はじめに
みなさま、この頃急に寒くなってきましたね。具体的には今日から。体調にはくれぐれも気を付けて生活してくださいね。友達がコロナに罹ったという話を最近聞いたりして、まだまだ流行り病にも気を付けなきゃなのかなぁと思う日々です。しっかり手を洗いましょう。
さて、今回はtraP内で Web Speed Hackathon を開催したので、その開催ブログということで書いていこうと思います。準備から開催から全部ボク1人でやったのでめちゃめちゃ大変でした。でもその分結構良いものができたと思っていて、これを読んでいる他のコミュニティ(?)の人が気軽に大会を開けるような感じになると良いなーと思っています。
自己紹介をしてませんでしたが、@cp20 と申します。この記事は夏のブログリレー 2024の36日目の記事で、4日目と31日目にも投稿しているので良ければそっちも見て行ってください。


Web Speed Hackathon って何?
"Web Speed Hackathon 2024" は、非常に重たい Web アプリをチューニングして、いかに高速にするかを競う競技です。
ISUCON をご存じの方は ISUCON のフロントエンド版だと思ってください。(ただしバックエンドも含む) 分からない人はバカ重いWebサイトが渡されて、それをサクサク動くように改善するコンテストだと思ってください。
ちなみにボクは今年初参加して、なぜか優勝しました。詳しいところは下のブログに書いたので良かったら読んでみてください。

部内で開催する
キッカケ
大会に出てるときから感じていたんですが、あんまりゴリゴリにできる人が多くないんですよね。特に若い世代に。これをもっと盛り上げていきたいなーと思ったのが最初のキッカケです。部内で Web Seed Hackathon を開催してついでに解説会をやればもっと興味を持ってやってもらえるんじゃないかと。
準備
と思い始めてからはや5か月、実際に手を付け始めたのは9月の初めです。遅すぎる、、、基本は公式と同じものを用意するだけの作業なんですが、公式が計測ツールとかのソースコードを公開してくれていないので自分で頑張って実装しました。これがかなり大変で、しかも開発期間の3分の2ぐらいは旅行(?)に行っていたので旅行先で開発みたいなこともしていました。そうしないと間に合わないとわかっていたので、、
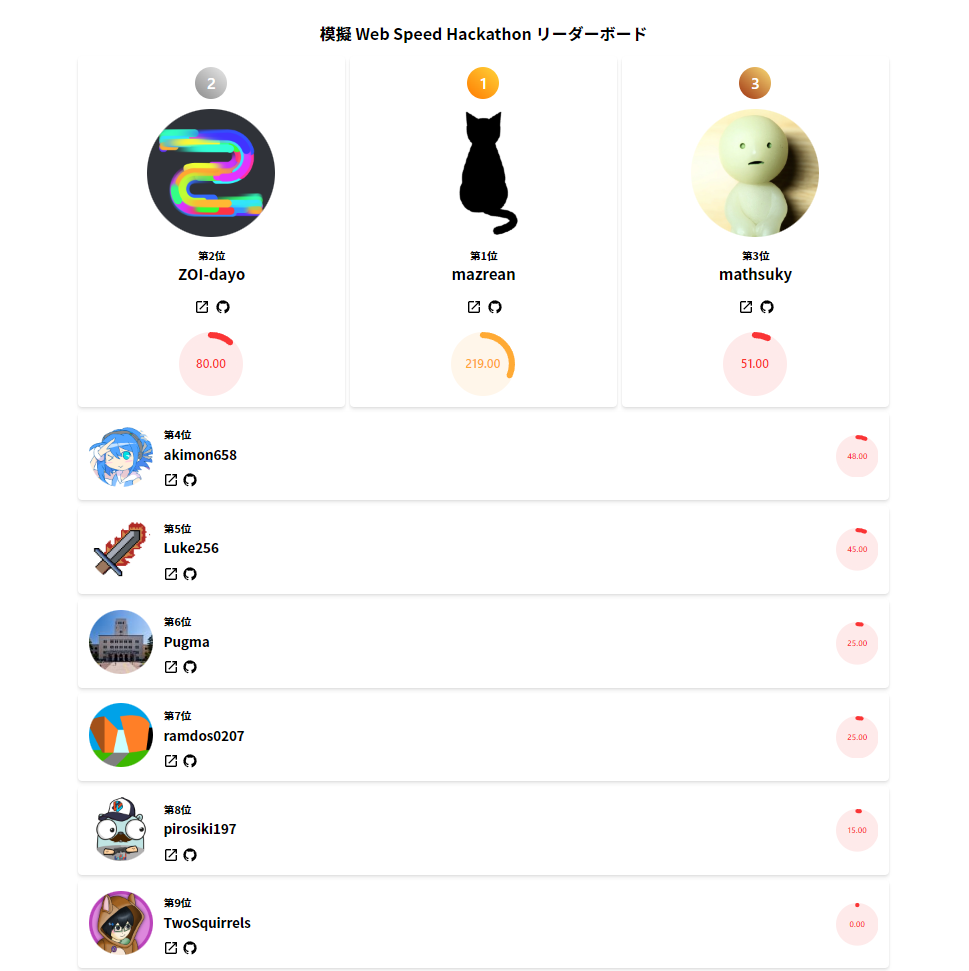
その成果の計測ツール一式 + リーダーボードは公開しているのでぜひ使ってみてください。リーダーボードだけ適当にデプロイすれば動きます。超簡単。ちょっと計測が不安定なんですが、たぶん上手く動きます。
とか頑張ってツールを準備してたら告知するのを忘れてました。その結果大会の3日前のメンバー集会で告知をすることに。告知が早くて困ることはないのでもっと早くしておきましょうね。
当日 (2024/09/21 10:00 ~ 2024/09/22 17:30)
参加者があんまりいなくて寂しいなーと思いつつリーダーボードを眺めるお仕事をしていました。でも最終的には9人参加してくれたのでまずまずというところ。もっともっと気軽にみんなに参加して欲しいね。(最初が一番難しいのでハードルが高いのは分かるけど)

ただ結果はまずまずという感じでした。特に何も講習会などはせずに本番を開催したのでみんな何をすればいいのか分からないという感じで、目に見えるぐらいの改善ができているのは2,3人といったところ。しかも上位陣が軒並みレギュレーション違反でfailしていったので最終的な順位は決定しないという措置を取る羽目になりました...
解説会 兼 感想会
今回の結果を踏まえて、解説会っぽいものを開催することにしました。1時間ぐらいで作った資料を簡単に説明していくという感じの会です。資料は下に公開しているので良かったら見て行ってください。
ここに書いてある観点は割と毎回効いて、ちゃんとやれば6割~8割ぐらいのスコアは取れるんじゃないかと思います。まぁそれが難しいんですけどね。
おわりに
割と各地で計測ツール自作は見かけるんですが、ユーザーフローまでちゃんと自作している例は初なんじゃないでしょうか? (見落としてるだけだったらごめんなさい) それなりに簡単に使えるようにしたつもりなのでぜひ使ってみてください! (あるいはもっと簡単にできると思ったらそう言ってください!)
夏のブログリレーも明日締めの記事が出て終わりらしいですね。夏ももう終わりか、、、
おまけ
夏の終わりと言ったらやっぱこれですよね(?) 今年は新曲で攻めてきて嬉しい。