前回のtraP Advent Calendarの記事東京を 散歩しよう ~気分転換のアイデアとして~もぜひご覧ください
こんにちは、@d_etteiu8383です。最近は@eyemono.moeとも名乗ってます。本記事では、UnoCSSでの簡易的なカラーテーマ実装についてご紹介します。
結論
実際に実装したコード例を紹介します。
まずuno.config.tsで以下のようなオブジェクトをtheme.colorsに指定します。
そのうえで、--theme-accent-colorと--theme-ui-colorのcss変数をアプリ側で設定します。
以下はSolidJSでの実装例で、createEffect(ReactにおけるuseEffect)を使って<style>タグの中身を直接書き換えています。
これで、bg-ui-5やc-accent-5などのクラスを使って、テーマカラーを使用できるようになります。
解説
やっていること自体はシンプルで、UnoCSSのconfigのtheme.colorに力業で色を並べているだけです。
oklch関数
https://developer.mozilla.org/ja/docs/Web/CSS/color_value/oklch
自由に入力できるvar(--theme-accent-color)から"いい感じに"カラーパレットを生成するために、oklch関数を使っています。oklch関数はOklch色空間上での色相、彩度、明度、透明度を指定して色を生成する関数です。rgbやhslと同じように使えます。単にhslを使っても似たことは可能ですが、Oklch色空間を使用すると、異なる色相においても明度と彩度(chroma)が均等に変化するため、より統一感のあるカラーパレットを生成できます。
この辺りの話はいい感じの色を作りたいならOklchを使うといい感じになる | なすびブログやカラーパレットのコントラスト比を揃えるのにOKLCHカラースペースが便利だった|よつくらで紹介されていますのでぜひご覧ください。


本記事で紹介している実装はNostrのクライアントをSolidJSで自作してみた | 東京科学大学デジタル創作同好会traPで紹介しているSNSクライアントでの実装なのですが、こちらではOklchのlとcをほとんどハードコードして、最低限のコントラスト比が保たれるようにしています。このlとcは、Tailwind CSSで使用されているカラーパレットでのl,cの平均値を使用しています。
<alpha-value>/%alpha
UnoCSSのテーマで指定するcolorでは<alpha-value>または%alphaを使用することでアルファ値を指定できます(@unocss/preset-miniを使用している場合)。
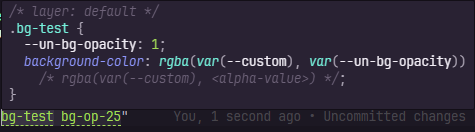
これは例えばtheme内のtheme.colors.testにrgba(var(--custom), <alpha-value>)と指定すると、classでbg-test/25などと指定した場合にbackground-color: rgba(var(--custom), 0.25)に展開されます。
bg-test bg-op-25などopacityを分けて指定することも可能になります。


この部分の実装はhttps://github.com/unocss/unocss/blob/6cc5f51142f3fd24707c97f0b21b11a634e0871e/packages/rule-utils/src/colors.ts#L41にあります。
ショートハンドを使えるように
実際のコードではuno.config.tsのtheme.colorを設定する直前に、以下の処理を追加しています。
これにより、bg-ui-500→bg-ui-5, bg-ui-4→bg-uiのようにショートハンドで指定できるようになります。
なおこの処理は@unocss/preset-miniで行われている処理と同一です(https://github.com/unocss/unocss/blob/6cc5f51142f3fd24707c97f0b21b11a634e0871e/packages/preset-mini/src/_theme/colors.ts#L360-L370)。
感想
UnoCSSは非常に便利なのですが、こういう少しhackyなことをやるには少しドキュメントがまだ足りていないと感じました。UnoCSSで使える記法を調べる際に私はよくGitHubでrepo:unocss/unocss path:/^packages\// hogeを使って実際のコードとテストを見に行って確認しています。
ただ、その分自由度が高いのはとても魅力的だと思います。
最後までお読みいただきありがとうございました。
明日のtraP Advent Calendar 2024の担当者は@nemlos5さん,@MPさんです。
お楽しみに~