この記事は2023年春ハッカソンの参加記事です。
制作物
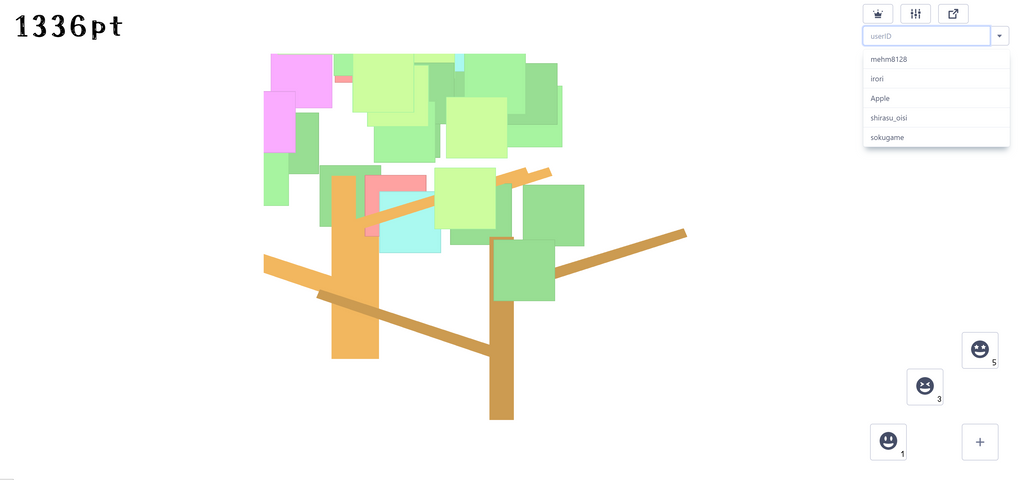
進捗を産むと木が成長するアプリ『進捗が木になる~』を作りました。
制作物の説明
人間とかいう生物、基本的に怠惰なので、進捗を産むのが苦手です(クソデカ主語)。そこで、進捗の成果が木になったら面白いんじゃない? という点から、このアプリを開発しました。
進捗を産んで、頑張りレベル(3段階)に応じてボタンを押すと、勝手に木が育ちます。
え、、、ボタンを押すのもめんどくさいって? そんなエンジニアの皆さんにも朗報です! Github等のIDを登録しておくと、GitHubのコミット数、AtCoderのAC数、traQのprogress(進捗報告チャンネル)を自動で取得して、木を生やす仕掛けです。
そして、URLを通じて育った木を共有できます。

(アプリURLについてなのですが、開発が終わっていないため、まだ公開できていません。完成したらURLを公開します)
テーマとの関連
今回のテーマは「いか」「しか」「めか」だったので、「いか」を使って
- いか→かい→階層構造→木
- いか→かい→やりがい→進捗
という関連があります。
ちなみに、チームメンバーのはテーマ発表前にテーマの2/3を予想成功していました。

メンバー
チーム名は「Pythonで 認証書くのは やめなさい(575)」です。
フロントエンド:mehm8128(21B),
Apple(21B),
sokugame(23B)
バックエンド:irori(21B、チームリーダー),
shirasu_oisi(23B)
流れ
1日目は3人遅刻でした。

環境構築から始め、フロントエンドはが木の表示、
が木の周りのフォーム、
がランキング画面を作っていきました。開発に慣れていないメンバーには予め現在開催中の毎年おなじみ「Webエンジニアになろう講習会」を受けてもらっていたので、全員ある程度スムーズに実装を進めることができました。数年ぶりの対面ハッカソンだったのですが、20B以下は全員対面ハッカソンを経験したことがなかったので、オンラインより質問や相談がしやすくてよかったです。
バックエンドはがデプロイやOAuthの認証周りなど、めんどくさい部分を先に進め、
が各APIの実装やGitHubとの連携を進めていきました。
お昼は四川弁当を買おうとしたのですがちょっと遅くなってしまったため、ほぼ売り切れていて最近できた銀だこになりました。
20時まで大学で作業し、一部のメンバーは帰宅後26時くらいまで作業してから寝ました。
2日目も3人遅刻でした(???)。
フロントエンドははCSSをきれいにしたり、バックエンドに合わせて調整したりし、
は同じくCSSをきれいにしたり、軽くCSSアニメーションをつけたりしました。
はバックエンドのAtCoderとの連携や、画像のアップロード周りの処理を書いたりしました。
バックエンドはがデプロイに苦しんだり、
が終わっていないAPIの実装をしたりしていました。
発表までにバックエンドは終わらなかったので、発表はフロントエンドにモックを入れた状態でデモをしました。
今後はバックエンドを完成させるのと、フロントエンドのUIをもう少しいい感じにしていきたいと思っています。
技術スタック
フロントエンド:Next.js, ReactPixi, Evergreen, Vercel
バックエンド:Python, FastAPI, MariaDB, ConoHa
木を表示するためにReactPixiというライブラリを使いました。
サーバーはPythonで書いたのですが、チーム名にもあるようにOAuthの処理を書くのがしんどかったです。
ひとこと
irori
チームリーダーを担当しました。楽しく開発させてもらいましたが、残念ながら完成に至らず、私の実力不足を痛感しました。そんな中でもついて来てくれたチームメンバーのみんなには、感謝でいっぱいです。ありがとう!!!
mehm8128
始めての対面traPハッカソンということで、お菓子食べたりしながらの開発で楽しかったです。質問対応や進捗管理とかもかなりしやすく、とてもよかったです。僕以外のフロントエンドのメンバーはまだあまり開発経験がなかったらしいのですが、少し教えたらいい感じに作ってくれてすごいなーってなってました。冬も楽しみです。
Apple
traP活動3年目にもかかわらず、今までオンライン活動だけで全く対面で活動を行ってこなかったので正直怖くて最初はハッカソンに申し込みをしていなかったのですが、さんにお声がけいただいて急遽参加させていただく事になりました。結論...めっちゃ楽しかったです!!絶対参加した方がいいと思います!
sokugame
チームで開発するということ自体が初めてで、チームメンバーの先輩はどんな人なんだろう、わからないところばかりだったらどうしよう、など始まる前は不安だらけでした。ハッカソンが始まってからは、やっぱりわからないところが多くて質問三昧になってしまいましたが、フロントエンドの開発でさんが丁寧に教えてくださって、なんとな〜〜くチーム開発の感じというものがわかったような気がしました。次回も参加しない手はありません。
shirasu_oisi
Web開発・チーム開発ともに初めてでしたが、まわりのプロたちに触発されて楽しく開発できました。ハッカソンで進捗を生めば圧倒的成長をしながら木を育てることができるので、𝙨𝙪𝙨𝙩𝙖𝙞𝙣𝙖𝙗𝙡𝙚ですね。
