とるてぃです。記事の公開が少々遅れましたが私が寝るまでは11/30なのでセーフです。よろしくお願いします。
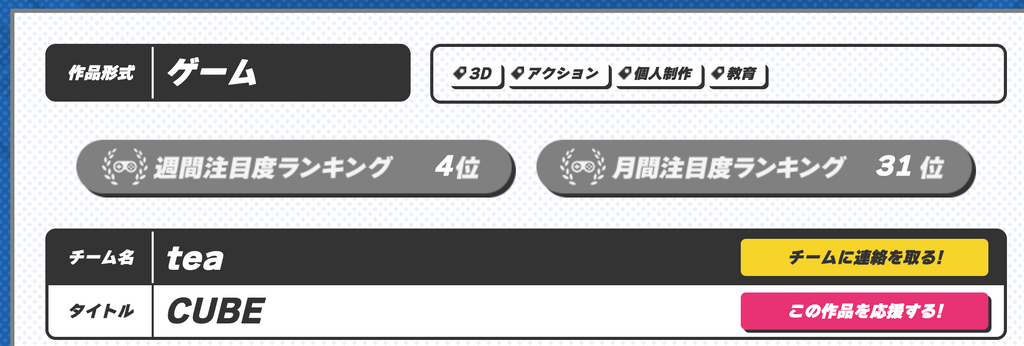
さて、今回は私がひと夏+αをかけて開発したタイピングゲーム「CUBE」の開発日記を書こうと思います。PCでご覧の方はぜひプレイしてみてください。また、このページから、「この作品を応援する!」をクリックしてTwitterの公開アカウントでツイートしていただけると筆者が喜びます。(大会は終了しました。ご協力ありがとうございました。)
動機
突然ですが、私は全国一位です。何が一位かというと、タイピングの速さです。より正確にいえば、中学生の頃タイピングの速さと正確性を競うタイピングの大会である「毎日パソコン入力コンクール」のローマ字部門で全国一位を獲得しました。寿司打では今でもそれほど苦労することなく全国一位をとることができます。これは自慢です。

試しに今やってみたら、1回でとれました。

タイピングに一番熱中していたのは中学生の頃で、それ以降は一線から身を引いていました。しかし、大学に入学してから入ったサークルtraPで活動を続けるうちにゲームづくりをまたやりたいなということになり。
せっかくゲームを作るなら自分が楽しめるようなゲームをまずは作ってみたい、競技レベルのタイピングの知見をゲーム制作に活かしたい、そんな理由からタイピングゲームの作成を決意しました。これは2021年8月終わり頃の話。
タイパーにしか通じないと思いますがGANGASが閉鎖したというのもかなりデカいです。そのうちタイプウェルに代わる何かを作れるようになりたいなというような願望も多少あります。
制作開始
幸い私にはわずかばかりのHTML5に対する知見があったため、今回もCanvas要素を使ってみることにしました。要ダウンロードの本格的なゲームもいいけど、やっぱりブラウザで手軽に遊べるゲームがいいしね。
それから、「HTML5ってすごいんだぞ!」的な記事の中に「3Dオブジェクトも楽に描けるぞ!」って書いてあったので、それもこの機会に触ってみることにしました。"Three.js"ですね。

このライブラリはほんとにすごくて、3D何もわからん状態のヒヨコのような人間が1時間ぐらいかければ、ニワトリがびっくりする程度の3Dオブジェクトをいじくりまわせるようになります。そんなかからないかも。上は制作初期のタイトル画面です。立方体は中でも簡単に作れたので、この頃からテーマは「立方体」で行こうと決めていました。なんとも安直。
次に、タイピング画面を作成します。立方体作るの楽だしとりあえず立方体置いておけばいいか。プロトタイプ段階ではこんな感じ↓

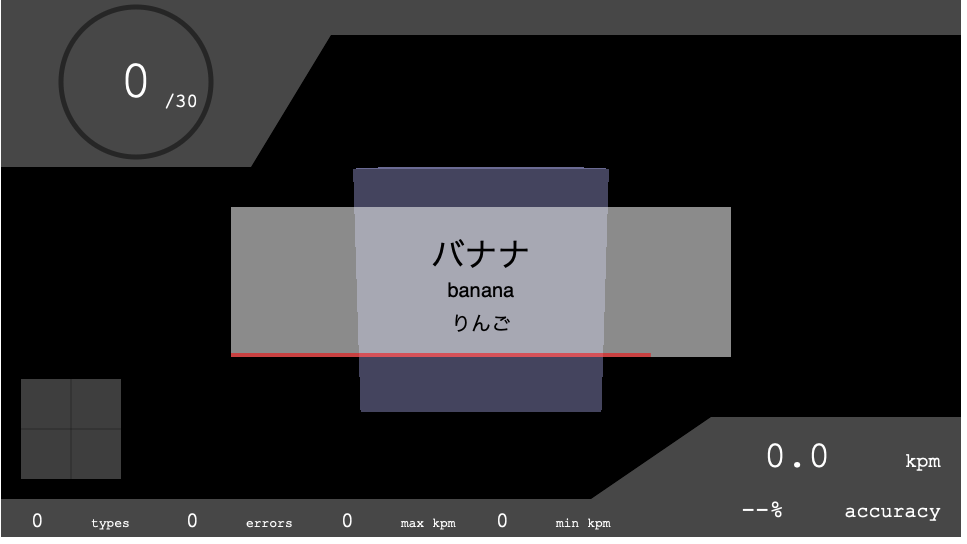
ここからオフチョベットしたテフをマブガッドしてリフを作ると、こうなります。

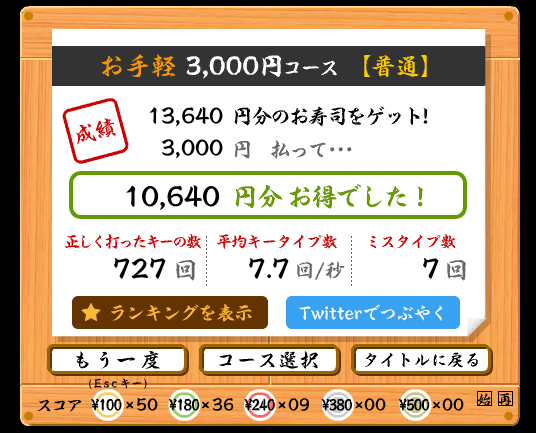
いい感じですね。タイピングゲームとしてそれっぽい見た目になってきたと思います。このあたりから、こだわりポイントとして「データの分析」を取り入れようと思いました。世の中には既に素晴らしいタイピングゲームがたくさんあるため、その中で差別化を図るためにはやはり何か光るものが必要です。ここは東工大受験で培った数学力の見せ所でしょう。
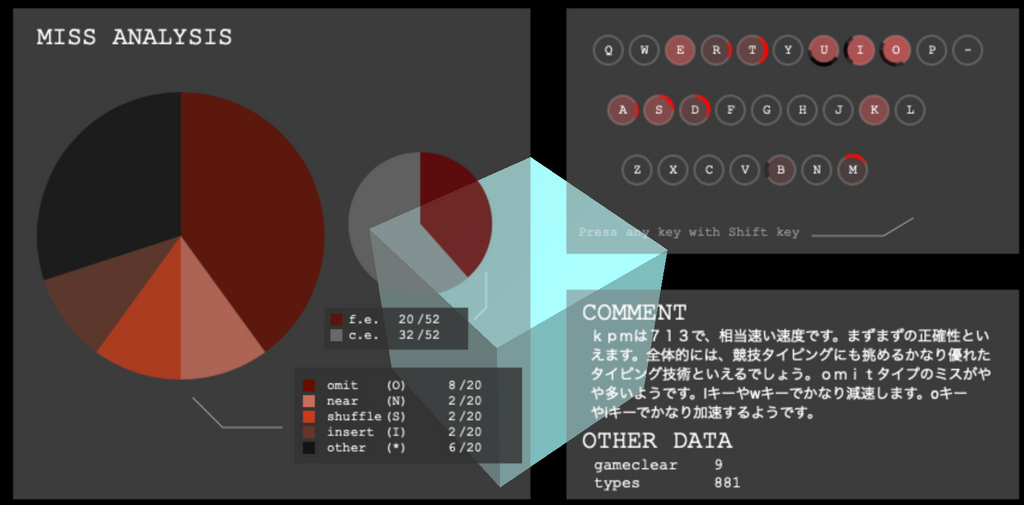
「徹底したデータ分析機能」
そんなわけで、データ分析機能として3つの柱を取り入れました。詳しくはゲームのサイトを参照してほしいのですが、具体的には以下の3点です。
・ミス分析機能
タイプミスには原因があります。人間、指の動く速さにはある程度限界があるので、競技レベルのタイピングになると正確性が物を言う場面が多いです。「ミスを減らそう!」というモチベーションが存在するわけですが、これがなかなか難しい。そのためのサポート機能として、ミスの原因を自動的に分析する機能を搭載しました。「打つべきキー」と「打たれたキー」の距離を測ったり、ミスまでにかかった時間や連鎖したミスの個数などを分析して、ミスの原因を推定しています。これは筆者が知る限り、既存のタイピングゲームでは見たことがありません。そこそこ正確に分析できているはずです。
・方向別キー分析機能
得意なキー苦手なキーはもちろんあるはずですが、キーの滑らかさは前後のキーに依存する部分も大きいのではないでしょうか。そんな発想から生まれたのがこの方向別キー分析機能です。要は、「あるキーについて、次のキーの方向別に得意不得意を分析」します。キーの位置を座標で管理して、内積とか逆三角関数あたりの知識を活用しながら算出しています。キーボードによっては若干位置がずれたりしますがそこはご愛嬌ということで。

・安定性の分析機能
やっぱり安定したタイピングは実用的です。既存のタイピングゲームには「正確性」と「kpm」を表示するものがほとんどで、途中でどれぐらい減速したり加速したりしたかを一つの数値で表示してくれるものはありません。CUBEでは、安定性を評価する指標「STABILITY」を導入しました。タイピングが安定性を0点〜100点で評価します。一定キー、あるいはワードごとに区切ったkpmを計算し、それらの分散の逆数をいじくりまわして算出しています。
他のこだわりポイントとか

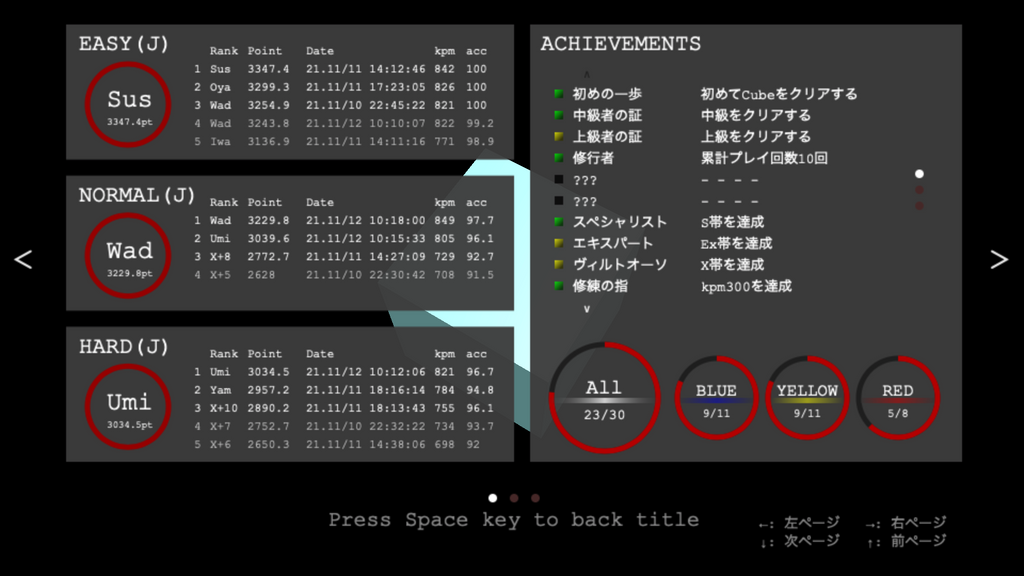
ゲームにアチーブメントがあるとコンプリートしたくなりませんか? 私はなります。ということで、30種類のアチーブメントを実装しました。全部コンプリートするのはかなり至難の業です。もしコンプリートできたら教えて下さいね。
あと、やっぱり英語がタイピングできた方がかっこいい。また、二言語あったほうがアチーブメントの幅も広がるなどの理由から英語の練習もできるようにしました。仕様はさらにブラッシュアップする必要がありそうですが、ぜひ遊んでいただけたらと思います。
他にも、カラオケみたいに「おめぇのテェピングはこんな感じだ!」的なコメントを表示できたら面白くね? との理由から文章生成をやってみたり、オンラインランキングはあったほうが盛り上がるやろーとの理由からオンラインランキングを実装してみたりと色々新しいことにも挑戦しています。隠しモードもあるよ。世界観を統一したかったため、作曲も自分でやってみました。
今後の展望etc
せっかく作ったので、ゲームコンテストである「ゲームクリエイター甲子園」に応募してみることにしました。はじめは夏休み中に制作が終了する予定だったのに、気づいたら応募締め切りである11/15ギリギリまで作業に追われていた記憶があります。まさにパーキンソンの法則ですね。

皆様の応援のおかげで、何百個かあるらしい作品のうちで一時は週間注目度ランキング4位までいきました。今たぶん5位ぐらいなので応援してくださいお願いします。
仕様の改善やワード間違いの修正なども今後徐々に行っていけたらと思います。あとはGC甲子園で何かしらの賞取れるといいな。祈ります。
ある程度形になったゲームを作るのは今回が初めてだったので、部内での公開や一般公開の直後にいろんなフィードバックを頂きました。感想をくれた方々、本当にありがとうございます。
そして、ここまで読んでくれてこのゲームが気になったみなさん、ぜひ筆者が数ヶ月を投じて作成した渾身のタイピングゲーム「CUBE」を、是非プレイしてみてください! そして、少しでもいいなと思ったらこちらのサイトから「この作品を応援する!」ボタンをクリックして拡散していただけると嬉しいです。ここに書ききれなかった制作秘話的なものもたくさんありますが、それは後々どこかで公開できたらいいなと思います。
最後まで読んで頂きありがとうございました。アドベントカレンダー、次の12/1の記事は@temmaです。お楽しみに。
