この記事はアドベントカレンダー2020 18日目の記事です。
Facishです。
今年は例年とは色々と異なった一年となりましたが, 何だかんだで残すところもあと1か月となりました。
一般的なアドベントカレンダーは今日から始まるような気もしますが, 既に18日目ということもあり, 気楽に記事を投稿させていただきます。
まあ気楽にとは言え、せっかくアドベントカレンダーを書くのだから何か面白いネタを書こうと思いました。
が、思いつかなかったので, とりあえずゲームを作ることにしました。
雑にゲームを作る話
ということで雑にゲームを作ることにしました。
どんなゲームにするか考える
この記事を書いている時点で既にゲームは完成したことにしていますが, 取り掛かり始めたのは11/29(日)の昼頃です。
大掛かりなゲームを作っていたのではとても完成しないなぁと思い, 作成するのは非常にシンプルなゲームにしようと決めます。
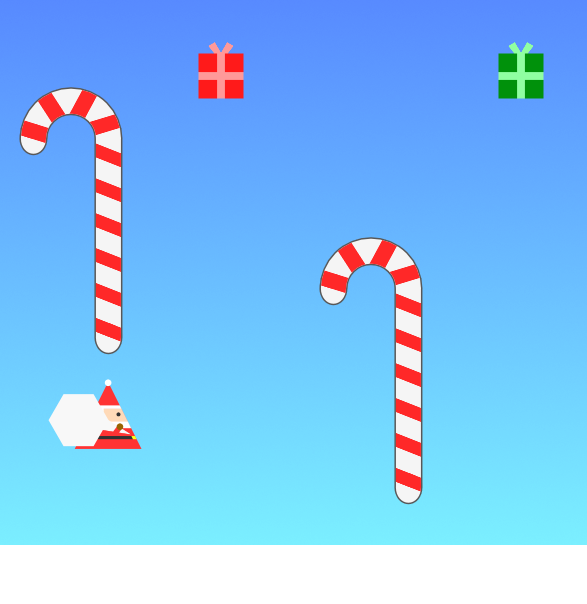
取り合えずフラッピーバード的なゲームを作ることにしました。
ついでにアドベントカレンダー用ということもあり, ブラウザゲームに決めました。
素材を作る
素材が無ければゲームを作ることはできません。
ちょうど手元にAffinity Designerがあったので, Affinity Designerを利用して適当な素材を作ります。
12月なのでクリスマスっぽいゲームにしようと思い, とりあえずはサンタを作りました。

サンタが完成した時点で29日夕方です。
時間もないのでプレイヤーはサンタに決まりました。
取り急ぎプレゼントとキャンディケインも作成しました。



キャンディケインの作成に思った以上に時間がかかってしまいました。
時刻はすっかり夜となり, 急いでプログラムを作ります。
何を使うか決める
ここで一つの問題が出てきました。
何を使ってゲームを作成するか決めていなかったのです。
正直ゲーム内容的にはjavascriptで直接書いてしまっても良かったのですが, せっかくなら少し触ったことがあるようなもので作りたさがありました。
一般的なところだとUnityやPlayCanvasなどがありますが, 個人的にはあまり慣れていないので完成するか不安が残ります。
色々悩んだ末, 最終的にはtutorialをやったことがあるPhaserを使うことにしました。
Phaserについてよく分からないという方は, 公式サイトをご覧ください.
チュートリアルが親切なので, 基本的には読めば簡単なゲームが作れます。
Webサーバー上でないと動かないので注意しましょう。私はXAMPPを利用しました。
プログラム(大枠)を作る
ということで早速作り始めます。
まずはhtmlを用意します。
チュートリアルにあった内容を直接コピーし、いい感じに書き換えます。
スクリプトはgame.jsに記述することにしました。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>クリスマスゲーム</title>
<script src="//cdn.jsdelivr.net/npm/phaser@3.24.1/dist/phaser.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script src="game.js"></script>
</body>
</html>
では早速game.jsを記述していきます。
一度寝たこともあり、この時点で30日10時過ぎとなりました。
時間ないなぁと思いながら, ゲームを作っていきます。
大枠は下のような感じです。
preload()では画像の読み込み, create()には最初に実行する処理, update()には繰り返し実行する処理を記述します。
Phaserでは重力周りの処理を自動で行ってくれるので, 気軽にゲームが作れます。
var config = {
type: Phaser.AUTO,
width: 600,
height: 800,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 500 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload ()
{
}
function create ()
{
}
function update ()
{
}
雑に色々実装する
画像の読み込みやらキー入力の取得やらを実装します。
やり方はチュートリアルに載っているので割愛します。
大雑把にまとめると
- キーボードの上 or クリックでサンタがジャンプ
- キャンディケインとプレゼントが左から流れてくる
- プレゼントに当たるとスコア加算
- キャンディケインにぶつかるとゲームオーバー
- プレゼント獲得数に応じて速度上昇
としました。
キャンディケインの当たり判定がガバガバですが, とりあえずヨシ!とします。
ついでにジャンプで音が鳴るようにしておきます。(フリーの効果音を利用させていただきました)
記事を書く
色々改善の余地はありますが, 取り合えずゲームが完成したので記事を書きます。
今書いているこれですね。
現在30日の20時頃です。
あと4時間後には公開です。
どうにか間に合ったと言えるでしょう。
作ったゲームは以下のリンクより遊べます。
タイトル画面なんてものは無いので, すぐに始まってしまいます。
以上, 大急ぎでゲームを作った話でした。
実はもう少し色々追加するつもりで他にもいくつか素材を作っていましたが, 時間的に余裕もないので無かったことにしました。
悲しいね。
みんなはもっと計画的にゲームを作ろう!
明日の担当は @Ras です。
私よりもしっかり準備していることでしょう。
お楽しみに!