こんにちは! この記事は我々 20 班が 2025 年度春ハッカソンで制作した 10ten というゲームを紹介します。春ハッカソンは traP の大きな(本当に、大きな)年中行事のひとつで、休日 2 日をかけてひとつの作品を完成させるイベントです。他班による参加報告ブログもたくさん上がっているので、ぜひ見ていってください!
10ten
10ten は、4 x 4 のマス目の中で 10 パズルを探して解きまくるオンライン対戦ゲームです。名前には 2 次元の 10 パズルなので 10 を 2 つ並べて、数字が "充填" されている様子を表現しています。oz_ken くん作のロゴはそのまま 10ten と書いてあるように見えて、じつは 0 が上下 2 つの U に切られていることでローマ字読み Juuten を見つけることもできるようになっています。

今年の春ハッカソンのテーマ「ぐるぐる」「じゅう」の中で「じゅう」から 10 パズルを連想し、10 パズルに関するオンライン対戦ゲームを作ることに決めました。近い発想の作品 もあったようです。
ルール
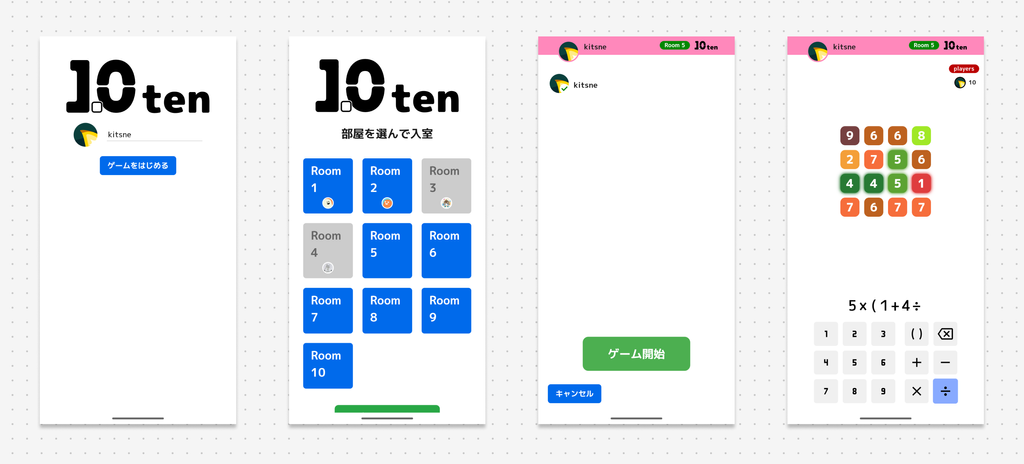
10ten のルールはごくシンプル、「2 分以内により多くの 10 パズルを完成させた方が勝ち」です。

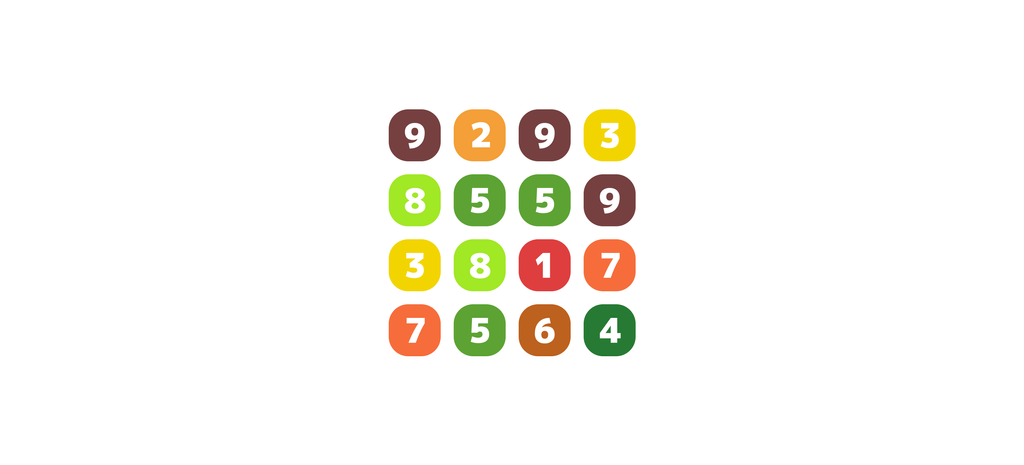
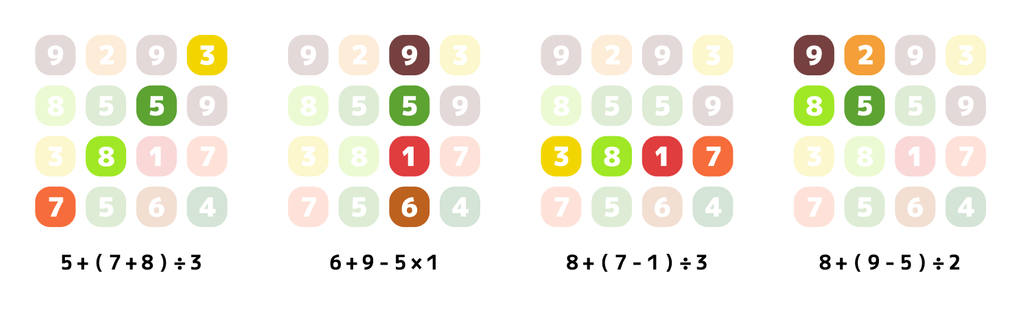
このように 1 〜 9 の数字が並んでいる盤面を想定しましょう。プレイヤーはこの中の特定の並びで「10 パズルを解くことができる 4 つの数」を見つけます。並びは以下のように 縦・横・斜め・四隅 が許されています。

プレイヤーはこの並びの 4 つの数を用いて答えが 10 になる数式を作って打ち込みます。すると、盤面の対応する列が消え、新たに別の 1 〜 9 の数字によって埋められます。プレイヤーがより多くの 10 パズルを完成させるには、自分の列のどこかの数字が相手に消される前に数式を思いついて打ち込む必要があります。たとえば、「9, 5, 1, 6」の縦の列が相手に消されてしまうと、「3, 8, 1, 7」の横の列で考えていた人は考え直しを余儀なくされます。
10ten はオンラインマルチプレイのみならず、スコアアタックとして個人プレイをすることもできます。やりこんだ結果 2 分間で 40 個以上の 10 パズルを見つける人も現れました(!?)。
役割分担
春ハッカソン 20 班のメンバーの役割分担は以下の通りです。
- デザイン : @oz_ken
- フロントエンド : @kitsne, @mikannkann, @rurun
- バックエンド : @kaitoyama, @iffriito, @tujiura
20 班はもともと Web アプリの開発に興味があるメンバーが集まっていたのですが、コンセプト決定の段で紆余曲折あり、最終的には Web でゲームを作ることになりました。このような想定外の事態が発生することもハッカソンの面白さの一つです。
技術的概要
フロントエンド
フロントエンドはバンドラに Vite を用いた Vue 開発という(traP 内では)お決まりの構成で進んでいきました。本来 Web ページは常に HTML + CSS + JavaScript によって書かれなければならないものですが、Vue というフレームワークはそれらをより分かりやすくした標準的でない記法・ファイルの分割方法を提供しています。Vite のようなバンドラはこれを Web ページとして表示可能な HTML + CSS + JavaScript の組み合わせに変換する(ビルド)ソフトウェアで、加えて開発中にソースコードの変更をリアルタイムでページに反映させる(ホットリロード)機能をもちます。つまり、これらのツールは Web アプリの開発にとても便利なものです。
バックエンドとの通信には WebSocket を用いました。クライアント(ユーザーが使うデバイス)とサーバーとの基本的な通信規格は HTTP と呼ばれるプロトコルですが、HTTP は常にクライアントからサーバーという一方的な働きかけしか提供しません。ここで作った Web ゲームにおいては、他プレイヤーによる盤面の更新をサーバー側から能動的かつ迅速に各プレイヤーに送信する必要があります。WebSocket はこの類の通信に適した通信規格です。
バックエンド
バックエンドはGoで開発しました。人数上限のない対戦ゲームということで、盤面更新や、プレイヤーの数字の提出のタイミングによる相互の干渉が発生するため、適宜ロックを取ったり、提出時に見ていた盤面のバージョン数を一緒に送るなどといった工夫を行いました。また、利用パッケージとしては、sqlcやcoder/websocketなどを使いました。
これによってバックエンドにおいて、人数が増えることによって、ゲームがうまく進まなくなるといった点が発生しないようになりました。一方で、部屋の離脱や再接続などの点での処理にやや難があるようで人がずっと残ってしまうというバグがありました。
感想
@kitsne
チームリーダーとフロントエンドを担当しました。コンセプト決定が難航し、最終的に私自身経験のないWebゲームの制作が決まったときにはどうなることかと内心ひやひやしましたが、フロントエンド、バックエンド、デザインのそれぞれメンバーが頑張ってくれたおかげでギリギリ試遊会に間に合わせることができました。個人的にも初めての経験がたくさんで収穫の多いハッカソンで、とても楽しかったです。チームメイトと運営の皆さんに感謝!
@kaitoyama
今回webアプリでゲームという個人的にも初めての挑戦でした。ゲームの状態の管理や、競合の管理など、考えることが結構多くて大変でしたが、バックエンドの経験者として、そこそこの設計にはできたのではと思っています。また、設計が固まればLLMに実際のコードは書いてもらうことで1日目で大体の動くところの実装が終わるというレベルのスピード感を確保できて、ハッカソンの可能性が広がったなと思いました。
@rurun
10パズルのソルバー周りの実装とフロントエンドを担当しました。Vue.jsで本格的に作品を作るのが初めてだったため不安もありましたが、先輩に特訓してもらったり質問しまくったりして、なんとか実装することができました。終盤は先輩に任せっきりになってしまったので、戦力になれるようもっと力をつけていきたいです。チームで開発するのも初めてだったのですが、一人で開発するのとはまた違い、とても楽しかったです。チームメイトのみなさんありがとうございました!!!
@mikannkann
今回のハッカソンではフロントエンドを担当しました。Web系の開発は初めてでしたが、先輩方が親切に教えてくださり、短期間で実践的なスキルを身につけることができました。ハッカソン終了後も、PRを出したら丁寧なコードレビューをいただけるなど、本当に恵まれた環境でした。終盤、時間不足で急遽フロントエンドとバックエンドの連携を担当することになりました。なんとか必死で喰らいつこうとしましたが、圧倒的知識不足で上手くいかず、最終的に先輩にバトンタッチすることに。悔しい思いもありましたが、その際の先輩方の知識量と問題解決力、そして粘り強さを間近で見て(3時間くらい格闘していただいた)、本当にかっこいいなと感じました。ハッカソン本当に楽しくて夢のような時間でした。チームの皆さん、本当にありがとうございました!
@oz_ken
デザインを担当しました。Webのデザインを今までしたことがなかったので、不安が大きかったですが、2日間楽しく制作することができました。チームメイトから意見をもらうことで、自分にはないアイデアをもらえたり、思い込みに気付かされたりして良い刺激になりました。自分が考えたデザインを実装してくれた先輩にはとても感謝しています。その実装された画面を見た時には嬉しい気持ちになりました。実際にゲームが動くようになって、チームメイトには感謝しかないです。
@iffriito
初めてハッカソンに参加し、バックエンドを担当しました。初めてのチーム開発ということもあり不安もありましたが、優秀なチームメンバーや丁寧にサポートしてくださった先輩方のおかげで、何とか与えられた仕事をこなすことができました。完成した作品を多くの方に遊んでいただけたことに、とても感動しました。そして、ハッカソンで実際の開発の雰囲気を知れたのはとても貴重な経験でした。2日間本当に楽しかったです!チームの皆さん、ありがとうございました!
@tujiura
バックエンドを担当しました。今までほとんどプログラミングをしたことがなく、初めてのWeb開発とチーム開発でしたがチームメンバーと先輩方のおかげで楽しむことができました。ハッカソンで何か一つのものを作る過程を最初から最後まで関わる経験はとても貴重でした。二日間ありがとうございました。