メリークリスマス!この記事はtraP Advent Calendar 2021 最終日(42日目)の記事です。
こんにちは、19Bの@temmaです。普段は、部内サービスの開発・運用を担当するSysAd班というチームで活動しています。
そういえば書いたことなかったので、僕の開発環境まわりを紹介します。今年も残すところあと6日、お酒でも飲みながら適当に見てください。
ハードウェア
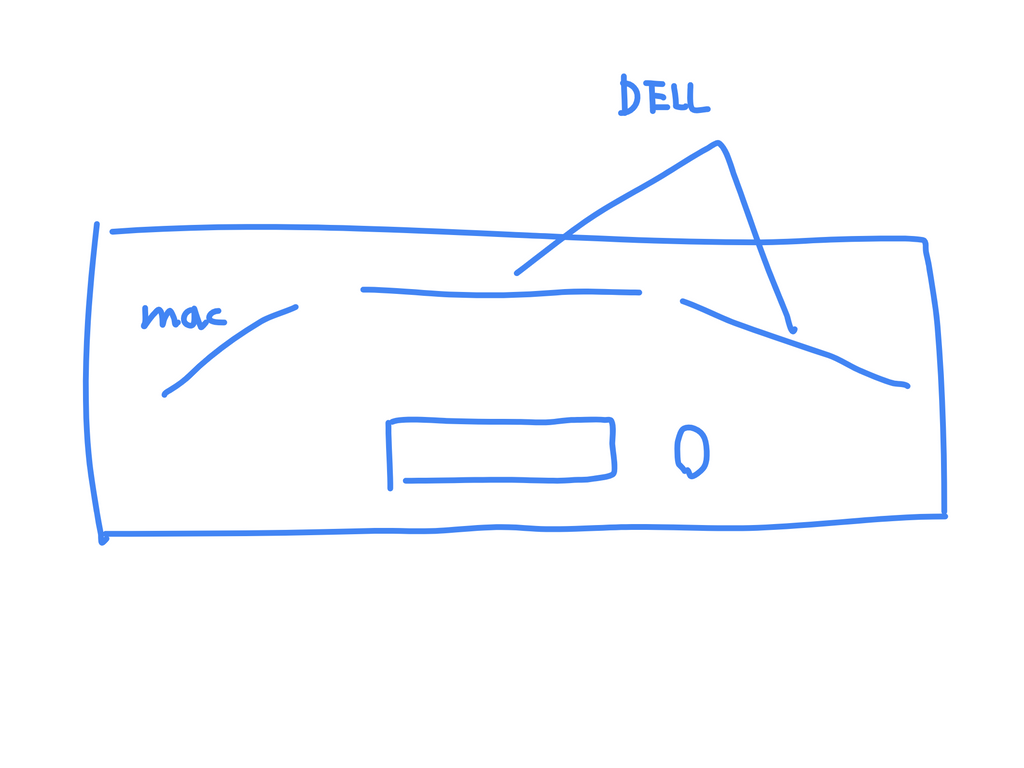
汚すぎて写真で見せられないですが、PCまわりのレイアウトはこんな感じです。

メインPCは去年の夏頃に買ったMacBook Pro(13-inch, i7, 32GB)です。
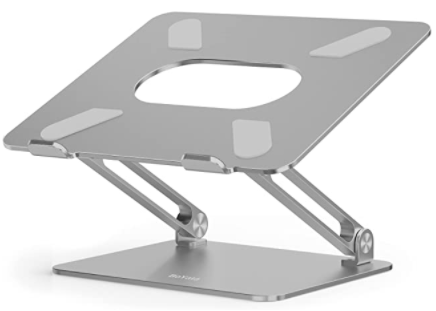
外部モニターにはDELL P2419HCを2枚使っていて、MacはBoYataのPCスタンドの上に置いて高さを揃えています。このスタンドそれなりに重いので据え置きで使うぶんには安定して良いですが、持ち歩きしたいならアルミ製の軽いやつにしたほうが良いと思います。

P2419HCも使っていて不満はないんですが、Retinaディスプレイに比べると輝度が小さく、色温度が暖色に寄っているので、そこを気にする人は注意したほうが良いです。

キーボードはHHKB Professional HYBRID Type-Sの英字配列を使っています。個人的には、日本語で文章を書くときはApple特有の薄いキーボードの方が使いやすい感じがします。入力の切り替えはControl+Spaceに割り当てました。使いはじめると割とすぐ慣れた感じがします。
マウスは純正のMagicMouseです。
そういえばオンラインで話す機会が増えたので、無線のヘッドセットが欲しくてLogicoolのG533を買いました。音質とかは特に気になるところはないです。ただヘンドバンドの部分が細めで、クッション性もそんなに高くないので3時間とかつけてると結構頭が痛くなります。耳あては時々洗わないと臭くなるので洗いましょう。

ソフトウェア
開発系
VueとかReactとかを書くときはVSCodeを使っていますが、それ以外はJetBrains製品(GoLandとかCLionとか)を使っています。最近Vimバインディングを使うようになって一時期書くスピードめっちゃ落ちたんですが、最近は少しずつ慣れてきました。ただ、通常の入力欄やターミナルでインサートモードに入ろうとしてiを入力するようになりました。これも治るのかな。
デザインはfigmaとfontbaseですね。色のセンスには自信がないので、coolorsやMaterialThemeBuilderを使ったりしています。

ターミナルはみんな大好きiTerm2で、シェルはfishです。とりあえずよく使うCLIツールをいくつか紹介します。
- asdf
- 言語のバージョン管理はだいたいこれ
- z
- ディレクトリ移動
- みんな使ってる
- peco
- インタラクティブフィルタ
- fzfとかskimとかある
- ghq
- ローカルのリポジトリを管理するやつ
- cloudflared
- 色々できる
- 置き換えてる系
- 自分で書いてる系
- cdf
- Finderで開いているディレクトリに移動する
- gp
- ghq+peco
- zz
- z+peco
- cdf
こんな感じですかね?この辺のバックアップスクリプト(所謂dotfile)の管理とデプロイをどうしようか考えていたんですが、最近chezmoiを知りました。まあ乗り換えようと思ってから半年が過ぎてるんですが。
あと、macOSだと高機能Spotlight検索のAlfredが有名ですね。僕はAlfredとiTermをそれぞれCommand+Space, Alt+Spaceのホットキーに割り当てていて、これがないとかなり辛いものがあります。AlfredはClipBoard History, ファイル/アプリ検索、メニューバー内検索、Audio Switch辺りがよく使います。(あと、「ゴミ箱を空にする」)
Alfredにはsnippetを登録できる機能があって、僕は「DBをdockerで立ち上げるコマンド」や「Licenceのテンプレート」や「メールの署名」なんかを登録しています。prefix+keywordの組で登録できて、タイプしたら自動で置き換えてくれるのでめっちゃ便利です。
一時期、Alfredから拡張性に優れていそうなraycastに乗り換えていた時期があるんですが、言ってもいろんな機能を使い倒してるわけではなかったことに気がついて動作が軽いAlfredに戻ってきました。(raycastだとファイル検索に1step多く必要だったり、AudioSwitchが使いにくかったりと微妙に辛さがあったのも大きいかも)

そういえばDockerの話ですが、重いので手元でずっと置いておきたくはないんですが、いちいち立ち上げ直すのも面倒だったので、基本的にはVPSにオフロードするようにしています。とりあえずはDOCKER_HOSTでリモートのマシンを指定すれば良いです。


日常系
タスクをずっと脳内にストックしておくのがきついので基本的には書き出して毎日整理するようにしています。細かいことでもどんどん書き出して、覚えておこう!みたいなのを極力減らすようにしています。
それを毎日、夜寝る前に見てまとめ直す感じですね。こういうのめちゃくちゃ飽き性ですぐ続かなくなるんですが、流石に3年も続けてるとだんだん続くようになってきました。(10ヶ月ぐらい続いててもスッとやらなくなっちゃったりするから怖いんですが)
で、使ってるソフトとかサービスの変遷を振り返ると
部内Wiki→Notion→ScrapBox→Obsidian(Now!)
と言う感じになっています。
NotionからScrapBoxへの変遷は大きくて、構造ベースからタグベースの管理になりました。それで今年の4月から9月ぐらいまではScrapBoxを使ってたんですが、yuuk1さんの以下の記事でObsidianを知ってそれ以来Obsidianを使っています。(Pomodoroもやってみたんですが性に合わず...)

それで使い始めるにあたってZettelkasten MethodやLYTみたいな思想にわかる~となったのでそうしています(構造ではなくてネットワークで管理する理由がかなりわかりやすく言語化されていた)。

機能的にも、デイリータスクの負荷が極力小さくなるようになっているので続けやすいですね。研究室所属もあったので、論文のまとめとかもObsidianにまとめるようになりました。
Paneの分割や記事の検索のショートカットをエディタやiTermに揃えられるので直感的に使えるのも結構良いです。
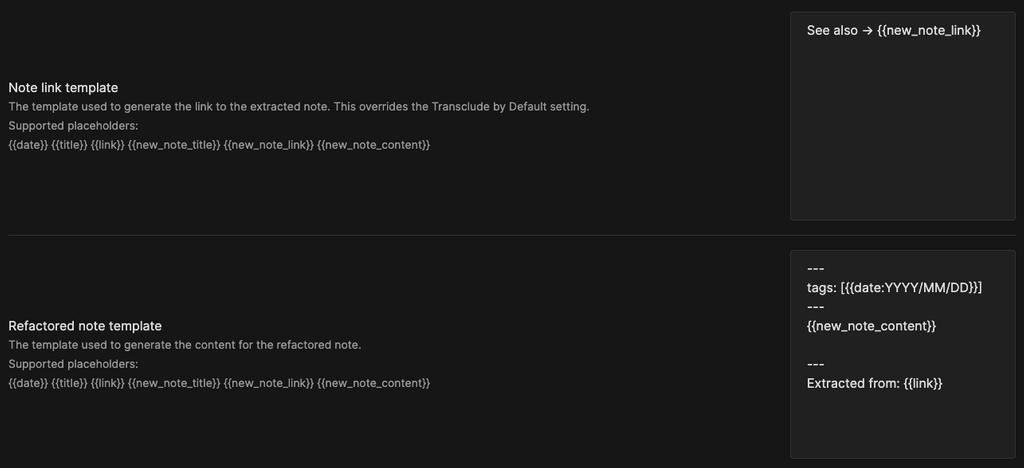
「とにかく書いて、後で切り出す(=書く障壁をとにかく下げる)」っていうのは方針としてもわかりやすくて、Note RefactorってCommunity Pluginの使い心地がかなりいいです。(↓みたいなテンプレートを使ってます)

こういうのちゃんとやろうとするとそれなりに時間がかかるので、iPhoneのスクリーンタイムを設定しました。(15分延長よくなさすぎない?)
他には意思疎通に図を書くのが便利なので、画面共有でautodrawを使う機会が増えました(特筆して良いというわけではないですが、ブラウザでさっと使えて割と補完が強く、シンプルというのが気に入ってます)。

まとめ
ハードウェア
- PC: MacBook Pro (13-inch, i7, 32GB, 2TB)
- PC Stand: BoYata Laptop Stand
- Display: DELL P2419HC x2
- Keyboard: HHKB Professional HYBRID Type-S
- Mouse: 純正MagicMouse
- Headset: Logicool G533
ソフトウェア
開発系
- エディタ
- Webクライアント: VSCode(Vim binding)
- その他: JetBrains系(Vim binding)
- デザイン
- figma
- fontbase
- CLI
- iTerm2
- fish
- 色々...
- Alfred
- Raycast
日常系
- Obsidian
- autodraw
最後に、最近読んだエッセイで自分の思想がかなり言語化されているものがあったので貼っておきます。
それでは皆さん、良いお年を!