これはtraPアドベントカレンダー2021、22日目の記事です。
この記事では以下の内容については扱いません
- figmaの基本的な操作方法
- figmaのcomponent、variant、Prototype機能等
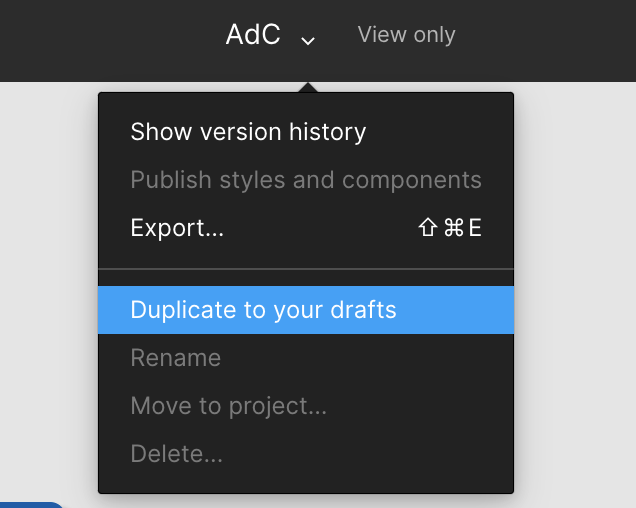
本記事で使用したfigmaデータはこちらからみることができます。閲覧限定になっていますが、figmaアカウントでログイン後、複製することでご自身の環境で触ることができます。よろしければ参考にして下さい。

はじめに
こんにちは、20Bの杏仁^3 です。traPの活動の一つとして部内サービスのデザイン制作を行っています。直近では、MDプレビューに伴うtraQ-S のテキスト入力エリアのリニューアルを担当しました。

webコンテンツは、端末サイズに合わせて適切に画面内の要素サイズを調整する必要があります。PCのブラウザは様々なサイズに変形できますし、同じiPhoneでも機種によって微妙に幅や高さが異なるためです。まぁ実際に実装するのはプログラムを書く人なわけではありますが、デザイナーとしては想定している挙動を適切に伝える必要があるわけです。
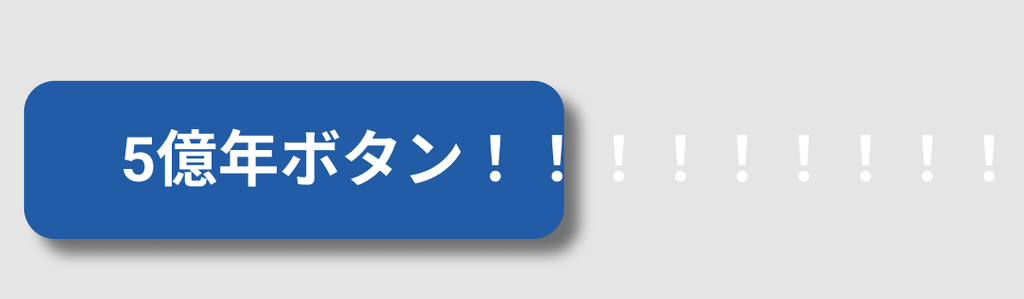
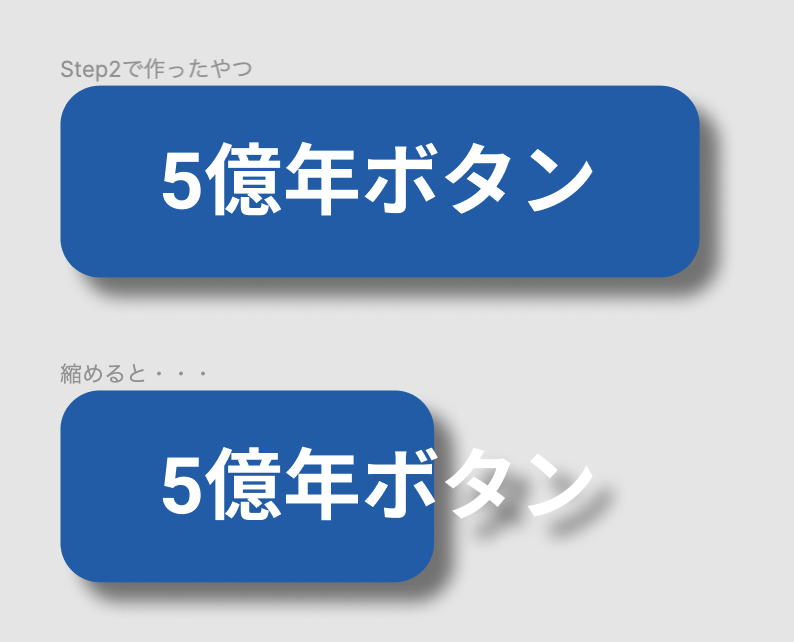
簡単な例を見てみましょう。テキストと四角形からなる次のようなボタンがあります。

幅が狭い端末ではボタン全体の幅が狭まり、内側の文字が改行されるとしましょう。
一見問題なさそうですが、幅を狭めると・・・

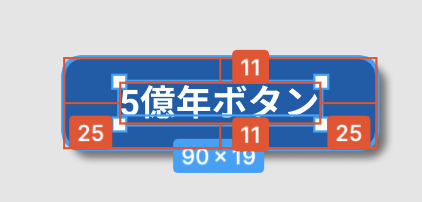
ボタン内の文字数が変わることがあるとしましょう。(ボタン内の文字数が変わるということなんてめったに無いとは思いますが、文字数に合わせてサイズが変わってくれれば使い回しが効くので便利です)
ボタン内の文字数を変えてみると・・・

inspectからpaddingを確認してみると・・・

今回はこれを†いい感じ†にしていきます。
Step1 Auto layoutを使う
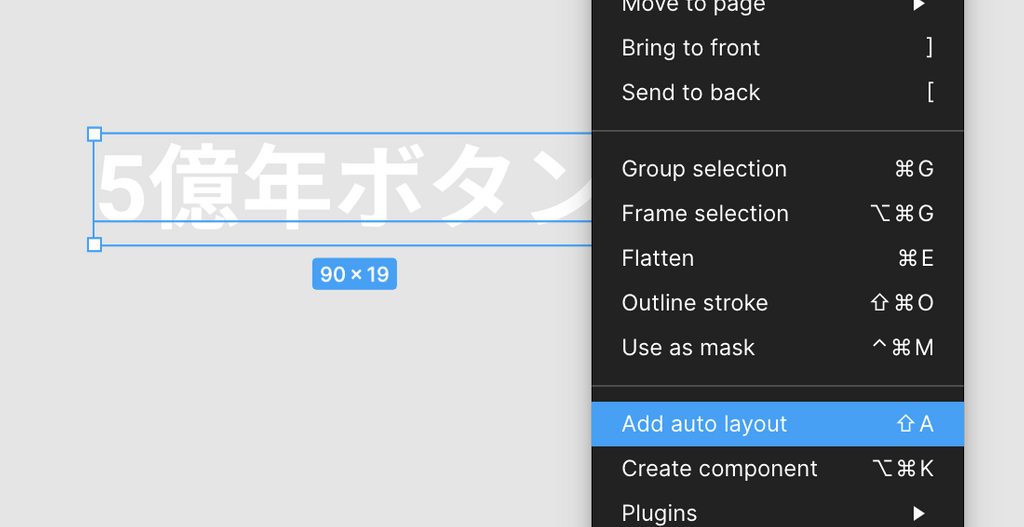
まず、テキストに対してAuto layoutを追加します。右クリックから「Add auto layout」を選択してください。

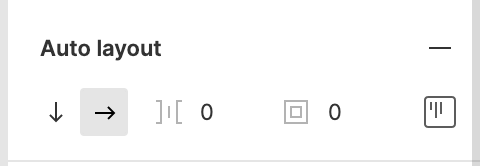
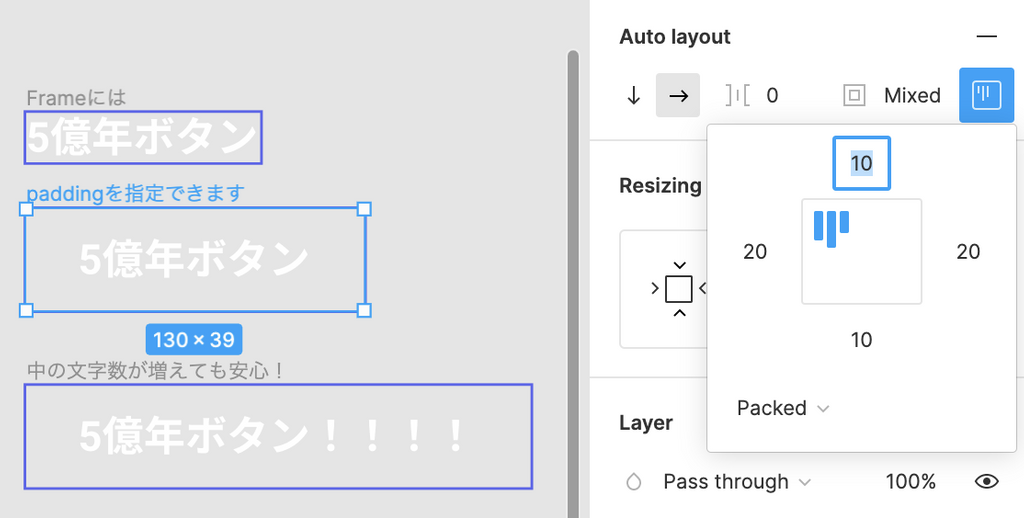
するとTextに対してFlameが指定され、そのフレームに対してAuto layoutが追加された状態になります。Flameを選択すると、右サイドバーにAuto layoutの項目が増えていることがわかると思います。

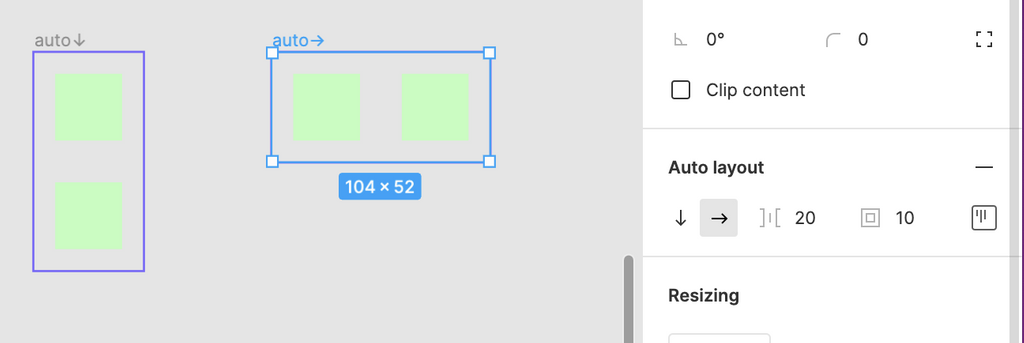
↓や→はFlame内の要素が並ぶ方向、]|[で要素間のspacingを指定することができます。その右側の項目でpaddingを指定する事ができます。
以下、わかりやすいようにFlameの外側に線を引いてあります。

今回はFlame内の要素はテキスト一つだけなので、使うのはpaddingのみです。テキストの周りにpaddingを設定しましょう

auto layoutを使うことで、CSSで言うところのmarginやpaddingを、デザイン設計の段階で明確に示すことができます。また、paddingを減らす・増やすといった修正も素早く行うことができます。
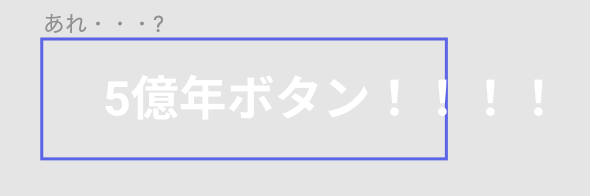
さて、テキストの文字数の変更に対してはいい感じになりましたが、Flameの幅を狭めてみると・・・

Flameの幅に合わせて中の文字が改行されてほしいところですが、はみ出てしまいました。これはテキストに対して、Step3で扱うResizingが正しく設定されていないことが原因です。とりあえず今は見なかったことにして次へ進みましょう。
Step2 Flameに効果を与える
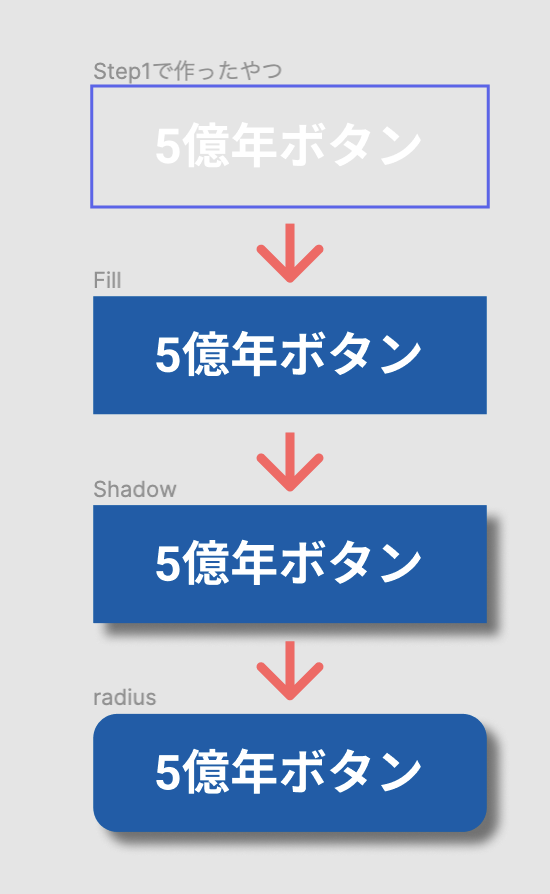
Flame自体に対しても、通常の図形と同様、様々な効果を与えることができます。Flameを選択した状態で右サイドバーから付与したい効果を選択、調整します。

ちなみにStep1でのFlameの外側の線もこの方法で引いてあります。
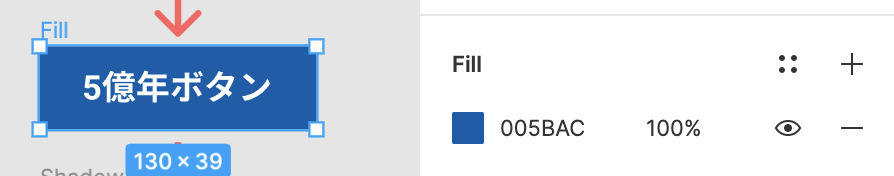
ここで少し脱線しますが、Fill(塗りつぶし)という効果について掘り下げてみます。

Fillを使うことで以下のような恩恵が得られます。
- レイヤー数を減らせる。
- ”どのコンテンツに対しての背景色か”が明確になる。
- rectangle(四角形)を作成してサイズを調整するよりも効率が良い。

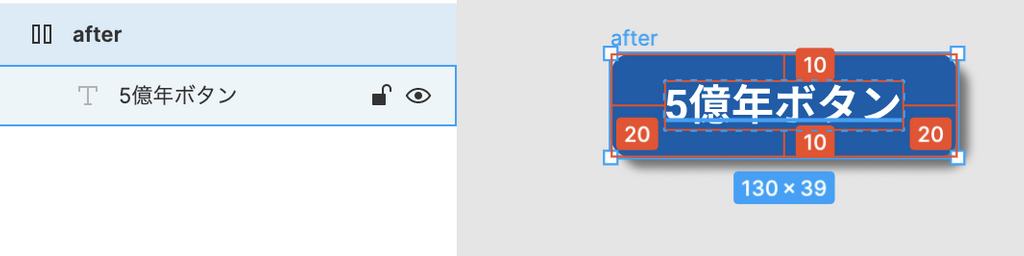
本記事の最初の画像と比べると、四角形のレイヤーがなくなって、レイヤー構造がスッキリしていることがわかると思います。上記の画像を見れば、「テキストにこれくらいのpaddingがついていて、そこに背景が塗られているんだな」ということがすぐにわかるわけです。
さらには背景色を調整するのも、paddingを調整するのも、Flame選択時の右サイドバーから数値調整のみで行うことができます。
もちろん、複雑な形をした背景が求められる場合などにはfillのみでは対応できないことが多いですが、そうでない場合には積極的に活用しましょう。
Step3 Resizingを設定する
ここまででかなり†いい感じ†になって来ましたが、まだ完璧ではありません。Step1の最後で触れたようにFlame全体を縮めてしまうと以下のようになってしまいます。

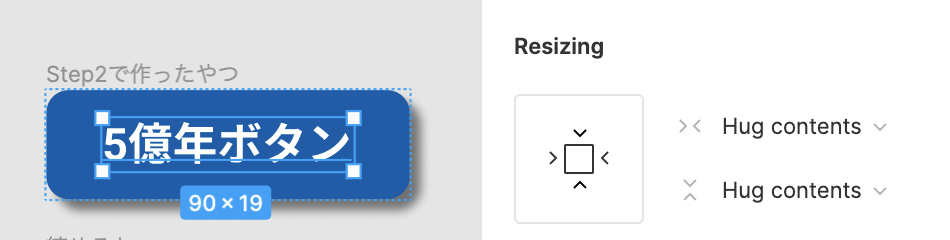
これを解消するためにテキストに対して適切なResizingを設定していきます。テキストを選択した状態で右サイドバーを確認して下さい。

これをいじることで、親のFlameやGroupが縦方向・横方向に伸びたり縮んだりしたときのitemの挙動を制御することができます。
Resizingにはつぎのような種類があります。
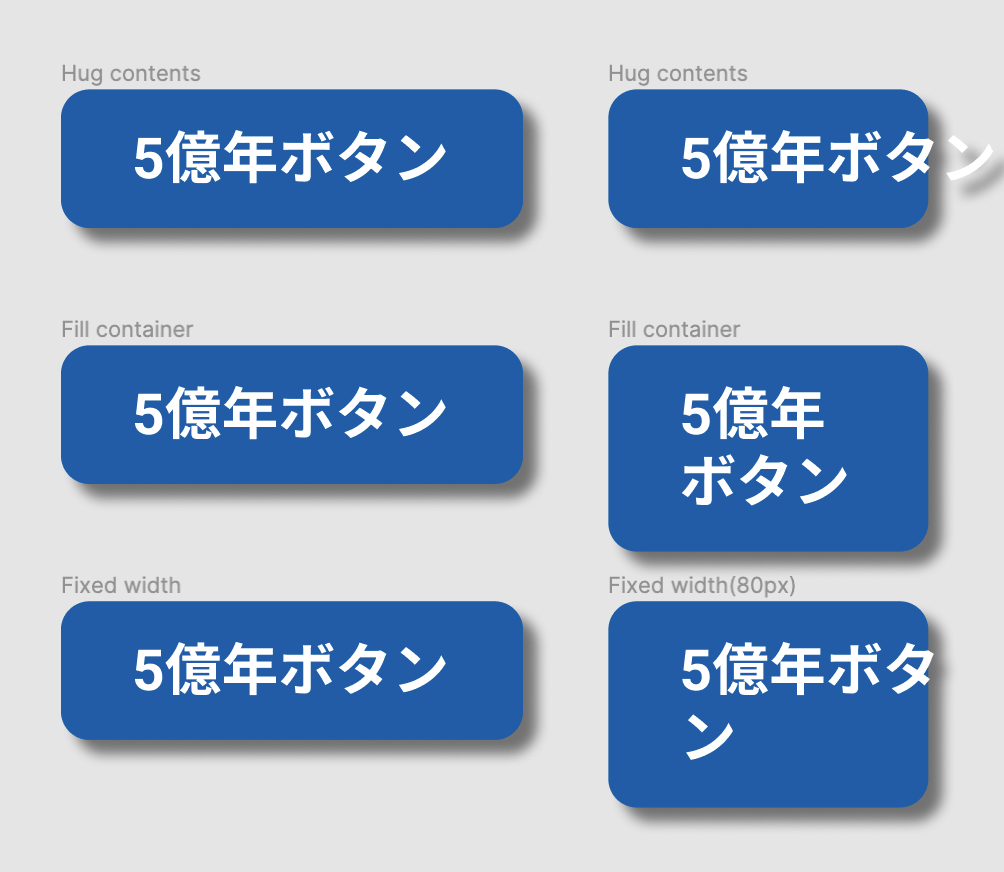
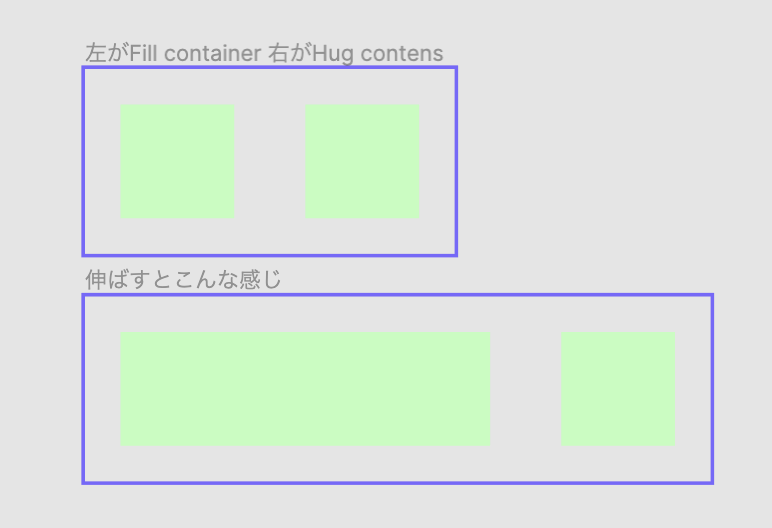
Hug contents
指定した要素の幅を子要素などに合わせます。
Fill container
指定した要素の幅/高さを親要素の幅いっぱいまでに制限します。
Fixed container
指定した要素の幅/高さを固定します。
言葉ではわかりにくいので、Step2までで作ったボタンのテキストに設定して見ましょう。

デフォルトはHug contentsでした。Fixed widthでは親要素の幅に関係なくTextの横幅が固定されます。(上の図ではwidthを80に変更しています) Fill containerでは親要素の幅に合わせて横いっぱいまで埋めますのではみ出す部分が改行されたような形になります。
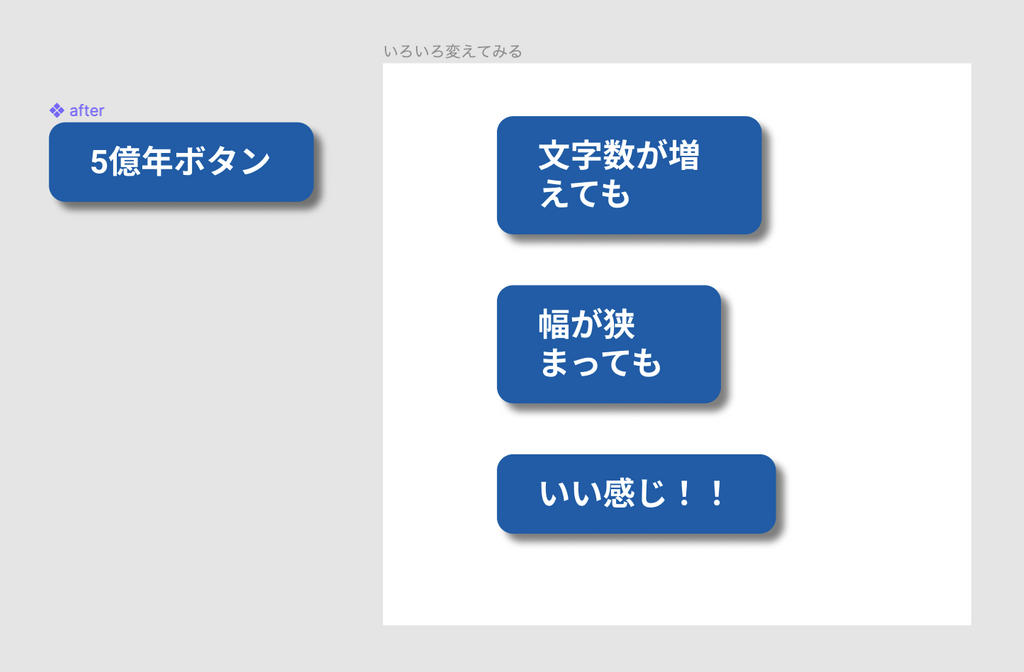
ということで、今回はテキストに対して横方向にFill containerを適用させることで†いい感じ†になりました。

もちろん、要素が複数の場合やテキスト以外の場合でもResizingは有効です。

応用編
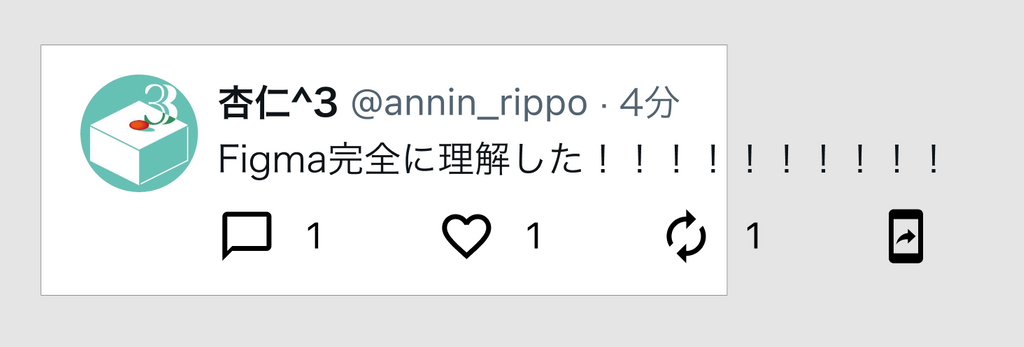
本記事で得た知識を使ってTwitterのツイートのUIを作ってみましょう。(時間のある方は是非チャレンジしてみてください)
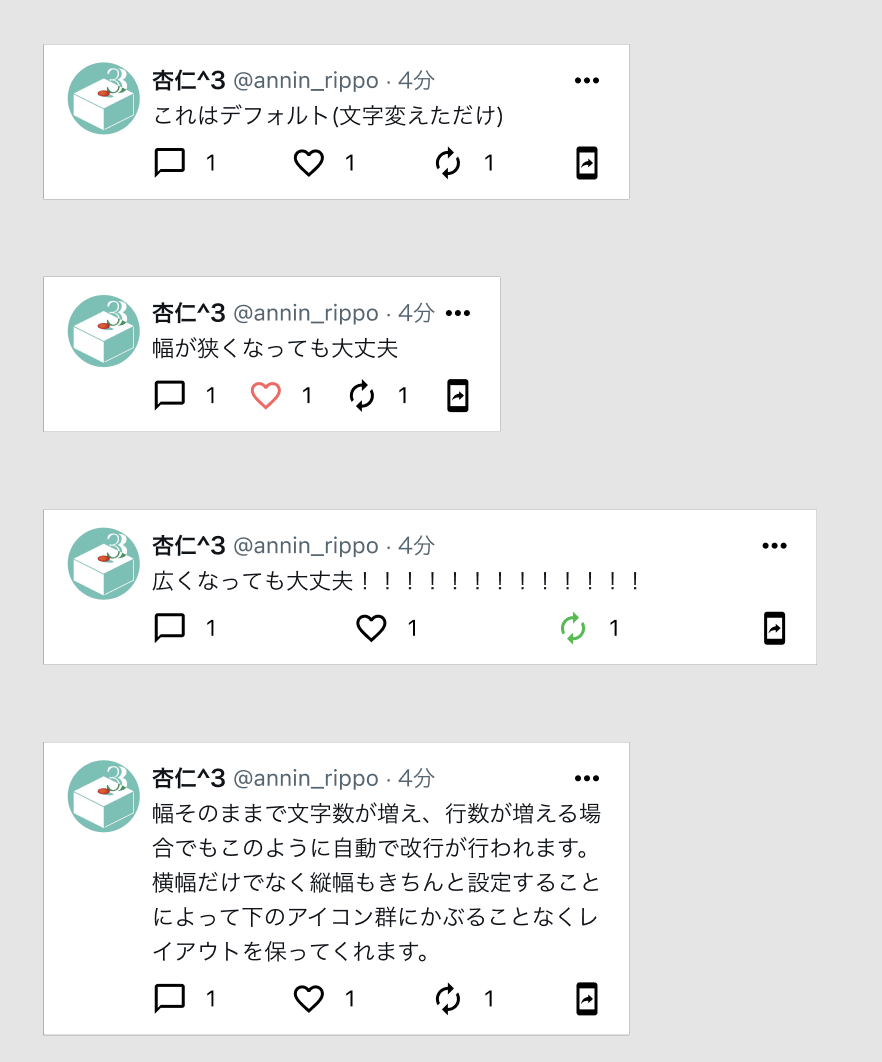
面倒くさい 長くなってしまうので解説は割愛しますが以下のようなものができます。わからない部分は冒頭に貼ったリンクより確認してみて下さい。

これはiPhone13の幅に対応させて作っていますが、引き伸ばすだけで様々な端末サイズに対応できます。(うまくできていないと、この記事のサムネイルのように残念な感じになってしまいます。)

もちろん端末固有の見せ方(縦長のスマートフォン用と横長のデスクトップ画面用との設計の違いなど)が求められる場合には多少変更を加える必要がありますが、基本的な部分がレスポンシブ対応できていれば0から作り直す必要はほとんどないと思います。共通部分が多いということは後からの変更や修正が容易であり、なおかつ簡潔でわかりやすい設計図ということです。本記事が、少しでもわかりやすいUIデザイン設計の助けになれば幸いです。


明日の担当はkegraさんです!お楽しみに。