こんにちは、uynetです
CPCTFも無事終わったので、僕が関わったヴィジュアライザについて書きます
(新歓ブログリレーではありません)
CPCTFとは
ゲーム大会と並ぶtraP新歓メインイベントの一つ、「競プロとCTFの体験会」です
1~2ヶ月掛けて準備する最も力の入ったイベントとなります。
で、例年ヴィジュアライザというものを用意します。これは競技の様子を可視化したものです。
その歴史は3年に遡ります。
2017年
初年度のヴィジュアライザです。円グラフは解いた問題ジャンルの割合みたいです。
作:ふぁいたん

ゆいちゃんをさがせ!
得点をするとぽよぽよアニメーションが発生します。
— phi16@VM2/FT-B (@phi16_) 2017年4月12日
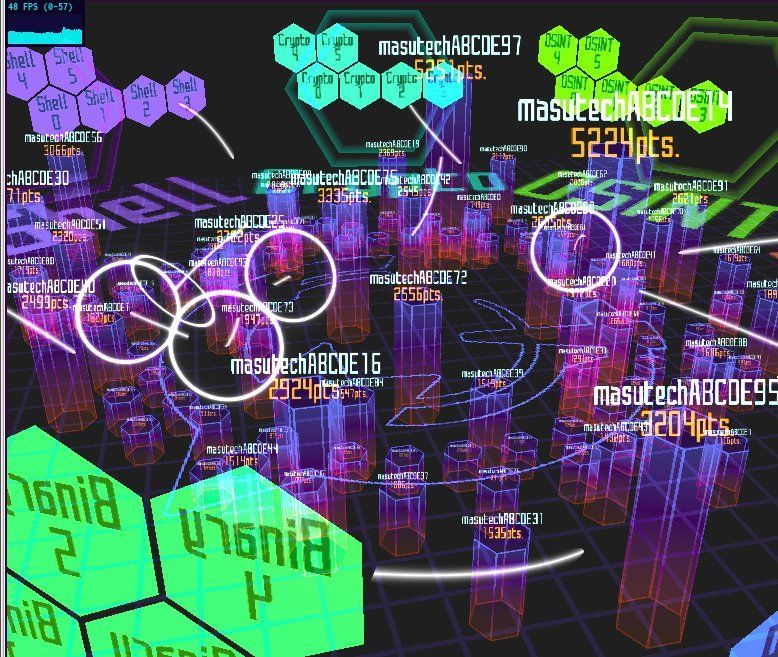
2018年 似るゔぁ〜な
作:g2くん,そばや
3Dになってます。サイバーな雰囲気とグラデーションがいい感じです
ちなみに元ネタがあります

エフェクトがかなり凝ってます。ちなみに生webGL製
また、会場では「似るゔぁ〜な(笑)」を使って実際の競技の様子をカッコよく可視化します!
— 東工大デジタル創作同好会traP (@traPtitech) 2018年4月18日
競技時間内(13:30~19:30)に会場に来ていただいた新入生には景品獲得のチャンスが与えられますので、ぜひ南4号館3階第二演習室へお越しください1 pic.twitter.com/RUjRWW53vr
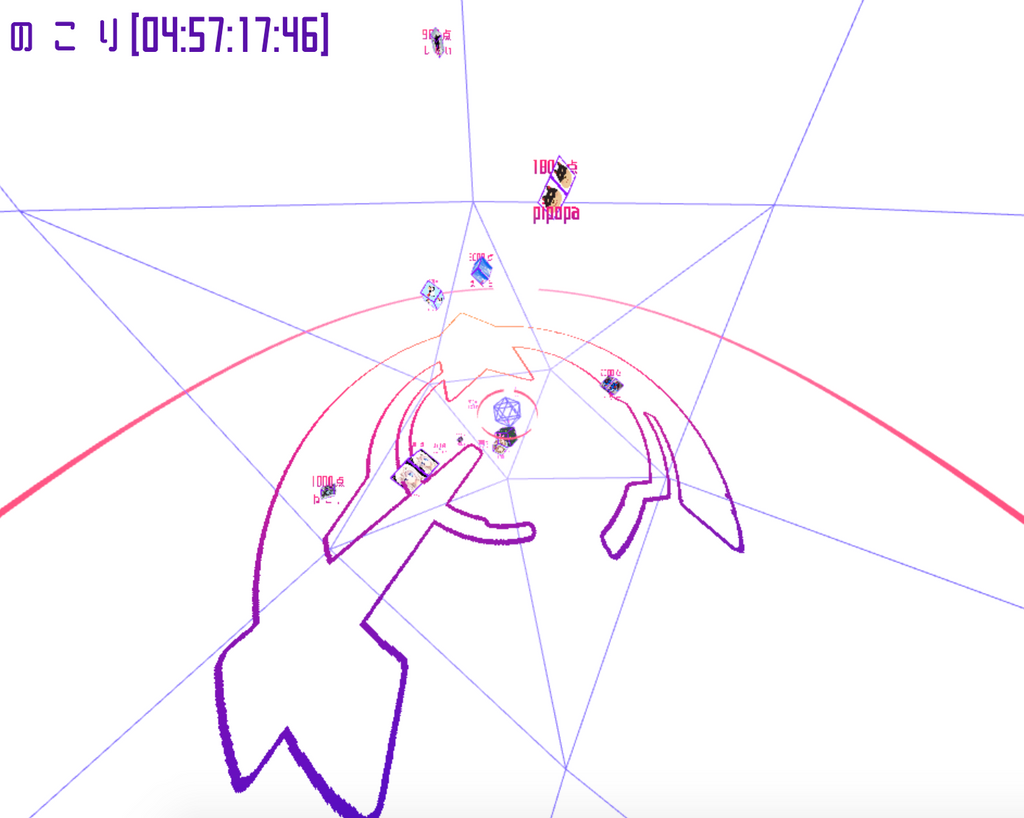
2019年
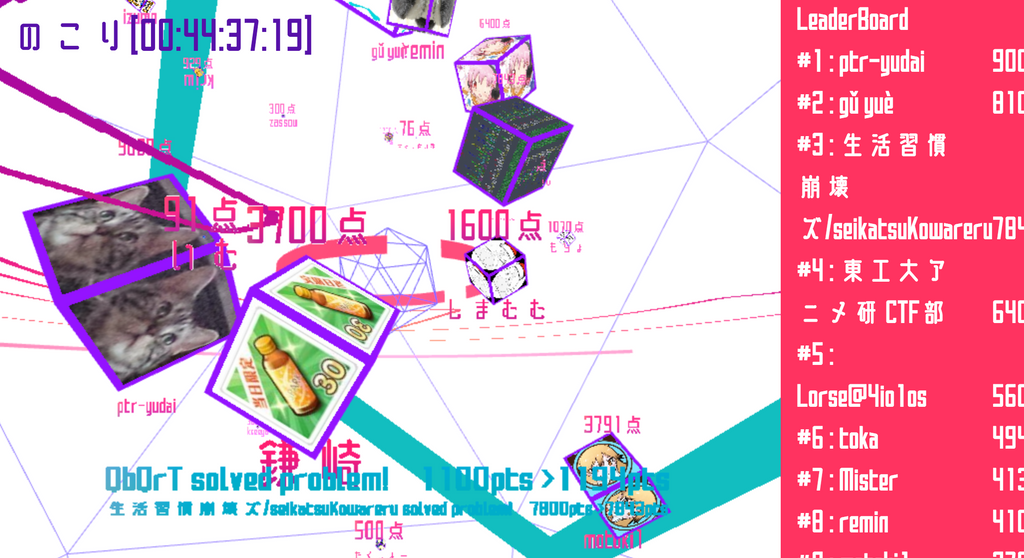
そして今年。
3Dです。新しい試みとしてサウンドが出ます。
基本的なコンセプトは「つよいユーザーほどでかい」であんま変わんないです。
作:uynet、しろどに君

当日はこんなかんじに動いてました。
オンサイト会場盛り上がってます#traP18新歓 pic.twitter.com/6hI0yCGUMG
— ゆい (@uynet) 2019年4月17日
制作に関する話
ヴィジュアライザまとめです
— ゆい (@uynet) 2019年4月17日
協力 : @white_titechhttps://t.co/qEqpOwgh34
今年も生webGLでした。つかれた。。。
— ゆい (@uynet) 2019年3月1日スタート地点
traPの人間の一部はライブラリを使うのは甘えみたいな信念を持ってます。
webGLを直で書く具体的なメリットは正直そんなにないです。ただ自分が勉強したかったのと、新入生に見せつける技術展示みたいな意味合いを込めてwebGLにしました。
来年やる人は是非Three.jsを使いましょう。Grimoire.jsもオススメ。
エフェクト
問題を解くとド派手なエフェクトが発生するぞ!
— ゆい (@uynet) 2019年4月14日こういうエフェクトを作る上ではyieldがメチャメチャ便利ですね。 yieldは良いるど
やった要素としては、フォーカス移動▶上昇系サウンド,回転加速,ネガポジ反転▶波紋エフェクト▶画角変化▶爆発,画面振動▶字幕 です
新たな試みとしてサウンドがありました。
splice(有料)から適当に拾ってきたやつと昔作ったゲームの効果音をいい感じに加工してくっつけてます。DTMしててよかった。
他にも問題の難易度に応じてエフェクト変化させるとかやりたかった。雑魚問題はしょぼいエフェクトで、つよつよ問題を解くとカッコいいエフェクトが出るとか。人間は変化がないと大きさを認識できないみたいなところがあるので
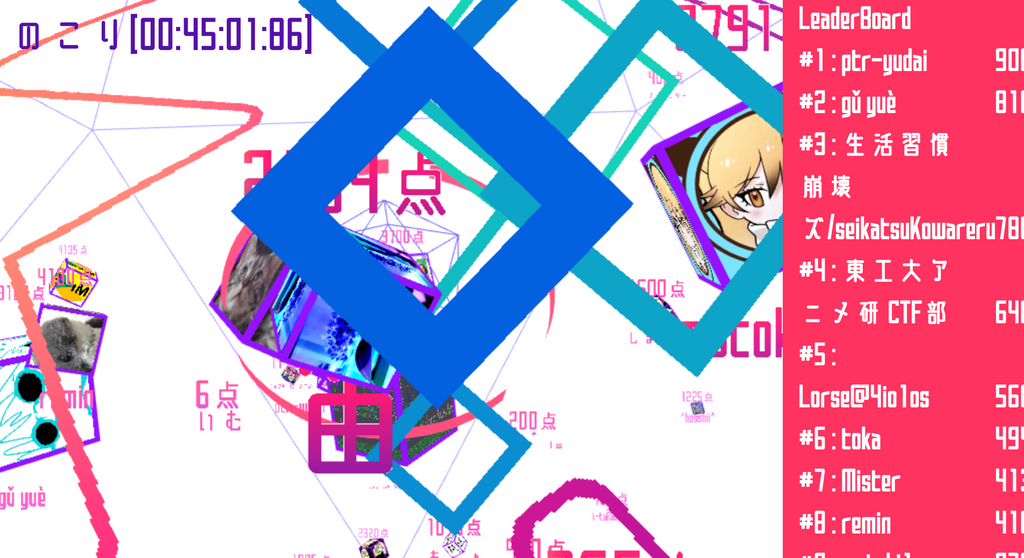
画角
小ネタです。エフェクトが出る時一瞬カメラが広角になります。こういう効果はおもしろいですね。
ぐにぐに〜

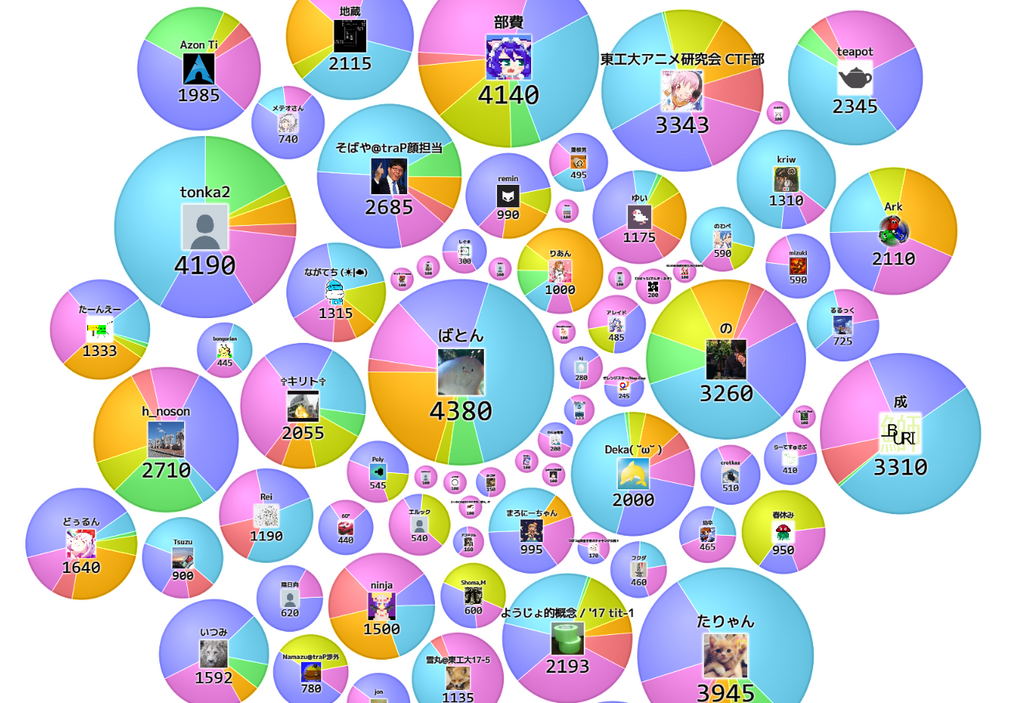
ユーザーの配置
ユーザーは100人前後だろうと予想していました。
平面的な配置は物理的にきびしそうなので、立体的な配置をする。
動かし方ですが、半径は一定でθ角とφ角を適当に動かしてるだけです。衝突判定とかはしてないのでしばしば重なったりするんですが、基本的にすぐ通過するので無問題みたいな所ある
それと、スコアが大きいユーザーほど大きくしているの、結構邪魔かもって思ったんですが、動いてると案外邪魔でもなかった。
楽しそうになってきました#webGL pic.twitter.com/E9wXVY7NYq
— ゆい (@uynet) 2019年3月23日
色、背景
僕はファーストインプレッションは大体色でなんとかなると思っています(多分)。最初の構想時に浮かんだのも色で、「白+紅+紫でなんかやりたい」くらいのふわっとした気持ちでした。
まず白背景。NIRVANA(似るゔぁ〜な(笑)の元ネタ)もそうですが、「サイバーといえば黒」みたいなアレを妙に感じたので対抗したくなった。
といっても電脳系で白背景のモノもあって、例えばサマーウォーズのOZとかがそうです。他は知らないかな....

背景の赤い帯は若干OZを意識しています。遠くにあるものって空間の広さが伝わるから好きです。
大きさを表現するのに小さいモノを使う思想好き。
これは真ん中のロゴのグラデーションです。

https://www.shadertoy.com/view/3tf3zM
紅と紫の双対感に黄色のアクセントが入った配色が好きで、これをshaderるのにメチャメチャ苦労した。やってみるとわかるんですが、RGBを別々の関数で操作しつつ、到るところでいい感じの配色にするのが非常にムズい。さらに極座標系であるため周期境界付近で連続でなくてはなりません。
というわけで結構大変でした。でもまぁ、縁取りしてるのでそんなに印象薄いかもです。
エフェクトの色にも拘ってて、青緑から徐々に黄緑に寄っていきながら消えていくのがわかります。
正二十面体
背景の青い線は正二十面体です。背景になんかあると賑やかな感じがします。これは大学(院)のCGの講義で正二十面体のVBOを手打ちで作ろう!という課題があったので再利用しました。
エコだ〜
というか普通はモデルローダを作ります。
文字列の描画
webGLもといOpenGLには文字を描画する方法は無く、無駄に苦労しました。
MSDFで文字を距離関数化するとかテクスチャじゃなくてDOM使っちゃうとか色々試した挙げ句、最終的にcanvasに一度レンダリングしてテクスチャを生成する手法になりました。というか諦めて去年のコードをおおよそパクってきました。
この方法はテクスチャを生成するのに微妙に時間かかる欠点があり、例えば得点をゲットした際に自分のスコアが上昇していくみたいな「高速で変化する文字列」には不向きです(去年はゴリ押しで実装していたらしい...)。
得点が上昇していくやつ、カッコいいので実装したかったけど時間足りなかった。ちなみに左上のタイマーはDOMです。無駄に刻みが細かいのが微妙な拘りです。
当日
開始23分47秒49ミリ秒前の様子です。
— ゆい (@uynet) 2019年4月17日妙に感動。
滑りだしは順調です。
重い
しばらくすると異変が訪れます。ユーザー数が増え、激重になってしまいました。
2秒で実装できそうな高速化を考えた結果、登録だけして何もしてない人が1/3くらい居るので描画しない事にしました ごめんね〜
その場凌ぎですが快適な動作を取り戻したようです
重い
さらに1時間位するとユーザーが増えて激重になりました。またか.....
また2秒で実装できそうな高速化を考えた結果、カリングすることにしました。というか、カリングしてなかったのです(は?)
というのはモデルローダを作っていなかったために、立方体の頂点データを手打ちで作った結果表と裏がめちゃめちゃになってたためです。というわけで直しました。
思ったより効いたみたいで、スイスイ
重い
落ち着いたので近くのセブンでうどんを温めながらTwitterを眺めていると、なにやら不穏なツイートが
(ハイコンテクストだ)メモリ使用量が
— もにゃっふ (@_n_ari) 2019年4月17日
↗↓ ↗↓ ↗↓
↗ ↓ ↗ ↓ ↗ ↓
↗ ↓↗ ↓↗ ↓↗
ってなってそう
はい、競技終了2時間前くらいです。 アルファブレンドを切る、varyingを減らす、シェーダの最適化等小手先の高速化を試すが、ダメ。 仕方ないのでついにアイコン表示を切りました。流石に爆速になりましたが負けた気分です。もうダメ。
ヴィジュアライザとは結局なんだったのか
僕が一番良いたいのはこれで、(今回の文脈における)ヴィジュアライザの本質的な役割は、情報の可視化 ではなく可視化した情報によりもたらされる有益な体験だと思っています。
というか、可視化してる情報なんてランキングとかスコアとか、誰が強いのとかそんな程度です。
その情報単体には価値がなくて、演習室という空間の中で数ヶ月かけて準備したイベント当日という非日常があって、それを演出するために情報を可視化する。人々はその情報を見て、なんかカッコいいとかなんか面白いとか、いちいち言語化しない有益な体験をする、そのためにヴィジュアライザがある。
その目的はどれくらい達成されたのか。5割くらいでしょう。
まず200行かない程度の立方体で処理落ちする。これは悲しすぎです。重いというのはあまりにもUXを損ねます。というか立方体だぞ、もうポリゴン数の最適化とかそういうレベルじゃないやん。
まぁテクスチャが大量にあるのでその分重いもかもしれません。高速化は今後の課題です。
僕は競技中ずっとヴィジュアライザを見てたので2回しか問題を解いてなかったんですが、フラグを投稿することによって自分で爆発を起こして演習室に響き渡らせる感覚は結構たのしい。
反面、エフェクト被りが悲しいです。問題を解くと自分にフォーカスが移って承認欲求が満たされる感じがあるんですが、自分のエフェクト中に他の人が割り込んで来てオイ!!!!!!となるケースが多かった。CTFってこう、じっくり時間を掛けて問題解くものだと思うんですが、さすがに100人も居ると1分に1回は誰かが解きます。ヒートアップしてると5秒に3人くらい解いてるときもありました。
他にも沢山あるんですが、結構盛り上がったし、見てて楽しかったです。意外と好評みたいだしまぁよかったのかも。
かもかも〜
謝辞
楽しかったです
手伝ってくれた18のしろどに君ありがとうございました。僕の指示の振り方がクソザコで雑用ばっかりやらせてしまったんですが、メチャメチャ優秀で非常に助かりました。
他スコアサーバジャッジサーバwebShell問題作成者そして参加者のみなさま、ありがとうございました。
来年も楽しみにしています。
当日を再現したやつはこちらから見れます(再掲)。重いです。