5/21に開催されたハッカソンの報告記事になります
ゲーム名:POST
チーム名:The Usernames
まず、ゲームの構想を練りました。テーマは「便・旅・ふく」ということで、郵便屋さんのゲームを作ろうという流れになりました。
郵便屋さんのゲームを作るにあたって、何の言語でゲームを作るかという話になりましたが、候補としては
1.Unity
2.WolfRPGEditor
の2つが上がりました。
話し合った結果、ウディタを使いこなせるメンバーがいたので、ウディタで作ることにしました。
制作環境がWindows ×2,Mac ×1で、本来のサウンド班がプログラム班に回ったので、制作の仕事が偏ってしましました。
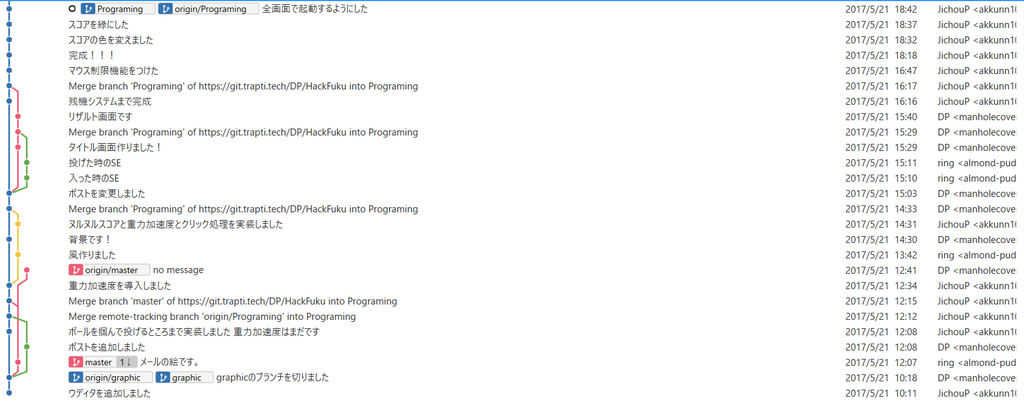
こちらがGitの画面です
大雑把にまとめると、
1.イラストの制作(ポスト、背景、タイトル画面、スコア画面、手紙の絵などをペイントで)
2.ゲームのプログラミング
の2つに分かれて制作をしました。
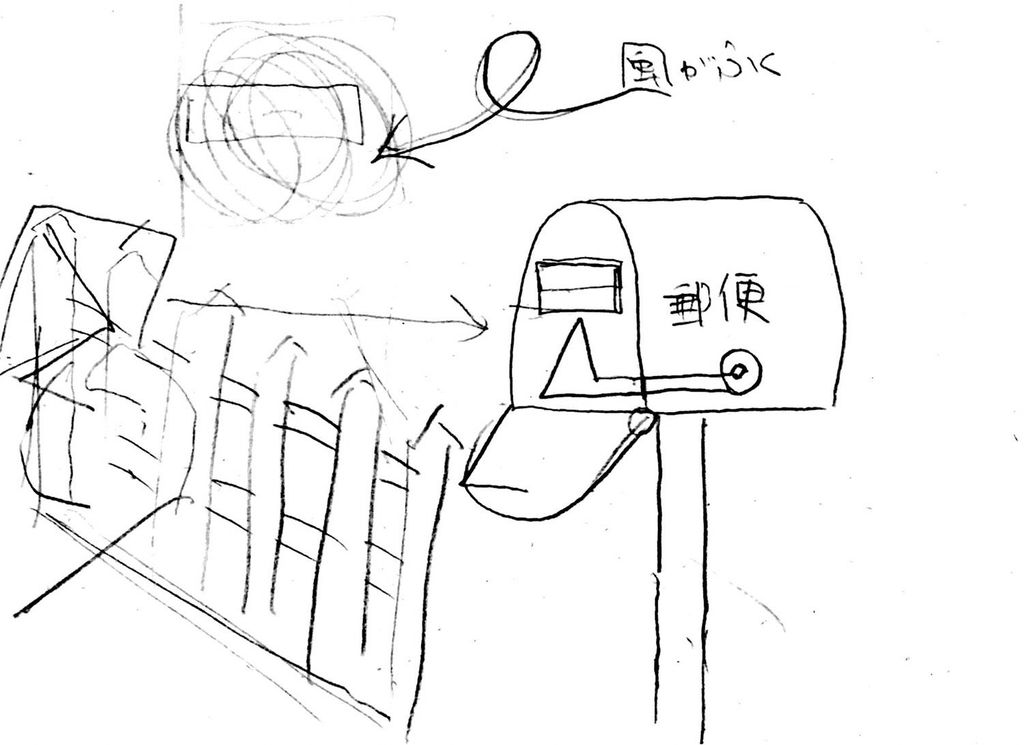
イラストの原案はこんな感じです


本来はイラストにもある通り、風が"ふく"ということで風を実装しようとしましたが、時間の都合により実装はできませんでした。
プログラミングについて、ゲームのシステムの実装よりもグラフィックの動きの実装にこだわりました
具体的には、投げたら手紙が回ったり、スコアがヌルヌル動いたり・・・です
また、スコア計算は
[{(手紙を投げた瞬間のy座標)-(手紙の最高点のy座標)}+1000]×(連続でポストに入れた回数)
の値が一度手紙を入れるごとに加算されていきます
直接ポストを狙うよりも山なりにポストに入れる方が難しかったので、山なりになればなるほど高い点数が加算されるようにしました。
以上で、ハッカソンの参加報告を終わります