この記事はtraP Advent Calendar2017 12月4日の記事です。
はじめに
どうも、hukuda222です。今年も、去年と同じく香風チノちゃんの誕生日を祝うべくこの日に投稿しました。今回はチノちゃん要素をゲームに組み込めるかイマイチ自信がないです。

さて、工大祭でゲームを展示した時の反省の一つとして、未就学児(3~5歳)でもプレイできるゲームが少なく、遊ぶことができずに帰ってしまう方が多かったというのがありました。
そんな訳で、未就学児でも楽しめるゲームを作りたくなったので考えてみました。
小さい子向けゲームで気をつけること
入力の種類を極力減らして、直感的に
以下のどれかがベターでしょう
- 1つか2つのボタンを適切なタイミングで押す
- 2つボタンがあれば音ゲーに近いものも作れそうな気がします。
- 1つのボタンを素速く連打する
- 単純ですが、エフェクトとかで画面を盛り上げるとそれなりに面白い気がします。
- マウスのカーソル移動+左クリック
- TPSとかでしょうか、シミュレーション(着せ替えゲームとか?)もやるならこれがいいでしょう。
- TPSとかでしょうか、シミュレーション(着せ替えゲームとか?)もやるならこれがいいでしょう。
画面が見やすい
画面に要素を盛り込みすぎるとどれを見ればいいかわかりにくいという話です。画面に複数のゲージや数字、アイコンがあると、子供にとってかなりプレイしにくいというのは想像に難くないかと思います。そんなわけで、極力余計な情報は出さないのがいいような気がします。
操作の結果がわかりやすい
自分がボタンを押したことによって画面がこう変わった、というようなことが一目でわかる方がプレイしやすいですし、楽しめるはずです。また、なるべくSEをつけた方がわかりやすいと思います。
適当に操作していても、すぐにゲームオーバー(詰み状態)になりにくい
これがかなり重要で、すぐにゲームオーバーになってしまいイライラしてやめてしまう現場を何度か見ました。
ゲームオーバーに限らず、ストレスになりそうな要素はなるだけ省きましょう。
仕様を決めるよ
当初、私は入力の種類を減らすのに躍起になっていました。そこでこんなゲームを発見します。

なんと、これはボタンを2種類しか使わない1対1の対戦ゲームなのです。
AボタンでジャンプしてGボタンでキック、キックが一回当たれば相手をK.O.できるという大変シンプルなゲームなのですが、youtubeにも多様な実況動画が上がっており、かなりの人気が伺えます。
これだ 、と思った私はこれを超えるべく一種類の操作でできるアイデアを考えました。
作ったよ
ここから遊べます

遊び方は非常に簡単でして、適当にモードを選ぶとゲームが始まります。
一人用モードですとスペースキー、二人用モードですと1P(赤)はZキー、2P(青)はMキーで操作します。
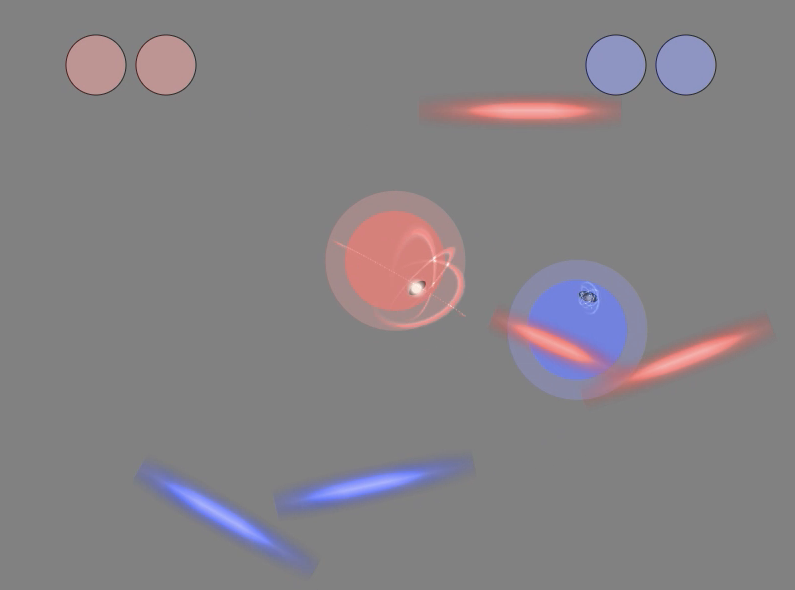
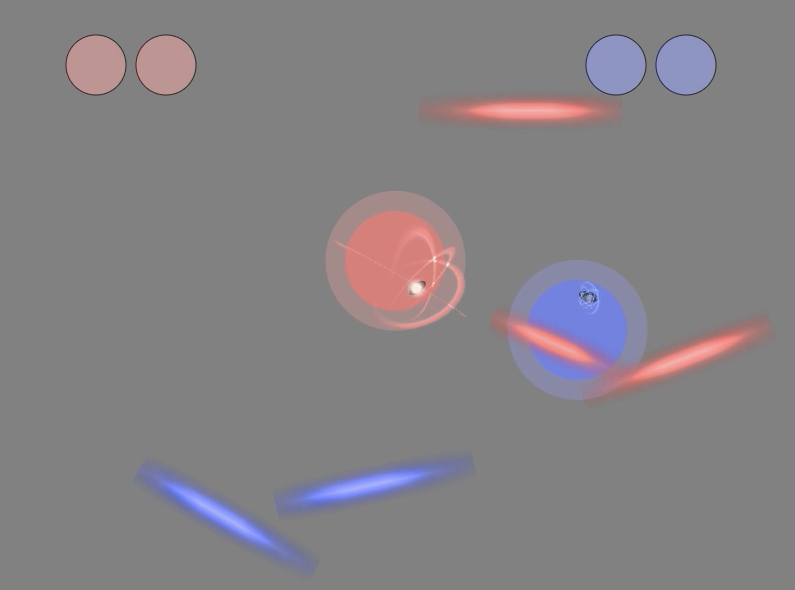
以下では、一人用モードで解説します。
操作は2種類です。
① スペースボタンを押すとビームが撃て、反動で撃った方向と逆向きに移動します。
② スペースキーを押しっぱなしにしていると静止し、しばらく経ってからキーを離すとビームが撃て、反動で逆向きに移動します。
一度ビームに当たると、数フレーム無敵時間になります。相手が無敵状態でないときに、相手にビームを3回当てたら勝ちです。
以上です。制限時間なんてチャチなものはありません。
……はい。これ、思いついた当初は、
「ボタン一つで攻撃と移動が両方できるとか、天才かよ」
と思ったのですが、そんなに面白くはならなかったです。
ほんとは、4人対戦くらいにしようと思ったのですが、画面が狭すぎてやめました。
聞いて欲しいこと
作ったゲームのリンク貼ったし紹介もしただろ、こんな記事さっさと終われ終われ、って感じだと思うんですが、時間があればもうちょっと付き合ってください。
Create.js
ほんとは、自作ライブラリ作ってウェイウェイやろうと思ってたんですが、面倒になってきたのでやめました。
Create.jsはゲームに限らずあったら良さそうな機能を揃えたやつです。
今回のゲームを作るために初めて使いました。難点として、ゲーム専用ライブラリではないのでシーン管理や物理演算などをよしなにやってくれる機能は特になく、自分で実装する必要がありました。
JSライブラリランキングみたいなので上位だったので使ったのですが、シーン管理とか簡単な物理演算ならやってくれるphina.jsの方がゲームを作るのには正解だったような気がします。(自由度は下がりますが、このゲームならそれでも大丈夫そう)
アニメーション
const hoge = new createjs.SpriteSheet({
images: ['./img/hoge.png'], // アニメーション画像
frames: {'width':200,'height':200}, // 1コマのサイズ
animations: {
anime1:[0,20,false,1/2],
anime2:[20,30,false,1]
}
});
const poyo = new createjs.Sprite(hoge,'anime1');
こんな感じにある画像から200×200の部分を取れるだけ切り出してきて、アニメーションとして表示したりするのが簡単にできたりします。
イージング
createjs.Tween.get(ball) // ターゲットを指定
.to({x: 100},100,createjs.Ease.bounceOut);
.call(_=>{
/*好きな処理*/
});
こんな感じでイージングが楽に書けます。まぁ、探せばこういうのができるライブラリはたくさんあるんでしょうけども。
ボタン
const button = new createjs.Shape();
button.graphics.beginFill("Red").drawRoundRect(100,100,100,100,10);
button.addEventListener("click",_=>{/*クリックされたらしたい処理*/});
canvas上に描画しているのですが、HTMLで作ったボタンのように扱えます。
フェードアウト
フェードアウトどうやるんだろうと思いましたが、普通にできました。
//シーン変更前のゲーム画面をスクショして画像として保存
const beforeImg = new createjs.Bitmap(document.getElementById('myCanvas').toDataURL());
//上の画像を、表示されてからフェードアウトするように設定
createjs.Tween.get(beforeImg).to({alpha:0},1000,createjs.Ease.cubicInOut);
/*新しいシーンに切り替えてから、上の画像を表示する処理を書く*/
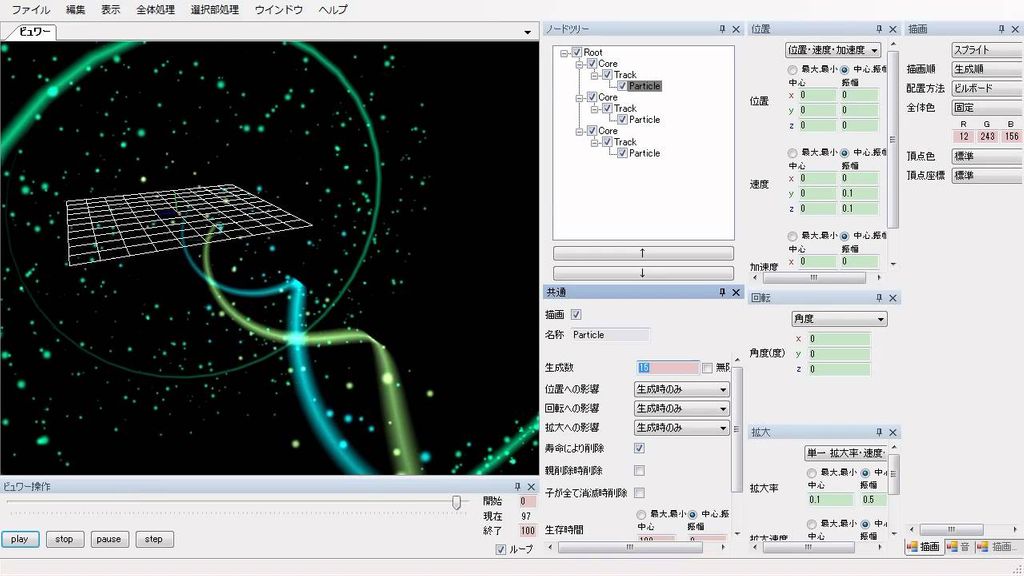
Effekseer
ビームを作るのに使いました。欲しいエフェクトを手軽に作れて、簡単に2D用にも3D用にも出力できるのが嬉しいです。これも初めて使いました。
Shaderを使った方が多彩な表現ができますが、簡単なGUIで直感的に作れるのが魅力です。UnityやDXライブラリなどの有名ツールと互換性があったりと色々良さげなのですが、現状Windowsにしか対応してないのが難点です。

公式ページはこちら
ネタかぶり
先日、Twitterを見ていると東京大学のゲームを作っているサークル、ノンリニアさんの新作と近い感じのゲームであったことが判明しました。多分、あちらのほうが作り始めたのが早かったと思います(僕が作り始めたのは、11月頃でした)
違いとして、こちらは攻撃がビーム、ボタン押しっぱなしで静止+溜め攻撃ができる、あたりが挙げられますが、基本要素が近いので「ありがちなゲームだけど、最近リリースした作品でよく被ったなぁ」という感じでした。
全体的にあちらの方が完成度が高そうなのと、「小さい子向け」という観点で考えてもあちらに軍配が上がりそうな気がします。
こんばんは、新作のお知らせです!
— ノンリニア (@n_linear) 2017年11月23日
とってもシンプル、だけど奥深い、すぐ始められる対戦ミニゲーム『リコイル☆シュート』
回転する砲台に乗り込んで
発射の反動で動かして
相手の弾をかわしつつ
三点先取で勝利しよう!
駒場祭で展示するほか、追ってフリー公開をする予定です! pic.twitter.com/KoEvGQaO2d
使わせていただいたフリー素材
On-Jin~音人~ (SE) https://on-jin.com/
終わりに
読破お疲れ様です。いつも使い捨てのようなコードばっかり書いているので、今回はちょっとだけ綺麗になるように頑張りました。
今のままだとあれですが、なんとかいい感じにして来年度の工大祭で展示し、少年少女たちに遊んでもらいたいものです。
今年来られた方も、そうでない方も来年の工大祭には是非、デジタル創作同好会traPにお越しください!
明日の担当は、KiLooSia氏と、takashi_trap氏の2人です。乞うご期待。