2025年度春ハッカソン4班リーダーのあきもです。僕たちは「ぐるっといーたりー」というWebアプリを開発しました。サービス自体は部内限定公開ですが、リポジトリはパブリックなので良かったら覗いてみてください。
サービス概要
このハッカソンのテーマは「ぐるぐる」「じゅう」だったので、ぐるぐる→グルメ/じゅう→焼肉という連想で食にまつわるものを作ることにしました。ちなみにこのアプローチは1班とモロに被りました。
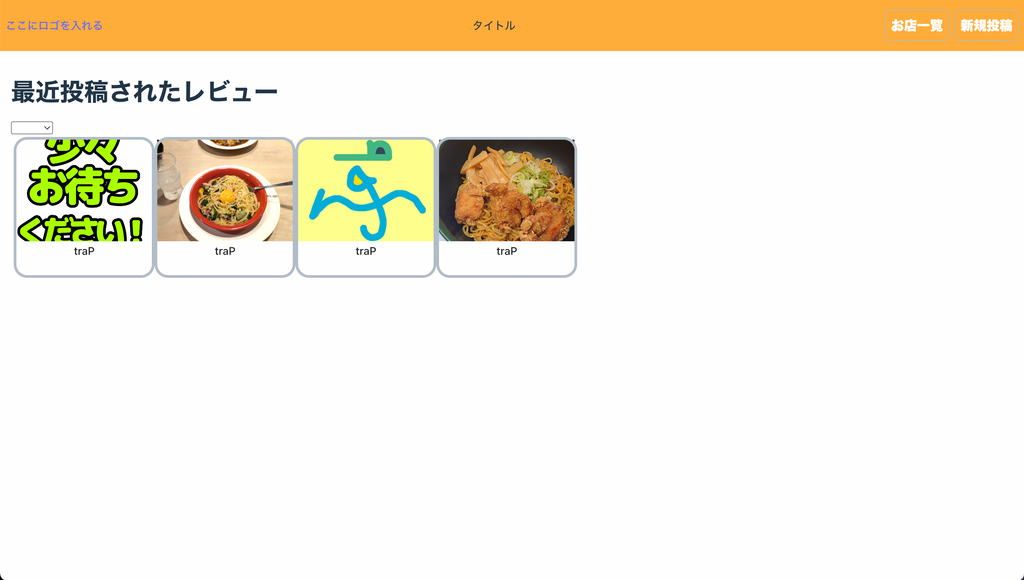
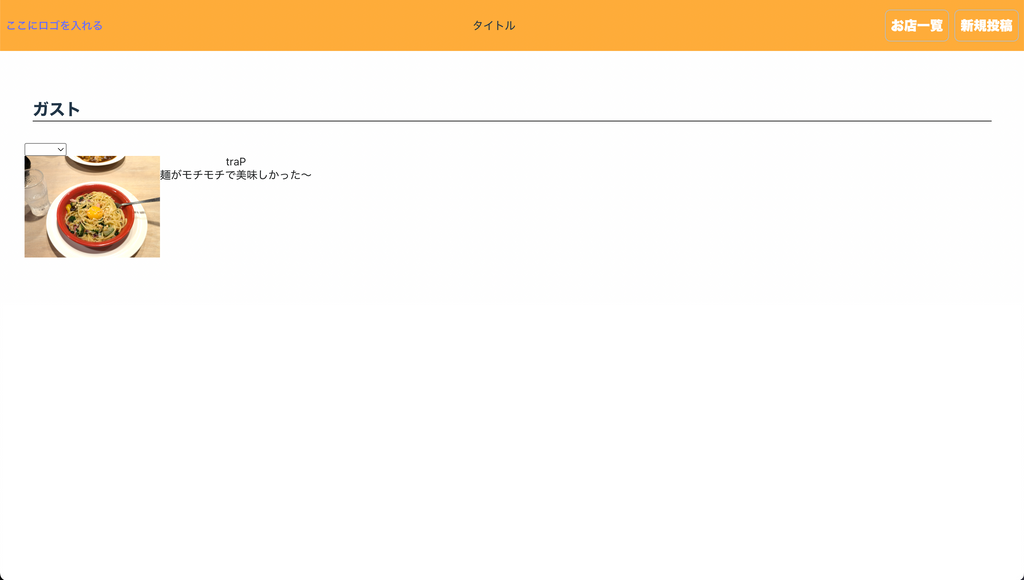
ユーザーは飲食店(Eatery)について写真付きのレビューを投稿することができ、また他のユーザーのレビューを見ることができます。


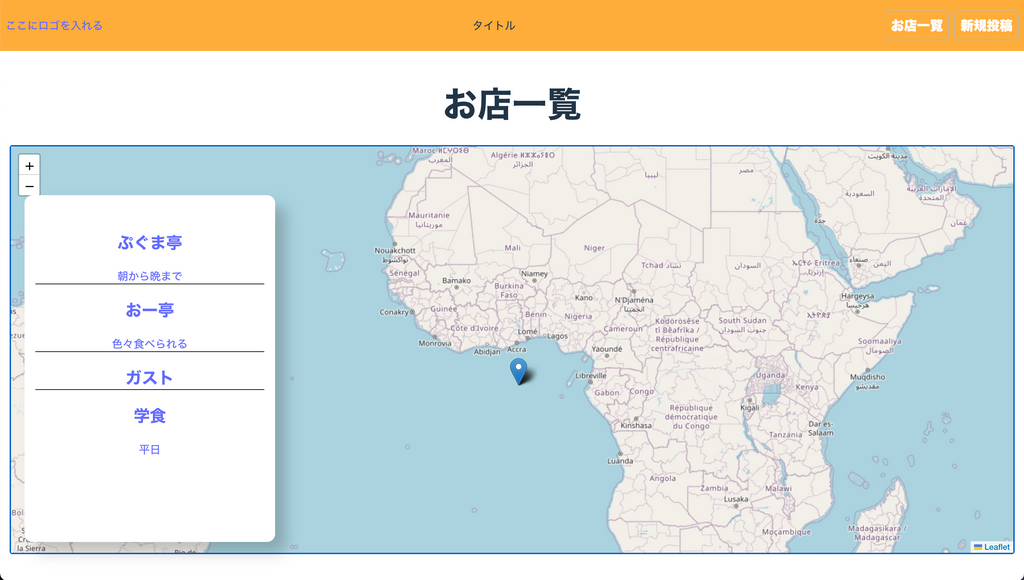
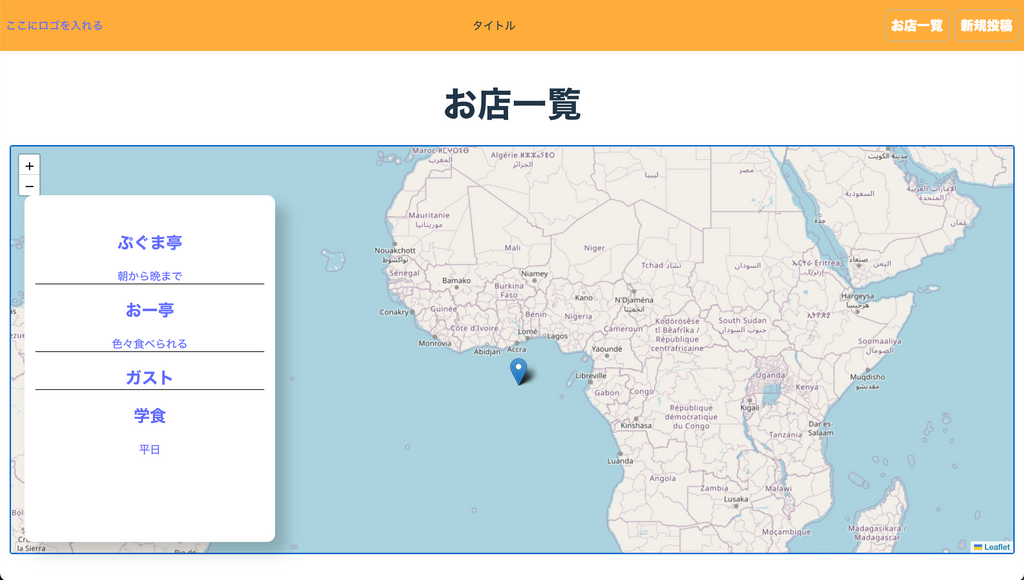
特定のお店について情報を得たいときには地図からお店を探すこともできます。なお店舗の追加時に座標を設定する必要があり、それを簡単に行う手段を提供できていないため全てのお店の緯度・経度がデフォルト値の0になってしまっています。

開発について
準備期間中に自然言語で書いたAPI仕様を開発開始後にClaude Sonnet 4に突っ込んでOpenAPI形式にし、そこからクライアントとサーバーのコードを自動生成しました。割と使えるものが出てきたものの、operationIdが設定されていなかったせいで生成された関数の名前が酷いものになっていたので焦らずよく確認すべきだったなと思っています。
バックエンド
Webエンジニアになろう講習会ではsqlxが使われていますが、僕が普段GORMを使っていてsqlxに慣れていないのもあり@Rasさんのgo-backend-templateを使わせてもらいました。これとOpenAPIからの自動生成、さらにNeoshowcaseの存在により非本質的な部分にかけるコストを大幅に削減できて楽でした。
また、画像は部内のオブジェクトストレージ(MinIO)に保存しています。これまでは部員が自由に使えるオブジェクトストレージは存在しなかったため各自で外部のサービスを使う必要があったのですが、最近使えるようになりました。インフラ担当の方々には頭が上がりません。

画像のアップロード・ダウンロード処理については、僕がたまたま去年の1-MonthonでS3互換のオブジェクトストレージを使っていたためその時のコードを見せて書いてもらいました。
フロントエンド
フロントエンドにおいても、 Webエンジニアになろう講習会 で用いられている技術スタックを踏襲しています。具体的には Vue + TypeScript と Vite で構成しています。
こちらは Vite の公式テンプレートから生成をしたファイル内で開発を行っています。
感想
最後に、各メンバーからの感想でこの記事を締めくくりたいと思います。お読みいただきありがとうございました!
Pugma
フロントエンドを担当しました、ぷぐまです
春ハッカソンに参加するのが 3 回目の最年長ということで、フロントエンドのまとめ役をしていました
今回は o_o さんと msk くんと一緒に開発をしましたが、 2 人とも吸収が速くて僕もわくわくしながら開発をできました
それもあってですが、僕のレビューとタスク切り出しが途中から追いつかなくなってきたのは僕の力量不足ですね…
精進してもっと強くなります 💪
24take
バックエンドを担当した 24take です。
そもそも私の技術レベルが低いうえに、ちゃんとGoを書いてバックエンドを自分で作るということは経験がなかったので、結構苦戦しましたが、困ったときはあきもくんに助けてもらいつつで、なんとか少しは貢献できたかなと思います。
上級生として期待されていたであろう活躍をできなかったと力不足も感じているので、精進して今後このような後悔がないようにしていきたいと思います。
Ch-eeze
バックエンドを担当した Ch-eeze です。
なろう講習会には出席しましたが、ハッカソン当日にはやったことをほとんど覚えておらず大苦戦した初心者です。自分が分からなさそうにしているときは積極的に声をかけてくれた akimo さんには大変お世話になりました。自分のようにならないためにも初めてハッカソンに参加する人にはなるべく前日までに、なろう講習の内容をある程度は復習しておくことをお勧めします。もう少しまともな質問の仕方ができるかなと思います。
自分用のパソコンを与えられた中学生のころから、Web 開発をやりたいと思ってきましたが、今回のハッカソンでその夢を実現できました。これをきっかけにプロジェクトなどの実際の開発でもガンバって行きます。
msk
フロントエンドを担当したmskです。
大学からパソコンを使い始めた初心者で、その分講習会に毎回出席したにもかかわらず、特にレビュー一覧の作成は自身の理解不足のため、Pugmaさんやo_oさんに頼りきりでした。
しかし、この実習やメンバーのアドバイスを通して、今の自分が何を理解して何が理解できていないのか、自身を改めて見つめ直す良い機会でもあったと感じます。
もう一度今回書いたコードや講習会の資料などを読み返して勉強し直し、次の活動にもチャレンジしていこうと思います!
o_o
フロントエンドを担当した o_o です。今回は初のハッカソン、初の開発ということで気合だけで臨みました👊
講習会に参加しただけの超初心者で、正直わからないことだらけだったのですが、すべてをぷぐまさんに聞くことでなんとか食らいついていくことができました! ありがとうございました🙇
一日目の最後にページを作るというタスクをいただいたのですが、夜も浅いうちに夢の中に入り、全然できなかったのが反省です...
このような反省もありましたが、最終的には 圧倒的成長💪 を遂げることができました!!!
本当に楽しいハッカソンでした!!ありがとうございました!!!
takotako_12358
バックエンドを担当したtakotako_12358です。
web開発未経験かつ、c++以外の開発経験がない状態で右も左も分からなかったのですが、あきもさんの助けもあって(copilotくんの力も借りながら…)、なんとかタスクをこなしていくことができました!
2日以内に完成できなかったのが少し残念でしたが、圧倒的成長💪することができ、とても楽しいハッカソンでした!
次回はweb系の知識をもっと取り入れてから参戦したいです。
メンバーの皆さん、ありがとうございました!
さあ、これを読んでいる諸君もハッカソンで圧倒的成長💪、しよう!
akimo
リーダーとバックエンドを担当したあきもです。僕は開発期間が1ヶ月ある1-Monthonや1週間の冬ハッカソンには参加したことがあったものの、2日間で開発する春ハッカソンはこれが初めてでした。今回は1チームあたりのメンバーが例年より多いのもあり、ずっとレビューに追われたり良い感じのタスク分割を考えたりしていた気がします。
またtraPでリーダー的なことをするのもこれが初めてで、主にマネジメント面で先輩方にかなり助けていただきました。リーダーとしての反省点はたくさん……本当にたくさんありますが、各メンバーが実装を頑張ってくれたおかげで主要機能が動くところまで持っていけたので良かったです。