この記事はアドベントカレンダー2021 33日目の記事だと思います。
こんにちは。てねしん(@Tennessine_699)です。人間に似ています。
この記事では、インターネット上から無料で入手できるもののみを使っていい感じの画像やサムネイルを作りたいな~と思った時に自分が使っている方法を紹介していきたいと思います。
多分この記事のサムネイルは他の記事に比べて目立っていると思います。今回はこんな画像を無料で作れるぞというお話をするわけです。
決してハイクオリティな画像の作り方をお伝えするわけではなく、他よりちょっと目立つ、他よりちょっと光る、そんな「いい感じ」レベルの画像作成をお伝えします。
少々長くなりますが、興味を持っていただけたならぜひ最後までお付き合いください。
問題提起
みなさん、凝った画像を使ったことがありますか?
第一印象の見た目って想像以上に大事だと思うんです。特にこのブログでは顕著。
一部の記事内容が抜粋されて並べられる記事表示形態ならまだしも、このウェブサイトでは画像とタイトルのみを組み合わさった状態で記事が一覧表示されています。
つまり一覧状態で表示されている記事の内部情報を伝える方法が、サムネイルとタイトルしかないのです。
なのにデフォルト画像とかイラストそのまま貼り付けとかって内容が読者に何も伝わらないのでは?と思ってしまいます。
でもよく考えたらこのブログは全体でアクセス数の向上を目指してるわけでもないし別にいいか。
ヤバい。序盤の掴み失敗した。何事もなかったかのように本題入りますね。
場所と場合
まずはどのような画像をつくるかということから考えましょう。今回は仮に、このウェブサイトにブログを投稿するとした時のサムネイルを作ることを考えてみます。手元にある素材と、インターネットに置いている素材で何とかしたいですね。素材まで一から作るのは面倒ですので。
作る内容は別にサムネイルでなくても、ゲームの素材だったり、デスクトップの背景、写真や自作スタンプなど、良い感じに飾れる画像は色々あります。
ただ一つ気を付けた方が良いのは、素材のままでも良い画像はほとんどの用法の場合無駄に加工しない方がきれいな画像もあるのが事実です。風景画や幾何学模様などは無駄に加工する必要はありません。そのままでは味気ない画像や、見た目・迫力が物足りない場合にのみ飾るようにしましょう。
また加工することを決めたら、具体的にどうこう考えるまではいかなくても、どんな素材を使うとか、画像の主役がなんであるか等ある程度自分で想像した方が後で作りやすいです。「良い感じの画像」に決まった型はないので、ここは自分の創造力を信じましょう。
編集ソフト
さて、まずは画像を作るツールを考えます。自分は動画編集用のソフトを使って画像を作っているので、今回の紹介でもそのまま利用します。
画像編集ソフトでも画像は作れますが、画像を作るつもりで映像を作り、最終的に映像のワンフレームを切り抜いてしまえば一枚の画像になるわけですから、結果画像が完成すればソフトは別になんであろうと構いません。
そこで、私がわざわざ画像編集ソフトではなく動画編集ソフトを使っている理由について、動画編集ソフトの強みを三つあげたいと思います。
- 文字・図形の形や配置を後から簡単に変えられる
これが私が動画編集ソフトを使っている最も大きな理由です。
一般的な画像編集ソフトは、文字や図形などを配置するとそのまま画像に描画され、重なった文字などを後から個別で動かしたり別の文字列に変更するのは不可能な場合が多いです。しかし動画編集ソフトなら、すべてがオブジェクトごとに管理されており後からの変更も容易なので、具体的な計画や構想を考えてからでなくても、完成図を練りながら気軽に作業を進めることができます。

- 比較的エフェクトが多い
エフェクトとは、画像に対して特殊な効果や色調変更をかける加工の事です。
これこそソフトの性能差の面が大きいですが、一般的に画像編集ソフトよりも動画編集ソフトの方がエフェクトの数が多い気がします。動画編集ソフトには画像編集ソフトにはない「映像に対するエフェクト」が多くあったりするので、そのワンシーンを切り取る形で画像に対するエフェクトに応用できます。
また、エフェクトを個別のオブジェクトにかけることが簡単だったり、それを後から戻したり変更したりするのも楽というのが強みです。

- 比較的レイヤー機能が強い
レイヤーとは、画像や文字といったオブジェクトを層で分けて扱う機能の事です。
同じくソフトの性能差は大きく関わりますが、動画では別のオブジェクトがそれぞれ違う方向に同時に動いていたりするわけで、画像に比べて動画編集の方がレイヤー機能が重要で、より機能が細かく作ってあることが多いです。
これも同じくエフェクトを行うオブジェクトをレイヤーで分けて管理できるため、途中に入れたエフェクトだけを抜く、といった編集もしやすくなるという点で画像編集ソフトよりも優れています。

「比較的」なんて言葉が多く出てきてしまいますが、画像編集ソフトよりも動画編集ソフトの方が画像が作りやすそうだな~、というイメージは持ってもらえましたでしょうか。
画像編集ソフトも別に使えないわけではありません。素材を飾る場合ではなく、一から素材を作る場合にそちらを重宝します。いい感じに使い分けましょう。
そんなわけで私は動画編集ソフトを使って画像を飾っているわけですが、数ある無料動画編集ソフトの中でも私はAviutlを使って画像を作っています。
Aviutlは、1997年に開発されたフリーの動画編集ソフトで、2019年に6年ぶりの更新があったにもかかわらず今でもまだ32bitのソフトウェアです。それでも私がこれを選んで使っている理由は、単純さと拡張性の高さという二つの理由があります。
まず単純さという話について、昔に開発されたものなので、プリセットとかテンプレートとか、そういう概念が一切ありません。一般的な最新の動画編集ソフトには初心者に向けたテンプレートや画像素材、またそれらを使うためのチュートリアルや目印などが用意されがちですが、ありません。邪魔なので好都合です。

次に拡張性の高さに関してなのですが、このソフトは昔から多くの人に愛用されてきたソフトウェアですので、有志の方々によってとんでもない量のプラグインが開発されています。何なら今も開発され続けています。32bitの弊害で若干重かったりはするものの、プラグインを入れるだけで特殊なエフェクトやマイナーなエフェクトなどを自分の自由に追加し放題というわけです。追加したけど使わないエフェクトはプラグインを抜けばなくなるので、管理が楽で便利ですね。
というわけで私はAviutlを使っていますが、別にここは特定のソフトでなくても自分の思うとおりの画像が作れれば何でもよくて… 正直お金さえあればAfterEffectsとかPhotoshopとかの方がいろいろできる幅広いし。そっち使いたい。Aviutlは動作がほんとに重い。
先ほど動画編集ソフトと画像編集ソフトを比べたときに「比較的」といったのはこういう理由があります。いくら理屈を並べてもプロが使ってる有料ソフトには敵いません。おとなしく「いい感じレベル」の画像加工を始めましょう。
主役と演出を決めよう
画像を作るためのソフトが決定したら早速画像を作りたいのですが、序盤で述べた通りどんな画像を作りたいか(作るべきか)はある程度決めておく必要があります。
まず、このブログ内ではある程度それっぽい画像さえ作れば青背景・タイトル・著者をそれっぽく上から重ねてくれるのでそこまで飾る必要はないでしょう。
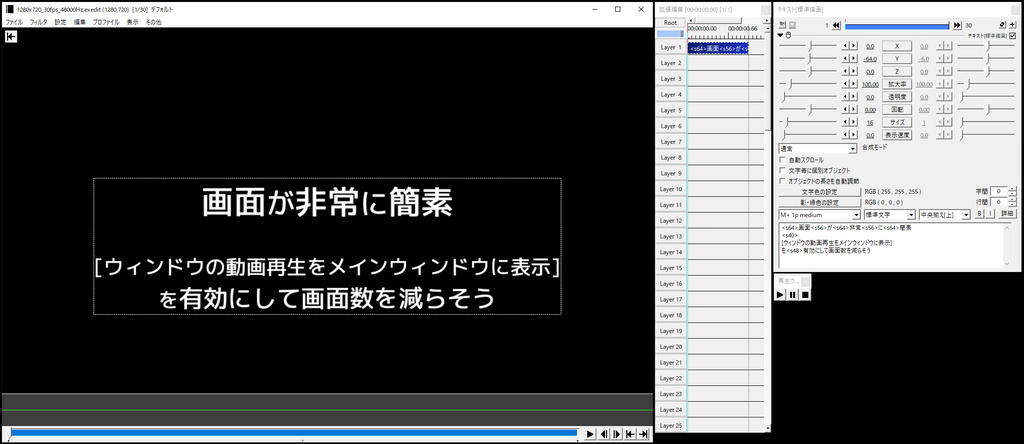
…という予想を無視して、試しに主張の強めのサムネイルを作ってみました。

これは…情報量が多すぎる! 既に画像内に文字があるのに上からいろいろ重ねられているせいで、逆に見るのが苦な感じの絵面になっていないでしょうか。
しかもこの画像がこの3分の1くらいの縮尺で他の画像群に混ざってくることになります。単独表示ならまだしも、他と混ざっていたらただよく分かんないぐちゃぐちゃした画像としか捉えられないでしょう。
ということで、画像を飾りたい場合はその画像を使う環境や雰囲気に合わせて演出を考えることにしましょう。
このブログの場合はただ下半分の情報量を減らすと、今度は記事を開いたときやSNSで共有される時のサムネイルの見た目が貧弱になってしまいます。そのため、下半分は出来るだけ無価値な情報で飾り、目に留まる情報を上方に寄せ、全体の文字量を削減するといい感じになりそうです。
環境と目的を考える
引き続き、このtraP Blogのサムネイルに利用する画像を作る体で話を勧めます。
まず、某動画サイトと違ってブログの記事サムネイルは基本、外部の検索エンジンから表示されることはありません。

サムネイルを見る閲覧者はすでにこのブログ内に足を運んでくれているのですから、主張し過ぎたり釣りっぽくする必要もないでしょう。
ということで、「画像を見たときに記事がどのようなものかイメージしやすい」をサムネイルの目的とすることにします。
画像を集める
まずは、記事の内容を示すのに使えそうな画像を複数集めましょう。記事内で使った画像でも良いですし、関連がある程度のイラストでも内容につながるなら大丈夫です。
このサイトは性質上、プログラム関連の記事が多く素材が文字ばっかりの画像しかない!なんてこともあると思います。そういう時は言語のロゴなんかも使えると便利です。
使用しているソフト名+「アイコン 公式」とかでググると、公式が出しているロゴ使用におけるガイドラインのページとかがヒットしたりします。適当に読んでると大抵「これ自体を価値とする商用利用は禁止だけど、物品に本ソフトの使用を行っている旨を主張するための利用なら良いよ」的なことが書いてあったりするので、正しく従って使いましょう。利用規約はちゃんと読むべき。
並べ方を考える
画像が集まったら、それらを良い感じに組み合わせましょう。まずは背景について考えます。
上から画像や文字を重ねる場合は、変なイラストや背景画を使うよりかは単色の方が見やすい画像に仕上がります。また、適当な画像素材サイトで「[色] 背景」と検索するといい感じのシンプルな背景画像があったりするので、単色よりかはそちらの方が良い場合もあります。
ただフリー素材の背景画像は、異常に明るかったり、時に二色以上だったりします。こいつらは上手い人が使わないと結構ダサいので選ぶときは気を付けましょう。
背景が決まったら、あとは追加したいオブジェクトやテキスト、画像をどんどんレイヤーに投げ込んで適当に配置してみましょう。好きに位置を変更出来たり回転させたり消去できるので、満足いくまでこねくり回すのが良いです。

文字を選ぶ
ある程度配置が終わると、次は文字を変えたくなりますね。デフォルトのフォントって大抵ダサいもんです。変えましょう。
幸いにも、このインターネット世界には様々なフリーフォントが存在します。ググって色々見つけ、利用規約に則って使用しましょう。
また、「フリーフォント」と検索するだけでは見つかりづらい良いフォントもあったりするので今回はそれらも含めちょっと紹介します。
- けいふぉんと! 親の顔より見たフリーフォント。太く見やすく使いやすい。
ただ思うより文字が独特なので、単調な背景に重ねると雰囲気が事故る。 - コーポレート・ロゴ 街中でも稀に見かける有名フリーフォント。
読みやすい上、縦長なため、文字を詰めやすい。はっきりした印象がある。 - M+ Fonts 様々な太さのバリエーションを持つやわらかなフリーフォント。
タイプが何種類も存在する。読みやすく加工もしやすいので割と万能。 - Noto Sans JP Googleが提供するフリーフォント。多くの言語に対応。
スマホやパソコンの初期フォントだったりする。太さ種類もある。 - 源ノ角ゴシック/源ノ明朝 AdobeとGoogleが共同提供するフリーフォント。
MSよりもかっこよく読みやすい。特に太い明朝体が非常に加工しやすい。
これ以外にも様々なフォントが存在します。なんなら日本語に限る必要もありません。英数字に限れば海外にも大量のフォントがあります。画像中の英数字部分だけ海外のフォントを使うなどの工夫も考えられます。雰囲気に合ったフォントを選びましょう。
また、ここであげたフォント群は一般的にフリーフォントとされていますが、すべての利用が完全に許可されているわけではありません。必ずダウンロード前に利用規約は読んでから使いましょう。
文字を飾る
フォントを変更したら、編集を使って文字を加工しましょう。読みやすく、インパクトを強く、ちょっとした飾りに、なんでもやりましょう。加工例も簡単に紹介します。
- 太めのゴシック系フォントで白文字+シャドウ
背景が十分飾り付けられている場合は、シンプルに行っても良い。シャドウがあることにより、文字の輪郭がぼやけるのを防いでいる。シャドウの濃さは背景の色によって、見やすく文字の邪魔にならない程度のものを探すと良い。

- 白文字+縁取り+白縁取り
もっともシンプルかつ見やすい仕上がり。縁取りの色を明るめにするとちょっとおしゃれ。くれぐれも原色は使わない方が良い。

- 色文字+縁取り+フラットシャドウ+白縁取り+シャドウ
有料の編集ソフトにもありがちな文字スタイル。斜めにずらすことで文字に厚みをもたせている。フラットシャドウが無い場合はずらした無拡散シャドウでもなんとかなる。

- グラデーション+縁取り+凸エッジ+白縁取り
文字に色特有の印象を持たせ、凸エッジで軽く立体感を出し目立たせている。
最後の縁取りは背景に応じてあったりなかったりした方が良い。

これ以上かけようとするとちょっとやりすぎ感が出てしまったりしますが、それも時と場合によります。いい感じの仕上がりになるまで工夫してみましょう。
例えば今回の記事サムネイルなんかは、「文字を飾る」行為が記事の主役であるため、思いっきり飾りまくって豪華にした文字を主張しています。
これが必ずうまくいくなんてものはありません。試行錯誤しながら気に入った配色を探したり自分オリジナルの飾りつけを見つけたりしてみてください。
仕上げ
オブジェクトを配置して文字を飾って、完成したと思ったら最後のひと手間を加えましょう。これがあるとないとでは画像の印象が結構変わったりします。忙しければ飛ばしてもらっても全然いい工程ですが、時間があれば試してみてください。結構違います。
- 色調補正 色合いの調整を行う。ティム氏の色調調整セットなどがおすすめ。
一言に色調補正といってもその方法やスクリプトには様々なものが存在するため、一度自分でいろいろ試してみた方が早そう。

- 周辺ボケ光量 中央から離れた部分を自然にぼかし、画像に迫力を付ける。
単色背景だと違いが分かりにくいが、様々な色がある背景やごちゃごちゃした画像に対しては強い効果を持つ。

- 画像クリッピング 画像を上から重ねてテクスチャ合成を行う。
一つ上の画像で画像を切り取るクリッピングだけでなく、合成モードを「通常」から「オーバーレイ」にすることで色調を局所的に合成できたりする。雰囲気に合わせて使い分けると良い。

仕上げに使えるエフェクトやオブジェクトはこれらに限りません。カスタムオブジェクトの配置だったり、傾けだったり枠入れだったり、様々な工夫で画像をより凝ることができると思います。
ただ、なんでもやりすぎればよい訳ではないです。時にはシンプルな読みやすさも必要だし、物足りないと思うかもしれない画面上の隙間を残してあげることも見やすい画像へ繋がることもあります。
何度も作って見返してみて、最終的にはただ凝っているだけでなく、見る側が苦しくならない見やすい画像になるというのが一番大事なのではないでしょうか。
おわり
自分が考えていることは大体これで全部です!
ここで紹介したことは冒頭でも述べた通り、「自分がやっていること」であって正しい方法や道であるとは限りません。おそらく紹介していないやり方や、説明しきれていない点なども多くあると思います。
でも、もしこの記事からこういう画像編集に興味を持ってもらえたら、次から画像を作る時は自分で色々工夫して、良い感じに凝って作ってみてください。
少しづつサークル内に彩りある画像が増えてくれたら自分としてはうれしい限りですね。
明日、アドベントカレンダー34日目の担当はKejunさんです。お楽しみに。
