ほぼすべての皆さん初めまして。25Bの@Suima です。実は(共著、それも記事本文にはほとんど関わっていませんが)既に記事を書いていたりします。
(気になる人はhttps://trap.jp/post/2576/ を御覧ください。)
自己紹介をしたいところですが、なんと私はどの班にも所属していません。なんてこった(そもそもこの時期にブログは書かない)
おそらくアルゴ班とかに所属するのではないかなぁ。。とは思っていますが、絵も書きたいしDTMもやりたいしなので、どうなるかはわかりません。
因みにヘッダーは前に山形に行ったときのものです。
奥羽山脈って超えると本当に雪の量が急激に変化して面白いですね。
TikZについて
さて、今回はTikZというplain TeX/LaTeX/ConTeXtのパッケージのお話です。
パッケージって何?やLaTeXって何?という話はhttps://trap.jp/post/2509/ などに詳しく載っているので、そちらを参考にしてください。
ConTeXtやplain TeXに関する説明は…今のところtraPのブログにはないので、(気が向いたら)私が書きます。
で、TikZとはなんぞや、というお話ですが、まず名前から。
TikZはTikZ ist kein Zeichenprogramm(TikZは描画プログラムではない)という文章の再帰的頭字語です。いいセンスですね。
そして、具体的に何ができるか、というと関数グラフや簡単な図からかなり複雑な図までをサポートするグラフィックパッケージです。頑張ればお絵描きもできます。
やっぱり描画プログラムじゃないか
そして基礎的な使い方はhttps://trap.jp/post/516 とかに載っています。
プリアンブルの書き方
pLaTeXやupLaTeX、(ピュアな)LaTeXの場合
\usepackage[dvipdfmx]{graphicx,xcolor}
\usepackage{tikz}
LuaLaTeXやXeLaTeX,pdfLaTeXの場合
\usepackage{graphicx,xcolor,tikz}
もし、自分が使っているTeXがなにかわからないよ~~となったら、プリアンブルに以下のコードを書いて、本文中で\theLaTeXと書いてください。
\usepackage{iftex,metalogo}
\newcommand{\theLaTeX}{%
\ifptex
\pLaTeX
\else
\ifuptex
\upLaTeX
\else
\ifxetex
\XeLaTeX
\else
\ifluatex
\LuaLaTeX
\else
\LaTeX
\fi
\fi
\fi
\fi
}
TikZ(とxcolor)を利用した少し高度な操作
では本題です。
TikZでお絵かきをするときに困ることはたくさんあります。それらを解決するためにリファレンスを毎回読むのは億劫ですよね?
なのでここで一気にまとめていきます。
1.クリッピングとスコープ
TikZお絵かき部の原点にして頂点です。TikZは色塗り機能に関しては極めて貧弱なので、このクリッピングを駆使して色塗りをしていくことになります。
そもそも、クリッピングって?
クリッピングとは、編集する範囲を制限することです。数学的に言えば値域の制限、描画ツール的に言えば範囲選択して選択レイヤで編集することに対応しますね。
スコープって何?
スコープは、クリッピングなどの「状態変化」が影響する範囲のことです。数理論理学をやられた方には馴染みある言い回しかもしれません。
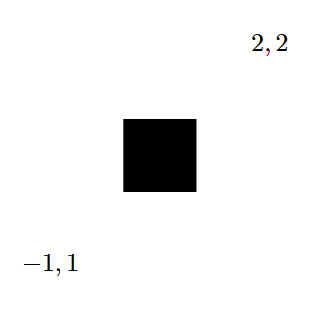
具体的な書き方
\begin{tikzpicture}
\node (A) at (-1,-1) {$-1,1$};
\node (B) at (2,2) {$2,2$};
\begin{scope}
\path[clip] (0,0) rectangle (1,1);
\fill (-1,-1) rectangle (2,2);
\end{scope}
\end{tikzpicture}
結果:

うまいことクリップした範囲だけが塗りつぶされましたね。
これに回転とかを組み合わせると結構なんでもできます。
他にも、斜線で塗りつぶすときも、斜線をいっぱい書いて、塗りつぶしたい範囲でクリッピングすればいいので、数学しかやらない場合にも非常に重要なテクニックの一つです。
2.透過の特性
ここからはxcolorというパッケージの利用を前提として話していきます。
TikZとの連携のほか、文字に色を付けられたりするため便利です。
この記事のサンプルコードはdvipsnamesオプションを前提にしている部分があります。
透過について
\begin{tikzpicture}[opacity=0.1]
\fill[red] (0,0) circle (1);
\end{tikzpicture}
\begin{tikzpicture}
\fill[red,opacity=0.1] (0,0) circle (1);
\end{tikzpicture}}
上の2つのコードは同じ出力をして、下の様になります

tikzpictureの直後にopacity(濃さ)の指定をすると環境全体の濃さ、各コマンドのオプションで指定するとその図形だけ変化します。
ちなみに、絵を描く人にはわかるかもしれませんが、薄い図形を重ねるとその部分が濃く見えます。
なので、透過度のある複雑な図形を書くときには重なった部分を消すという操作をしたほうが見栄えが良くなる、というノウハウがあります。
3.TikZによる制作例
\begin{tikzpicture}[opacity=0.4]
\coordinate (O) at (0,-1.04em);
\coordinate (A) at (0.2em,0);
\coordinate (B) at (0,0.28em);
\fill[even odd rule,SkyBlue] (0,0) ellipse (1em and 0.2em) (0,0) ellipse (0.8em and 0.18em);
\draw[line width=0.024em,SkyBlue] (O) circle (0.8em);
\draw[line width=0.01em,SkyBlue] (O) circle (0.64em);
\fill[even odd rule,SkyBlue] (O) circle (0.6em) (O) circle (0.5em);
\begin{scope}
\clip (-0.13605em,-1.215em) rectangle (0.13605em,-0.865em);
\clip (O) ellipse (0.19em and 0.27em);
\fill[even odd rule,SkyBlue] (O) ellipse (0.2em and 0.28em) (0.2em,-1.32em) ellipse (0.2em and 0.28em) (0.2em,-0.76em) ellipse (0.2em and 0.28em) (-0.2em,-1.32em) ellipse (0.2em and 0.28em) (-0.2em,-0.76em) ellipse (0.2em and 0.28em) (O) circle (0.06em);
\end{scope}
\draw[line width=0.03em,SkyBlue] (0,-2.4em) -- (0,-1.215em) (0,-0.865em) -- (0,0.16em) (-1.4em,-1.04em) -- (-0.136em,-1.04em) (0.136em,-1.04em) -- (1.4em,-1.04em) (0,0.2em)--(0,0.4em);
\fill[SkyBlue] (1.4em,-1.055em) -- (1.4em,-1.025em) -- (1.48em,-1.04em) -- cycle;
\fill[SkyBlue] (-1.4em,-1.055em) -- (-1.4em,-1.025em) -- (-1.48em,-1.04em) -- cycle;
\fill[SkyBlue] (-0.015em,0.4em) -- (0.015em,0.4em) -- (0,0.48em) -- cycle;
\fill[SkyBlue] (-0.015em,-2.4em) -- (0.015em,-2.4em) -- (0,-2.48em) -- cycle;
\begin{scope}[rotate around=45:(O)]
\fill[SkyBlue] (-0.02em,-1.5em) -- (0.02em,-1.505em) -- (0,-1.38em) -- cycle;
\end{scope}
\begin{scope}[rotate around=-45:(O)]
\fill[SkyBlue] (-0.02em,-1.5em) -- (0.02em,-1.505em) -- (0,-1.38em) -- cycle;
\end{scope}
\begin{scope}[rotate around=135:(O)]
\fill[SkyBlue] (-0.02em,-1.5em) -- (0.02em,-1.505em) -- (0,-1.38em) -- cycle;
\end{scope}
\begin{scope}[rotate around=-135:(O)]
\fill[SkyBlue] (-0.02em,-1.5em) -- (0.02em,-1.505em) -- (0,-1.38em) -- cycle;
\end{scope}
\end{tikzpicture}
\newpage
\begin{tikzpicture}[opacity=0.1]
\fill[red] (0,0) circle (1);
\end{tikzpicture}
上の出力は以下のようになりますどこかで見たような形ですね

Original from BlueArchive by Nexon Games
終わりに
長々と語ってきましたが、実はLaTeX沼はこれだけではありません。
ということで、みなさんもLaTeXをやりましょう。大体なんでもできます。
大体なんでもできるのは正義です。
