新歓ブログリレー33日目の記事です!
まえがき
どうも19の亀茶です
†内ではこれといって目立った活動はしておらずのんびりと過ごしております
一説によるとtwitterで可愛い絵を布教する人として認知されてるみたいです
ありがたいですね
さて、話は変わりますが皆さんは今のキーボードに満足されているでしょうか
ひとえにキーボードといっても様々なものがあります。ノートPCにそのまま引っ付いてるものや、テンキー(数字だけを打ち込むやつ)や矢印キーがついているいわゆるフルキーボードといったもの。はたまたUS配列であったりJIS配列であったり...
自分は普段US配列のキーボードを使用しているのですが、少し不満がありました。
それはスペースキーが無駄に長いことです。Ctrl等の装飾キーを親指で押せると便利だと思うのですが、頑張って親指を伸ばさなければ届きません。この点、JIS配列だとスペースキーが短いので隣のキーが押しやすくてとても良いです。
基本はUS配列でスペースキーの長さがJIS配列のようなキーボードが欲しいなぁと思い始めたのが事の始まりです。
現時点の理想のキーボード
上記でも述べたとおりスペースキーが短いUS配列のキーボードが今の理想なんですね
そうすると一番下の段にその分多くキーを配置することができてとても嬉しいです。また矢印キーの扱いなのですが今回は思い切って省略しちゃいました。
矢印キーってかなり面倒な扱いだと思うのです。下に3個上に1個というとても扱いづらいです。それをねじ込むとなると、それにつられて他の所のレイアウトが気持ちよくなりません。
そう考えて矢印キーは省いちゃおうという事になりました。
キーボードの作り方
これが今回完成した世界に一つだけの†最強†オーダーメイドキーボードです!!
と完成図をばばーんと貼ってこの記事を終了しても良いのですがそれだけだと味気ないので、キーボードの作成過程をごく簡単に紹介したいと思います。そのため、使用するソフトの詳しい使い方等は説明しません。
この記事を読んで自作キーボードに興味を持ってもらえたらいいなぁというお気持ちが無きにしもあらずといった所でしょうか。
ちなみになのですが自分は今回が初めての自作キーボードであって如何せん勝手が分かっておらず、プロの方からすると拙い文章かと思われますので、そこはよしなにお願いしたいです。
キーボードの仕組み
さて、キーボード君のお仕事としては人間が押したキーに割り当てられている文字等をPCに送ることです。今回はデータをPCに送る部分はProMicroと呼ばれる部品を使います。そのため自作でいじる部分はキースイッチの位置を物理的に変更するのと、どのキーを押すとどのデータを送信するかをProMicro君に教える部分です俗に言うファームウェアを焼くといった工程だと思います。
https://shop.yushakobo.jp/products/promicro-spring-pinheader?variant=37793408483489 ←ProMicroへのリンク
押されたスイッチをProMicroに知らせる部分を見ていきます。
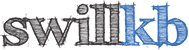
簡単のため、ここでキーが一個のキーボードを考えてみましょう。

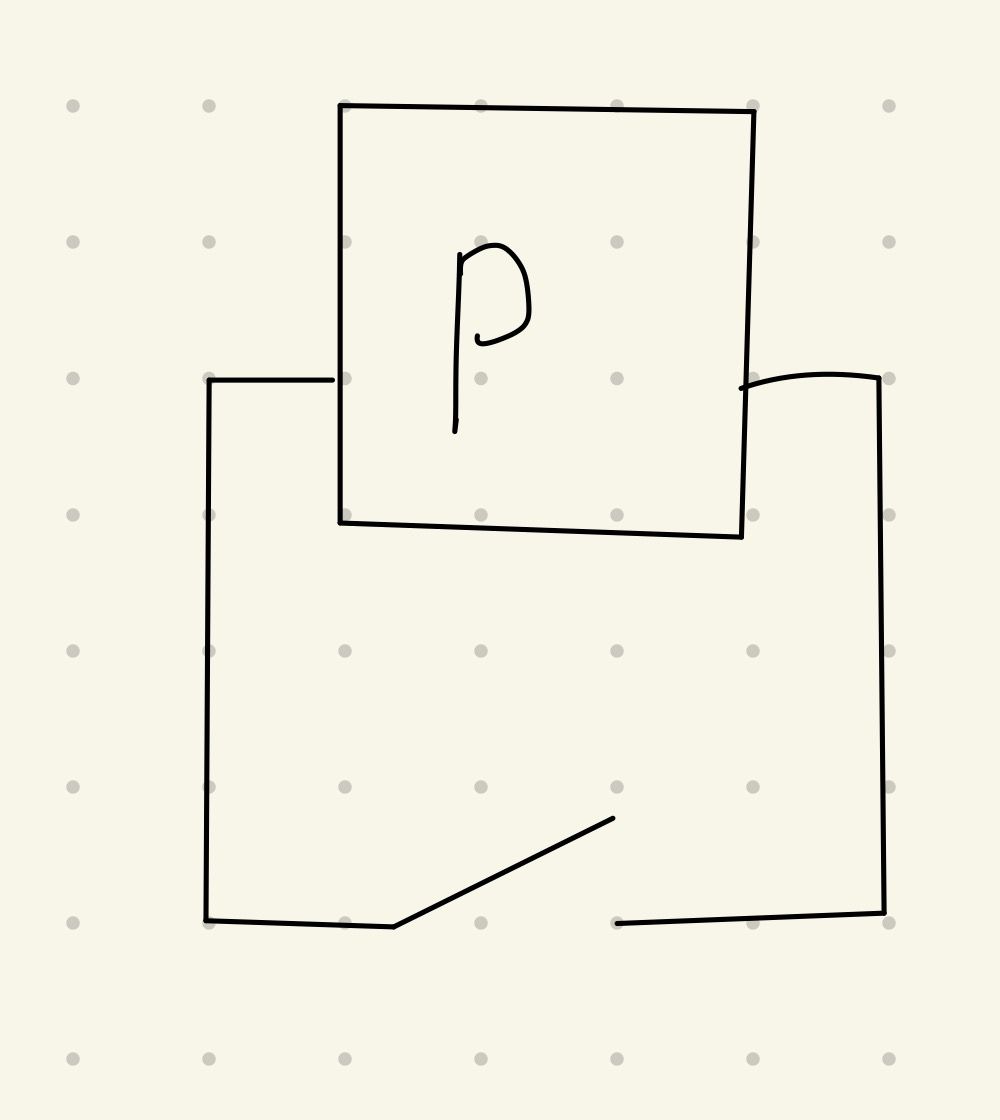
複数のキーの場合以下のように考えることもできます

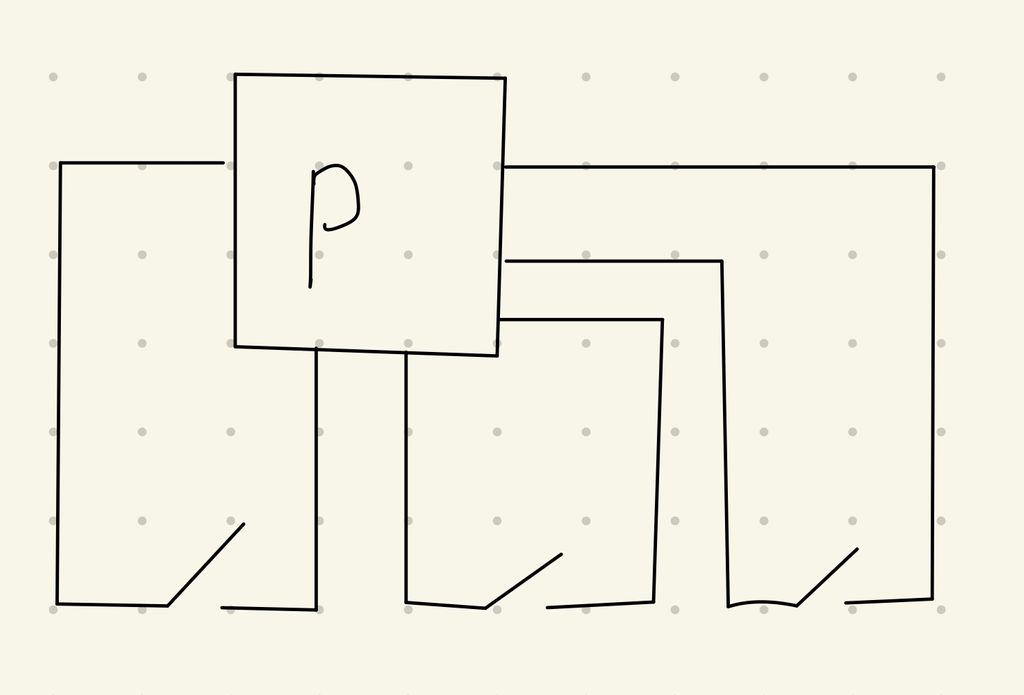
しかし、この場合格子状に配置することで少ないピンで多くのキーを認識することができるようになります。とても嬉しいですね。

ちなみに上図の三角形はダイオードといって電流が一方向にしか流れないようにする部品です。今回は基本的に格子状を基本に以降を考えていきます
キーボードの種類
ProMicro君のお気持ちを知ることができたので、自分たちが実際に指で触る部分について詳しくなりたいです。たかが押すだけのスイッチと侮るなかれ、ここも奥が深い所なんですね~、これあまり知られていないのですが。
自分が知っている限りだと以下のような種類があります
- メンブレン
- パンタグラフ
- メカニカル
- 静電容量無接点
このうち今回の自作キーボードで使用するのはメカニカルです。赤軸とか茶軸とか言われてるやつだと思います。軸に関してはあんまり分からなかったのでスタンダートだと思われる赤軸を軸に考えていくことにしました。
キーボードのデザインを決定
さて、どのキースイッチを使用するかを決めました。となると次はキーボードのデザインを考えたいです。自作キーボードと言われると一般に普及していない左右が別れた分割型のキーボードを思い浮かべる方もいるかと思います。しかし、今回自分はなるべく一般的に寄せた一体型のキーボードを作りたいお気持ちだったので、そうデザインしていきます。そっちの方が初心者にも優しいかなぁとか思ってたりもしていましたね。
今回はキーボードレイアウトエディターというサイトを使用してレイアウトを決定しました。サイト運営者に感謝感謝です。
http://www.keyboard-layout-editor.com/
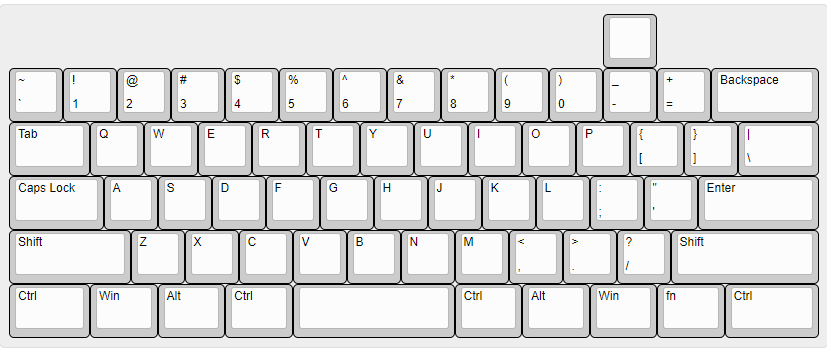
ちなみに自分はこんな感じに作成しました

US配列を元に一番下の段のスペースキーを3Uにしてそれに合うように修飾キーを配置していったという感じですね。ちなみに3UのUとは縦横の長さが同じキー(Aキー等)を1Uとしてその長さを表すものと考えています。
左上の空いている所にProMicroを設置しようかなぁと考えているところですね。上部に一個だけスイッチがレイアウトされているのは、下にレイアウトしているキー数が63個で設置可能な最大キー数64のため、余ったキーがもったいないためProMicroの横に設置しておこうという魂胆です。
PCBの設計
キーボードの外観も決定したので、それっぽい事をしていきたいです。今はキースイッチの並べ方を決めているので、それを適切にProMicro君に電気的に繋げたい気持ちです。色々な方法があると思うのですが今回はプリント基板を作る事にしました。
プリント基板を作成する際に使用するのはKiCadと呼ばれるソフトです。ありがたいことに無料で使用することができたためとても感謝です。作成する手順としては以下のようなものです。
1.回路図を作成
2.回路図の各々に対応するフットプリント(基盤の部品のようなもの)を決定する
3.フットプリントを適切に配置する
4.各々のフットプリント同士を配線する
簡単な説明とのことで、画像を提示するだけで手短に終わらそうと思う。
1.回路図の作成

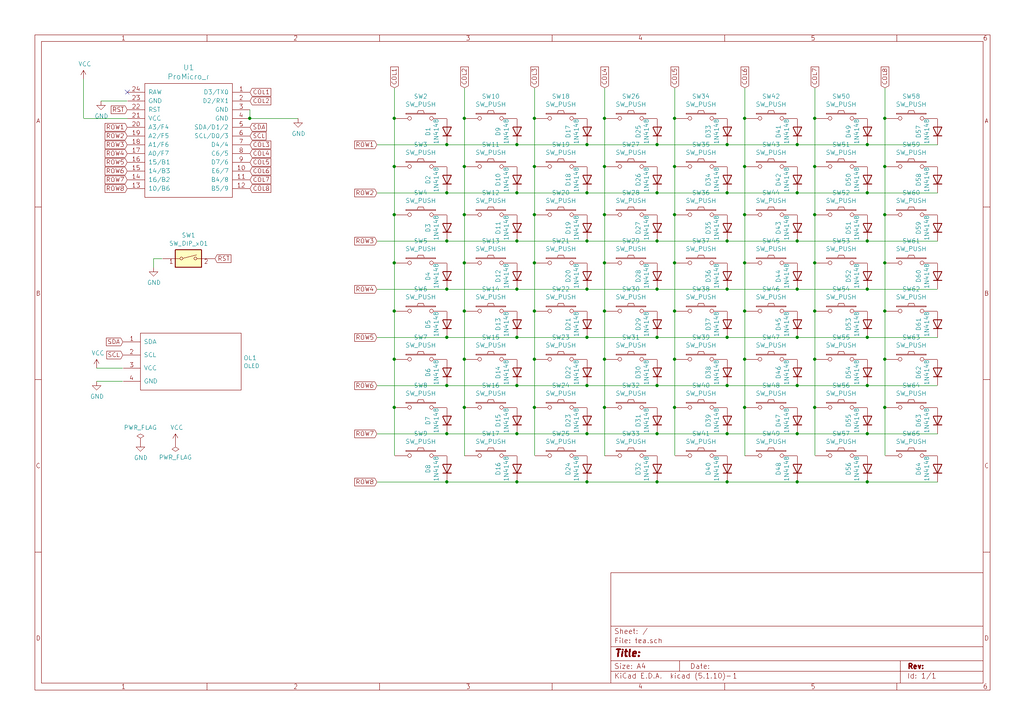
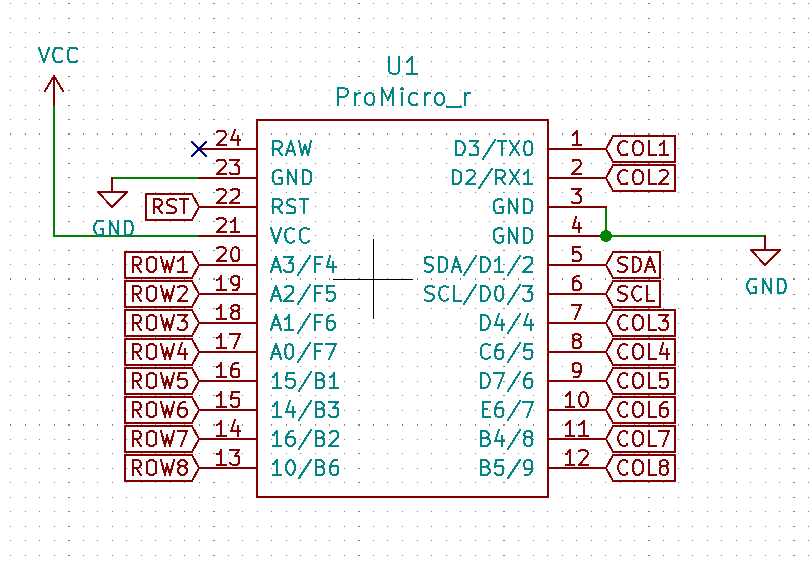
今回はこんな感じの回路図を作成しました。格子状にスイッチとダイオードを並べて、その行と列をうまくProMicroに繋げました。おまけとしてProMicoの二本のピンを使ってOLEDディスプレイも繋げてみました。
2.省略
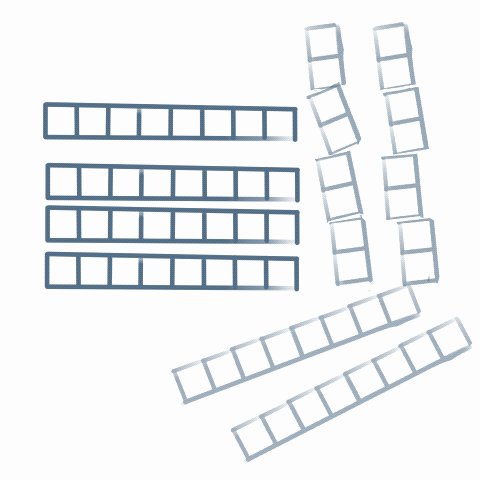
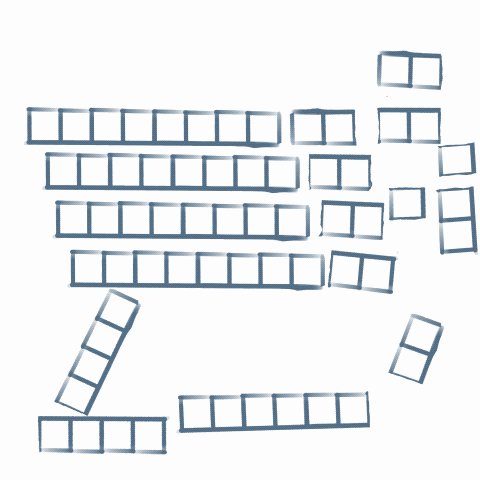
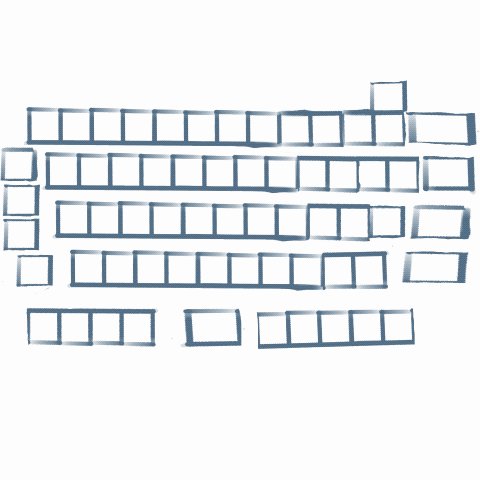
3.フットプリントを適切に配置する
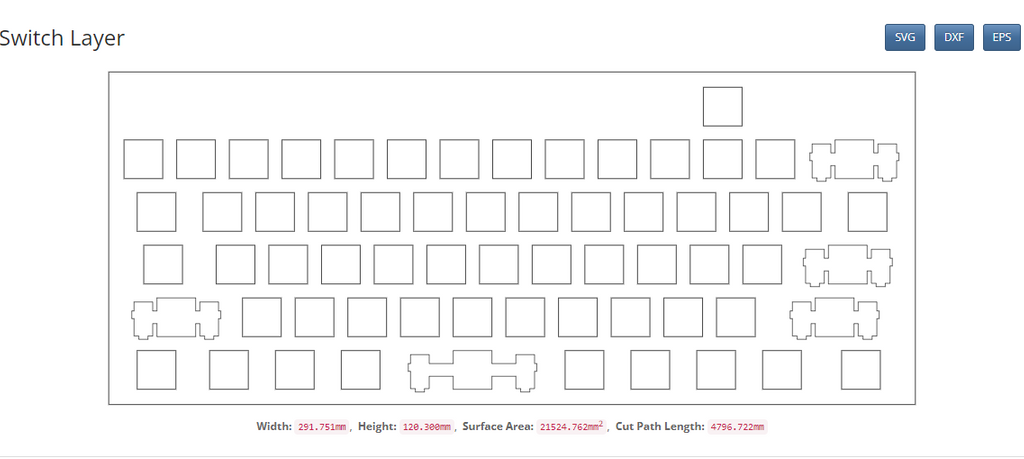
ちなみにフットプリントを配置する時はhttp://builder.swillkb.com/ このサイトを使って以下のような大枠を作っておくと比較的やりやすいです。このwebサイトのkeyboard layoutの部分にキーボードのレイアウトを作成したwebサイトで見ることができるRawデータをコピペすれば簡単に作れます。とても便利ですね。

格子状の回路図をいい感じに配置するのは以下のGIFっぽいイメージです。

また、スイッチだけでなくダイオードも適切に配置する必要があるのですが、手でするのは面倒くさいのである程度はKiCadに内蔵されているPythonコンソールを使うのも手です。スイッチとダイオードの組を構造体で作ってfor文で回したりといったことをするとやりやすかったです。
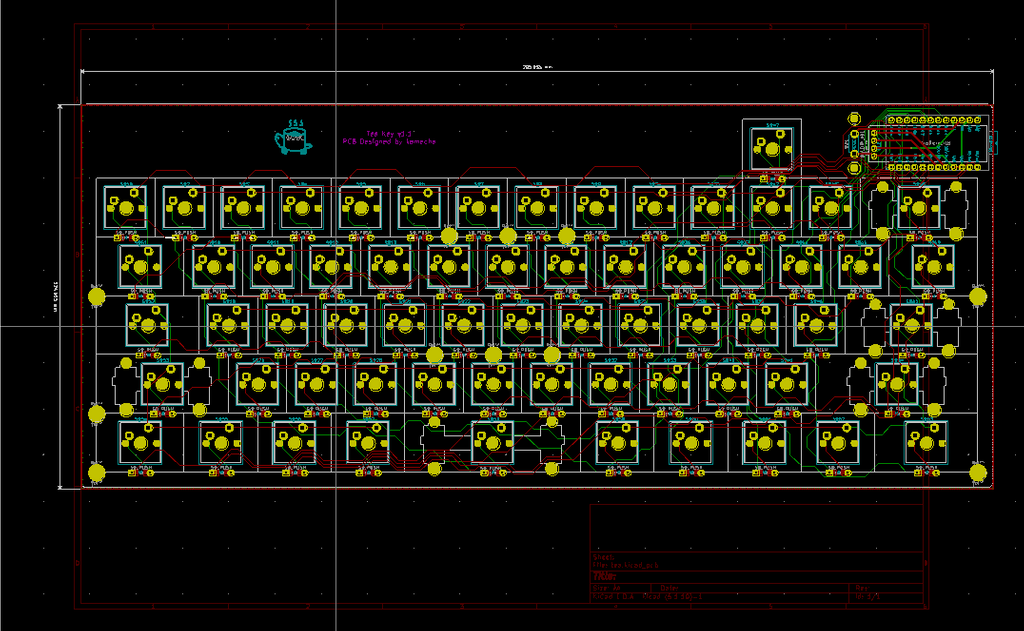
4.配線をした後

フットプリントを配置して配線も終わらせた状態です。せっかくなので自分のアカ名とロゴを入れてみました。オリジナリティが出て自作してる感上がりまくりでとても嬉しいです。
配線のほとんどはFreeRoutingというソフトを使って自動でやってもらいました。自動でした後に直線が長い部分を斜めにしてみたり、電源部分の配線は太くしてみたりといった修正を個別にしたという感じです。ちなみに自分は配線に関してもてんで素人なのでやっている事が正しいかは定かではないです。
まぁ動けば良かろうなので...
PCBの発注
せっかく基盤を設計したのでそのデータを元に基盤を発注したいです。基盤の発注をする方法も色々あると思うのですが今回はseeed studio https://www.fusionpcb.jp/ を使用しました。
KiCadで必要なファイル等を出力してWebサイトに入力するだけでOKです!
ちなみになのですが、初めて発注して基盤が届いた時、ProMicroにUSBを繋げる所が基盤中にある設計になっておりUSBをつなぐ事ができないという大失敗をしてしまい7kくらいが吹き飛んでしまいました。
こんな事にならないようにProMicroとUSBケーブルをつなぐ部分もちゃんと考えて設計することをオススメします。
ファームウェアの書き込み
基盤の発注をしたのですが届くまで数週間かかっちゃいます。ただ待つのも良いのですが、せっかくなのでProMicro君に適切な設定をしてあげたいです。今回はQMKというファームウェアを使用します。ここも結構面白いところで、自分でほぼすべて決める事ができるんです!
よくあるCapsLockをCtrlに設定しておくといったことからctrlとaltを入れ替えたり...といったことも思いのままです。ここでとても便利な機能を紹介しておきます。
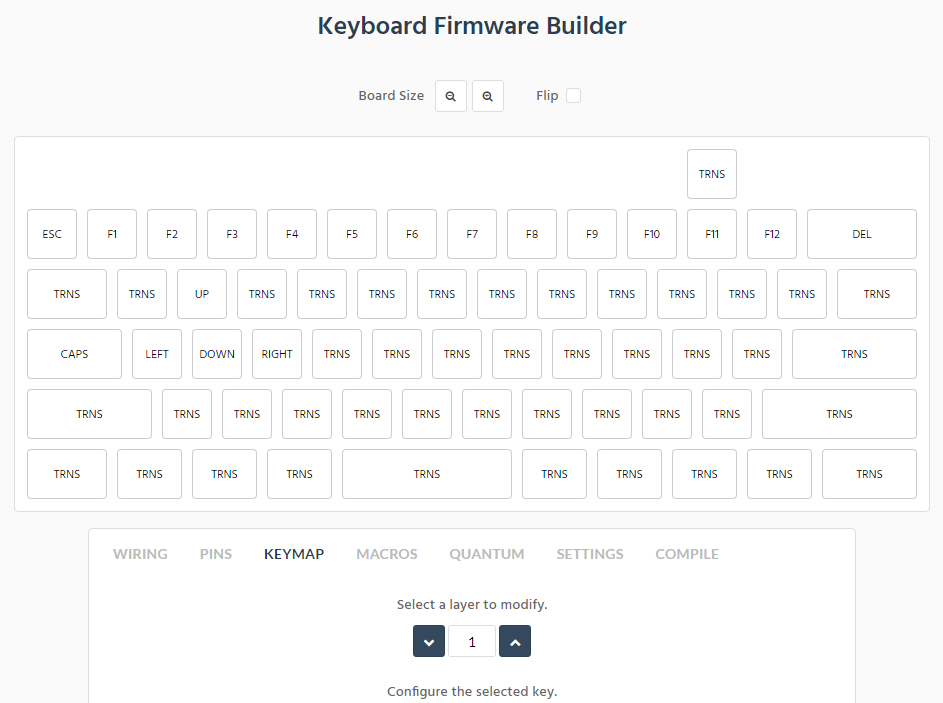
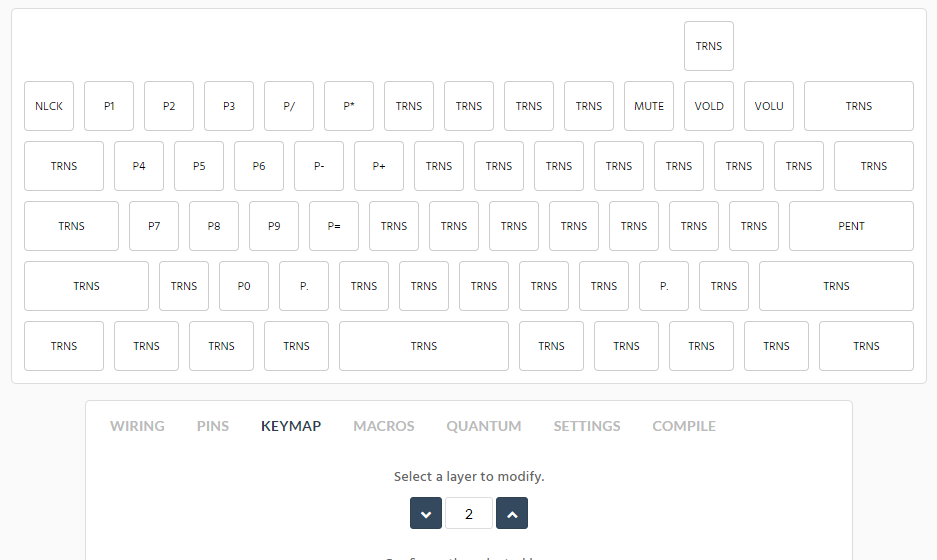
それはレイヤーという機能で普段使ってるキー割り当ての上に新たな割当を上書きすることができちゃいます。お絵かきソフト等でレイヤー機能を使ったことがある方は分かりやすいかもです。
このレイヤーという機能を使うことで一つのキーに異なる機能をレイヤーごとに割り当てることができるようになります。
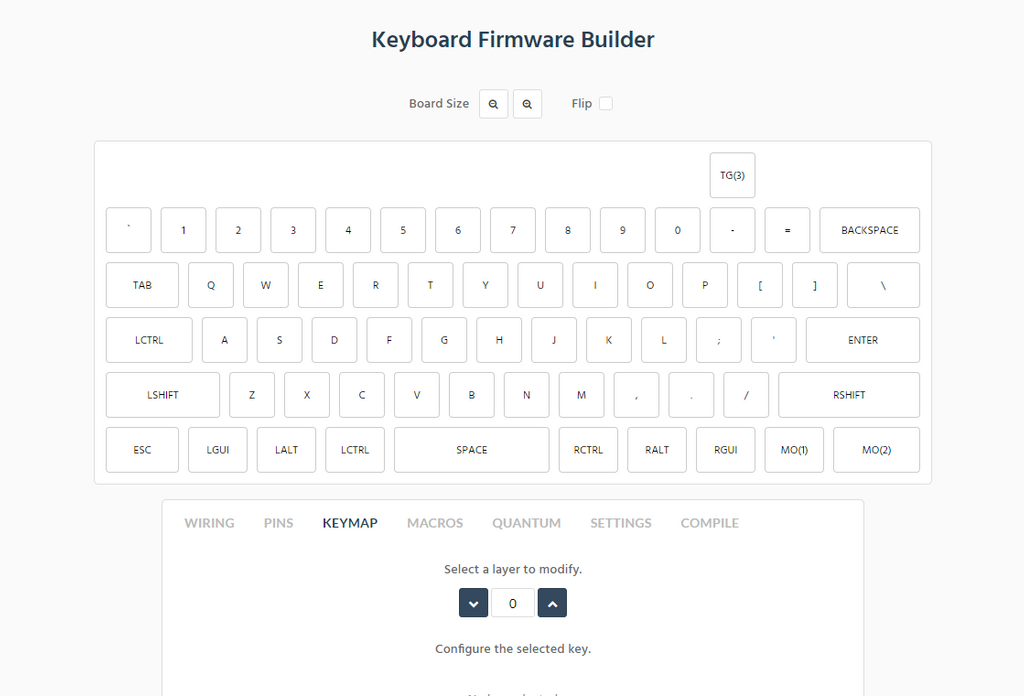
今回はhttps://kbfirmware.com/ このサイトを使用してファームウェアの元を作成しました




こんな感じに一つのキーに対してどのキーを割り当てるかを個別に決定することができます。
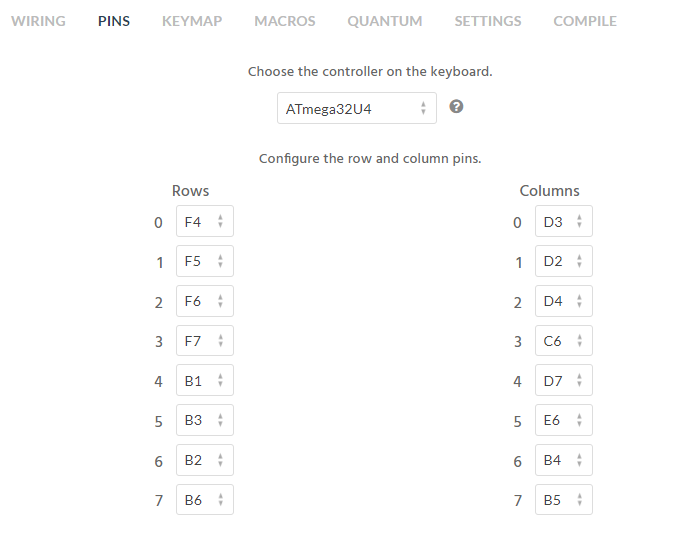
またあらかじめWIRINGとPINSを設定する必要があるのですが、これは回路図を元に設定します。今回だと8×8のWIRINGでPINの設定は回路図に書かれてあるProMicroとそれにつながる線を設定します。


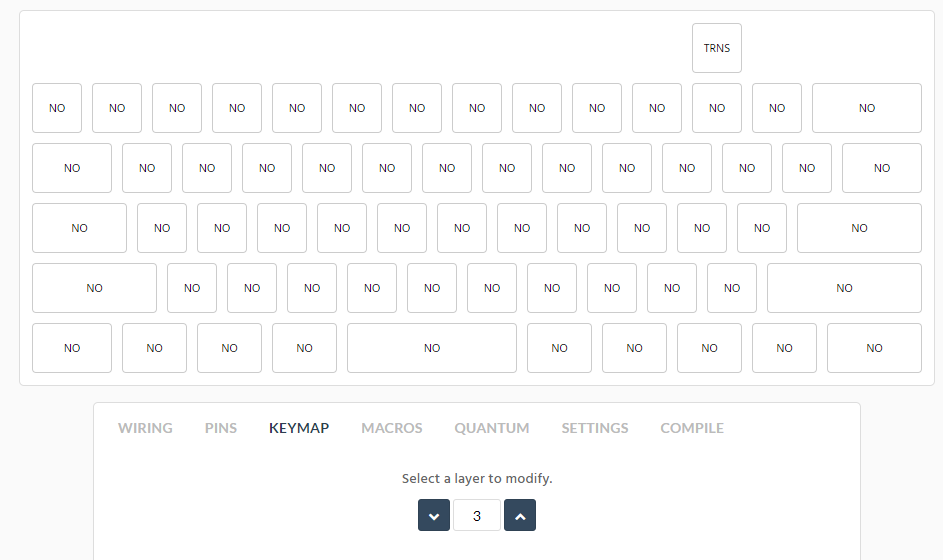
ちなみに蛇足なのですが、レイヤー機能を使うことでキー入力を無視するモードみたいなのも実現できます。上記でいうTG(3)というのがそれにあたる部分でレイヤー3の全てのキー(TGを除く)をNOに設定しています。
こうすることでキーボードを移動させるときにあらぬ所に手が触れてしまい、意図しない入力をするのを防ぐことができます。とても便利で良いですね。
他にも色々設定して無事Webから設定ファイルを落としてくると早速ProMicroにそれを焼くことができちゃいます。ファームウェアを焼くだけなら基盤は不要なので、基盤が届くまでの時間つぶしにもなってとても良いです。
実際に焼くにはProMicro君にReset信号を送る必要があります。なのでブレッドボードと呼ばれるものを使用するのが簡単だと思います。ブレッドボードにProMicroを取り付けて5Vくらいの電源を取り付けて、回路図のRSTにあたる部分にジャンパー線?を取り付ければRESET信号を送れます。
ここでちょっとしたポイントなのですが、回路図で書かれてある各々の線はProMicroを下から見た状態で書かれてあるので、裏表を確認しておく必要があります。
プレートの設計
さて、基盤も発注したしファームウェアの設定もしたのでいよいよ最後の部品を作っていきたいです。それはプレートと呼ばれるものです。多くの製品を見るとキーボードの周りがプラスチックのケースで覆われていますが、今回作成するプレートはそういったものではなく、主にキースイッチを規則正しく並べるのが主な機能です。
今回は簡単に実装させることを目標としたので難易度が高い表面実装は選択肢から外しました。そのため基盤にキースイッチを直にはんだ付けする必要があるます。この時プレートがないとはんだ付けをする際にキースイッチが歪んでしまう可能性があるため、ガイドとしてプレートが欲しかったというわけですね。
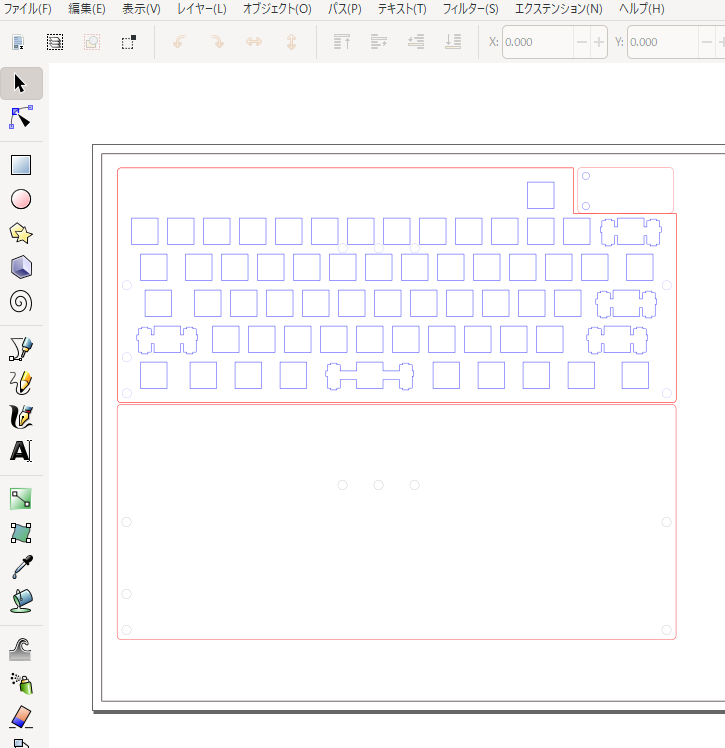
プレートの設計の時に使うソフトなのですが、今回はInkscapeというものを使用しました。Adobeを使えると後々便利なのですが、なにぶんお金を節約したかったので、という理由ですな。
実際にデータを作る際はプレートの元となるデータをhttp://builder.swillkb.com/ ←ここから作成しておきます。そして適切にデータを修正すると以下のようになります。

初めて使うInkscapeとかいうソフトに慣れずにかなり苦労したのが記憶に新しいです。
プレート作成
プレートの設計をしたのでお次は基盤のときと同じく発注を行いたいです。もともとは勇者工房さんのサービスを使用して発注をしようとしていたのですが、ソフトの使い方が分からず、正しいデータの作成ができずに空中分解しました。何度もメールでのやりとりをしたのでなんだか申し訳なかったです。
そんなおりに東工大にはものつくりセンターと呼ばれる施設があって、どうやらそこにプレートを作るのに必要なレーザー加工機と呼ばれるものがあるらしいと風の噂で聞きました。http://www.mono.titech.ac.jp/index.html
早速レーザー加工機の講習を受けてプレートを作成しました。この時にレーザー加工機にデータを送るために備え付けのPCを借りることになるのですが、このPCにはAdobeがインストールされており、自分がInkscpaeで作成したデータをうまく読み込ませる必要があって地味に苦労しました。pdfやsvg等Inkscapeで出力できるファイル形式を片っ端から出力して一個ずつAdobe君にわたす事でなんとかしました。力技ですね。
他にも色々と失敗等を繰り返しレーザー加工機に5・6回通う事でなんとか作成することができました。材料費は自費なのでかなり慎重にしていました。材料購入サイトはものたろうと呼ばれるサイトです。https://www.monotaro.com/p/3660/8677/
ちなみに自分と同じような過ちを起こす方が少なくなるようにメモをしておくと、レーザー加工機君について詳しくないうちはデータにおける線の色を統一にして、なるべく出力を大きくすれば多少はましになると思います。元データの色が違うのは外部サービスのプロトコルに合わせようとした名残ですね。
また、備え付けPCのAdobeにはデータ作成のショートカットがあるのですが、それを使うことをオススメします。たしか900×600mmのデータが作られるので、そこの上に自分が作成したデータをコピペして写してくるといった事をするとうまくいきました。
さらにちょっとした豆知識なのですが、レーザー加工機を使う際に
1. データを登録
2. 材料をセット
3. レーザー加工機のフタを閉じる
4. 作業開始ボタンをON!
とすると思うのですが、3番目の時にフタを閉じずにONした場合は実際にレーザーは出ないけれどもレーザーを出力する部分?が動くので、その動きを見て正しく設定できているかを確認するとよいです。その後に一度リセットしてフタを閉じてONすればうまくいきやすいと思います。
そして無事できたのがこれです!

色々と失敗してずれてたりしてますが大事な所は大丈夫そうなのでこれでOKとします。
組み立て
基盤も届き、ファームウェアも焼き、プレートも作りました。ここまで来るのにモチベの低下等色々あって一年半くらいかかった気がします。長すぎですね。
しかし、ついにその苦労が報われる時が来ます。ついに作ってきたパーツを組み合わせる時です。ここからは早送りでお送りします。



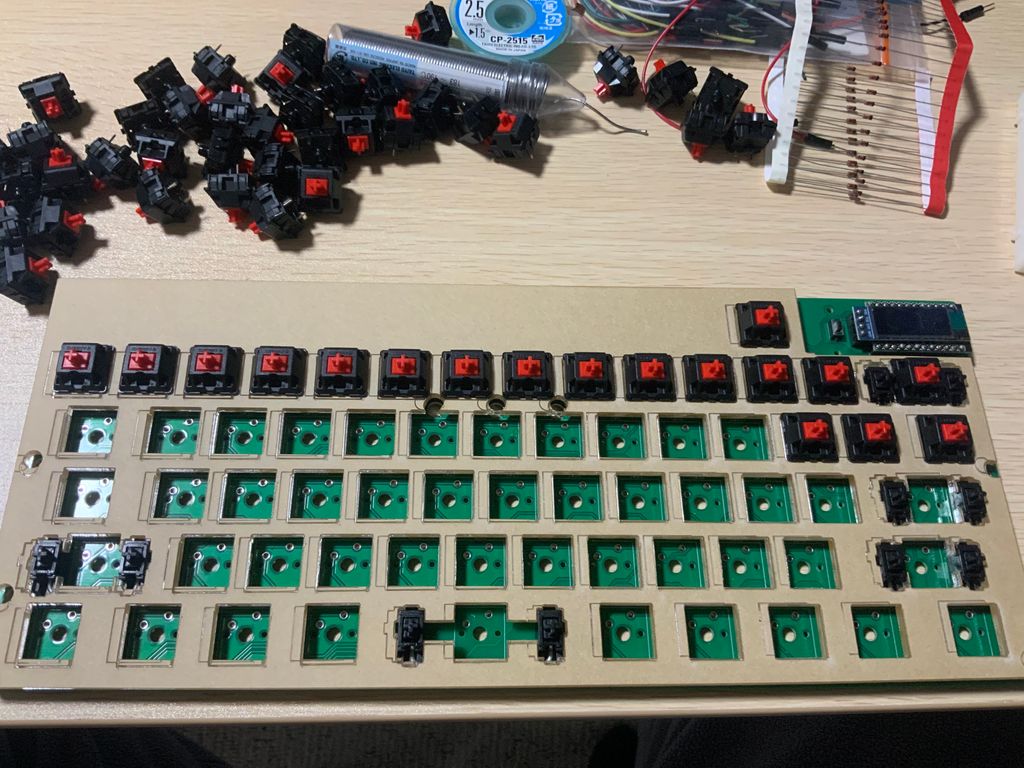
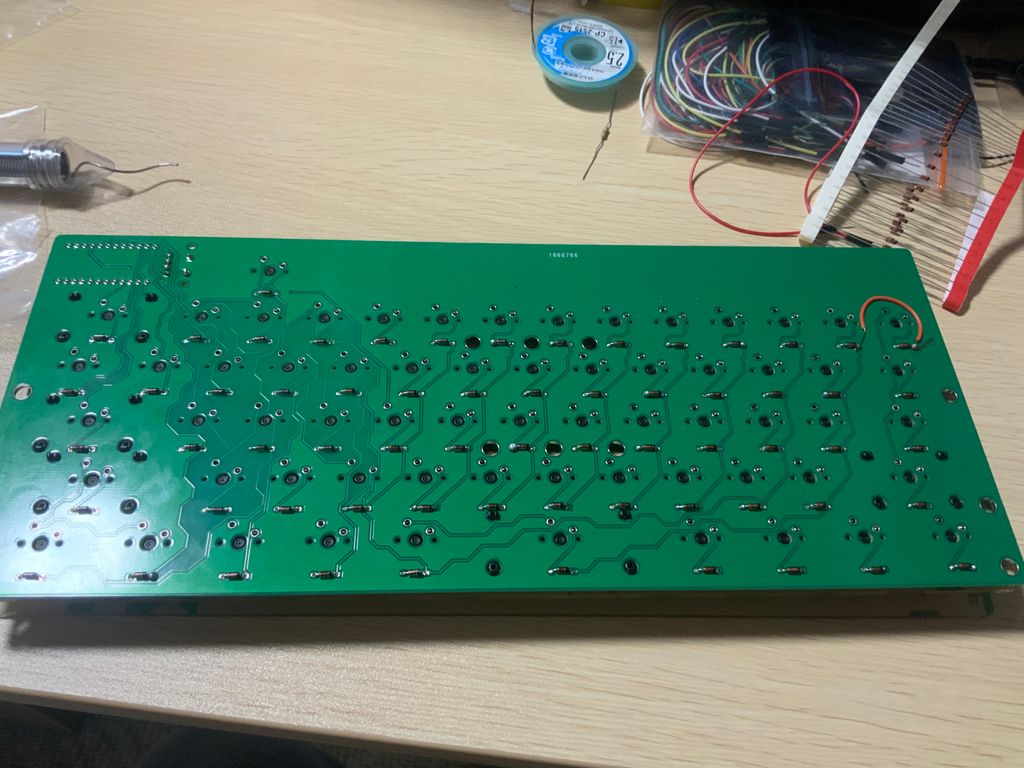
プレート越しにスイッチをつけていって裏ではんだで基盤に直につけてます。基盤に不備があったのでブレッドボードの線を剥いで無理やり繋げて対処しました。再度発注すると8k円くらいが吹っ飛ぶので仕方ないね。
完成品
ばばーん!!完成です!

ねじとスペーサーが合わなくてプレート同士をガムテープでくっつけてますが実用上はさほど問題ないのでヨシ!
あとがき
長々と時間をかけた割には色々と失敗していますが、それなりに使えるものができてとても満足しています。初めてにしては中々頑張ったほうだと思います。
ちなみに完成したキーボードにしれっとOLEDディスプレイが取り付けられてますが、まだ設定をしておらずただの飾りになっています。そのため今回も説明を省略しちゃいました。興味がある方がいれば調べてみるのもいいと思います。後々ちゃんと設定してあげたいですね。
これからPCを触るには必ず必要になるであろうキーボード、そんなある種仕事道具でもあるものを自分の手で作るという選択肢を広められたのならさいわいです。多少壊れても己の手で作っているのでメンテナンス等もやりやすいと思います。
明日のブログリレー担当者は (おながどり)@Onagadoriさんです。おたのしみに!
参考文献・便利なURL置き場