はじめまして 17のYukimaruです。記事を書くのって時間がかかるんですね。
さて、みなさんはお出かけするときに、スマホを忘れると不安に襲われることはありませんか?
スマホがないと電車の中で妙にそわそわしたり、朝急いでいるのにスマホを忘れて取りに帰って遅刻した経験があるあなたは、スマホ依存症である可能性があります。
そんなあなたの依存を強化するために、今回は便利なモバイルアプリ開発ツールReactNativeを紹介したいと思います。
React Nativeとは

React Nativeは、Reactを使用してクロスプラットフォーム開発ができるのフレームワークです。React自体は、Webアプリ用のUI構築に用いられるJavaScriptのライブラリで、共にFacebookによって開発され、オープンソース化されています。
ここで推したいのは、一度Reactを習得してしまえば、わざわざswiftとかkotlinとか、iosやandroidのapiに詳しくなくても同時にiosとandroidのアプリ作れる点です。つまりwindows機しか持っていない僕みたいな人でもios用のアプリを作ることができるんです。(ビルドはどうにかして)
Facebookが開発してるだけあって、FacebookアプリとかInstagramとかはReactNativeで開発されています。他にもAirbnbとかSkypeとかもReactNativeで開発されているようです。大手の開発だから安心、みんな使いましょう。
どうしてモバイルアプリなのか
最近プログレッシブウェブアプリとかいうウェブアプリだけどモバイルアプリっぽく使える面白いのも出てきています。(プログレッシブアプリを知らない人は、スマホのChromeでTwitterを開いてみましょう。画面下部に「ホーム画面にTwitterを追加」と表示されたと思います。タップしてあげるとネイティブアプリみたいにホーム画面に追加されます。)
では、Webアプリだけで十分ではないか?となりますが、プログレッシブアプリにはスマホの持つ機能を使いこなせない、というデメリットがあるんです。加速度センサー使えないとか、ストレージ制限があるとか、まあ色々制限があるわけです。でもWebアプリ開発以外にもモバイル開発をするとなると面倒だ、ってなります。そこで、ReactNativeとReactで開発すると良いよっていう話になるわけです。Reactを使ってWebを書けば、ちょこっと変えるだけでそのままモバイルに貼れるので、とても便利です。
はじめかた(詳しくは公式を見て
React Native開発にはnode.jsを用います。まずnode.jsを入れてください。
PATHを通したあとは、以下のコマンドを使ってreact-nativeを入れていきます。
$ npm install -g react-native-cli
入ったら次はプロジェクトを作成していきます。以下コマンドでtestProjというプロジェクトを作ってみましょう。
$ react-native init testProj (react-native init [プロジェクト名])
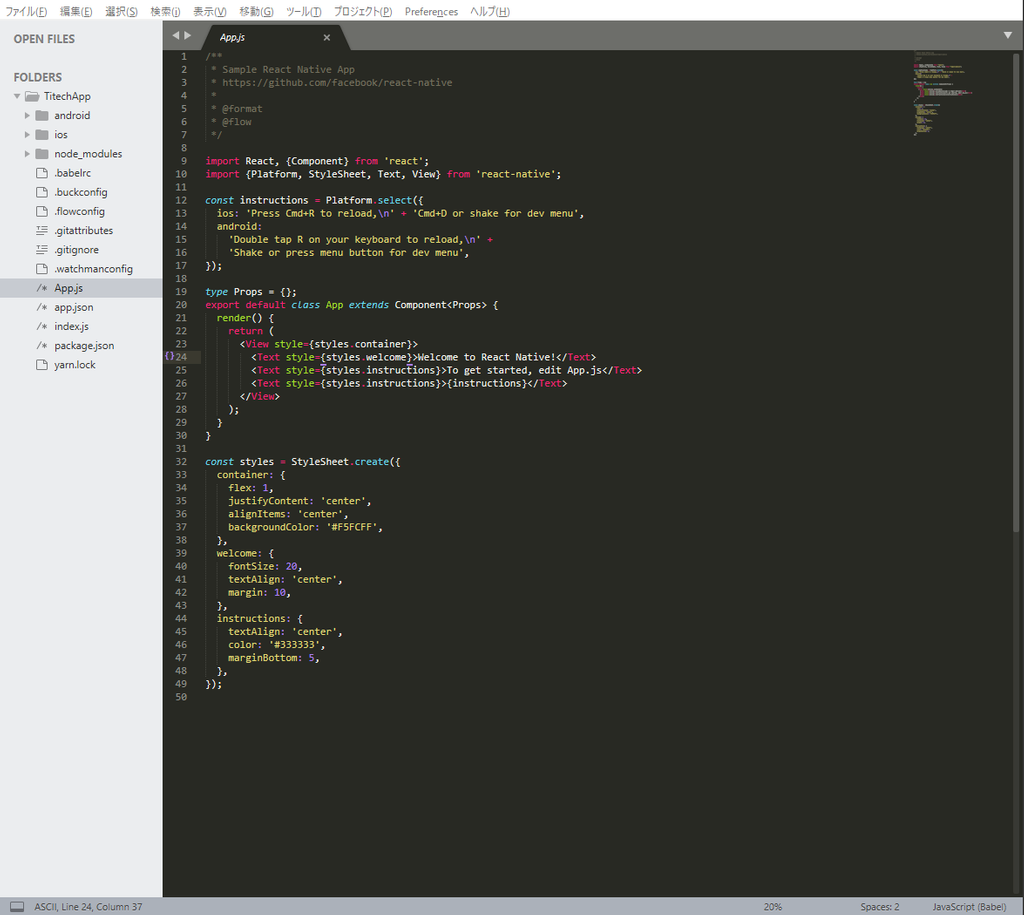
プロジェクト作成には少し時間がかかります。作成が終わったら作成されたプロジェクトフォルダをエディタで開きましょう。エディタはBabel開発ができるようにプラグインを入れたりしてください。僕はSublimeText3を使っていますが、react-native-snippets と babel-sublime を入れました。

開きました。App.jsにはすでに色々書かれていますね。Android実機をパソコンに差し込んで、以下のコマンドを実行します。(プロジェクトフォルダ内に移動してからコマンド打ってね)
$ react-native run-android
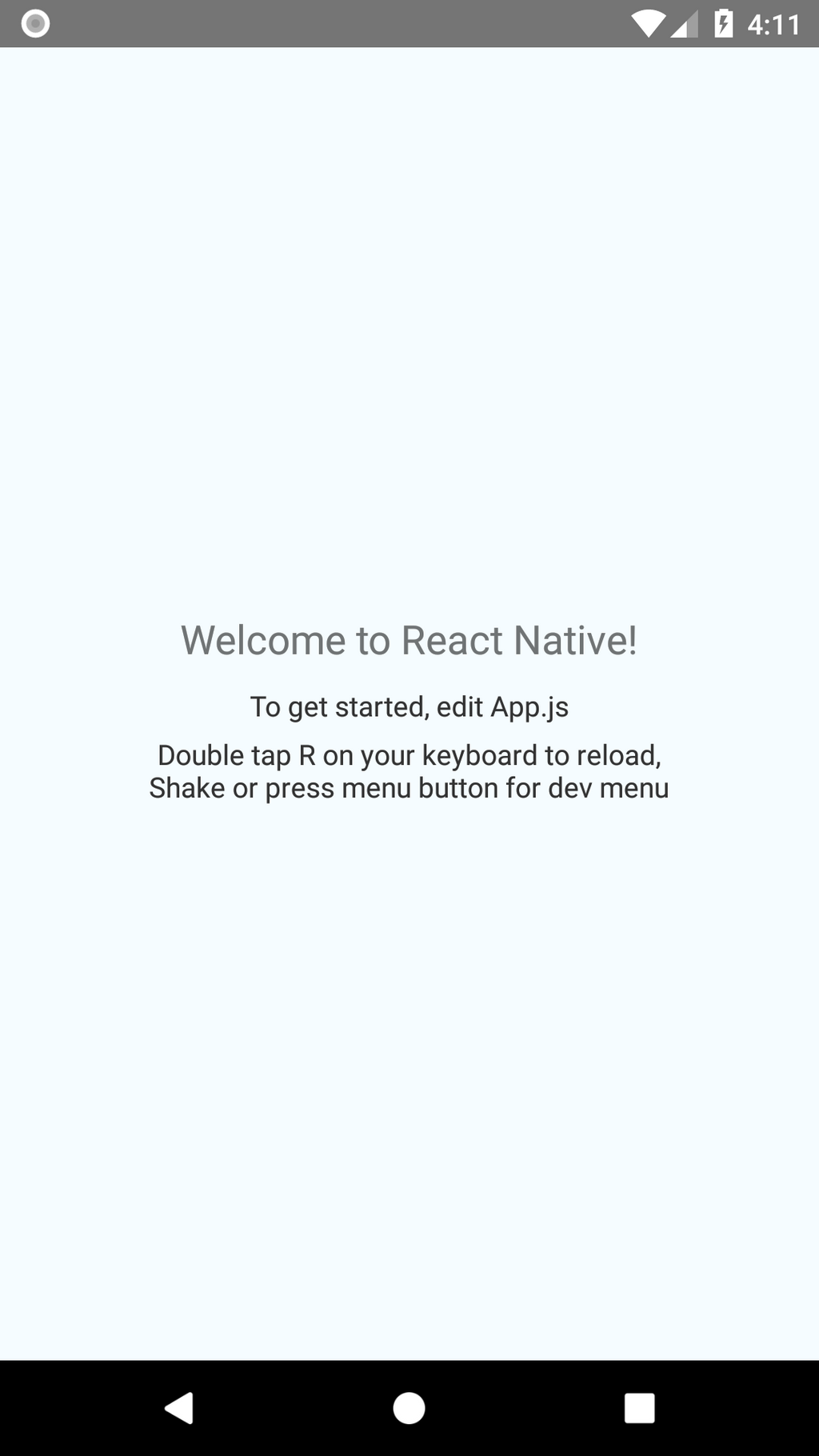
こうすると、ビルドが始まって、しばらく待つと実機でアプリが起動します。エミュレータを立ち上げる事もできますが、今は説明が面倒なので実機で行ってくださいな。

はい、こんな感じに立ち上がります。まだ何も書いていないのでこれだけですね。
パッケージのインポート
まず簡単なデバッグもできるように、Toastを使えるようにしたいと思います。Toastパッケージを以下コマンドで入れます。
$ npm install react-native-simple-toast --save
その後にApp.jsの先頭にimport Toast from 'react-native-simple-toast';を書いてインポートしてあげると、Toastが使えるようになります。
こんな感じですね。

他にもchatとか簡単にパッケージであるので、例えばreact-native-gifted-chatとかインポートしてみると、こんな感じにすぐチャットっぽいのができます。

おわりに
あまり時間が取れず、ReactNative開発の良さが伝えられなかったかもしれませんが、ReactNativeの導入は簡単です。気軽にモバイル開発してみたいなという方は、一度触ってみてはいかがでしょうか。ますますスマホに依存できるようになりますよ。
最後まで読んでいただき、ありがとうございました。