追記 (2018/05/18)
ピクシブでの夏インターンの募集が始まっておりました。Webやアプリの開発コースや機械学習のコースなどに加え、今回は3D、VRの開発コースが増えてます。少しでも気になる方は是非エントリーしてみてはいかがでしょうか!
pixiv SUMMER BOOT CAMP 2018 - ピクシブ株式会社 採用サイト
どうも、のんさこです。新歓ブログリレー中に失礼します。この春休みはマラソンマッチやゲームやDTMなどで生活リズムを崩さないよう注意しながら生活しています。
さて僕は、2月末から5日間、ピクシブ株式会社(以下ピクシブ)で行われたインターン、"pixiv SPRING BOOT CAMP 2018"[1]にて、Pawooの開発を体験しました。そのレポートをこちらに書こうと思います。とその前に…
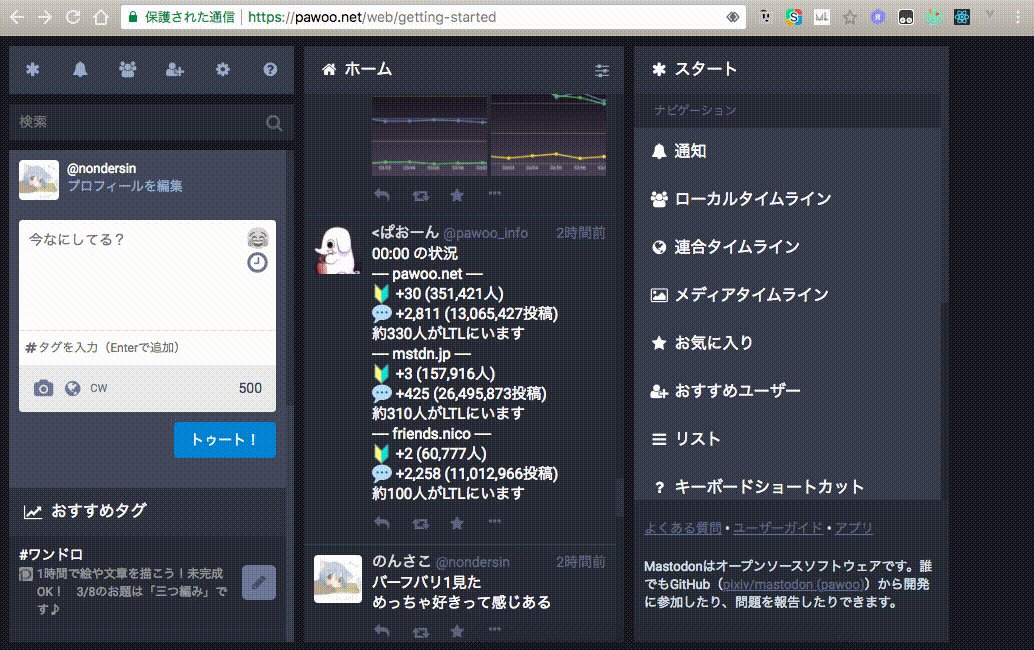
"Pawoo (パウー)"ってなんぞ?
pixivのイラストの共有ボタンの中にTwitter, Facebookと並んでいるその横にある可愛いゾウさんのアイコンの"アレ"です。簡単に説明すると、オープンソースのSNSである"Mastodon (マストドン)"のインスタンス(サーバー)の一つであり、ピクシブが運営しているSNSです。Mastodon全インスタンスの中でもユーザー数が最も多く[2]、非常にアクティブなインスタンスです。ピクシブが運営しているMastodonインスタンスはこのPawooと、音楽に特化した"Pawoo Music"とがあります。どうでもいいけどパウーちゃんかわいい超かわいい
…本題に戻りましょう。
参加するまで
僕がピクシブのインターンを知ったのは昨年の夏でした。その時の僕はPawoo Musicでアクティブに活動しており、ローカルタイムライン(インスタンス内での投稿が流れてくるタイムライン)に流れてきた投稿で夏のインターンを知ったのです。
当時、PawooやMastodonの開発に非常に興味があり、実際に体験してみたいと思っていました。さらに、"圧倒的猛者"にもなれるとのことだったので、やってみたいという気持ちが湧きました。しかし、僕には自信が持てるほどの実力などなく、手が出せずにエントリー締め切りを迎え、悔しい思いをしました。
それからおよそ6ヵ月後、Twitterにて春インターンのことを知りました。様々な会社で仕事している方々と触れたいと思っていた僕は、半年前と同じ思いをしたくなかったので、すぐに応募しました。その結果、書類選考、面接ともに通りました。落ちると思っていたので舞い上がりました。
それからはMastodonのサーバーサイド(Rails)のコードをざっくりと読むなどして、"圧倒的猛者"になるべく準備をしていました。
Hello!!

インターン初日は参加者やメンターさんの自己紹介から始まりました。Unityでマルチプレイゲームを作った方や、機械学習をやっている方、モバイルアプリに強い方など、色々な方が全国各地から来てました。メンターの方々にも、「あっどっかの技術記事で見かけたアイコンの人だ」って思った方が数名いました。自己紹介だけでもすごい刺激的でした。
開発
初日、インターン生の方々やメンターさんとのランチを終えてからは早速開発チームに入り、実際にタスクが与えられます。
どういうタスクが与えられるかな、と思って楽しみにしていたら、若干重めなフロントエンドのタスクが与えられて、「…しまった」と思いました。コードリーディングはサーバーサイドだけしかやっていない上、最近はVue.jsにうつつを抜かしており、React.jsとReduxを忘れかけていました。スケジュール通りにできてちゃんとデプロイされるところまで行けるかどうかは不安でしたが、結果が出ないのはつらいので、全力をかけようと意気込んで取り組み始めました。
最初に行うのは環境構築。大きく時間を食うと嫌だったので無駄なことは行わず手順通りにtry…したらバージョンの差でエラーが発生してしまい、解決に1時間以上掛けてしまいました。楽な環境構築なんてめったにありません。結局2時間ほどかかりましたが無事に終え、実際に開発に入りました。
…とは言え、すぐにコードを書ける訳ではなく、コードを書くにはそのコードをある程度理解する必要があります。どこに何を書けば目的の機能がきれいに実装できるか、というのはしっかりと考察しないといけない箇所になります。初日は普段使っていないVimでコードを追っていましたが、読む速度がそこまで出ませんでした。そこで、普段趣味で使っていたIntelliJ IDEAの商用ライセンスを買うことで、読み書きの速度を上げました。
IDEあるのはideal
— のんさこ@3/8~三重 (@nonsako) 2018年2月27日
実際にコードを書き始めたのは2日目の午後に入ってからでした。方針以外がほぼ全く定まっていない状況でしたが、考えてばかりで手が進まないという欠点を克服せねばと思い、Reduxのストア周りからゴリゴリと実装していきました。2日目の夜からはcomponentに実装をしていき、3日目にはデバッグに入りました。この時初めてReactとReduxのDevtoolを知り、「ReactとReduxは便利だなぁ」とひしひしと感じました。その夜には実際に動くようになり、しばらく感動していました。
しかし、他の部分での対応が残ってた上に、他にも実装しないといけないことがあったため、うかうかしてはいられません。4日目はその実装に集中しました。前者は書き換えるだけでよかったので特に大変なことはないですが、後者についてはかなりハードで、実装の手がなかなか進みませんでした。メンターさんの力を借りた結果、その夜にいい案が出たので、その日はWIPでPRを出して、最終日に実装することにしました。
最終日は午前中には絶対に実装を終わらせて、午後から発表スライドを書いていくことにしました。焦っていたので、typoと戦いつつのコーディングでした。最終的に見せられるようにはなり、午後から急いでスライドを作りました。
最終発表では、期間中に実際にデプロイされたという方もいて、絶対的な強さを感じました。そんな中、技術的な話はざっくりとしか話せなかったのですが、動画にして実際に動くものを見せられて非常に良かったです。
この5日間フルタイムで働きましたが、5日間とも疲れとともに充実感がありました。技術的な知識や、アウトプットの量と質などの向上を、常に確認できたのが大きな理由だと思います(KPT法を知れてよかった)。期間中のデプロイという目標は達成できませんでしたが、技術的な面で強くなれたと、最終日の夜には思えるようになりました。
出会い
このインターンシップでは開発以外での刺激も大きく、特にインターン生や社員の方々との関わりが非常に"エモい"体験でした。
ピクシブでは社内でニックネーム制を導入していたり、社内やSlackでの会話がさかんだったりと、社員同士の関係が割とフランクだったりします。インターンに参加していた僕も同じく、ニックネームで呼んだり呼ばれたり、業務時間が終わった後に社員の方々といろいろな話で盛り上がったりしました。

インターン中では懇親会(🍣🍕🍺)や打ち上げ、ランチ会などもスケジュールに入っており、十分に会話の場もありました。他にも、インターン生の方々や社員さんとお食事をするという機会や、インターン生のみでお昼に行くというイベントが急にたつ事もありました。そこで出会った方々はみな個性豊かで、技術の話にしろ、地元の話にしろ、趣味の話にしろ、非常に多様で、全てが新鮮でした。
— のんさこ@3/8~三重 (@nonsako) 2018年3月1日
インターン生に弊サークルの文化「 #traP1yakudo 」も紹介しました。ピクシブで流行りませんかねコレ?
おわりに
結果的に僕はこのインターンで、"圧倒的猛者"になったと確信できました。その理由は、先で言った技術的な成長もありますが、プログラミングやものづくりに関する意欲への刺激が大きかったからでもあります。
この5日間でインターフェイスの開発の表現の幅が広がったように感じ、苦手意識を持っていたフロントエンドの開発に楽しさを見い出せました。MastodonやOSSの開発への意欲も湧いてきて、時間があるときに参加してみたいと思うようにもなりました。他人と関わり、いい刺激を受けられたのもモチベーションの向上に繋がった気がします。
これから猛者としての技術や意欲をキープして、楽しくプログラミングができればいいなと思います。
このインターンは、業務の中での技術的なインプット、アウトプットがしっかりと整備されており、その経験を力に出来る機会として最高でした。"圧倒的猛者"になりたい方は次の機会に応募してみてはいかがでしょうか。
最後になりましたが、メンターのあべちゃんさん、Pawooチームの皆さん、その他社員の皆さん、インターン生の皆さん、最高の体験、ありがとうございました!!
余談: ところで、お前は結局何を作ったんや?
インターンシップの数日後、実装した機能がデプロイされていたので、せっかくなのでますとどーんとビフォーアフターを紹介しようと思います。

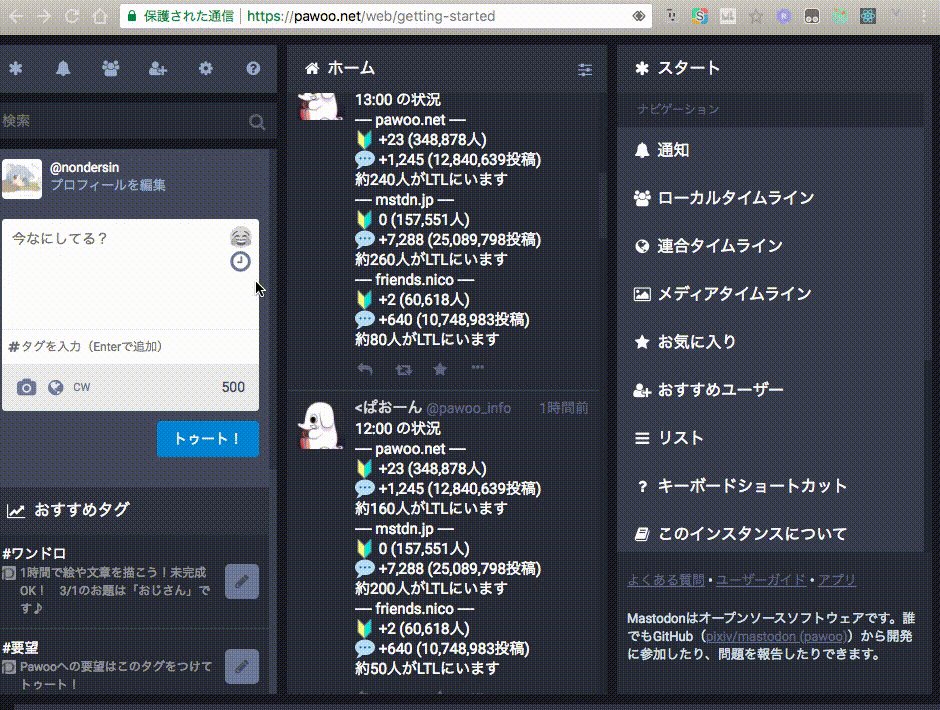
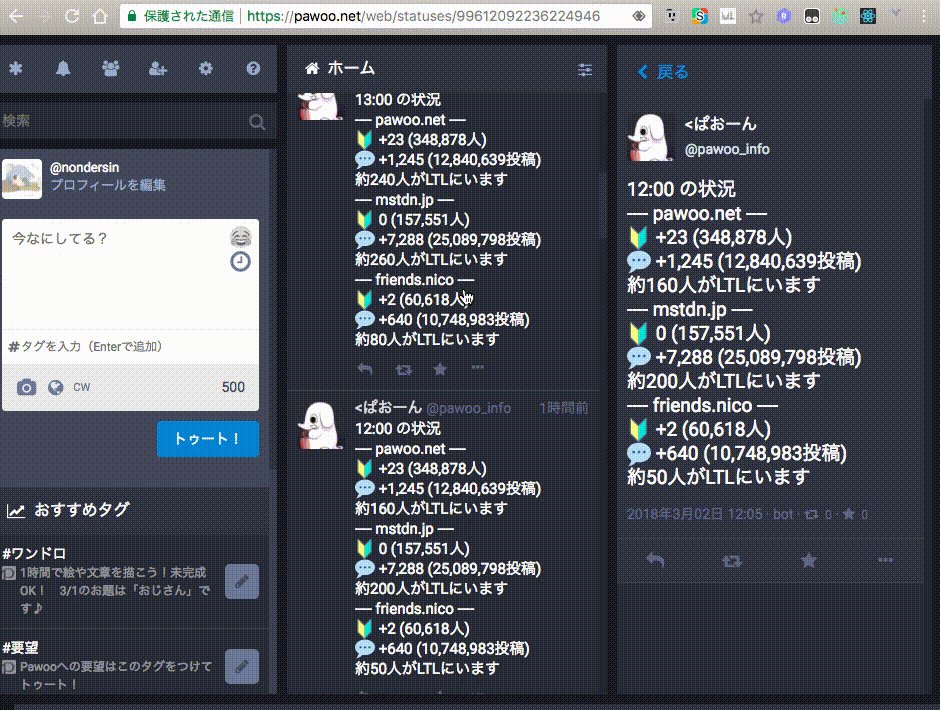
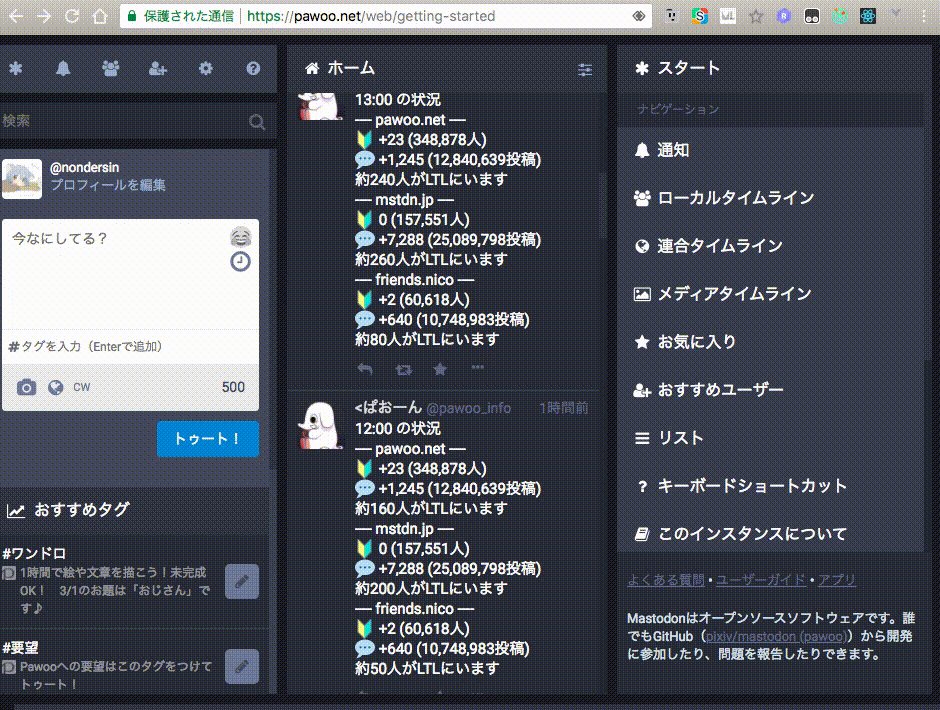
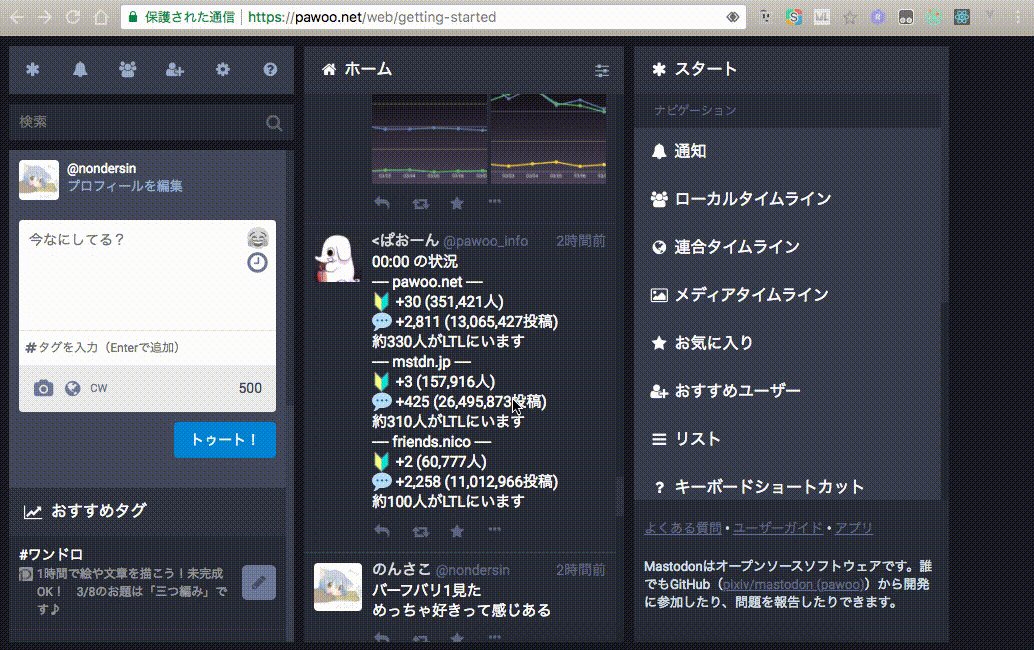
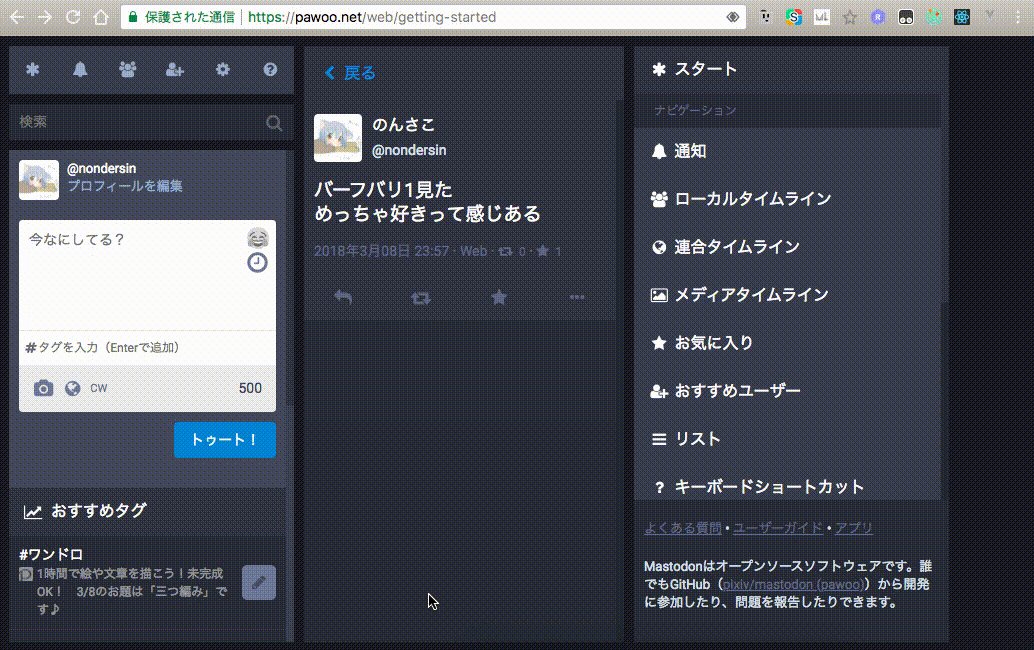
もともとのMastodonの挙動では、トゥート(投稿)をクリックすると右端の列でトゥートの詳細が表示されるようになっています。たくさん列を並べてると使いづらいです。これを…

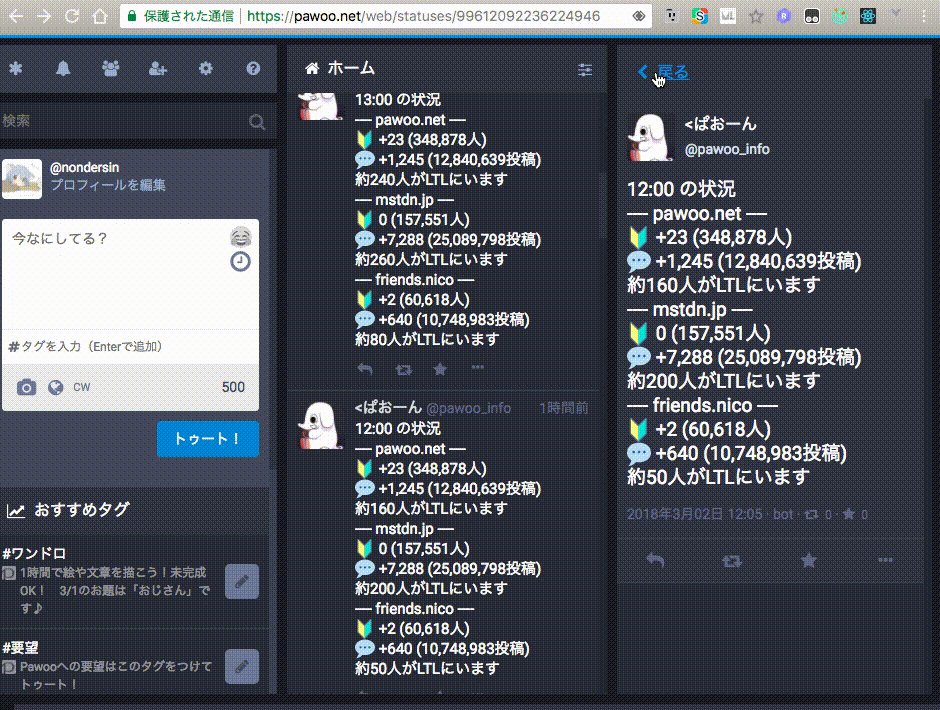
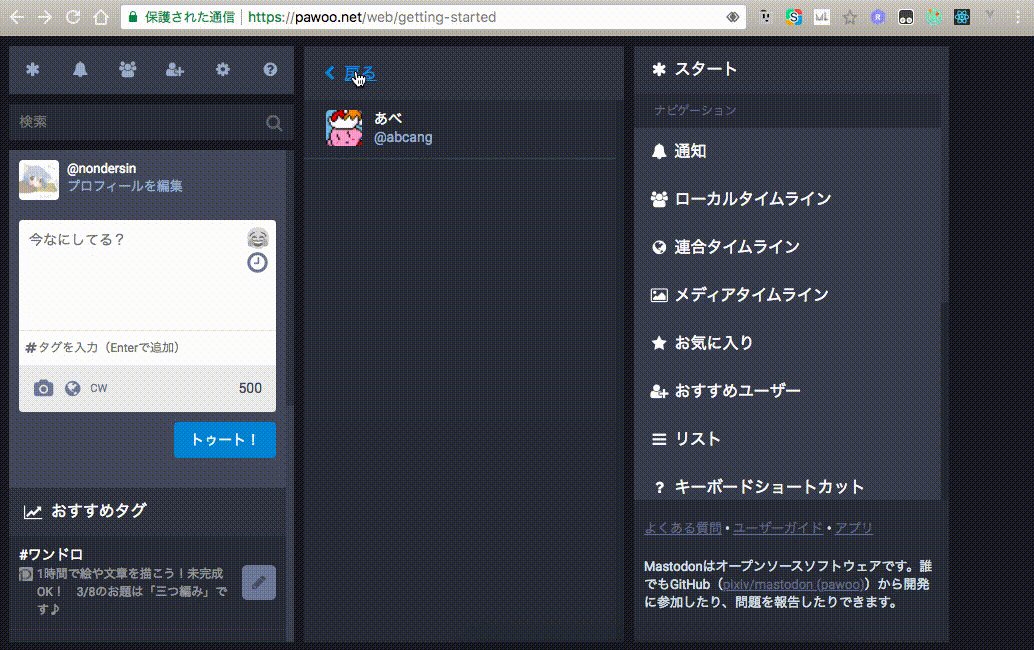
同じ列で表示されるようにしました。スクロール位置も保存されます。「ユーザーエクスペリエンス!!!!!!」って感じです。これの大体の機能実装は僕がやりました!ほめてほめてー
とにかく、こんな感じで使いやすいし、どんどん進化していますので、クリエイターであろうとなかろうと皆さんPawoo使ってください!!!!是非!!!!!!!!
ほんとのほんとにおわり
追記(2018/05/18): インターンの特設サイトが夏仕様になりましたので、リンクを春インターンのレポートに変えました(変更前: https://recruit.pixiv.net/intern/tech/)。 ↩︎
出典: Mastodon instances (18/03/09現在) ↩︎