最高のメンバーたちを紹介するぜ!
- リーダー @cp20 (23B)
- フロントエンド: @ogu_kazemiya (23B) / @miyamon (25B) / @ten_ten (23B編入)
- バックエンド: @Eraxyso (23B) / @Naph1 (25B) / @hachimitsu (25B)
最高の作品を紹介するぜ!
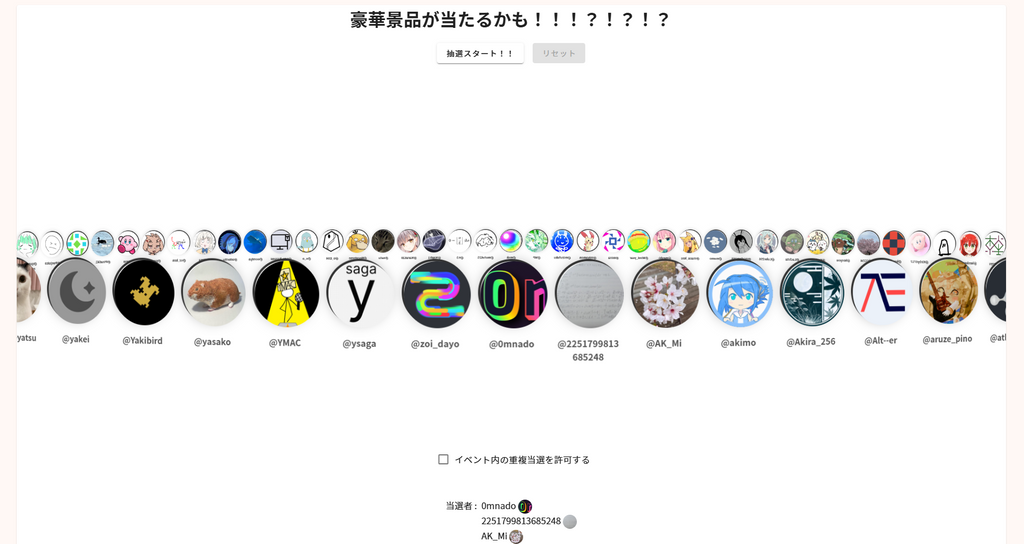
テーマが「ぐるぐる」「じゅう」だったので、ぐるぐるする抽選サービス、その名も「traQuji」を開発しました!
これはイベントへの出席登録サービスも兼ねており、イベントを登録してそれに対して参加登録することができます!

肝心の抽選画面はこのように立体的なルーレットを用いて実現されています!後で詳しく説明します

サービスは部内限定公開ですが、リポジトリはpublicなので興味があればぜひ見てみてください
最高の技術を紹介するぜ!
フロントエンド
基本はVue+Vite+TypeScriptを使用しました。
これはtraPのプロジェクトで一般的に採用されている構成で、新入生向けの講習会でもこの構成を基本としています。
新入生が講習会で得た知識をそのまま使えるように、という意図があります。
加えて、UIライブラリとしてVuetifyを使用しました。
あらかじめ用意されたコンポーネントをうまく組み合わせることで、スタイリッシュでリッチなUIを手軽に実装することができます。
API呼び出しにはOpenAPI TypeScriptとOpenAPI Fetchを、モックレスポンスの作成にMock Service Workerを使用しました。
通信関係のライブラリはOrvalを使用するつもりだったのですが、なぜかうまく動かなかったのでこの構成に急遽変更したという経緯があります。
こんなハプニングも春ハッカソンならではです(?)
今回はパッケージマネージャーとして、bunを使ってみました。
とにかく速い!速い!めっちゃ速い!!
特にパッケージのインストールが爆速で感動しました。
ルーレット部分はCSSアニメーションを使って実現しています。語るより見てもらった方が早いと思うので、次のCodePenを触ってみてください。(CodePenの画面を開いた方が大きくて見やすいと思います)
See the Pen ルーレット by cp20 (@cp-20) on CodePen.
実際のコードはほぼChatGPTに書かせたのですが、3DアニメーションもCSSだけで実現できる時代なんですね。感動しました。
バックエンド
バックエンドは、フロントと同様に、traPで広く採用されているGoとWebフレームワークのEchoを使いました。また、APIリクエストの処理にはoapi-codegenを導入しました。
今回使ったボイラープレートは https://github.com/Eraxyso/Go-Template です(宣伝www)。
アーキテクチャは以下の4層構造になっています。
- api:oapi-codegenを利用して自動生成されたコードでAPIの解析などを行う層
- handler:リクエストとリスポンスのデータに対して簡単な処理をする層
- service:主要なロジックを処理する層
- repository:データベースとのやり取りをする層
ハッカソンとしてはレイヤーがやや多く、冗長な構造であると感じ、handler層とservice層は統合した方が良いかもしれません。
時間の制約から、各層の間にインターフェースを事前に定義することを省略して、一人がAPIからDBまでを担当し、インターフェースの定義と実装を同時に進める形になりました。
そのため、関連性の高い機能の並行開発が困難になるという問題が発生しました。このことから、短期間の開発であっても、複数人での並行作業をスムーズに進めるためには、初めにインターフェースを定義しておくことの重要性を感じました。
今回はバックエンドの作業量がそれほど多くなかったため、余裕をもって完成できましたが、もしプロジェクトの規模が大きくなればこの問題がボトルネックになると思います。
まあ正直、ハッカソンなら一つの機能を一つのファイルで実装する縦割り構成が一番同時に作業しやすい解決策かもしれません(笑)。
また、ちょっとしたミスもありました。ミドルウェアで使用しているパスを間違えて書いてしまったため、発表の際に管理者だけでなく誰でも抽選ができる状態になっていました(とはいえ、みんなに抽選機能を体験してもらえるfeatureとしては、なかなか良かった気もします(笑))。
総じて、今回の開発はなかなか良くできたんじゃないかと思います。特に新入生のメンバーたちは、開発に触れ始めたばかりにも関わらず、しっかり役割を果たしてくれて本当に頼もしかったです。
メンバーからの感想を紹介するぜ!
@ogu_kazemiya
去年は初心者枠として出た春ハッカソンでしたが、今年はなんとフロントエンドのリーダーとしての参加でした!
前回はほとんど何もできずに悔しいハッカソンだっただけに、1年間の成長を実感しています。
2日間という短い開発期間でしたが、なんとか動くものを完成させて132人(!)に使ってもらうことができ非常に嬉しいです。
一方で、フロントエンド全体を担当するうえでの難しさを感じたハッカソンでもありました。
デザインの共有、進捗管理、バックエンドとの連携、サーバー負荷の見積もりなど、至らない点が多かったです。
開発に入る前の準備やトラブルが発生したときの対処など、もっと経験を積んで引き出しを多くしていく必要があると感じました。
新入生ふたりの熱量に自分がどれだけ応えられたかはわかりませんが、今回のハッカソンがこれからtraPで活動するうえでの糧になってくれれば嬉しいです。
@miyamon
プログラミングの知識は高校の共テ対策の授業程度の知識しか元々なくてとても不安でしたが、講習会やハッカソンで先輩方に非常に丁寧に教えて頂いたため、最後はwebページの一つのページを作ることができました。質問した際には、いつも先輩方が一から詳しいところまで教えてくださり、本当に助かりました。きっと、自分一人で調べたらこんなに早く成長できなかったし、挫折していたかもしれません。元々コンピュータやインターネットがすごく好きだったので、新しいことを知るのがとてもワクワクして楽しかったです。
@ten_ten
何もわからない状態からなろう講習会、ハッカソンとやって来て、最終日には、たった2日でできたと思えないような制作物を沢山遊べて最高でした。開発中は、分からないところをかぜみやおぐさんに聞いたら全部分かりやすく教えていただき、traPとtraPの人達の凄さをしみじみ感じました。
@Eraxyso
↑感想の少ない人。とりあえず楽しい!!!みんな最高!!!
@Naph1
プログラミングは全くの初心者でしたが、この春ハッカソンでは、先輩方に優しく教えていただきながら楽しく学ぶことができました。当日の二日間は、昨日よりもコードが書ける、理解できると自信を持って言えるほど成長を実感できてめっちゃHappyでした。
@hachimitsu
web開発は初めての経験で、最初はGo言語の書き方もあやふやな状態だったのですが、先輩方に教えてもらってちょっとづつわかるようになってきて嬉しかったです。
@cp20
今年はフロントエンドもバックエンドも経験者がいたので、後方腕組み役として参加しました。実際機能実装はほぼしてなく、ちょっとリファクタリングとちょっとバグ修正をやりました。でもルーレットの演出のところはかなりカッコよく作れたと思っていて、満足です。
若干裏話ですが、ハッカソン2日目午後になって多くのハッカソンアプリがNeoShowcase (部内PaaS) 上にデプロイされたことで docker.io のレート制限に引っかかってビルドが通らなくなるという事態が発生しました。来年はもしかしたら参加者じゃなくてインフラ担当として参加するかもしれません。
終わりだぜ!
お前ら、最高だぜ~~~!!