新歓ブログリレー2021 37日目の記事です。
こんにちは。 20B の @toshi00 です。
大学に入ってからプログラミングを始めて、雰囲気でプログラムを書いてます。
先日,ポケモン公式YouTubeチャンネルで「Pokémon Presents」が放送されました。
そこで発表されたのが……
『ポケットモンスター ブリリアントダイヤモンド・シャイニングパール』 です!!
発売は、2021年冬かぁ待ちきれないなぁ。ん?おや、こんなところに野生のM5StackCore2が……?(唐突)
そうだ、ポケッチ 作ろう。
ポケッチで思い出のダイパを現実に!
ポケッチって?
なにそれおいしいの?
ポケッチ(正式名称はポケモンウォッチ)とは、ポケットモンスター ダイヤモンド・パール・プラチナに出てくる、各地の人から貰うなどしてアプリという様々な機能を持ったものを追加していくことができる便利アイテム
https://wiki.ポケモン.com/wiki/ポケッチ#
コトブキシティで買えるらしいです。ゲームでは、町の中央にいるおじさんからもらえます。
一般のご家庭にあるM5Stack Core2

タッチディスプレイ・スピーカー・バイブレーション機能などが搭載されたマイコンです。Wi-FiとBluetoothも使えます。
他のM5stackシリーズと比べると少し高価ですが、タッチディスプレイが気になります
販売サイト
ポケッチを作ろう
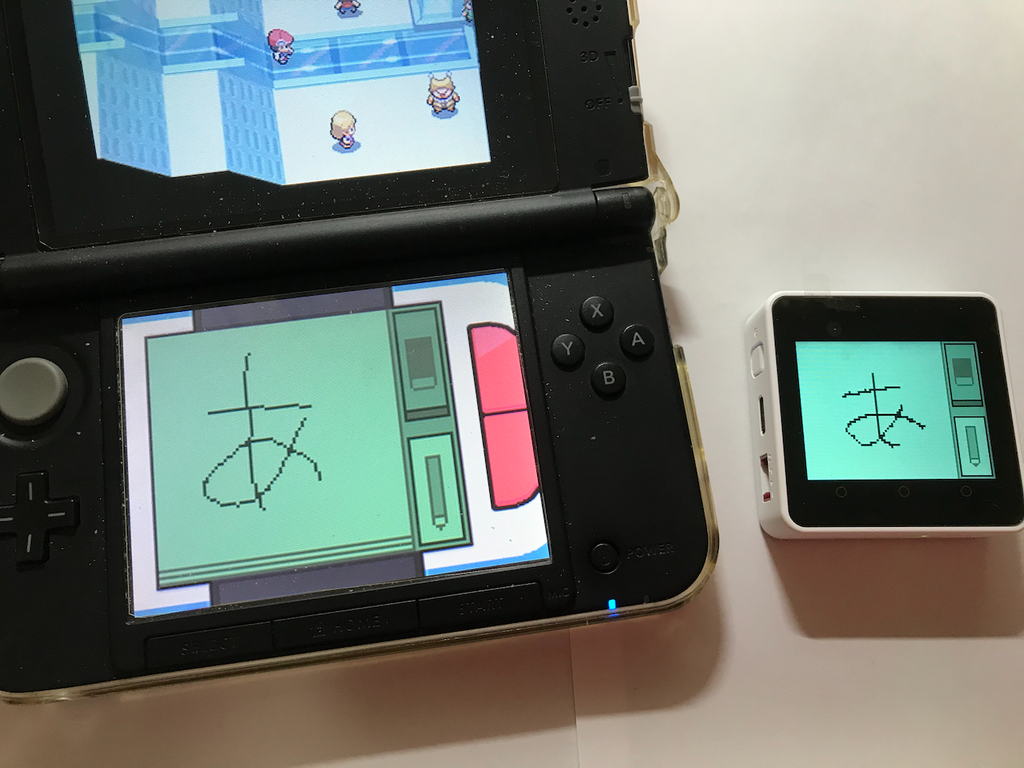
M5StackCore2 を使ってポケッチを作ります。
今回はArduino言語を使います。これはC/C++をベースにして開発されたプログラミング言語です。
また、画面描画ライブラリLovyanGFXを使用します。
今回作った機能は4つ
①デジタル時計 ②メモ帳 ③歩数計 ④コイントス
です
コード全体はこちらに置いてあります。
ひどいコードだけど動いてるからよし!
デジタル時計
ポケッチといえば時計!!

M5Stack Core2はWi-FiとBluetoothに対応しています。自宅のWi-Fiに接続して、ntpサーバーから時刻を取得し、M5stack内のRTCを設定します。
一定時間ごとに、RTCから時刻を取得して描画すれば時計の完成です。
ただ、ポケッチらしいカクカクのフォントが見つかりません……ということで、数字は四角形を組み合わせて描画しました。
ピカチュウの画像を作成して画面下に描画すれば完成。
ピンクホワイトに輝く自慢のポケッチ!!
メモ帳
「せっかくのタッチディスプレイを使ってみよう!」 ということで、メモ帳機能を実装しました。

// 触れた座標を取得
TouchPoint_t pos = M5.Touch.getPressPoint();
上のコードで触れた座標が取得できます。前回触れた座標と今触れた座標を直線で結ぶことでペンを実現しました。
ただ、LovyanGFXの直線描画機能だと細い1ドットの線しか引けません。M5Stackは画質がそこそこ良いので、DSのポケッチっぽいドット感が出ませんでした。そこで、直線描画も †いい感じ† に実装しました。
参考:ブレゼンハムのアルゴリズム
歩数計
M5stackCore2には加速度センサーがあります。これも使ってみたい!!

const float LOW_PATH = 0.1F;
// 加速度取得
float accX, accY, accZ;
M5.IMU.getAccelData(&accX, &accY, &accZ);
// 加速度ベクトルの大きさを求める
float nowAcc = sqrt(accX * accX + accY * accY + accZ * accZ);
// ローパスフィルタ
nowAcc = LOW_PATH * nowAcc + (1 - LOW_PATH) * _beforeAcc;
とりあえずセンサーの値はローパスフィルタに通しておきます。
出力値 = a * 前回の出力値 + (1-a) * センサの値
M5StackCore2に地磁気センサーは付いていません。M5Stack本体の向きが、地面に対してどうなっているかを知るすべはありません(たぶん)。そこで、加速度ベクトルの大きさから歩数を求めます。
歩いているとき、人は上下や前後に揺れています。揺れているということは加速度がある程度の周期で増減を繰り返すはず! ここでは、雑ですが加速度ベクトルの大きさが 「基準値を超えた後に、基準値を下回った」 という状態を1歩とカウントしています。実際に歩いてみると、そこそこきれいに歩数が取れます。
参考:3軸デジタル加速度センサーを使用したフル機能の歩数計の設計
これでなぞの場所バグが簡単にできるようになりました。
札幌(≒コトブキシティ)で歩数を数えながら歩いている人がいたら、それはおそらくなぞのばしょに行こうとしてます。
https://wiki.ポケモン.com/wiki/なぞのばしょ
コイントス
意思決定に欠かせないコイントス!!!!!!うおーーーー

コインの表面と裏面、中間という3枚の画像を用意したら、これらを次々と切り替えることでアニメーションさせます。描画位置を鉛直投げ上げ運動って感じで動かしてあげるといい感じ。
ただ、やってみると画面にちらつきが発生しました。

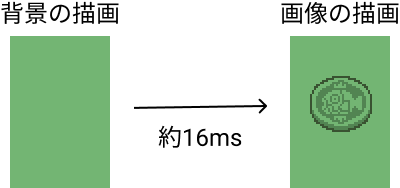
というのも、M5Stackの性質上コインの描画に約16ミリ秒ほど時間がかかります。そのためコインの描画を行っている約16ミリ秒、背景のみがディスプレイに描画されている状態となります。
このタイムラグが(おそらく)ちらつきを生んでいます。
対策として、画面サイズ1/3程度のスプライトをメモリ上に用意して、背景+コインの描画をスプライトに行い、完了したものをディスプレイに描画しています。描画ライブラリLovyanGFXでサクッとできました。
これでポケモンアニメの有名なあの歌詞
♫ 迷った時にはコイントスをして〜〜〜
が気持ちよくできますね。
あとはこれにバンドをつけて,腕時計にすれば……って
バンドがない!?
想像で補ってください(涙)
=> 3Dプリンタで制作しました!(2022/1/26 追記)
最後に
色々ありましたが、無事にM5StackCore2でポケッチっぽいものを作ることができました。これでダイパ気分を味わうことができますね。
ダイパリメイク楽しみ〜〜〜
明日の担当者は @liquid1224さん、 @kashiwadeさん、 @Amidadegomen_02さん です。よろしくおねがいします!
