おはようございます、19のFogrexです。
この記事では4/25に開催された、traP主催のCPCTFという大会で使用されたビジュアライザについて紹介します。今更ですが読んでいただければ嬉しいです。
制作者はFogrex, N, temmaの三人です。
CPCTFにおけるビジュアライザ

traPで開かれるCPCTFにおいて、毎年作られているビジュアライザですが、これはCPCTFに参加する皆さんの得点を視覚的に表示し、楽しんでもらうことを目的としています。ランキング表は別にあるので、ランキングの表示というよりは現在の大会の全容を視覚的に見てもらおうというものです。
今回のテーマ
毎年決まったテーマの下でビジュアライザが作られています。
2019年度は以下のスレッドでまとめられています(2020年はコロナウイルスの流行のため中止)
https://twitter.com/i/events/1103656306479513600
2018, 2019年の大会では近未来的な雰囲気のビジュアライザが作られてきました。(2020年はコロナウイルスの流行のため中止)
ですが2021年は心機一転、牧歌的な雰囲気を持ったビジュアライザを作ることにしました。
具体的には、デフォルメされた惑星を舞台に、参加者の得点に応じて木を成長させることで、惑星が発展していく様子を楽しんでもらおうということになりました。
全体像としてはスーパーマリオギャラクシーっぽいものですが、テイストは以下のGIF作品を目指して作っていくことにしました。
作り方
いろいろな環境で参加してくる人全員が手軽に手元で閲覧できる方が嬉しいという気持ちがあったので、ブラウザがあればほぼ同様に動作する(と信じて)WebGLを前提としました。
最終的にはUnityのWebGLビルドする方針に決めました。と言うか制作者がUnity/Three.jsユーザー、Unityユーザー、そもそも3Dエンジン未経験みたいな状況だった上に、上記のようなテーマで作ろうと思ったらThree.jsぐらいのレイヤーだと地獄見そうだと思ったためです。
結果的にUnityの方が地獄見ました。UnityのWebGLビルドはかなりつらいという知見は貯まりましたね。来年以降はThree.jsとかWebGLのライブラリを使ってください。
あとかなり重くなってしまい、満足に動かせるPCの要件が高くなってしまいました。最初の「いろんな人に見てもらう」という目的からずれてしまいましたね。もっと軽くできるように最適化したかったです。
制作の方針
Fogrexが主に惑星周りのオブジェクト、N君がランキング周りの処理、temma君がネットワーク周りの処理を書きました。後ほど各担当者に担当した機能について語ってもらおうと思います。
完成品
YouTubeの配信が残っているのでそれを載せます。
最初のほうはかなりバグが頻発しているので、3時間ぐらい経った後まで時間を進めたほうがバグなく見れると思います。
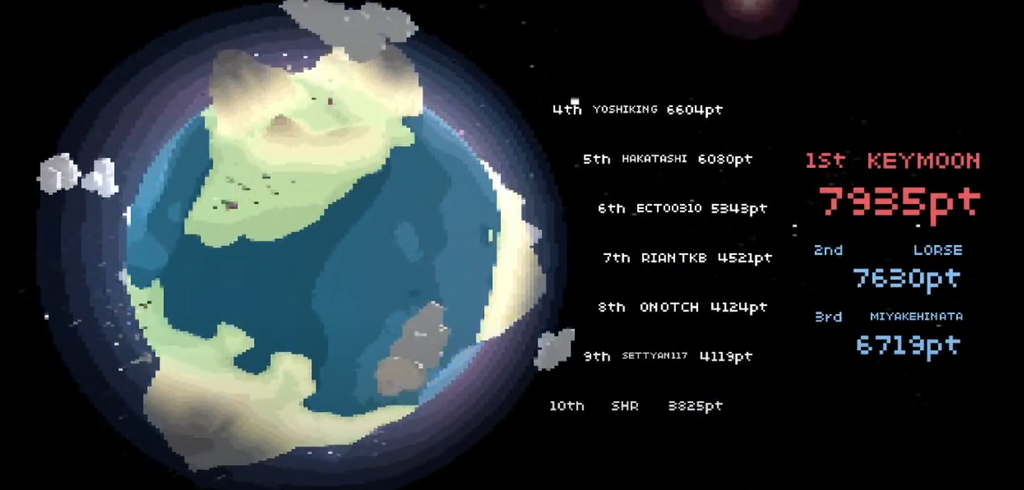
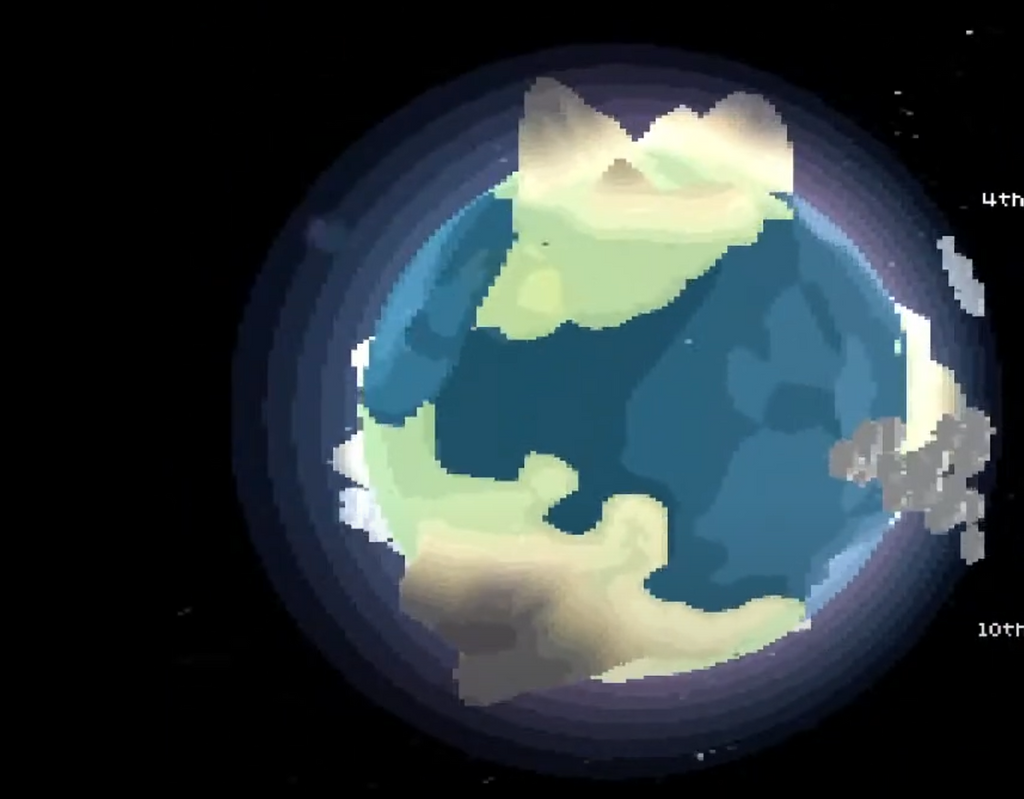
平時は惑星が表示されており、その横に上位10位までのランキングが表示されています。
誰かが得点するとその人の木の近くに飛んでいき、木が成長します。
本番の流れ
大会の一週間前ぐらいに接続テストがあったのですが、WebSocket接続に問題がありテストできず、大会の数日前の最終確認テストの時点でやっと接続でき、十分にテストできないまま本番を迎えてしまいました。
開始直後、そもそも動かないバグが発生し、いったんデグレしたんですが、temma君が絶起したため対処できませんでした。何とか彼が起きてきてネットワーク周りのバグは改善されました。
開始数十分後、一位の人の得点が表示されないバグが発生しました。原因は得点の文字の横幅よりテキストボックスが指定されていたためでした。
それぐらいはすぐ治せたんですが、定期的にウェブサイトごと落ちるエラーが発生していました。エラーログを見るとメモリリークを起こしている感じだったんですが、正直UnityWebGLビルドのエラーは高確率でメモリリークとして表示されるので、どこが原因なのか全くわかりません。WebSocketをJS側で受けていたため、エディタ上ではそもそも実行すらできず、デバッグが困難でした。
終了数十分前になり、そのメモリリークの原因が実はサーバーから本来流れてこないはずの、関係者アカウント(制作に参加し、ランキングに反映しないアカウント)の得点が流れてくることが原因でした。エラーハンドリングしていなかったので発見がかなり遅れてしまいました。
このように突貫工事によってエラーハンドリングもせず、十分なテストもしないまま本番に凸するのはほんとによろしくないです。来年以降は頑張ってください。
各担当者による解説
以降は各担当者による解説パートになります。
興味ある方はどうぞ。
Fogrex(惑星、木、ポストエフェクト、ほか小オブジェクト制作)
思ったより量が多くなったので別記事を生やします

N (ランキングパネルとか雨とか)
パネルはサイドにまとめて表示するor上位10名のみ星に沿って表示するの二案が出て後者が採用されました。ランキングが切り替わるアニメーションをどうしようか考えてましたが、加点時の木のアニメーション時に画面外に隠すことで対応しました。最初プレハブ使わずに全部配置みたいなことをやっててフォント変えたりサイズ変えたりするのとかが最悪みたいな感じになってました。プレハブはきちんと使いましょう。雨はパーティクルシステムで作りました。テキトーなテクスチャを描いたくらいしかやってません。ちゃんと動いててよかったです。
temma(ビジュアル面以外)
WebSocketでサーバーからメッセージを受け取って、アニメーションを発火させています。WebGLビルドから直接WebSocketを利用することができなかったので、WebSocketのメッセージをqueuingしてpopできるような関数をプラグイン(.jslib)として書き、Update時に監視するようにしました。
あとは、デザインに偉そうに口出ししたりランキングの更新を書いたり細かいことをやっていました。
コードはC#っぽい感じになってないので見ないでね♡