外の全体の骨組みも完成しました。
ここからeyiaはゲームの描画部分を書き始めます。
競合を避けるため新しくファイル生成。これ地味に大事だと思う。
ここでFacishさんから「この事前に考えてたスデージデータの変数定義だとアニメーション描画できなくない?」と言われます。
事前に考えていたものは「現在の座標」しか保持していなかったので確かにとなります。
ここで、「現在の座標」「移動後の座標」「移動達成度」の三つに増やします。
本格的に書き始める前に気が付けたのは大きい。
11時。とりあえず背景を表示しました。
この段階ではスクロールは仮処理です。
— eiya@大学垢@東工大18-5 (@eiya5497313) 2018年6月10日
11:30くらいには鱒の描画が完成し(たように見え)ます
このころFacishさんが鱒の移動処理をだいぶ書いていたので、さっそくデバッグの役に立ちます。
おなかすいたなぁとか言いながら12時くらいまでに描画をあらかた完成させます。
このあたりで鱒が変な挙動をするというので確認します。
...うわぁ僕のバグだ(ごめんなさい)
直して改めて確認すると、全体に対して鱒が小さすぎる。
32*32を64*64に修正!w
各方面に変更が飛びますが、この変更は織り込み済みなので割とすんなりと出来た。昔の僕えらい。(UI表示バグらせてたのは内緒)
このあたりでtsukatomoさんが背景の画像を一通り完成させていた気がします。(履歴の残し方がびみょいので正確なところが分からない)
中間発表とごはんの後、eiyaはカエルの移動、Facishさんはresultの実装に取り掛かります。
...うわぁまだ描画バグらせてる(修正)
30分くらいでとりあえず動くようになります。現在14時くらい。
カエルと鱒が同時に動き、カエルが2マス飛んだり、鱒が蓮に引っかかって移動できなかったりするのでちょっとしたパズルになっていた。#traPhacks
— eiya@大学垢@東工大18-5 (@eiya5497313) 2018年6月10日
†バグ†を使ってパズルゲームが完成してしまった
30分くらいかけて操作キャラの切り替え処理とかカエルがジャンプ後にちょっとだけ止まるようにしたりとかの微修正をします。
現在14:30。ここで鬼門、スクロールの実装に取り掛かります。
何が難しいって、グリッドじゃない部分が存在するようになるということですね。
全部グリッド前提の処理を書いてしまっていたのでめっちゃ辛かった。
本来なら一か月悩んで実装するような内容を、時間が無いからって深く考えずに実装したら案の定めっちゃバグらせてしまった...
まずは中央部分を普通にスクロールさせます。
...うわぁまだ描画バグらせてる(本日三回目)
コピペは良くないですね。適当に書くと明日の自分が困るというのは有名な話だけれども、当日の自分も困るんですね。
次に左岸を特別処理でいい感じにスクロールしないようにします。
次に左岸を起点にするジャンプを特別処理でグリッドじゃなくて座標にします。
したいんですが、めっちゃ混乱してしまって一時間溶かした。辛い。
現在15:50。流石に時間を溶かしすぎたので僕はこのあたりで間に合わなさそうという気持ちになる。
実は15時くらいにはFasichさんがリザルトの実装を終わらせていたので、今まで手付かずの効果音を探してもらうことにしました。
死線が見えてきて焦り出す僕。
辛い気持ちになりながらプラス30分くらいでなんとか右岸の処理もかけた。
修正中にsobaya007さんkazさんの取材を受けて、右岸に飛び移ろうとすると左岸に向かって大ジャンプする模様を紹介しました。
岸が絡む座標の管理をほとんど全て特別処理として書いているのでめっちゃミスを多発させていました。本来はあれは手で全部書けるようなものでは無いのでちゃんといい感じにまとめるべきだった。
現在16:15。本格的に時間が無い。この段階で僕は敵のカエルの実装は諦めていましたが、アイテムはゲーム性を大きく変えるので欲しいと言っていました。
効果音をあらかた集め終わったFacishさんと二人で、肉付け出来ていない所を細かく拾っていく感じに実装していきます。
スコア表示、死亡条件、制限時間設定、効果音再生、画像の差し替え、表示のずれ修正、説明追加、アイコン追加などなど...
これが一つ一つ10分とかもっていくので予想以上に時間が無い。
この間に画像作成を全て終えたtsukatomoさんにプレゼン資料を作成してもらっていました。プログラマ(というか主にeiya)の手が空かなかったので、感謝。
結局そのまま17:30開発終了時間になりました。
アイテムなんてなかった
実は細かいバグは認知しているだけで二つ残っているんですがまぁばれないだろ。
どっちも5~10分あればなおせるバグなので公開版では直しますた。
発表開始までに遊んでいた僕
10000点で帰るます! #かえります #traPhacks
— eiya@大学垢@東工大18-5 (@eiya5497313) 2018年6月10日
細かいバグは残ってるけどかなりちゃんとしたものが出来てうれしい#traPhacks
— eiya@大学垢@東工大18-5 (@eiya5497313) 2018年6月10日
完成品
再掲(一番上のものと全く同じ動画です)
発表
tsukatomoさんの作った資料でFacishさんが発表しました。
ツイートしようとしたら†インターネットに接続できません†(悲しいね)
最後には技術賞を頂きました。嬉しい。

大きなバグを全部修正出来たのと、自然なアニメーションが評価されたのかなと思います。
ジャンプ後にちょっと立ち止まるようにしたのとか、カーソルの表示位置を合わせたりとかの細かい工夫の影響もあったと思います。
岸の乗り降りのバグを頑張って直した甲斐がありました。
感想
バグに悩まされているチームが多かった印象です。
traP3jamのときも思ったんですが、短時間でゲーム/アプリを作ろうという発想が間違ってませんか????
一度バグらせると修正する時間が足りませんね。
それでも全体としてとてもハイレベルで、22チームに分散してこれはtraP強すぎか。
僕は(バグらせたけど)限られた時間の中で最大限動けたと思うので満足です。
最後に僕が漏らしたタイトルとかのUI修正をFacishさんが完璧にやってくれていたので本当に有難かった。
tsukatomoさんがプログラム側の要求にかなり合わせて画像を作ってくれて本当に有難かった。
Saltnさんが当日参加出来なかったのが残念でしたが、このチームで無いと絶対に完成しませんでした。
とても楽しかったです。ありがとうございました。