こちらは新歓ブログリレー2025 36日目の記事です。
他の記事を見たい方は こちら↑ のリンクをクリック!
はじめに
皆様、こんにちは。そして新入生の方はご入学おめでとうございました。
23Bのo_ER4(オイルフ)と申します。
普段はグラフィック班の3DCG部に所属して、部内のゲーム製作プロジェクト向けに素材を作成したりSysAd班でweb開発をしたりしなかったりします。今日はそんな2つの異なるジャンルの活動に関するお話です。
webで表示したい
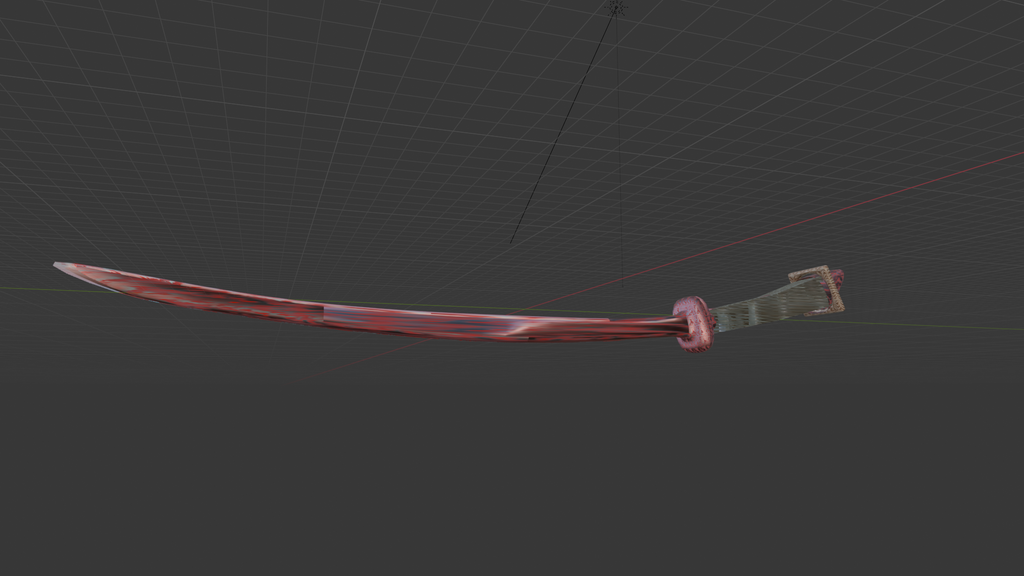
さっき紹介した通り僕はサークルだと3DCG製作をすることが多いのですが、不定期的に製作したものを自慢したくなる瞬間があります。
普段は部内SNSのtraQのprogressチャンネルというところで素材を投下したりできるのですが、あくまであれは内製サービスなのでtraP外にアピールするのにむいてないんですよね。
てことで外部向けにどうやって主張しようかとなる時に、自分でwebサイトを作ってそこに表示してしまおうということで表示していこうと思います。
使用するライブラリ、フレームワークについて
多分この記事を見に来てる新入生の中には高校とかの情報の授業とかでhtml,cssを書いたことあるよって人もいるかもしれません。
今回はその手のツールは(ほぼ)使いません。実際にwebサイトとして公開する際には見栄えととのうえるために当然書かないといけませんが。
てことで今回使うツールを軽く紹介しておきます。
Vue.js
traPで良く使われているwebのフレームワーク。簡単にいうとwebサイトの開発のために用意された機能や処理のまとまり。
後述するThree.jsを使う上でフレームワークは必要ないのだが、あとでwebサイトの体裁を整えるのに便利なので採用した。

Three. jsについて
webブラウザ上で3DCGを表現するためのJavascriptのライブラリ。Blenderのファイルも適切な形式のファイルにすれば設定可能。
他にもデータの可視化とかにも使われている。
なお、今回はjavascriptではなくTypescriptで書いているので下のサイトと書き方がちょっと異なる箇所があったりする。

実際に映す
てことで実際にThree.jsで画面を表示させましょう。
色々図形を表示する設定を書くと、以下のように表示できます。

Blenderの製作物を見せる
てことで立方体を画面に映せました。
ですがこれはBlenderのオブジェクトではなくThree.jsの機能として追加できるオブジェクトなので、Blenderの製作物を表示しているわけではありません。
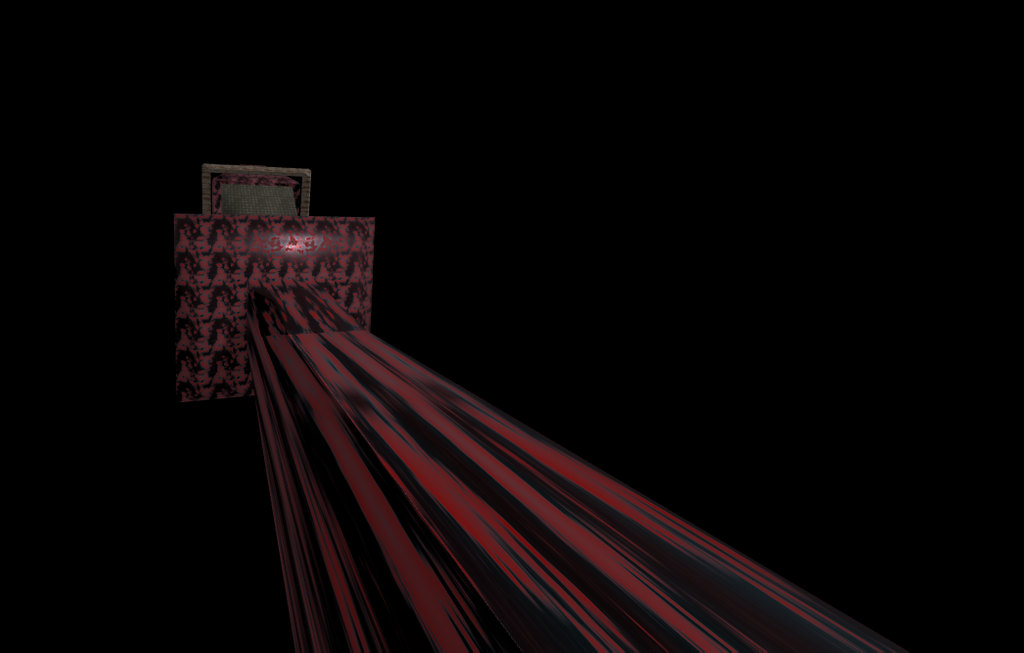
てことで表示していこうと思います。

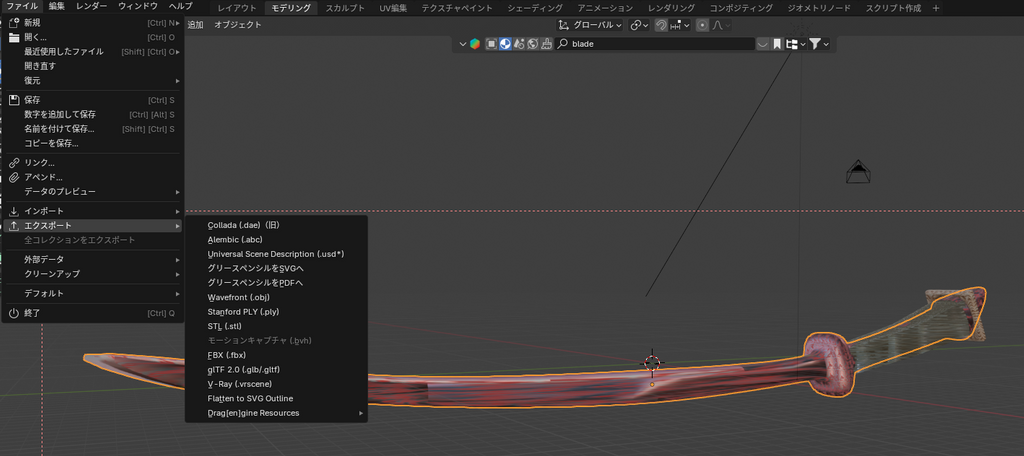
BlenderのFile>export>glTF を選択してエクスポートします。
そしてそのファイルをwebアプリケーションのプログラムのディレクトリに配置し、gltfloaderの設定を書きます。
ざっくりいうとglbファイルを読み込んで表示するための設定を書いています。

さいごに
てことで今回はこんな感じの記事でした。
ちなみにThree.jsの存在を僕が知ったのはつい1か月くらい前の話で、このブログを書くにあたってネタ不足がたたった結果ほぼはじめて書いています。
なのでプログラム周りの説明が希薄ですが、ぜひ皆様も始めて見てください。
5月に新入生向けのBlenderの講習会
明日は@nemlosさんの記事が出ます!!!
是非お楽しみに!!!