おはようございます。夜間ならこんばんは。ゆきくらげです。これは 新歓ブログリレー 11日目 の記事です。
今回は VS Code でのおすすめ拡張機能やしておいた方が良い設定などを traP の部員に聞いてみました!これを読んで VS Code での開発体験を向上させちゃいましょう。
拡張機能の部
カテゴリ : 見た目 / テーマ
まずは エディタの見た目やテーマの拡張機能です。ただの見た目と侮るなかれ、結構開発効率に影響を与えてきたりします。今回はアンケートに答えてくれた部員が使っているものを紹介しますが、ここは人それぞれの好みなので、自分の好きなものを見つけてほしいです!
GitHub Theme


スッキリして見やすい、GitHub 公式が配布しているテーマです。
また、GitHub のテーマならば、こういうものもあります。
GitHub Light Theme

推薦: @Ras
GitHub のライトテーマのコピーです。こちらはサイドバーの色が↑のと少し違いますね!
Ayu


推薦: @yukikurage
僕はこの Light テーマを使っています。淡泊な配色が目に優しいです。
Iceberg Theme


推薦: @itt
非常にスタイリッシュで、気が散らなさそうな配色です。
vscode-icons
推薦: @SSlime
サイドバーのファイルアイコンの見た目を変えられます。何よりアイコンが変わるとテンションが上がりますし、一目で中身の言語がわかって良いですね!
Material Icon Theme
推薦: @Sechi @yukikurage
こちらもアイコンの見た目を変えられる拡張機能です。僕はこれを使っています。丸くてシンプルな見た目が良いですね。
カテゴリ : 作業効率化
作業を爆速にしたい方のために。上の方に基本的に多くの言語でも使えるような汎用性の高いもの、下の方にはより領域特化的な拡張機能を置いてみましたが、結局全部大事です。
GitHub Copilot
推薦: @SSlime @mehm8128 @mazrean @yukikurage
思考盗聴器。Tab を連打するだけでコードがかける化け物です。特に似たような処理を複数書くときガガっと書けます。Go、TypeScript、Python あたりと相性がよさそう。
でも使った後はちゃんと自分でもコード確認しましょうね。約束ですよ?
indent-rainbow
推薦: @SSlime @mehm8128 @Ras @mazrean @Sechi @yukikurage
インデントの階層ごとに色を付けることができます。見やすくなって便利。Pythonや Haskell などのインデントに意味がある言語を使うときは絶対入れましょう。
Todo Tree
推薦: @Ras @mazrean @yukikurage
コメントなどで Todo や Note とメモしておくことでその場所を一括管理できるプラグインです。人間である以上 Todo 忘れは起こりうるので入れておくと良いです。
Bookmarks
推薦: @mazrean
コードにブックマークを貼ることができます。非常に便利。個人的には他人と共有する必要のないマークなどはコレを、コメントなどに残す必要がある場合は Todo Tree を使うと良いと思います。
Path Intellisense / Path Autocomplete
推薦: @Ras @mazrean
相対パスの補完を出してくれます。地味便利枠。入れておいて損はないです。
Whitespace+
推薦: @mazrean
制御文字混入などを見つけることができます。
Trailing Spaces
推薦: @SSlime
末尾の空白を強調表示したり、消したりできます。テキストエディタとして使うときや、フォーマッタがない言語をいじるとき便利。
Live Server
推薦: @season1618 @Ras @yukikurage
ボタン 1 つでローカルサーバーを立ち上げられます。ファイルの変更を検知してホットリロードしてくれるなど、かなり便利。様々な局面で使えます。
Code Spell Checker
推薦: @SSlime @mazrean
スペルミスを指摘してくれます。英語に自身がある人も、ない人も。間違えるときは間違えます。入れておきましょう。ただ、少し指摘がうるさい。
Git Lens
推薦: @SSlime @Ras
機能が多すぎて全然把握しきれていないプラグイン筆頭。Git に関するほとんどのことが GUI で見れる。入れておきましょう。
Git Graph / Git History
推薦: @itt @yukikurage @mazreen
ブランチツリーのきれいなビジュアライザです。中規模以上程度のプロジェクトで眺めてみるとめちゃくちゃ面白いです。
ESLint Prettier
推薦: @mehm8128
Web 系のコード整形や時々デッドコード除去などをしてくれます。開発においてはおすすめというより、これが入っていること前提で話が進むので入れておきましょう。
Wakatime
推薦: @Ras
作業時間などがグラフ表示できます。楽しそう。
Remote Development
推薦: @Fourmsushi
WSL や Docker を使うとなると必要になってきます。これは作業内容によっては必須です。
Marp for VS Code
推薦: @d_etteiu8383
markdown に慣れていればスッとスライドが作れます。ちなみに traP に入ると markdown に慣れます。
Draw.io Integration
推薦: @mazrean
draw.ioでの作図をVSCode上でできます。
CharacterCount
推薦: @mazrean
文字数カウントをしてくれます。テキストエディタとして使うなら必須。
Markdown All in One
推薦: @yukikurage
マークダウンにかかわることを色々やってくれます。Toc 作成機能が便利。
Markdown Preview Enhanced
推薦: @yukikurage
マークダウンのプレビューが強くなります。ただ、WSL や Marp と相性が悪いかも。
TypeScript Import Sorter
推薦: @mehm8128
import 文を並べ替えてくれるもの。便利です。
Auto Rename Tag
推薦: @mehm8128
html のタグの片方を変えるともう片方も自動で変わるやつです。
LaTeX Workshop, SATySFi Workshop, Rust, C/C++, C#, pylance
ここら辺はそれぞれの言語を使うのに必須です。SATySFi を紹介してくれたのは @itt くんです。結構面白そうなので自分も気になってます。
カテゴリ :その他
何……これは
Discord Presence
推薦: @Fourmsushi
Discord にVSCode のステータスを表示できます。情報漏洩に気を付けて使いましょう。
vscode-pets
推薦: @d_etteiu8383
VSCode にペットを召喚できます。精神衛生に良い。
設定項目の部
Tab Completion: on, Accept Suggestion On Enter: off
推薦: @Fourmsushi
好みによるだろといわれたらそれはそう
補完を Tab でのやる設定ですね。慣れれば使いやすそうです。
Bracket Pair Colorization: Enabled
推薦: @SSlime @mehm8128 @yukikurage
括弧のペアに色を付けるものです。JavaScript などの長めの括弧がおおい言語では本当に役に立ちます。
Format On Save: true
推薦: @Ras @yukikurage
保存時にフォーマットされます。個人的にはフォーマットして欲しくないときもあるので言語ごとに設定してますね。
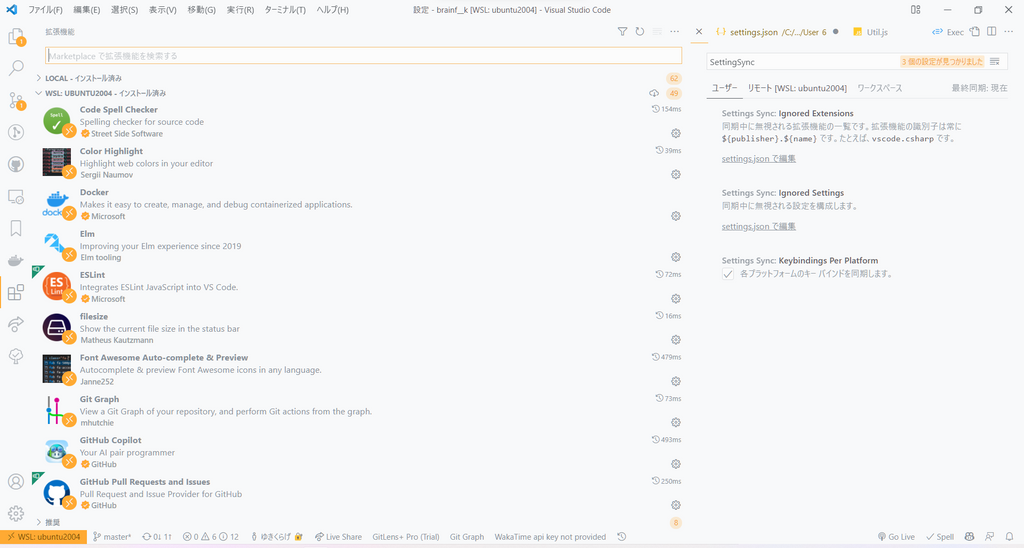
設定共有
推薦: @Sechi
GitHubアカウントなどで設定を同期するやつです。
ファイル > ユーザー設定 > 設定の同期
みたいな場所にあるので設定しておきましょう。
その他の部
- @Fourmsushi カスタマイズはあんまりしない派 それよりもCtrl+Shift+Pで出せるコマンドパレットを使いこなせるようにするといろいろ美味しいのでVSCode使うなら覚えておきたい
確かにコマンドパレットに慣れると開発速度が上がります。自分はまだそんなに習得できてませんが、LSP リロードとか 画面リロードとかはしょっちゅうしてますね。 - @mehm8128 tailwind CSSの自動並び替え拡張機能も使いたいけどなんか色々あってどれがいいか分からないから使ってる人教えてほしいです
らしいです。僕も知りたい (自分は逆に見つからなかった)。知見がある人がいたら教えてください。 - @Ras デフォルトのテーマはダサいのでほんとに何でもいいので他のテーマにカスタマイズしてほしい
確かに、ダークテーマはまだしもデフォルトライトテーマのダサすぎ感はすごいですね。 - @mazrean 知らない間に拡張機能の数が99個になっていた。
らしいです。皆さんもこの記事にある拡張機能全部入れていらないと思ったやつ消すみたいな心持で参考にしていただけると嬉しいです。
いかが
でしたか
?
ちなみにこれは 3/19 日に投稿される予定だった記事です。途中でデータが8割ぐらい飛んで泣いていたらいつの間にか夜になっていたため TLE しました。すみません。
今日 3/20 の本来の担当は
でっていうさん @d_etteiu8383 "0-week-old AIbotの話"
あさりくん @asari "ToDoリストを作ろう!(サーバー編) Day1"
です。お楽しみに。