これは新歓ブログリレー2025 38日目の記事です。
はじめに
こんにちは! 23Bの@Hueterです。
大学が始まり1週間が経ちましたがいかがお過ごしでしょうか。取った講義によってはすでに課題やレポートの話が出た人もいるかと思いますが、皆さんはどうやってレポートを書きますか?おそらくWordを使って書くという人が多いと思いますが、私はここで皆さんに新しい選択肢を提示します。を使ってみませんか?VSCodeを使ってレポートを書きませんか?
・VSCodeって何?
突然知らない用語が出たと感じたと思うので紹介していきます。
とは
は「ラテフ」、「ラテック」と読みます。は文書作成ツールの一つで、特に理系の分野では文書作成の定番ツールとして使われてきたものです。Wordなどとは異なりではまずソースコードを書き、そこからPDFなどの文書を作成するという手順を踏みます。このため、レポートを書く際にページ数や画像、数式が増えていくとWordだと重くなることがありますが、だとレポート執筆中は画像も数式も表示する必要がなく軽快に執筆が可能です。また、数式を美しく書くことができることも魅力の一つです。
ただ、初めて触る人にとっては実際に文書の完成品とは異なるソースコードを書くことに抵抗はあると思います。また、手元で使うには環境構築が必要ですしソースコードを間違えるとエラーが出て文書が作れないこともあり、初動が大変ではあります。
ひとまずに触れてみたいという人はoverleafやCloud LaTeX等のオンラインツールに触れてみるといいと思います。
また、最近日本語版の入門サイトLearn LaTeX(日本語版)ができていたのでこちらを先に読んでみてもいいでしょう。
VSCodeとは
正式にはVisual Studio Codeといい、Microsoft社の提供する無償のコードエディタです。様々なプログラミング言語に対応しているのに加えて多くの拡張機能を入れることができるため、多くの開発者に使われているエディタです。
環境構築をしよう
前置きが長くなりましたが本題です。
注意事項として私のPCはWindowsなのでそれ以外のOSでの動作確認はできてません。他のOSでの方法も書くようにしますが正しく動作しない可能性があるので注意してください。
また、以降ファイルやフォルダ名は半角文字を使うようにしてください。特にPCのユーザー名に全角文字を使っている場合は先に「エラーが出たら」の節を見てください。
※この記事ではLaTeXをPCにそのままインストールして使いますが、Dockerを使う方法やTypstという最近できたLaTeXに似た組版ソフトがあるので環境構築前に確認してみてください。(#余談)
「環境構築?最低限でいいよ」って人へ(2025/04/15追記)
以下ではいろんな設定を追加したりして環境構築できますが、諸々をインストール後に(やりたい人だけ)1つ設定をいじるだけで一応使えるようになる方法を見つけたので追記します。
VSCodeでLaTeXを書く最低限(←ここ重要)の環境をとにかく楽に構築したかった
この記事を参考に少し試してみましたが問題なくPDFを出力できました。ただ、ビルド用のショートカットキーはそのままでは使えなかったです。
ちなみにこの方法で環境構築した後でもこの記事の環境構築をすることはできるので、とりあえず最低限だけ環境構築をやってみるというのもいいでしょう。
必要なツールをインストールする
Liveがおすすめです。基本TeXWikiから各OSを選び書いてある通りに進めていけば大丈夫です。(traPBlogの仕様上TeXWikiのリンクが壊れているので トップページ-> TeXをインストールしよう からOSを選んで進めてください。)
Liveのインストールは時間がかかるので余裕があるときに始めましょう。
(私は何となく初めて1.5時間ぐらいたってからPCの充電がなくなったので中断しました。結果的に通しで2,3時間かかりました。)
もともと容量が大きい Liveの容量を削減するために以下のサイトを参考に設定を変更してもいいでしょう。
TeX Live のクソデカ容量を削減したい!
VSCode
ダウンロードサイトからOSに応じたインストーラーをダウンロードして、インストーラーを起動したのちにGUIに従ってインストールを進めてください。インストールの設定はほぼデフォルト値でいいですが、一つ「エクスプローラーのファイル(ディレクトリ)コンテキストメニューに「Codeで開く」アクションを追加する」にはチェックを入れると、エクスプローラーからVSCodeが開きやすくなるのでお勧めです。
Latexmkrcの設定
諸々のインストールが完了したら.latexmkrcの作成をします。.latexmkrcってなんぞやと思うと思いますが、書いたソースコードをどのようにPDFにするかという設定が書かれているファイルです(多分)。
これはC:\Users\{ユーザー名}に新しく.latexmkrcというファイルを作って中に設定を書いていきます。
が、ひとまず動けばいいので、先人が残してくれたものを流用します。(ref:【自研究室向け】LaTeX+VSCode環境構築 2023年版)
ファイルを作ったらメモ帳やVScodeなどのエディタを用いて下記の内容を張り付けて保存してください。
# 通常の LaTeX ドキュメントのビルドコマンド
$latex = 'uplatex %O -kanji=utf8 -no-guess-input-enc -synctex=1 -interaction=nonstopmode %S';
# pdfLaTeX のビルドコマンド
$pdflatex = 'pdflatex %O -synctex=1 -interaction=nonstopmode %S';
# LuaLaTeX のビルドコマンド
$lualatex = 'lualatex %O -synctex=1 -interaction=nonstopmode %S';
# XeLaTeX のビルドコマンド
$xelatex = 'xelatex %O -no-pdf -synctex=1 -shell-escape -interaction=nonstopmode %S';
# Biber, BibTeX のビルドコマンド
$biber = 'biber %O --bblencoding=utf8 -u -U --output_safechars %B';
$bibtex = 'upbibtex %O %B';
# makeindex のビルドコマンド
$makeindex = 'upmendex %O -o %D %S';
# dvipdf のビルドコマンド
$dvipdf = 'dvipdfmx %O -o %D %S';
# dvipd のビルドコマンド
$dvips = 'dvips %O -z -f %S | convbkmk -u > %D';
$ps2pdf = 'ps2pdf.exe %O %S %D';
# PDF の作成方法を指定するオプション
# $pdf_mode = 0; PDF を作成しない。
# $pdf_mode = 1; $pdflatex を利用して PDF を作成。
# $pdf_mode = 2; $ps2pdf を利用して .ps ファイルから PDF を作成。
# pdf_mode = 3; $dvipdf を利用して .dvi ファイルから PDF を作成。
# $pdf_mode = 4; $lualatex を利用して .dvi ファイルから PDF を作成。
# $pdf_mode = 5; xdvipdfmx を利用して .xdv ファイルから PDF を作成。
$pdf_mode = 3;
# PDF viewer の設定
$pdf_previewer = "start %S"; # "start %S": .pdf に関連付けられた既存のソフトウェアで表示する。
VSCodeの設定
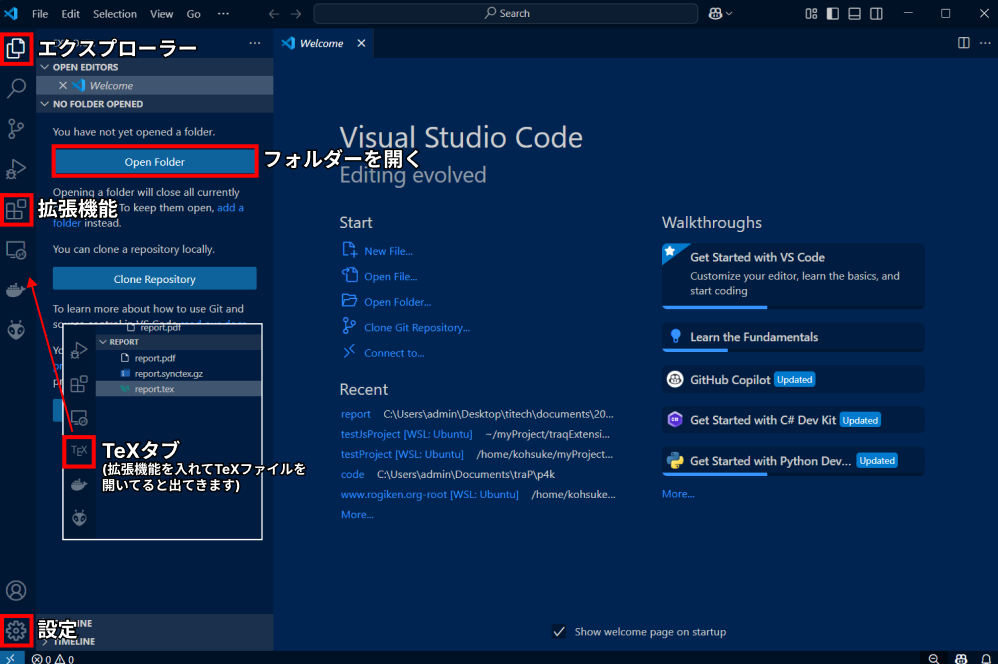
ひとまずVSCodeを開きましょう。多少違うにしろ下のような画面が出たと思います。
赤枠で囲っている部分は、今回使う可能性のある部分ですので参考にしてください。

拡張機能
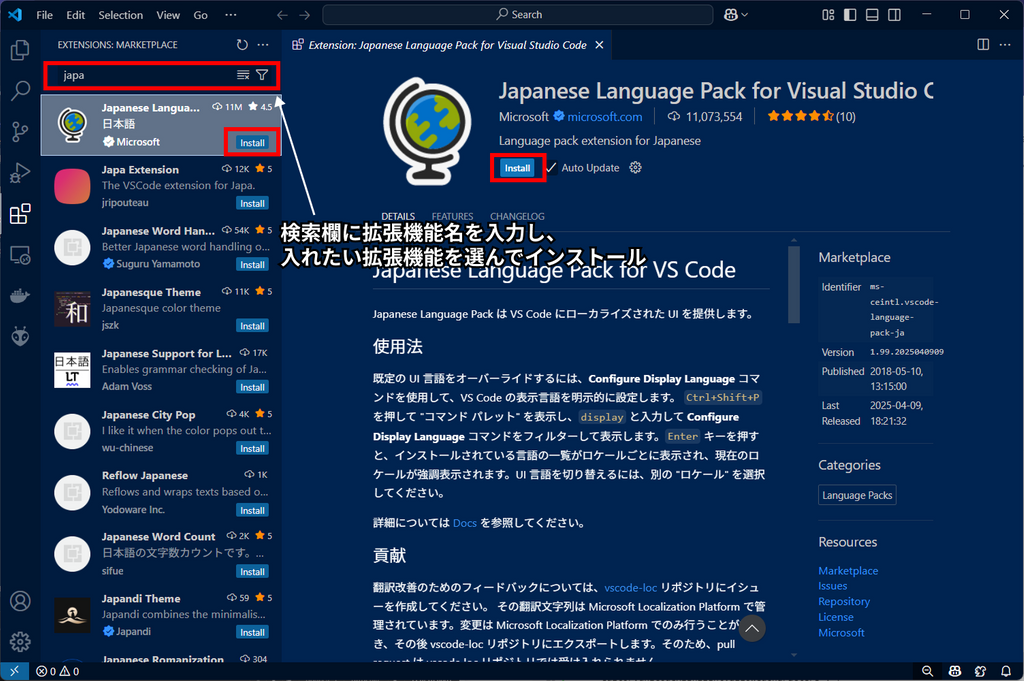
ひとまず拡張機能LaTeX Workshopを入れます。シンタックスハイライトや補完、PDFのプレビューなど様々な機能を提供してくれる便利なものなので、VSCodeでを書く上で必須級の拡張機能です。
あとはVSCodeの表示を日本語に変える拡張機能(Japanese Language Pack for Visual Studio Code)もあるのでお好みで入れてください。

setting.json
VSCodeの設定はsetting.jsonの中に書きます。
左下歯車マークから設定を選択し、右上のファイルマークを押すとsetting.jsonを開けます。
そこを以下のようにします。設定が何もなかった場合は{}の中に"[latex]":{...}...の部分をコピペします。既に何かしら設定がある場合は、最後の行の最後に,を付けてその下に"[latex]":{...}...の部分をコピペするといいです。コピペしたら保存を忘れずに。(左上のfileから、もしくはctrl + sで保存できます。)
{
...
,
"[latex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// 画面右端で折り返す
"editor.wordWrap": "on",
// インデント幅を2にする
"editor.tabSize": 2,
// 日本語文書で単語移動を使うため、助詞や読点、括弧を区切り文字として指定する
"editor.wordSeparators": "./\\\\()\\\"'-:,.;<>~!@#$%^&*|+=[]{}`~?。.、,()「」『』[]{}《》てにをはがのともへでや ",
"editor.unicodeHighlight.allowedCharacters": {
",": true,
".": true,
"!": true,
"?": true,
"[": true,
"]": true,
"{": true,
"}": true,
"<": true,
">": true
},
// "editor.rulers": [40, 80, 120, 160, 200],
// "editor.renderControlCharacters": true,
// "workbench.colorCustomizations": {
// "editorRuler.foreground": "#757575"
// }, // インデントガイドラインの色を変更
},
// ---------- LaTeX Workshop ----------
// 使用パッケージのコマンドや環境の補完を有効にする
"latex-workshop.intellisense.package.enabled": true,
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.latex.clean.method": "glob",
"latex-workshop.latex.autoClean.run": "onBuilt",
// 生成ファイルを削除するときに対象とするファイル
"latex-workshop.latex.clean.fileTypes": [
"%DOCFILE%.aux",
"%DOCFILE%.bbl",
"%DOCFILE%.blg",
"%DOCFILE%.dvi",
"%DOCFILE%.idx",
"%DOCFILE%.ind",
"%DOCFILE%.lof",
"%DOCFILE%.lot",
"%DOCFILE%.out",
"%DOCFILE%.toc",
"%DOCFILE%.acn",
"%DOCFILE%.acr",
"%DOCFILE%.alg",
"%DOCFILE%.glg",
"%DOCFILE%.glo",
"%DOCFILE%.gls",
"%DOCFILE%.ist",
"%DOCFILE%.fls",
"%DOCFILE%.log",
"%DOCFILE%.fdb_latexmk",
// "%DOCFILE%.synctex.gz",
// ↑これを消すとPDFでCtrlクリックをしたとこに該当箇所に飛ばなくなる
// for Beamer files
"_minted%DOCFILE%",
"%DOCFILE%.nav",
"%DOCFILE%.snm",
"%DOCFILE%.vrb"
],
// 生成ファイルを "out" フォルダに吐き出す
// "latex-workshop.latex.outDir": "out",
// ビルドのレシピ
"latex-workshop.latex.recipes": [
{
"name": "latexmk",
"tools": [
"latexmk"
]
}
],
// ビルドのレシピに使われるパーツ
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
// "-silent",
"-file-line-error",
"-outdir=%OUTDIR%",
"%DOC%"
]
}
],
"latex-workshop.formatting.latex": "latexindent",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 100
}
動作確認してみよう
設定が終わったので簡単な文書を作成してみましょう。
適当なフォルダを作ってその中にtest.texというファイルを作成します。(.texの前はtestである必要はないです。)エクスプローラーでのファイル新規作成では.texのファイルを直接作れないので、テキストファイルを作成してから.txtを含めて書き換えると作れます。
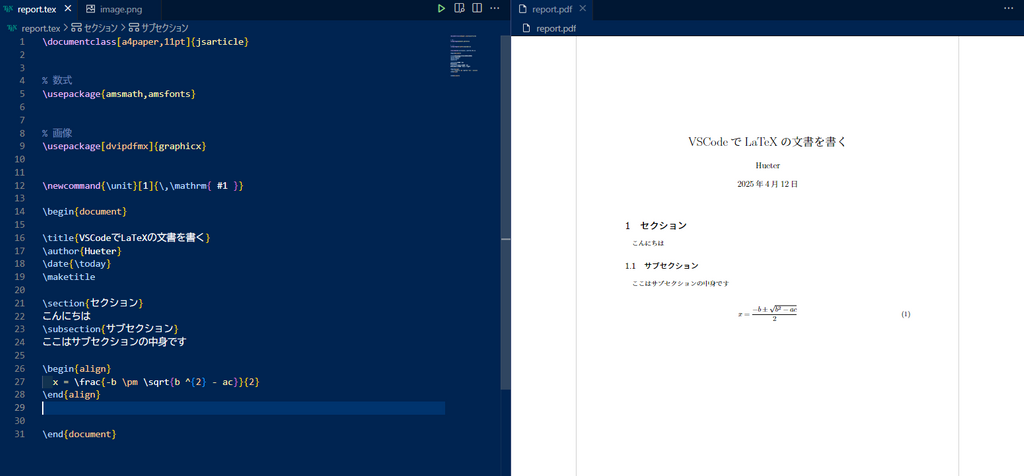
作ったらそのフォルダをVSCodeで開きます。test.texに以下の文字をコピペします。
\documentclass[a4paper,11pt]{jsarticle}
% 数式
\usepackage{amsmath,amsfonts}
\newcommand{\unit}[1]{\,\mathrm{ #1 }}
\begin{document}
\title{VSCodeでLaTeXの文書を書く}
\author{Hueter}
\date{\today}
\maketitle
\section{セクション}
こんにちは
\subsection{サブセクション}
ここはサブセクションの中身です
\begin{align}
x = \frac{-b \pm \sqrt{b ^{2} - ac}}{2}
\end{align}
\end{document}
コピペができたらctrl + alt + b ( Mac では command(⌘) + option(⌥) + b ) で TeX ソースのビルドをしましょう。正しくビルドが始まるとVSCodeの左下で回る矢印とBuildという文字が出た後チェックマークになるはずです。(×マークになったらエラーが起きてビルドができなということなのでエラーの対処をしましょう。→#エラーが出たら)その後ctrl + alt + v ( Mac では command(⌘) + option(⌥) + v )でビルドしてできたPDFを見ることができます。

画像、表の挿入
画像や表を挿入する場合は少し書かないといけないものが増えます。
まず、画像を挿入する場合はパッケージを追加する必要があります。以下のように\usepackage[dvipdfmx]{graphocx}を\documentclass...と\begin{document}の間に追加します。
ちなみに、もともと\usepackage{amsmath,amsfonts}がありますがこれは数式の書き方のパターンを増やせるパッケージです。(\begin{align}部分)
\documentclass[a4paper,11pt]{jsarticle}
% 数式
\usepackage{amsmath,amsfonts}
% 画像
\usepackage[dvipdfmx]{graphicx}
\newcommand{\unit}[1]{\,\mathrm{ #1 }}
\begin{document}
...
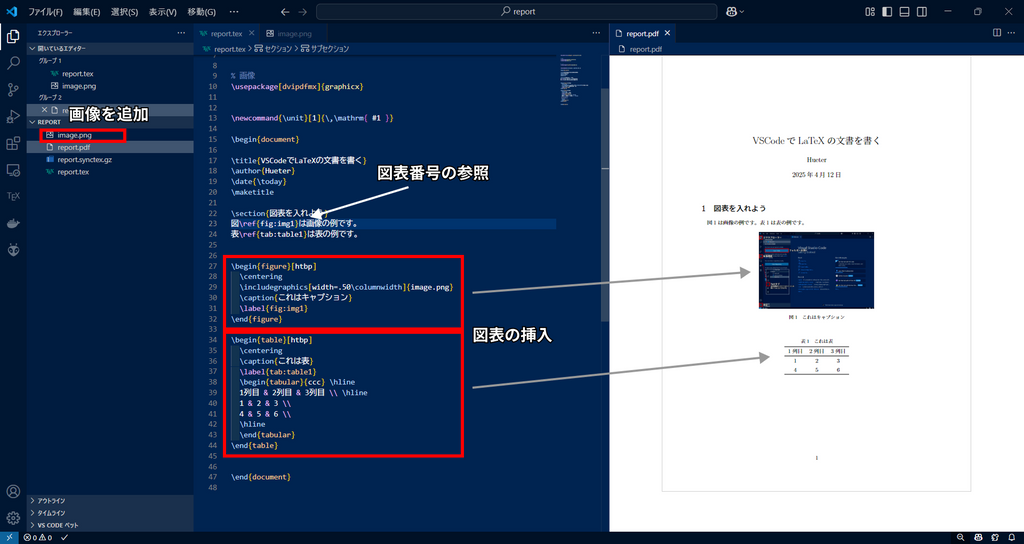
パッケージを入れたら、画像を入れたい場所に以下のように書き加えます。image.pngの部分は挿入したい画像の名前にしてください。拡張子も含めます。そして、挿入したい画像をTeXファイルがあるフォルダ内に入れると画像を文書に挿入できます。
\begin{figure}[htbp]
\centering
\includegraphics[width=.50\columnwidth]{image.png}
\caption{これは図}
\label{fig:img1}
\end{figure}
表を挿入する場合は以下のようにします。列は&で区切り、行を変える際は\\を用います。そして\hlineで横線を入れられます。列の数を変えたい場合は5行目のcを増減することでできます。ただし、5行目のcの数と下で&で区切られているものの数がずれると不具合が起こるので注意してください。
\begin{table}[htbp]
\centering
\caption{これは表}
\label{tab:table1}
\begin{tabular}{ccc} \hline
1列目 & 2列目 & 3列目 \\ \hline
1 & 2 & 3 \\
4 & 5 & 6 \\
\hline
\end{tabular}
\end{table}
図・表の両方に言えることですが、\caption{}と\label{}でキャプションとラベルを指定できます。キャプションは図・表の注釈で、ラベルは文章中で画像を参照する際に、この図・表が何番目のものなのかを判別するために使います。\ref{ラベル名}とすると数字に変換されます。数字の連番は図・表(・数式)それぞれで分かれています。
また、図表の挿入時の一行目に[htbp]と書いてありますが、これは図表の挿入場所を指定するもので左から順番に適応されます。下の写真では宣言した場所に十分なスペースがあるのでそのまま図表が入ってますが、図表が大きかったり上の文章が長くてスペースが足りなかった場合次の条件が適応されます。
| 位置 | 概要 |
|---|---|
| h | 宣言した場所(here)に図の場所を確保 |
| t | 宣言したページの上部(top)に図の場所を確保 |
| b | 宣言したページの下部(bottom)に図の場所を確保 |
| p | 最後のページ(p)に図の場所を確保 |

エラーが出たら
初めの頃はエラーが出てビルドができないことがあると思います。
ここでは私がよく遭遇したエラーや聞いたことがあるエラーと対処法を書きたいと思います。
まず確認すること
ビルドしてエラーが起きるとTeXソースに赤波線が入ることがほとんどです。その周辺をまず見て、閉じていない{}があるかやコマンドの綴りを間違えていないかを確認しましょう。気づきにくいものとしては、Webページ等から文字をコピーしてきたときに、その中にビルドできない特殊な記号等が混ざっていてエラーが起きる場合です。何かコピペした後にエラーが起きた場合は一度コピペした部分を消してビルドできるかを見るとエラーが起こらなくなるかもしれません。この場合はエラーが出る記号の部分を消して記号を打ち直すと直ります。
このように、赤波線の近くにエラーか所があればうれしいのですが、悲しいことに変な場所に赤波線が出る場合やそもそも出てこない場合があります。つらいです。その場合には以下のことを確認してみてください。
フォルダ名等に特定の全角文字が混ざっている
TeXソースまでのパスや画像・TeXファイル名において特定の全角文字が混ざっている場合、ビルドができなくなりエラーが出てしまいます。こうなる原因は、特定のShift_JISコードを持つ文字が含まれるファイル、ディレクトリを処理することができないからです。「予」や「表」等がこれにあたります。
詳しい原理は以下のサイトを見てください。
CGIで特定の文字(表・予・申・能など)が文字化けする
つまるところ、TeXソースまでのパスはできるだけ半角英数で構成させたいということです。なので、TeXファイルは、WindowsだとC:\Users\{ユーザー名}\Documents\LaTeX\report_1\test.texのようにDocumentsフォルダの中にLaTeX用のフォルダを作り、その中のフォルダやファイルには半角の名前を付けるというようにするといいかもしれません。
しかし、ここで問題になってくるのはユーザー名です。ユーザー名に特定の全角文字が既に含まれている場合どこにおいてもエラーが起こってしまいます。ユーザー名は変更可能ではありますが、変わるのは表示だけでフォルダ名までは変わらないので半角文字で構成される新しいユーザーを追加し、その中で使うというようにするという方法があります。(私はこの方法しか知らないのですがもっといい手段があるかもしれません。)
ユーザーの追加方法は以下のサイトを参考にしてください(Windows)
1台のPCに他のユーザーを追加する(ローカルアカウントを追加)
これでユーザーを追加してから、そのユーザーでここまでの環境構築をしてください。
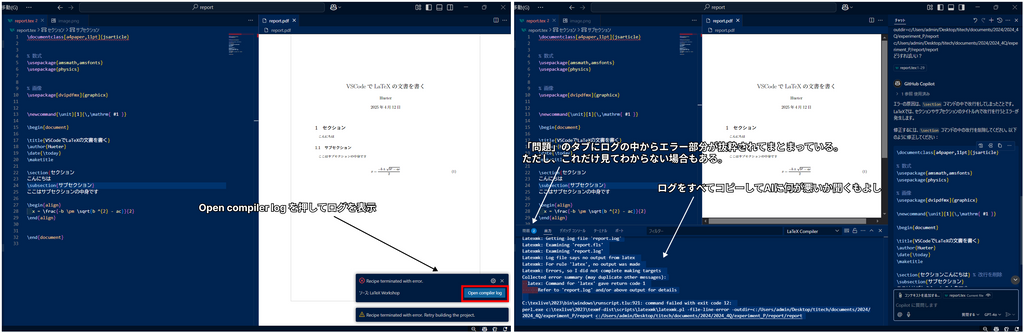
ログを見る
ここまででよくわからなかったらビルドの際に出るログから何が起きてるかを確認してみましょう。エラー時右下に出てくるポップアップのOpen compiler logを押すことで(左図)ログを見ることができます。そこから「問題」というタブに行くとエラー部分がまとまっています。ただ、ここだけ見てもわからないかもしれないのでそうなったら先ほど出したログの中身を全部コピーしてChatGPTやCopilotなどに聞いてみましょう。完全な答えが返ってくるわけではありませんが大体どの辺りが悪いのかがわかります。

便利機能等紹介
ちょっとした便利機能をいくつか紹介したいと思います。
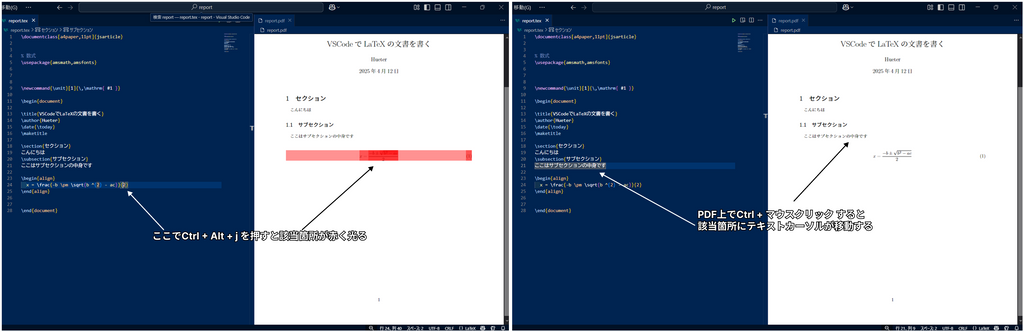
PDFとTeXソース間でジャンプする
これまでにした設定だと、Ctrl(command(⌘))を押しながらプレビューのPDFをクリックすることで、対応するTeXソースに飛ぶことができます。(右図)また、TeXソースにテキストカーソルがある状態でCtrl + alt + jを押すことでPDFの対応する場所に飛び赤く光ります。(左図)
これは、ビルド時に生成される.synctex.gzというファイルがないとできません。
長い文書を作成する際に重宝する機能です。

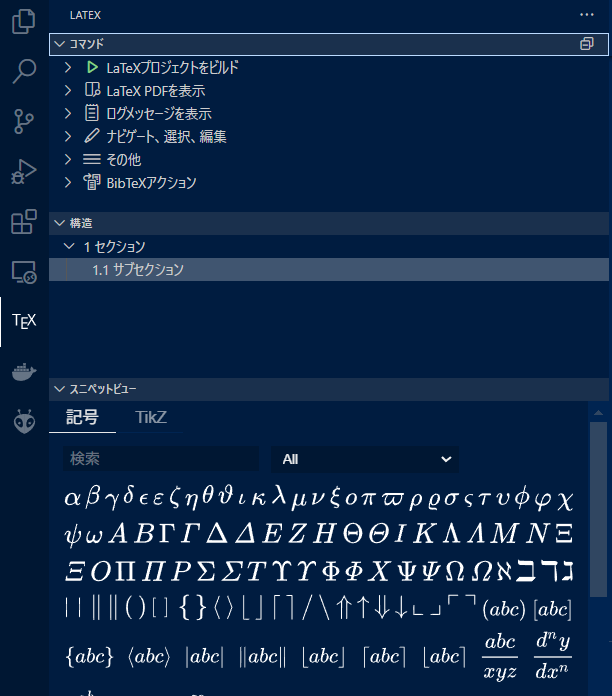
LaTeXタブ
拡張機能 LaTeX Workshop を入れてTexファイルを開いていると、エクスプローラーや拡張機能の下あたりに出てくるものです。

「コマンド」の中の「LaTeXプロジェクトをビルド」を押すとGUIからビルドができたり、「構造」では現在のセクションの構造を確認できますが、個人的に「スニペットビュー」が便利です。ここでは数式を書く際に入れたい要素をGUIから選んで押すことでそれに対応したコマンドを入力してくれます。を使い始めたころは数式を書くためにたくさんのコマンドを覚えなければならず大変でしたが、この機能により私は結構助けられました。
今はある程度コマンドを覚え、他の便利機能を使い始めたためあまり使わなくなりましたが、初心者には嬉しい機能でした。
終わりに
これでで文書を作成する準備が整いました。に慣れるには時間がかかるかもしれませんが、慣れればきれいなレポートを楽に書けるようになると思います。そうなることを祈っています。
今回は環境構築と簡単に文書作成について書きましたが、また後日応用編と称して他にも使える便利機能を紹介したいと思います。(1つの記事にすると量が多くなりそうなので分けました。)
明日の担当者は@slimeくんです!お楽しみに。
余談
Dockerを使った環境構築について
このブログを書いているときにDockerを用いた環境構築についての記事を見つけたので紹介だけしておきます
DockerとVSCodeでらくらくLaTeX環境
軽く見た限りだとこちらの方が楽な可能性があるので、触ってみてよかったらまた記事にしてみたいです。
Typstについて
2023年3月21日に公開されたマークアップベースの新しい組版システムです。公式サイトには「科学分野向け」「 への不満から生まれた」とあり、にある長々としたコマンドを書く必要がなくシンプルでエラーもわかりやすいという話です。ただ、比較的新しいため情報が少なく使っている人もさほど多くないうえ、ライブラリがほどは充実していないらしいです。
私も存在は目にしていましたが、大学生活が忙しくまだ試せていない状況です。
触ってみたら記事にしてみてもいいなと思いながら、traPにはすでにTypstを触っている人がいるためその人たちの記事のほうがいいなという現状です。
setting.jsonの中身について
setting.jsonにコピペした中身について、既にコメント文で軽く紹介してはいますが追加で紹介します。全部を説明すると長くなるので一部抜粋です。これらの設定について不要だと思った場合は適宜消してもらっても構いません。
"[latex]":{...}
{}内の設定を文書を開いているときのみ適応されるようにするものです。VSCodeでは様々な拡張子のファイルを開くため一部の拡張子のファイルにのみで設定を変えたい場合これが用いられます。
"editor.wordWrap": "on"
画面右端で折り返すようにする設定です。本来VSCodeは一行にたくさん文字を書いた場合画面が右にスクロールしていき全体が見えなくなってしまうのですが、この設定により右端に到達したものは表示上改行されるようになります。文章を書く際に画面外の文字を見るためにスクロールするのが面倒だったのでこの設定を入れています。
"editor.wordSeparators"
区切り文字というものを設定しています。区切れ文字は文字上でダブルクリックして選択する際や、ctrl + 矢印でカーソル移動する際の切れ目になる文字です。もともと半角記号などは含まれているはずですが、全角文字は含まれていないので全角記号と助詞を追加しています。
"editor.unicodeHighlight.allowedCharacters"
VSCodeでは半角と全角を区別できるように全角の記号を打った際に黄色いハイライトがつくようになっていますが、そのハイライトを一部の文字で消すようにする設定です。日本語で文書を書く際に全角記号のハイライトが気になったためこの設定をしました。
"latex-workshop.latex.autoBuild.run": "never"
もともと保存したら自動でビルドするようになっているの設定を変更し、こちらがビルドをするという操作をしない限りビルドを走らせないという設定にしています。下記のオートセーブをオンにした場合書きかけの状態でもビルドが始まりエラーをはきまくるという状態になります。めちゃくちゃ邪魔です。なので切りました。
エラーが出ても気にならないという人はこの設定を消しても問題なく使えます。
"latex-workshop.latex.clean.method"~"latex-workshop.latex.clean.fileTypes"
関連した設定なのでまとめて説明します。TeXソースをビルドする際にはいくつかの一時ファイルが生成されるのですが、基本PDFファイル(+α)しか使わないので、ビルド時に余分なファイルを削除するという設定です。
"latex-workshop.latex.clean.method": "glob"により指定したファイルパターンに基づいて削除するように設定し、"latex-workshop.latex.clean.fileTypes"でファイルパターンを指定しています。そして"latex-workshop.latex.autoClean.run": "onBuilt"でビルド時に削除するように設定しています。
"%DOCFILE%.synctex.gz"だけ削除するファイルから除いてますが、このファイルはPDFとTeXソースの相互参照する際に使えるため残しています。
"latex-workshop.latex.outDir": "out"
ビルドにより生成されるファイルを出すフォルダを指定できます。この場合TeXソースがあるフォルダ内に新しくoutというフォルダが生成され、その中にPDFが出てきます。"out"を"../"にすると1つ上の階層のフォルダ内にPDFを出すということもできます。
使いたい場合はこの行のコメントアウトをなくしてください。
"files.autoSave": "afterDelay"
VSCodeでファイルの中身を変更した際に自動で保存してくれるようにする設定です。保存を忘れてデータが消えた!ということがなくなるのでとても便利です。
参考資料
LaTeXとは
VSCode で最高の LaTeX 環境を作る
【自研究室向け】LaTeX+VSCode環境構築 2023年版
TeX Live のクソデカ容量を削減したい!
uplatexでSyncTeXするための最低限のVS Code設定
VSCodeでLatex環境を整える
Learn LaTeX(日本語版)
エラーと警告を読むゾ
予稿.texがコンパイルできない?
CGIで特定の文字(表・予・申・能など)が文字化けする
1台のPCに他のユーザーを追加する(ローカルアカウントを追加)
DockerとVSCodeでらくらくLaTeX環境
Typst: いい感じのLaTeXの代替
話題の組版エンジン Typst を触ってみた