この記事はtraP新歓ブログリレー2017 の26日目の記事です。
はじめに
こんにちは、16情報工学系のninjaです。traP内では主にプログラマをしています。
最近作ったもの
http://pixelart.ninja.trap.show/2D/
操作方法:カーソルキーの左右
ドット絵体験会で使用した2Dゲームです。
体験会では参加者に画像を自分でうって、差し替えて遊んでもらいました。
今回は備忘録ついでに普段行ってるアイデアから仕様決めまでをまとめました。
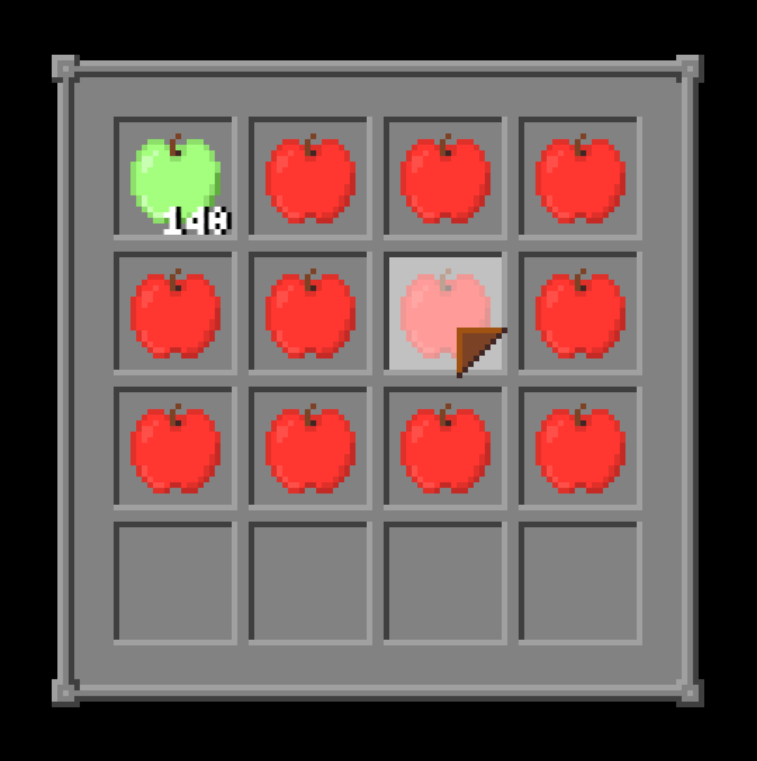
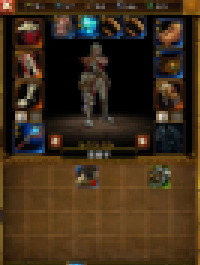
マウスを使うゲームでよくある↓のようなアイテムボックス的なメニューを例として作っていきます。


仕様決め
いきなりプログラムを書き始めるのは大変なので、
先に実装したい機能を挙げていきます。
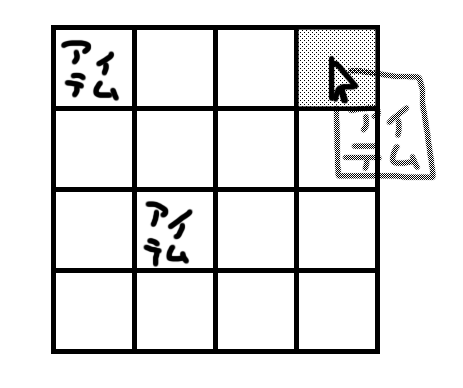
イメージ

見えるもの
- 枠
- カーソル
- アイテム
- アイテム枠 (+ 点滅差分)
ユーザーの入力
- マウスの移動
- マウスの左右クリック
左クリックの挙動
- アイテムの入れ替え or しまう
右クリックの挙動
- 半分取り出す or 1つだけしまう
必要な素材がわかったので素材が用意できます。

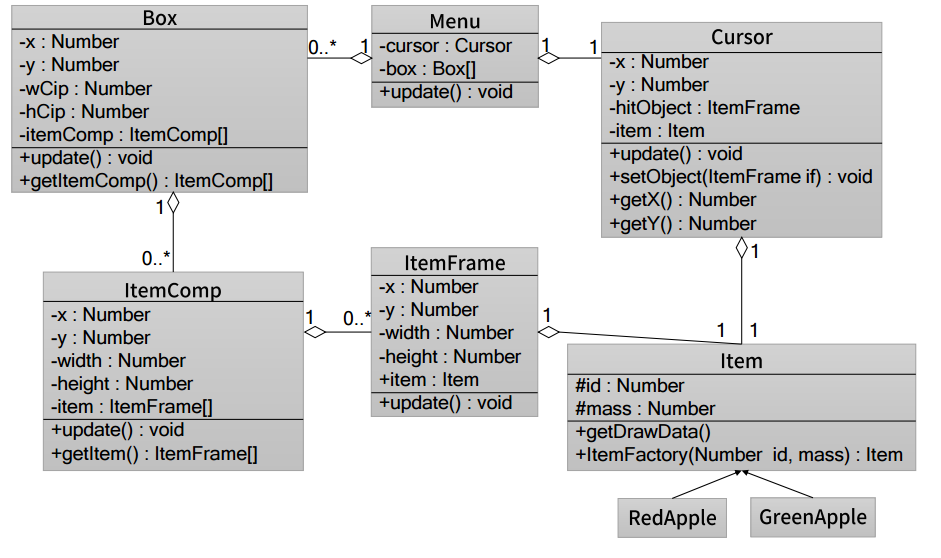
クラス図

*JavaScriptで実装するので数値系は全部Numberです。
Menuクラスから木の様に下部のクラスへupdate()が呼ばれていきます。
Boxは収納場所(プレイヤーの持ち物や箱の中身)のクラス、ItemCompはItemFrameを2次元配列で管理するためのクラスです。
カーソルとアイテムが重なっているかは最上位のメニューで行っています。
おわりに
できたものがこちら
既視感 #traP進捗 pic.twitter.com/lgwEx0SlsC
— n-inja (@ninja9973) 2017年4月22日
http://gamemenu.ninja.trap.show/
(実装についても書こうと思っていましたがそれだけで1記事になりそうだったので今回はここまでです)
明日は「入部歓迎パーティ案内」と「合同変換」です。お楽しみに