この記事は、traP夏のブログリレー 45日目の記事です。
@ikura-hamuです。昨日もSpringin'の記事を書きましたが、今日も書きます。昨日はSpringin'を知らない人に向けて紹介する記事でしたが、今日はSpringin'を使ったことがある人向けの技術的な内容の記事になります。Springin'用語をどんどん使っていくので、少しは知識があると嬉しいです。(下の箇条書きを参照)
(Springin'のダウンロードはこちら iOS版、Android版)
-
Springin'を使ったことがない かつ 昨日の記事を読んでいない 場合
まずは昨日の記事を読んでみてください。興味を持てたら今すぐダウンロードしましょう。興味を持てなかったら今すぐダウンロードしましょう。アプリをダウンロードして始まるチュートリアル的なことが終わればOKです。 -
Springin'を使ったことがある かつ 昨日の記事を読んでいない 場合
昨日の記事は読まなくてもいいです。別に。ね。読まなくてもね。いいですよ。はい。大丈夫です。読まなくても。うん。ね。 -
Springin'を使ったことがない かつ 昨日の記事を読んだ 場合
今すぐダウンロード!!!!!!!!チュートリアルはやっておいてくださいね。 -
Springin'を使ったことがある かつ 昨日の記事を読んだ 場合
このまま読み進めてください。
Springin'で数字を扱うには?
Springin'では、文字を 全く 使いません。ということはもちろん数字を扱うための機能もありません。しかし、ゲームを作るためにはどうしても数字が必要な場面がでてきます。例えばスコアを数えたり残りのライフ数を表示したりするためには数字が必要です。そのためにSpringin'クリエイターたちは様々な方法を使っています。ここでは数を1ずつ増やしていく方法を考えます。
アイテム数=数字
まず一番シンプルなのが、シーンにあるアイテムの数をそのまま数字として扱う方法です。この方法は残りライフの表示など比較的小さな数字を表すために使われています。実装方法は比較的簡単で、「連鎖(どれか)」属性や「フラグ」と「リセット」を使います。この方法はSpringin'の公式YouTubeでも紹介されているのでそちらを参考にしてください。
数字を書いたアイテムの表示
次に紹介するのは、0から9を書いたアイテムを使って数字を表す方法です。これは上の「フラグ」と「リセット」を使った方法の応用編で、1の位と10の位を別々に動かします。詳しい説明は省略しますが、1の位と10の位それぞれに上の「フラグ」「リセット」のしくみを0から9で作り、フラグの指定先を、1の位はボタンか何か数字を増やすためのもの、10の位は1の位の9にすると上手く動きます。
それぞれの方法のメリット・デメリット
上の二つの方法がSpringin'でよく使われている数の数え方ですが、それぞれにメリットとデメリットがあります。
| - | ①アイテム数=数字(連鎖) | ②アイテム数=数字(フラグ・リセット) | ③数字を書いたアイテム |
|---|---|---|---|
| メリット | ・実装が簡単 | ・実装が比較的簡単 ・見栄えがいい |
・数字が大きくてもアイテム数がそれほど大きくならない ・数字が表示されるので見てわかりやすい |
| デメリット | ・ちょっと見栄えが悪い ・数字が大きくなるとアイテム数が多くなる |
・数字が大きくなるとアイテム数が多くなる | ・実装が少し面倒 |
これらの方法から、考えたい数字の最大値や数字の種類(ライフ、残り時間、スコアなど)を考えて選んで使っている人が多いと思います。(ほかの方法があったらぜひ知りたいので、一番下のコメントとかツイッターとかで教えてください。)このとき数字の最大値はかなり重要で、①と②では最大値と同じ数だけアイテムが必要なのに対して、③では最大値が100でも21個(1と10の位でそれぞれ10個、100の位で1の1個)で済みます。Springin'では1シーンに128アイテムしか置けない(2022/8/15時点)ので、アイテム数を抑えることはとても大事です。
どうしても不便なこと
しかしこの3つの方法にはすべて致命的な欠点があります。それは異なるシーンに数字を持ち越せないということです。これはSpringin'の仕様上のものなのでどうしようもない部分もありますが、スコアや時間はやはり違うシーンに持ち越せた方がうれしいです。Springin'においてシーンの情報を違うシーンに持ち越す方法は一つしかありません。 ワークフラグです。今日の記事はここからが本題です。(ワークフラグの詳しい説明は省くので、公式YouTubeや公式属性ガイドで確認しておいてください。)ざっくり言うとワークフラグは9つのフラグのオン・オフをワーク全体で通して使える便利機能です。(プログラミングがわかる人に言うのであれば「booleanの値を持った9つのpublic変数」ですね。)このワークフラグを 2進数と組み合わせて使うことで、数字をほかのシーンに持ち越すことができます。

ワークフラグ×2進数
ワークフラグはシーンをまたいで情報を渡す唯一の方法ですが、9個しかありません。それを数字の受け渡しに使うために、2進数の考え方を使います。
2進数をざっくり説明
僕は数学が専門じゃないので、ほんとにざっくりとしか説明できません。より詳しく知りたい方は調べてみてください。また、「ここ厳密には違うぞ」みたいなところは見逃してください。今回の記事の本質は2進数ではなくワークフラグなので、10進数と2進数の変換ができればOKです。
2進数とは、「2になると位が一つ上がるような数の表し方」です。普段人間が使っている数字は「10になると位が一つ上がる」10進数で表されています。この言い方が(たぶん)n進数の定義だと思いますが、今回はこの後の話の流れを踏まえて言い方をちょっと変えてみます。2進数は、「 2の整数乗(2を整数回かけたもの)の足し算で数を表す方法」です。この言い方だと10進数は「10の整数乗(10を整数回かけたもの)の足し算で数を表す方法」です。まだちょっとわからないですね。例を見てみましょう。
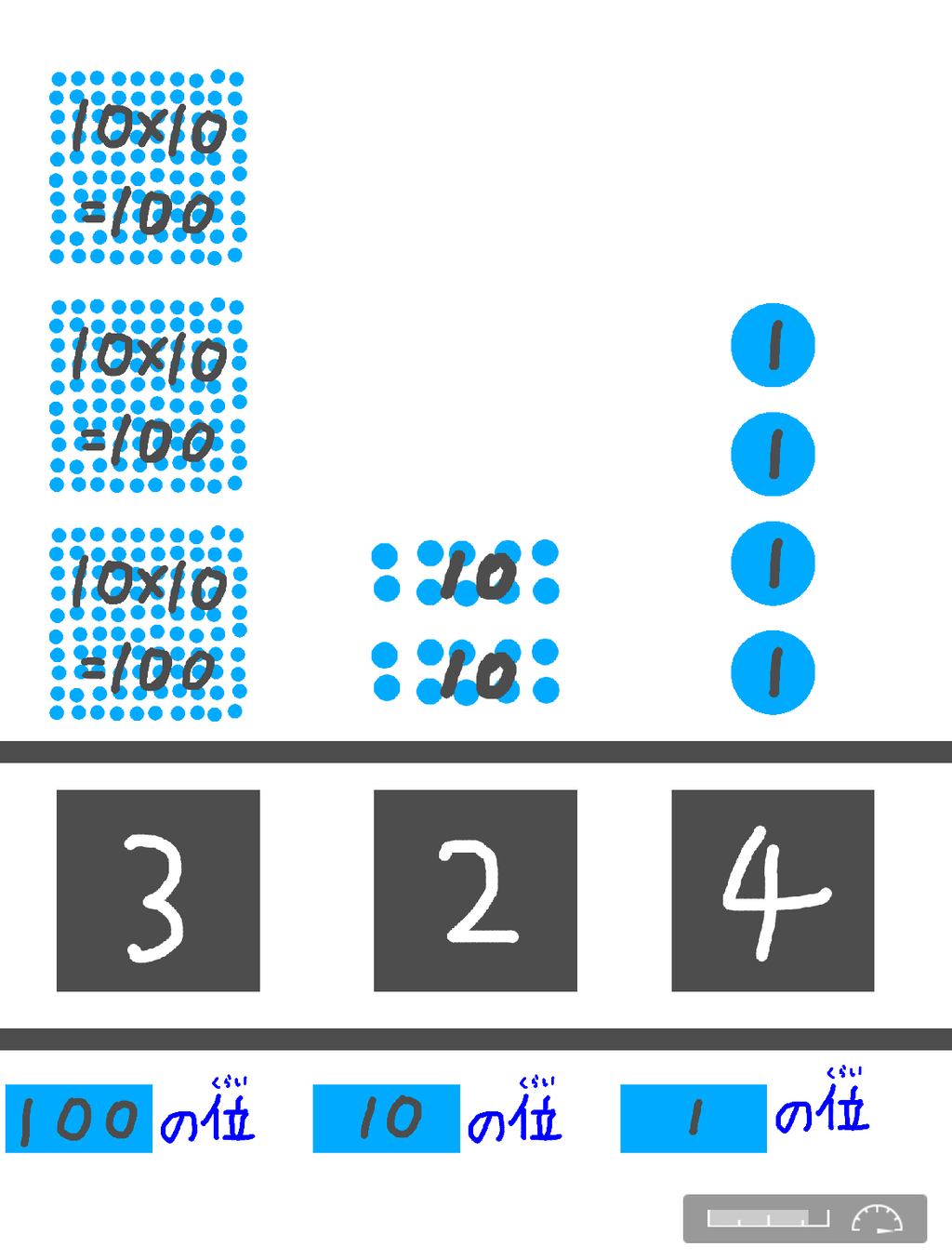
10進数で324という数字は、10を2回かけた(2乗した)100(10x10=100)と10を1回かけた(1乗した)10、10を0回かけた1(なぜ10を0回かけると1になるかという話は省略します。というより僕は正確に説明する自信がありません。どんな数も0乗する(0回かける)と1になるということだけ覚えておいてください。また、10×0=0とは話が違います。)を使って、100+100+100+10+10+1+1+1+1=324と表せます。100が3回出てくるので100の位は3,10が2回出てくるので10の位は2、1が4回出てくるので1の位は4になります。このとき、より大きな数字、ここでは100から考えるようにしてください。「100が2個と10が12個、1が4個」のように考えるとややこしくなってしまいます。

↑100+100+100+10+10+1+1+1+1=324
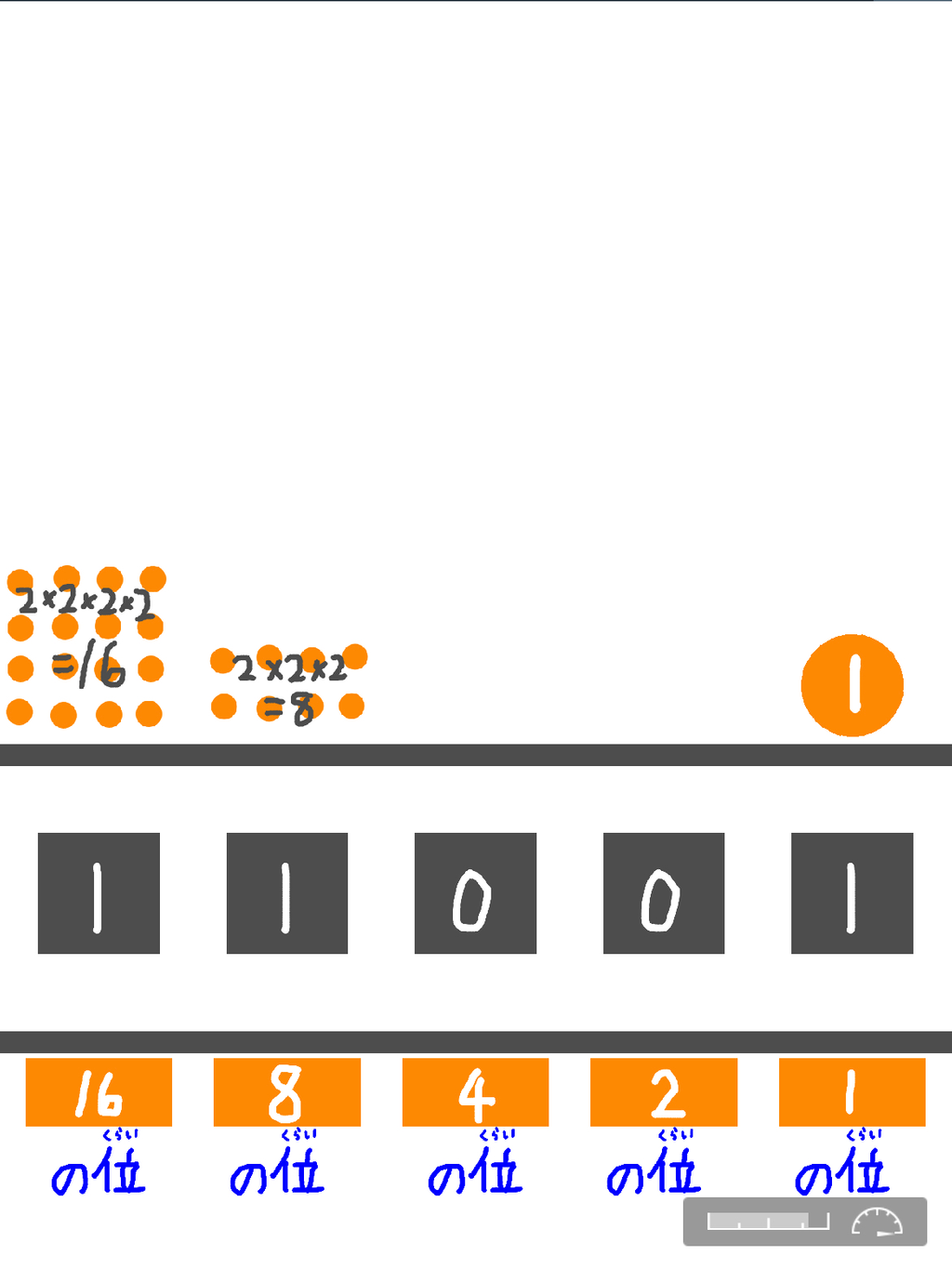
これと同じように2進数も考えてみましょう。10進数で25と表せる数を2進数で表すことを考えます。27は2を4回かけた16(2x2x2x2=16)と2を3回かけた8(2x2x2=8)、2を2回かけた4(2x2=4)、2を1回かけた2、2を0回かけた1を使って、16+8+0+0+1=25と表せます。10進数の位に右側から1の位、10の位、100の位・・・というように名前がついているように、2進数では右側から1の位、2の位、4の位・・・と名前がついています。16が1回出てくるので16の位は1、8が1回出てくるので8の位は1、4が0回出てくるので4の位は0、2が1回出てくるので2の位は0、1が1回出てくるので1の位は1になり、2進数で25は11001と表せます。

↑16+8+0+0+1=25
このようにして、どんな数でも2進数として表すことができるのですが、このときでてくる数字は「より大きな数字から考える」をちゃんとやると、0か1だけになります。(これは2進数が「2になると位が一つ上がるような数の表し方」をしているからです。)この性質をワークフラグに応用していきます。
2進数とワークフラグをつなげる
2進数では各位の数字が1か0になるということを、ワークフラグのON/OFFに対応させます。今回は下の表のように6つのワークフラグを使っていきます。
| (なし) | (なし) | (なし) |
| 32の位 | 16の位 | 8の位 |
| 4の位 | 2の位 | 1の位 |
たとえば、ワークフラグがこんなかんじ↓だったら、
| (なし) | (なし) | (なし) |
| ON | OFF | OFF |
| ON | OFF | ON |
2進数で100101を意味しており、10進数に直すと32+0+0+4+0+1=37になります。
これで2進数をワークフラグで表すことができるようになりました。
2進数をいじる
つぎにSpringin'の中でワークフラグを操作して2進数を変えることを目指します。
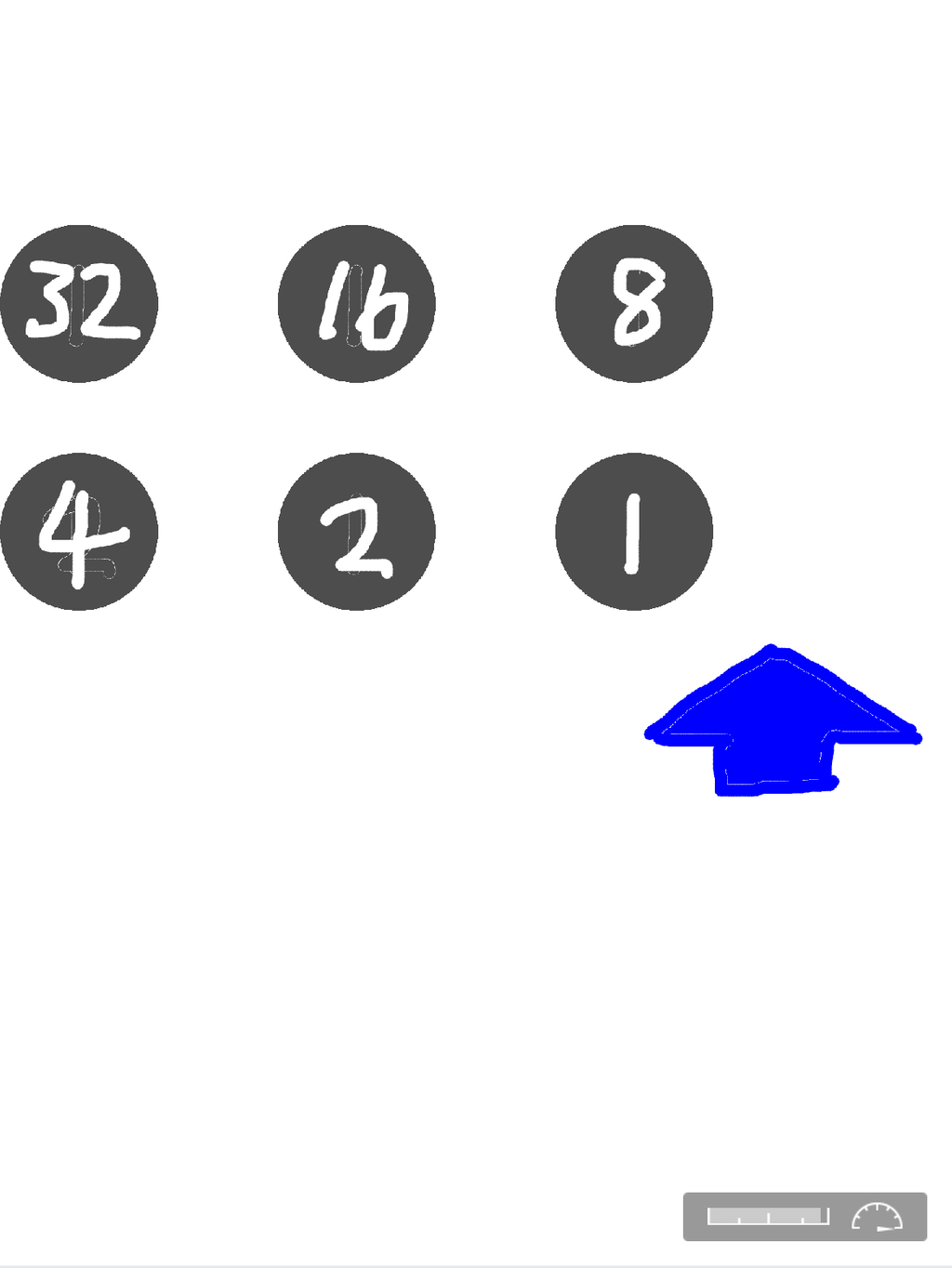
そのために写真のようなアイテムを用意してください。形や色、書いてあるものは違ってもいいですが、数字はそのまま書いてあるとわかりやすいです。

ゲーム制作においては数字がひとつづつ変化するようなものを作ることが多いと思いますし、ひとつ変化するものができればそれを繰り返すことでたくさん変化させられるので、今回は数字を1ずつ増やしていくしくみを考えます。
そのためには2進数がどのように増えていくのか知る必要がありますね。2進数の増え方にはどのような規則性があるのでしょうか。
2進数の規則性
とりあえず2進数を並べてみます。
| 10進数 | 2進数 |
|---|---|
| 0 | 00000 |
| 1 | 00001 |
| 2 | 00010 |
| 3 | 00011 |
| 4 | 00100 |
| 5 | 00101 |
| 6 | 00110 |
| 7 | 00111 |
| 8 | 01000 |
| 9 | 01001 |
| 10 | 01010 |
| 11 | 01011 |
| 12 | 01100 |
| 13 | 01101 |
| 14 | 01110 |
| 15 | 01111 |
| 16 | 10000 |
| ... | ... |
並べただけではわかりにくいですが、2進数は次のような規則で数字を大きくしていきます。
- 1の位を見る。
- 1の位が1だったらその左の2の位を見る。
- 1と2を0が出てくるまで繰り返す。
- 0が出てきたら、その位を1にして、今まで見てきた位をすべて0にすると、1大きい数ができる。
具体的に、2進数で01011(10進数の11)で考えてみましょう。
まずは1の位を見ます。今回は1なので次に2の位を見ます。2の位もまた1なので、その左の4の位を見ます。ここで0が出てきました。4の位が0だったので、01011より1大きい数は、4の位を1にして、1の位と2の位を0にした01100とわかります。
いよいよSpringin'に導入
2進数の規則性が分かったので、ここからSpringin'で2進数を増やす仕組みを作っていきます。使う属性は「フラグ」「ワークフラグチェンジ」「リセット」です。上で分かった2進数の規則性を使っていきます。以降たくさんの属性をつけていきますが、「ピン」や「タッチ移動無効」は書いてなくてもつけておくと、試しに動かしてみる時にアイテムがどこかに行ってしまうことが無くなるので安心です。
まずは数字の書かれたアイテム全てで、「リセット」を矢印型のスイッチに対して付けます。
次に1と書かれたアイテムについて属性設定していきます。
- 「フラグ」をスイッチとワークフラグの1の位に対応する場所の 「オフ」 に設定します。
- 「ワークフラグチェンジ」で、1の位に対応する場所を 「オンにする」(緑) に設定します。ワークフラグのオンオフを間違えると動かないので注意してください。
これで、「ワークフラグの1の位に対応する場所がオフの状態でスイッチが押されたら、ワークフラグの1の位をオンにする」仕組みができました。これは「2進数の1の位が0でスイッチが押された時に、1の位を1にする」ことを意味します。
この流れで他のアイテムにも設定していきます。
2と書かれたアイテムは、
- 「フラグ」をスイッチとワークフラグの 1の位の「オン」 、 2の位の「オフ」 につけ、
- 「ワークフラグチェンジ」で、1の位に対応する場所を 「オフにする」(赤) 、2の位に対応する場所を 「オンにする」(緑) に設定します。
4と書かれたアイテムは、
- 「フラグ」をスイッチとワークフラグの 1の位と2の位の「オン」 、 4の位の「オフ」 につけ、
- 「ワークフラグチェンジ」で、1の位と2の位に対応する場所を 「オフにする」(赤) 、4の位に対応する場所を 「オンにする」(緑) に設定します。
これを他のアイテムでも、『nと書かれたアイテムで、
- 「フラグ」をスイッチとワークフラグの nの位より下の位で「オン」、 nの位で「オフ」 に設定、
- 「ワークフラグチェンジ」でnの位より下の位に対応する場所全てを 「オフにする」(赤)、nの位に対応する場所を 「オンにする」(緑) に設定する』
ことで、2進数で1ずつ大きくする仕組みができます。スイッチを押すと数字が1増えます。
(今回はスイッチに付ける属性はありません。)
各アイテムの属性を表にまとめておきます。
「1」
| 属性 | 対象 | |
|---|---|---|
| リセット | → | 矢印型のスイッチ |
| フラグ | → | 矢印型のスイッチ、ワークフラグ1の位オフ |
| ワークフラグチェンジ | → | 1の位オン |
「2」
| 属性 | 対象 | |
|---|---|---|
| リセット | → | 矢印型のスイッチ |
| フラグ | → | 矢印型のスイッチ、ワークフラグ1の位オン、ワークフラグ2の位オフ |
| ワークフラグチェンジ | → | 1の位オフ、2の位オン |
「4」
| 属性 | 対象 | |
|---|---|---|
| リセット | → | 矢印型のスイッチ |
| フラグ | → | 矢印型のスイッチ、ワークフラグ1・2の位オン、ワークフラグ4の位オフ |
| ワークフラグチェンジ | → | 1・2の位オフ、4の位オン |
「8」
| 属性 | 対象 | |
|---|---|---|
| リセット | → | 矢印型のスイッチ |
| フラグ | → | 矢印型のスイッチ、ワークフラグ1・2・4の位オン、ワークフラグ8の位オフ |
| ワークフラグチェンジ | → | 1・2・4の位オフ、8の位オン |
「16」
| 属性 | 対象 | |
|---|---|---|
| リセット | → | 矢印型のスイッチ |
| フラグ | → | 矢印型のスイッチ、ワークフラグ1・2・4・8の位オン、ワークフラグ16の位オフ |
| ワークフラグチェンジ | → | 1・2・4・8の位オフ、16の位オン |
「32」
| 属性 | 対象 | |
|---|---|---|
| リセット | → | 矢印型のスイッチ |
| フラグ | → | 矢印型のスイッチ、ワークフラグ1・2・4・8・16の位オン、ワークフラグ32の位オフ |
| ワークフラグチェンジ | → | 1・2・4・8・16の位オフ、32の位オン |
これで000000から111111まで、つまり10進数で0から63までをワークフラグを使って表すことができるようになりました!ワークフラグは9個あるので、これをフルで活用すれば、000000000から1111111111まで、10進数で0から511まで表せます。タイマーとして使うのであれば、511秒=8分31秒まで表せて、多くのゲームで十分な数になるのではないでしょうか。
2進数から10進数へ
ここまでで2進数を使って数をほかのシーンに持ち越せるようになりました。ですが、画面に表示する数字は10進数の方がわかりやすいですよね?ここからはワークフラグで表された2進数を10進数にする方法を解説していきます。ここで紹介する方法は、シーンの初めに2進数を10進数に直すことを想定しています。なぜシーンの途中ではないかというと、シーンの途中で直す必要がないからです。シーンの途中では2進数のワークフラグと10進数の表示を同時に変化させることは、意外と簡単にできます。さっきの2進数で使ったスイッチと、最初の方で紹介した数の表し方で使うスイッチを同じアイテムにすれば実現できます。なので、シーンの初めに2進数を10進数に直すことができれば、すべて解決することができます。
「接触」の欠点
...と偉そうに書いてきましたが、正直なところ自分の持っている方法が最適なのかはわかりません。理由としては、「接触」属性を使っていることが挙げられます。「接触」属性は簡単に当たり判定をすることができる、イベントのコントロールをしやすい、目に見えてわかりやすい、などのいい点がある一方で、アイテム同士が衝突するまでの時間が存在するので、たくさんのイベントを扱いたいときに時間がかかるという欠点があります。また、Springin'では1つのアイテムに複数のアイテムからほぼ同時にイベントを起こすと、1回のイベント分の動きしかしないことがあります。イベントを起こすタイミングを完璧にコントロールしてずらすことができれば問題ないのですが、「接触」を使うとタイミングの調整が難しくなってしまいます。そのため、たくさんの処理を高速で行うには、イベントを起こすまでの時間が「接触」より短く、イベントの起こるタイミングや順番をこちらでコントロールしやすい「フラグ」や「ワークフラグ」、「連鎖」を使うことが望ましいのです。今回紹介する「接触」を使った方法では、数字を扱うという特性上、正確さを重視しているので、速度を下げて処理を行っています。また、この記事を書くにあたって以前自分がワークバージョンが2のときに作ったワークを調べてみたところ、ワークバージョン3では正常に動かないことがわかりました。このような問題も発生するので、使うときはそれを踏まえたうえで、もっといい方法を考えてみてください。思いついたら教えてください。
がんばろう(ここからきついです)
「ここからきついです」っていうのは、これをSpringin'上で作るのも大変だし、僕がここからの内容を書くのも大変ということです。一緒に頑張りましょう。
今回使うアイテムはこんな感じです。赤丸で囲ってある部分は、初めの方で紹介した「フラグ」と「リセット」を使った方法で70まで表せるようにしたものです。これを「カウンター」と呼ぶことにします。説明は省きます。そして左下によくわからないものがごちゃごちゃありますが、ここが2進数を10進数に直すための計算をする部分です。ここの部分をメインに説明していきます。


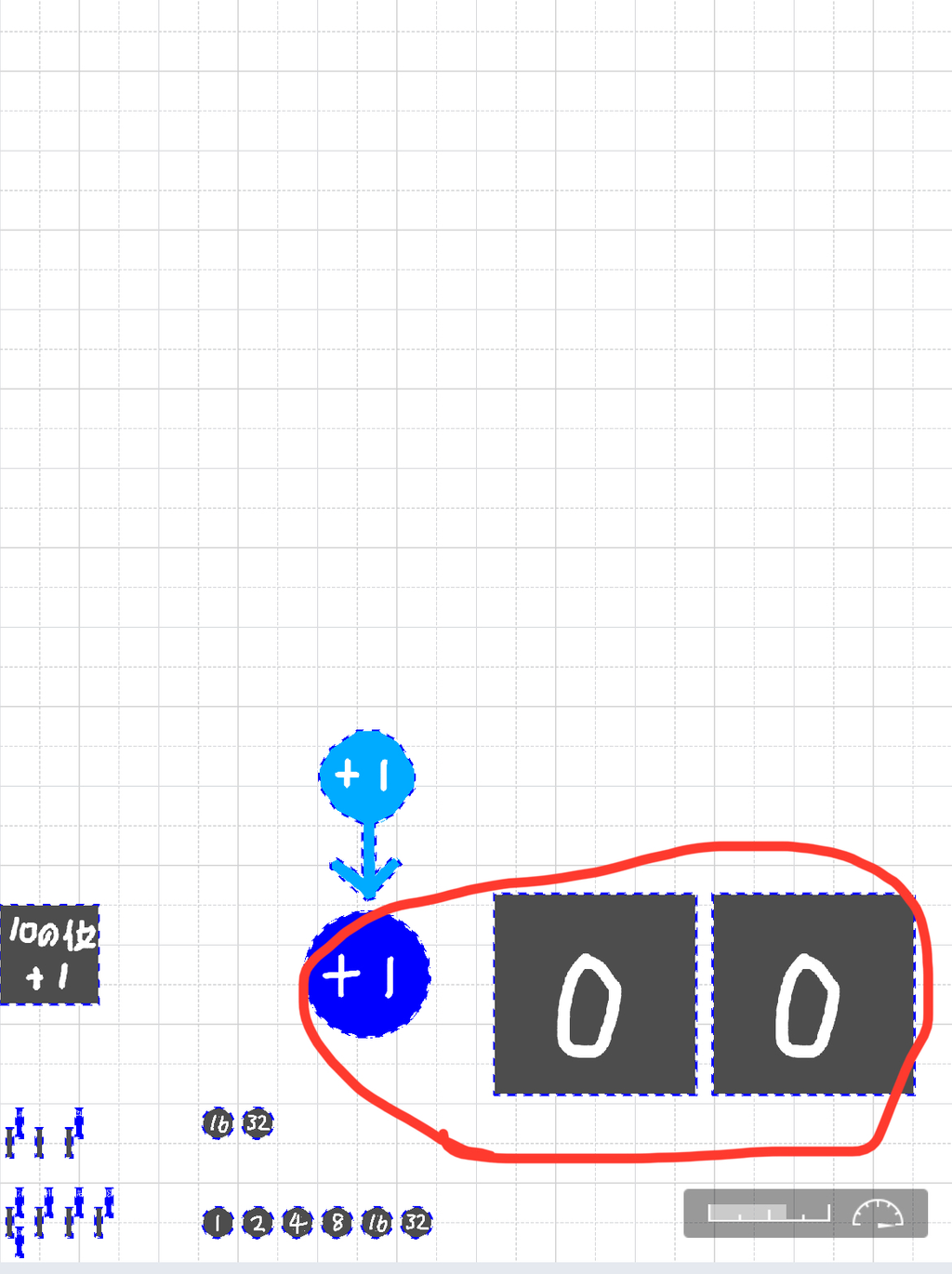
まずは「10の位+1」と書かれたアイテムの設定をします。これはその名の通り10の位の数字を1大きくするためのアイテムです。
- カウンターの1の位の9のアイテムから「10の位+1」のアイテムに「連鎖(すべて)」を設定します。
- カウンターの10の位の数字の「フラグ」と「リセット」には1の位の9(と自身より小さい10の位の数字)が設定されていると思いますが、全ての「1の位の9」を「10の位+1」に変更します。(ほかの部分は変えません。)
なぜ新しく「10の位+1」アイテムを作ったかというと、10の位と1の位を別々に操作したかったからです。そのままだと10増やしたいときに+1を10回する必要があり時間がかかりますが、これをすることで1回で10増やすことができます。
次にカウンターの近くにある矢印のついた「+1」を設定していきます。設定は簡単で、
- 「ゴースト」を速さ最大、下向きにして、
- 「接触」をもう一個の「+1」に向けて設定する。
これをすることで、タイミングをずらしながら、一つのアイテムから2回の+1をすることができます。目的はこちらも時短です。
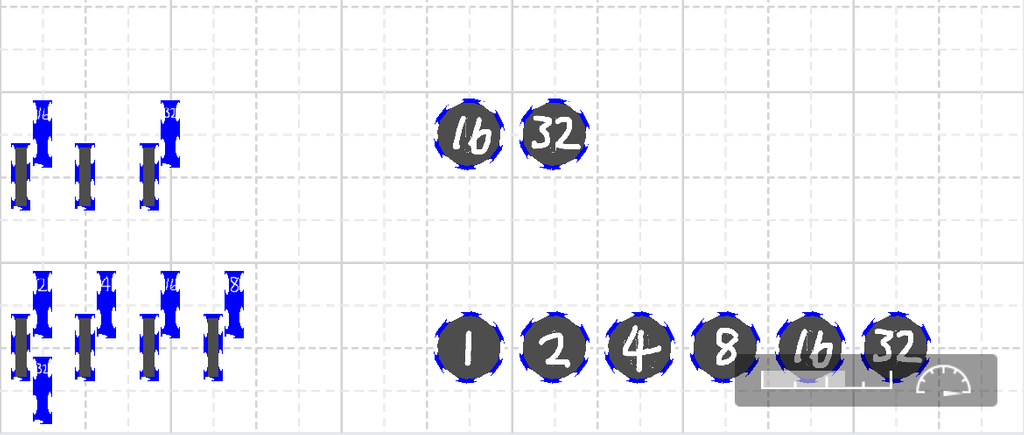
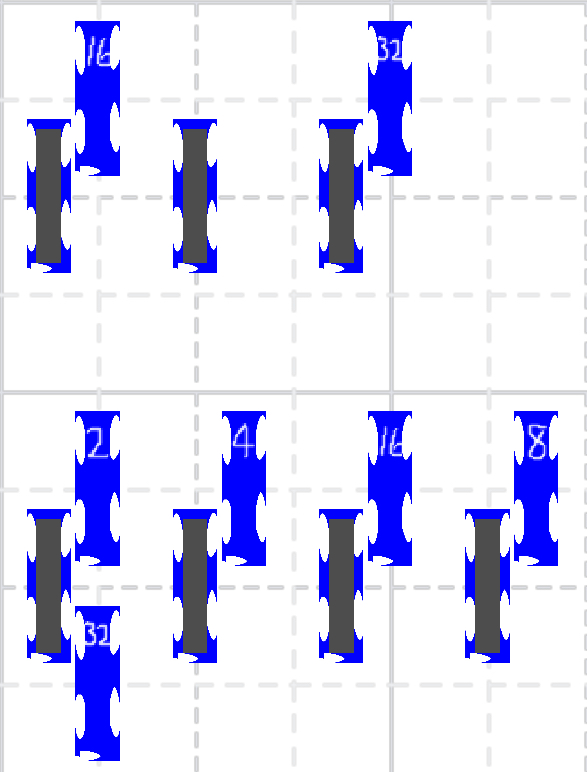
次に左下のこまごまとした部分の設定をしていきます。アイテムがよく見えないと思うので拡大します。角の方にある青と黒の長方形の集まりは位置関係も大事なのでよく見て、グリッド機能を使って正確に置いてください。青の長方形にはよく見ると数字が書いてあります。これは書いてなくても大丈夫ですが、書いてあるとわかりやすいですし、この後の説明の都合上数字を使うのであった方がいいです。上の段は左から16、32、下の段は左から下が32で上が2、4、16、8です。

この長方形たちの横の数字が書いてある丸たちは、上の段がカウンターの10の位、下の段がカウンターの1の位を操るためのアイテムです。
これら左下のアイテムたちは、上の段がカウンターの10の位、下の段がカウンターの1の位を操作するのに使われます。これはとても大事なので覚えておいてください。
それぞれのアイテムの設定を説明する前に、今回のしくみの考え方を説明しておきます。
まず前提として、2進数は2の整数乗を足したものでできていること、それぞれが位と対応していることを思い出してください。
まずはカウンターの10の位を大きくします。今回使った2進数の6個の位のうち、10より大きいものは16と32の2個です。なので、16・32の位に対応するワークフラグがオンだった時にそれぞれ10、30大きくする仕組みを作ります。
次にカウンターの1の位を大きくします。今回の2進数はは1の位から32の位までありますが、1、2、4、8、16、32のうち1の位が奇数なのは1だけで他はすべて偶数です。なので、1度に2ずつ増やすことができると速くなります。たとえば4の位に対応するワークフラグがオンのとき、「+1」と「矢印つき+1」の両方でイベントを2回起こすと1の位を4増やすことができます。
これをそれぞれの位で繰り返すことで2進数を10進数に変えることができます。
10の位
まずは10の位の方から設定していきましょう。10の位の方の黒い長方形すべてで、
- 「ピン」と「物理無効」をつけ、
- 「連鎖(すべて)」を「10の位+1」のアイテムに設定します。
次に青い長方形2つで、
- 「ピン」と「物理無効」をつけ、
- 「消滅」属性をつけ、
- 「接触」を黒い長方形すべてにつけ、
- 「フラグ」を
- 「16」と書いてある方は16の位に対応するワークフラグの オフ
- 「32」と書いてある方は32の位に対応するワークフラグの オフにつけます。
最後に数字の書かれた丸について設定します。
二つのの丸について、
- 左向きの「動力」を、それぞれ同じ数字の青い長方形に対して設定、
- 「フラグ」を
- 「16」と書いてある方は16の位に対応するワークフラグの オン
- 「32」と書いてある方は32の位に対応するワークフラグの オン と 「16」 が書いてある青い四角につけます。
ここまでのしくみで、
- 16の位に対応するワークフラグがオンであればカウンターを10大きくする、オフであれば何もしない。
- 次に32の位に対応するワークフラグがオンであればカウンターを30大きくする(10大きくすることを3回)、オフであれば何もしない。
ということができます。なぜこの二つを同時ではなく順番にやるかというと、同時にやってしまうとタイミングがかぶってしまって正しく10の位を増やせなくなってしまうからです。
とりあえず10の位のアイテムにつける属性を表にまとめます。
10の位の黒い長方形
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 連鎖(すべて) | → | 10の位+1 |
10の位の青い長方形「16」
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 消滅 | ||
| 接触 | → | 10の位の黒い長方形すべて |
| フラグ | → | ワークフラグ16の位オフ |
10の位の青い長方形「32」
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 消滅 | ||
| 接触 | → | 10の位の黒い長方形すべて |
| フラグ | → | ワークフラグ32の位オフ、10の位の青い四角「16」 |
10の位の黒い丸「16」
| 属性 | 対象 | |
|---|---|---|
| 動力 | →左向き→ | 10の位の青い長方形「16」 |
| フラグ | → | ワークフラグの16の位オン |
10の位の黒い丸「32」
| 属性 | 対象 | |
|---|---|---|
| 動力 | →左向き→ | 10の位の青い長方形「32」 |
| フラグ | → | ワークフラグの32の位オン、10の位の青い長方形「16」 |
1の位
次に1の位の方を設定していきますが、10の位の方のアイテムも属性の設定先として使うので、注意してください。
1の位の方の黒い四角で
- 「ピン」と「物理無効」をつけ、
- 「連鎖(すべて)」を「+1」と「矢印付き+1」の2つに付けます。
次に青い長方形(nって書いてあるとします)について、
- 「ピン」と「物理無効」をつけ、
- 「消滅」属性をつけ、
- 「接触」を黒い長方形すべてにつけ、
- 「フラグ」をnの位に対応するワークフラグの オフにつけます。
次に数字の書かれた 「1」以外の黒い丸について
- 左向きの「動力」をそれぞれ同じ数字の青い長方形に設定
- 「フラグ」を、nと書かれた黒い丸であれば、
- nの位に対応するワークフラグの オンと、
- 10の位の方の青い長方形すべてと、
- 1の位の方の青い長方形のうち、書かれた数字がnより小さいもの(2の黒丸であれば無し、4の黒丸であれば2だけ、・・・)につける。
最後に「1」の黒い丸について、
- 「消滅」をつけて、
- 「フラグ」を
- 1の位に対応するワークフラグの オンと、
- 1の位と10の位の青い長方形すべてにつけて、
- 「連鎖(すべて)」を「+1」につける。
1の位の方の表も作っておきます。
1の位の黒い長方形
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 連鎖(すべて) | → | +1、矢印付き+1 |
1の位の青い長方形「2」
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 消滅 | ||
| 接触 | → | 1の位の黒い長方形すべて |
| フラグ | → | ワークフラグ2の位オフ |
1の位の青い長方形「4」
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 消滅 | ||
| 接触 | → | 1の位の黒い長方形すべて |
| フラグ | → | ワークフラグ4の位オフ |
1の位の青い長方形「8」
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 消滅 | ||
| 接触 | → | 1の位の黒い長方形すべて |
| フラグ | → | ワークフラグ8の位オフ |
1の位の青い長方形「16」
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 消滅 | ||
| 接触 | → | 1の位の黒い長方形すべて |
| フラグ | → | ワークフラグ16の位オフ |
1の位の青い長方形「32」
| 属性 | 対象 | |
|---|---|---|
| ピン | ||
| 物理無効 | ||
| 消滅 | ||
| 接触 | → | 1の位の黒い長方形すべて |
| フラグ | → | ワークフラグ32の位オフ |
1の位の黒い丸「2」
| 属性 | 対象 | |
|---|---|---|
| 動力 | →左向き→ | 1の位の青い長方形「2」 |
| フラグ | → | 10の位の青い長方形すべて、ワークフラグの2の位オン |
1の位の黒い丸「4」
| 属性 | 対象 | |
|---|---|---|
| 動力 | →左向き→ | 1の位の青い長方形「4」 |
| フラグ | → | 10の位の青い長方形すべて、1の位の青い長方形「2」、ワークフラグの8の位オン |
1の位の黒い丸「8」
| 属性 | 対象 | |
|---|---|---|
| 動力 | →左向き→ | 1の位の青い長方形「8」 |
| フラグ | → | 10の位の青い長方形すべて、1の位の青い長方形「2」「4」、ワークフラグの8の位オン |
1の位の黒い丸「16」
| 属性 | 対象 | |
|---|---|---|
| 動力 | →左向き→ | 1の位の青い長方形「16」 |
| フラグ | → | 10の位の青い長方形すべて、1の位の青い長方形「2」「4」「8」、ワークフラグの16の位オン |
1の位の黒い丸「32」
| 属性 | 対象 | |
|---|---|---|
| 動力 | →左向き→ | 1の位の青い長方形「32」 |
| フラグ | → | 10の位の青い長方形すべて、1の位の青い長方形「2」「4」「8」「16」、ワークフラグの32の位オン |
1の位の黒い丸「1」
| 属性 | 対象 | |
|---|---|---|
| 消滅 | ||
| フラグ | → | ワークフラグ1の位オン、10の位と1の位の青い長方形すべて |
| 連鎖 | → | +1 |
これで完成です!適当にワークフラグを設定してワークを再生すると、カウンターの数字が増えてワークフラグに対応する10進数で止まります。
どういう仕組み?
これで一応完成なのですが、どのような流れで2進数を10進数に直しているのか、具体的な2進数100101を使って説明します。
前提として、青い長方形が黒い長方形に触れるとカウンターの数字が大きくなるということを抑えましょう。上の段では一回で10、下の段では1回で2増えます。例えば下の段の「8」の長方形は画面外に出てしまうまでに4回黒い長方形と触れるので、カウンターの数字を2x4=8大きくします。
次に、今回はフラグを使ってイベントの起こる順番をコントロールしているので、フラグを見ていきます。
まずは青い長方形に設定したフラグを見ていきます。青い長方形に書かれた数字に対応するワークフラグの「オフ」にフラグがついていて、また、「消滅」属性もついています。つまり、「対応するワークフラグがオフ」=「2進数でその位が0」のとき、長方形は消え、その分の数はカウンターで増えないことになります。
次は黒い丸についているフラグです。こちらは書かれた数字に対応するワークフラグの「オン」にフラグがついていて、「動力」属性で青い長方形を黒い長方形にぶつかるように動かしています。つまり、「対応するワークフラグがオン」=「2進数でその位が1」のとき、長方形が動いて数字を増やすことができるのです。
ここから100101で説明を進めます。まずはワークフラグがオフになっている位、今回は2,8,16が書かれている青い長方形が消えます。次は青い長方形を動かして数を大きくしていくのですが、一度にすべてを動かしてしまうと、正確に数を数えられません。そこで順番を決めて動かしています。この順番は何でもいいのですが、今回は「10の位の16→10の位の32→1の位の2→1の位の4→...→1の位の32→1の位の1」になっています。この設定もフラグを使って行っています。この例では、
- まず10の位の16ですが、すでに16の青い長方形は消えているので、
- 次に10の位の32です。10の位の黒丸の32はフラグで「ワークフラグ32の位がオン」と「10の位の青い長方形16」が設定されており、今回は両方の条件を満たしているので、イベントが起こりカウンターに30が追加されます。
- 次は1の位の2ですが、これもすでに青い長方形が消えています。
- 次の1の位の4の黒丸はフラグに「10の位の青い長方形すべて、1の位の青い長方形「2」、ワークフラグの8の位オン」が設定されています。10の位の青長方形「16」と1の位の青長方形「2」は最初に消えていますが、10の位の青長方形「32」は消滅属性は発動していません。ですが、 「フラグ」属性は画面外に出たこともイベントとして認識するので、必要な青い長方形すべてでイベントが起こったことになり、黒い長方形が動いてカウンターに4が追加されます。
- これを繰り返して1の位の1まで続けます。するとカウンターの値は37になるはずです。
これらの処理は高速で行われているので、ゆっくり見たい場合は左下ではなく右側に全く同じものを作ったり、黒い長方形の間隔を広げてみたりするといいかもしれません。カスタム動力を使って青い長方形をゆっくり動かすと正確でなくなるので注意してください。(写真の配置は普通の動力で黒い長方形が1回だけ反応するように調整されています)
文章が多すぎる!!!
はい。おっしゃる通りです。すみません。
この記事は実は『文字を使わないプログラミング言語「Springin'」を文字で説明する』という裏テーマがあり、他の言語とは異なりコードを張り付けて説明するということができないので、かなり苦労しました。写真や動画を使ってもなかなかわかりにくい部分が多く、結局は文章を長々と書くという形になってしまいました。Springin'の属性設定をこのような記事で説明するために、なにかフォーマットをスプリンギンクリエイターで協力して作っていくのも面白いかもしれませんね。
とりあえず今回は、今日説明した内容をまとめたワークをマーケット上にアップロードしておきます。記事の内容そのままなので、記事でわからないところがあったらそちらの方も編集モードで覗いてみてください。
https://app.springin.org/v3/works/AF1F861D-C4AF-48F5-A0ED-00C4665F0EFB/page
また、この記事を書いている途中にSpringin'にアップデートが入り、テンプレートワークなるものを作れるようになりました。このワークフラグを使ったカウンター・タイマーのさまざまなバージョン(カウントアップ、ダウン、分秒表示など)をテンプレートとしてアップロードしました。記事全部読んで「めんどくさい!」と思った人はそちらも使ってみてください。
https://play.springin.org/share/work/D1928037-4A61-4766-8C7C-967DBA66F789
他の方のワークフラグ・2進数ワーク
牡羊座のムウさん 大きな数字を記録するワークフラグ
さいごに
今日の記事はこれで終わりです。長かった。(約4700字)最後まで読んでいただきありがとうございました。Springin'をダウンロードしていない方はぜひ今からダウンロードしてみてください。スプリンギンクリエイターのみなさん、一緒にSpringin'を盛り上げていきましょう!よろしくお願いします。
明日のブログリレーは @toshi00 さんです。そしてなんと明後日も@toshi00さんです。