こんにちは、@toshi00です。
TypoIME-VSCodeというしょうもないVisual Studio Code(以下VSCode)の拡張機能を制作しました。macOS向けIME TypoIME の機能をエディタで簡単に使えるようにした拡張機能です。今回は、拡張機能TypoIME-VSCodeとその制作過程について紹介します。
夏のブログリレー2022の47日目の記事です。
TypoIME-VSCodeって?
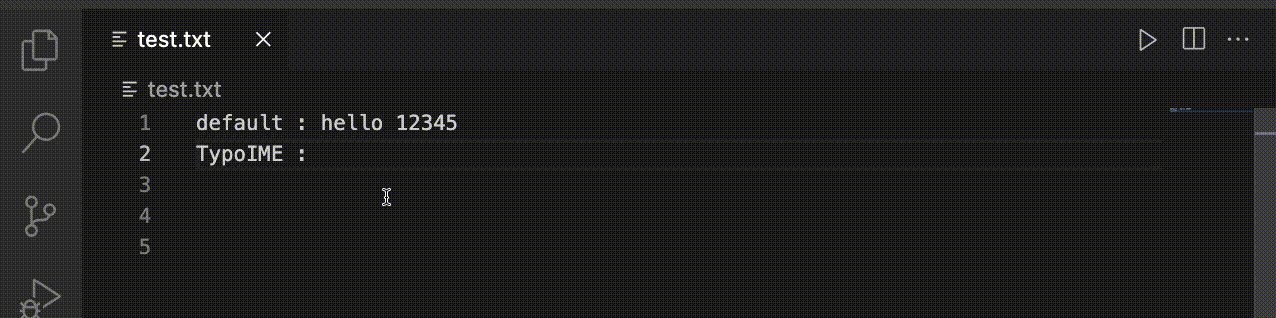
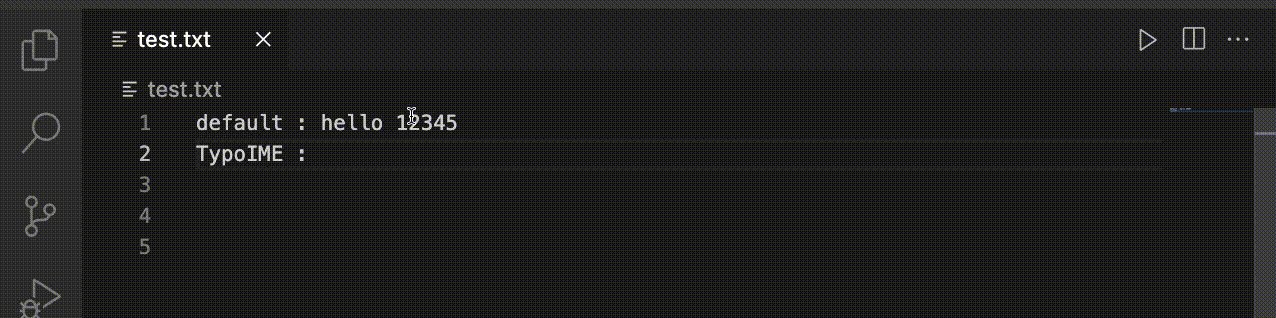
早速ですが、拡張機能をインストール&有効化して使ってみましょう!
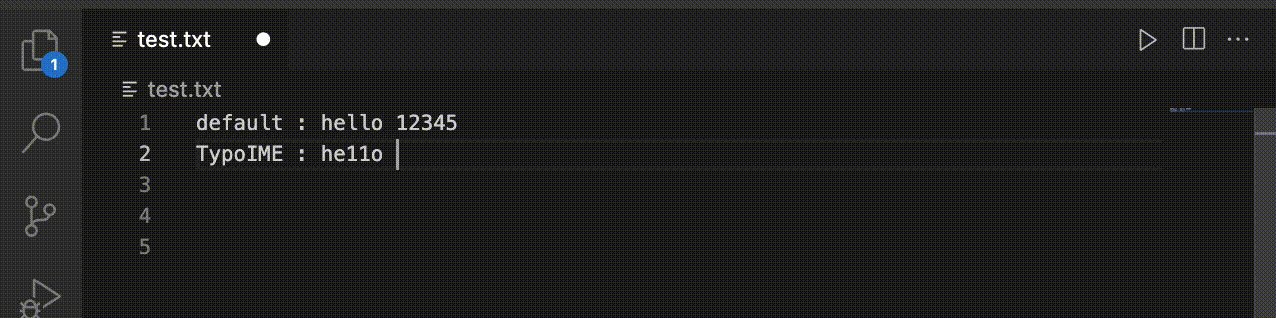
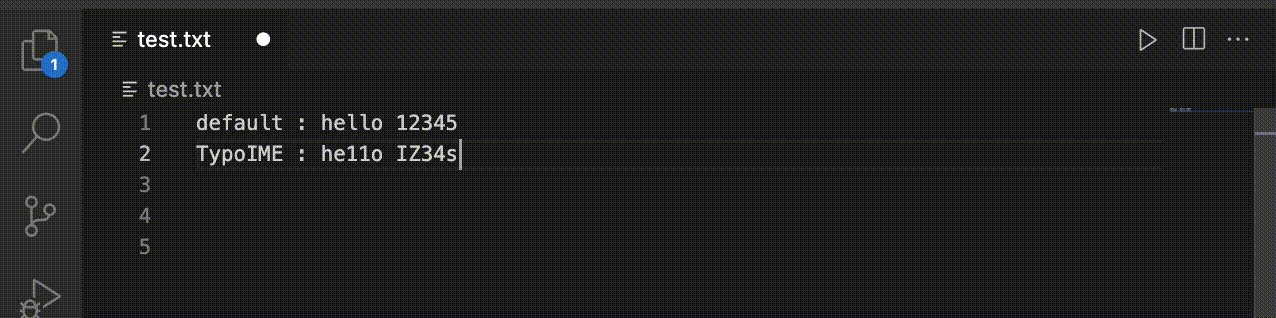
con5oIe.Iog('He1Io †o5hiOO!')
……? あれ気のせいかな。もう一回。
con5oIe.1og('Hel1o τoshi00')
ん??? いや、ならんやろ! 0を連打すると……
000O00O0OO0OOO000O
あぁぁぁぁぁ
ということでもうわかりましたね。TypoIME-VSCodeは、入力した文字を勝手に似た文字に変えてしまう最悪の拡張機能です!
日常生活を送る上では、1文字うっかり入れ替わっていてもさほど大きなトラブルにはなりません。フォントによっては気づかないことまであるでしょう。
しかし、プログラミングをする人には重大で深刻な問題です。たった1文字、lが1に変わっただけで、conso1e is not definedなどと怒られ、動いてくれません。エンジニアは、何度もプログラミングをして、何度もエラーを解決してきました。その過程で、知らぬ間に1文字にも注意する特殊な力が身についているのです!
そんなエンジニアにちょっと意地悪をするために作られたmacOS向けIMEがTypoIMEで、VSCode拡張として開発したのがTypoIME-VSCodeです!
何に使えるのかって……? ただのネタ拡張機能です。もしかすると、「競プロの A 問題レベルを TypoIME 使って早解き対決する」 みたいな使い方もできるかもしれません。

TypoIME-VSCode の始め方
TypoIME-VSCodeの使い方と設定について紹介します。
インストールと有効化
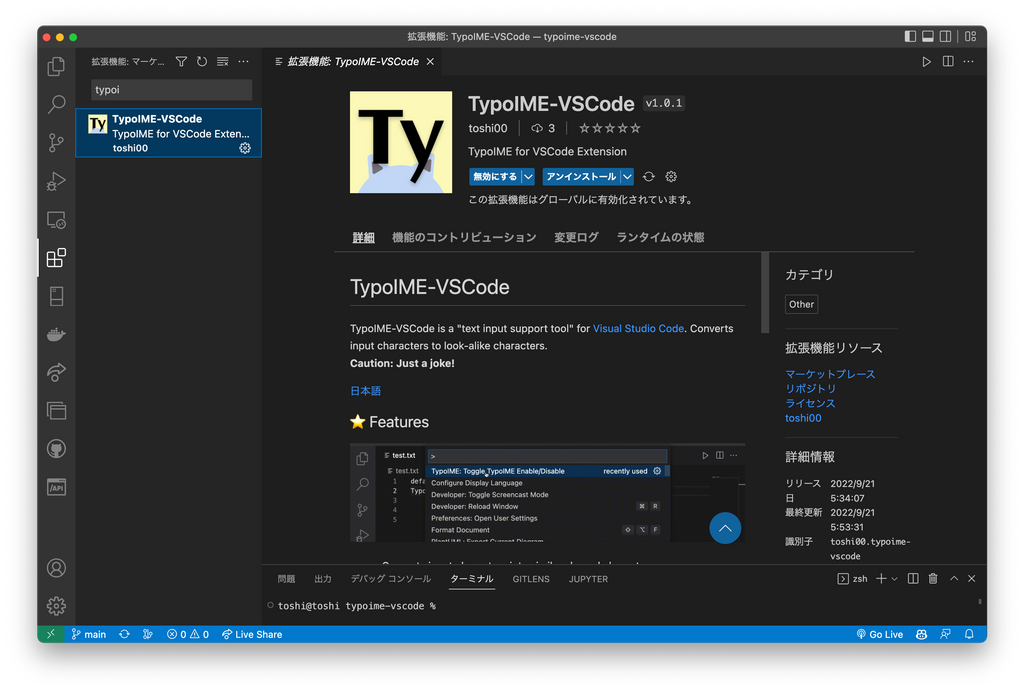
VSCodeの拡張機能タブまたは、Visual Studio Marketplaceからダウンロードできます。typoimeなどの文字列で検索してください。

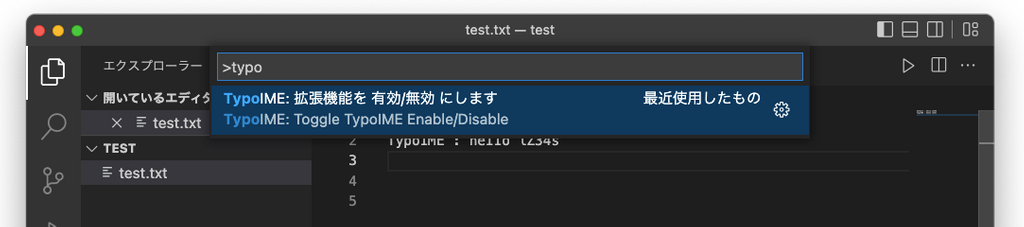
有効化にはコマンドを使います。Shift+Command/Ctrl+Pでコマンドパレットを開いてください。その後、TypoIME: Toggle TypoIME Enable/Disableを選択してください。これにより、拡張機能が一時的に有効になります。
VSCodeを閉じると、有効化したTypoIME-VSCodeも自動的に無効となるので、わからなくなっても安心です。

設定
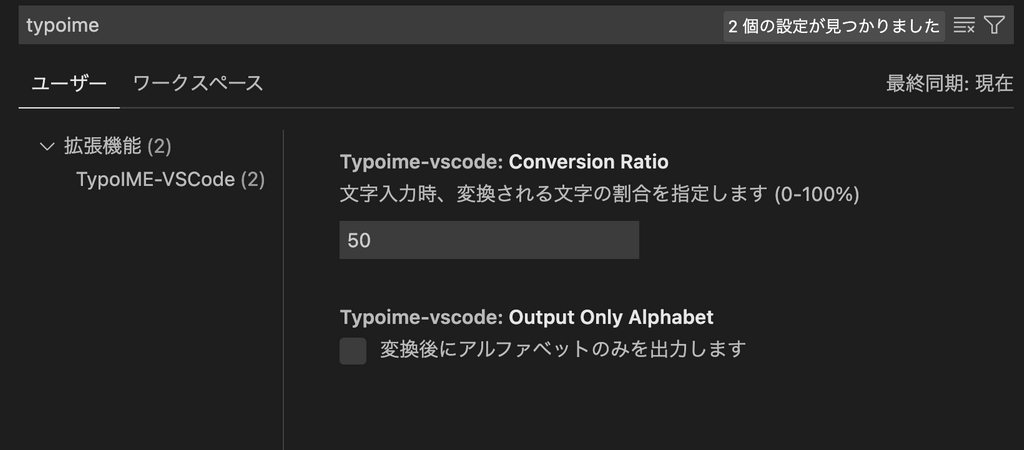
デフォルトのままでも利用できますが、必要に応じて2種類の設定を調整することができます。
- 変換する確率を調整する設定 (0〜100%、100%のとき必ず変換される)
- 変換後出力される文字種をアルファベットだけにする設定

TypoIME-VSCodeの作り方
ざっくり、TypoIME-VSCodeの構成について紹介します。コードはGithubにて公開しています。
導入
YeomanとVS Code Extension Generatorを使ってテンプレートを生成し、VSCode上で開発していきます。
npm install -g yo generator-code
yo code
F5を押して手軽に拡張機能を試すことができます。このあたりがさくっと試せるのは嬉しいですね。
参考: Your First Extension | Visual Studio Code
入力文字を変換して出力する
VSCodeのAPIを使って必要な機能を実装します。VSCodeのAPIのドキュメントや、vscode-extension-samplesを参考に開発を進めました。
入力文字の変換は、デフォルトで実装されているtypeコマンドを一部書き換えることで実現します。エディタへの文字入力時にtypeコマンドが呼び出されるので、引数を書き換え、デフォルトのtypeコマンドを改めて呼び出します。例えば、以下を実装すると何を入力してもaと出力するようになります。
context.subscriptions.push(
vscode.commands.registerCommand('type', (...args) => {
vscode.commands.executeCommand('default:type', {
text: 'a'
})
})
)
ちなみに、APIドキュメントを探すとonDidChangeTextDocumentという、エディタの変更を受け取るイベントハンドラーが見つかります。……が、今回のようなエディタの書き換えを行う場合は向いていません。というのも、onDidChangeTextDocumentはユーザー入力のみならずすべての変更を検出してしまうからです。拡張機能で文字の書き換えを行ったときにもイベントが発火してしまい、無限ループが発生します。
日本語対応
VSCodeの拡張機能は、なんとなく英語のイメージがあります(諸説あります)。が、せっかくなのでエディタの設定言語によってラベル表示を切り替えたいですよね。ということで、日本語/英語対応しました。
コマンドパレットや設定画面で表示される文字については、ファイルを配置するだけで変更することができます。
package.jsonのラベルを%{{ ID }}%という形に変更し、package.nls.json,package.nls.ja.jsonに置換後のラベルを記述します。
package.json"commands": [
{
"command": "typoime-vscode.toggleTypoIME",
"title": "%typoime-vscode.toggleTypoIME.title%"
}
]
package.nls.json{
"typoime-vscode.toggleTypoIME.title": "TypoIME: Toggle TypoIME Enable/Disable"
}
package.nls.ja.json{
"typoime-vscode.toggleTypoIME.title": "TypoIME: 拡張機能を 有効/無効 にします"
}
また、プログラム中の文字も vscode-nlsを使ったり、vscode.env.languageでエディタの設定言語を取得して切り替えることで対応できます。
……ちなみに英語への翻訳は、ほとんどDeepLにお任せしてしまったので気になるところがあればぜひGithubまで!
参考: i18n-sample | Github, Visual Studio Code 拡張機能のメッセージを言語設定に合わせてローカライズしてみる | Qiita
Visual Studio Marketplaceへの公開
開発した拡張機能をMarketplaceへ公開し、手軽にインストールできるようにしました。
拡張機能を公開するには、環境に依存せず使えるようにするためにパッケージ化が必要です。パッケージ化から公開までの操作は、vsceというツールを使うことで簡単に実行できます。ざっくりと流れを書くと、以下のようになります。
- Azure DevOps にログインし、vsceログインのために Personal Access Tokens を取得します。
- Marketplace にログインし、アカウント(publisher) を取得します
- package.jsonファイルに必要な設定を記述します。(記述が足りないと、publish時にvsceに怒られる)
vsce login <publisher name>vsce publish
数分後……無事公開することができました!!! TypoIME-VSCode | Visual Studio | Marketplaceです。やった〜〜〜
VSCodeの拡張機能はかなり簡単に公開することができます。

参考: Publishing Extensions | Visual Studio Code
終わりに
しょうもない拡張機能、TypoIME-VSCodeを作りました。まったく使いみちのない拡張機能ですが、試してみてもらえるとうれしいです。
この記事のVisual Studio Marketplaceへの公開で紹介したように、拡張機能はだれでも簡単に公開できることができます。怪しい拡張機能は不用意に入れないほうがいいかもしれません。
(TypoIMEは悪いことしてないはずですが……ダウンロード数も少ないし怪しいよなぁ……)
TypoIME-VSCodeのもととなったTypoIME for macOSについてもブログで紹介しましたので、もしよければ御覧ください。 → Rustでエンジニアは絶対に使えない「TypoIME」を作ろう
それでは、TypoIMEでよいプログラミングLifeを!
次は、tqkさんです。楽しみ〜