この記事は6/15 ~ 6/16に部内で開催されたハッカソンの振り返り記事です。
メンバー
@pirosiki 23B チームリーダー、バックエンド
@noc7t 22B フロントエンド
@jippo 22B バックエンド
@Luftalian 22B バックエンド
@ogu_kazemiya 23B フロントエンド
@pippi0057 23B フロントエンド
円滑にスッと最高に日程調整ができるWebアプリ「すっケジュール」
今回私たちのチームで作成したのは、円滑にスッと最高に日程調整ができるWebアプリ「すっケジュール」です。
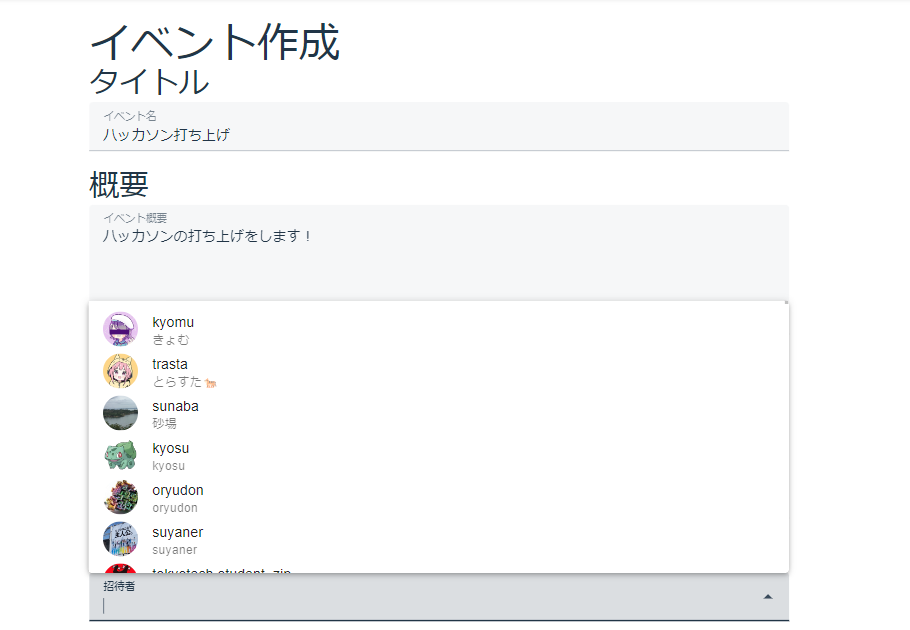
日程調整したいイベントができたら、イベントを作成します。traPのユーザーや、traQにすでにあるグループでの招待ができるようにしました。

日程の選択も簡単にできるように工夫しました。

イベントが作成されると、traQ上で参加者のグループを自動で作成してくれます。これにより、参加者への連絡などを楽に行うことができます。
部員のみですが、以下のURLからアプリを利用することができます。
https://h24s10.trap.show/
使用技術・実装
GitHubリポジトリは以下で公開しています。
https://github.com/traP-jp/h24s_10
フロントエンド
基本はVue + ViteのSPAで作りました。これはtraP内で一般的な技術でtraQなどでも使われている構成です。
これに加えてUIフレームワークとしてVuetifyを、通信のライブラリとしてTanstack Queryを、アイコン画像のキャッシュなどを実現するためにVite PWAを使用しました。
pirosikiくんがOpenAPI定義を書いてくれていたので、そこからコードを自動生成するためにorvalというツールを使いました。
デプロイはバックエンドと同様にNeoShowcaseを使いました。
バックエンド
バックエンドはtraPで最も使われているGo言語で実装しました。フレームワークとしてはEchoを使用し、oapi-codegenでOpenAPIからGoのコードの生成を行っています。
Dockerコンテナにして部内PaaSのNeoShowcaseにデプロイしました。
分担して実装がしやすいような構成になるように気を付けました。
準備期間
今回のハッカソンのお題は「さい」「えん」「す」で、これらをヒントに作るものを決めていきました。案を出していく中で、「えん」から「宴」を連想し、集まってご飯を食べるときにtraQ上のメッセージのみで日程調整をするのはつらいという意見が出て、そこから日程調整アプリを作ることに決めました。
開発に慣れていないメンバーもいたため、開発の流れや、Gitの使い方、GitHubでのプルリクエストの出し方などを練習しました。
当日
当日は事前に考えてきた機能を分担して実装を進めていきました。すべてスムーズにとはいきませんでしたが、最終的にはなんとかある程度の機能を実装しきることができました。
そして結果発表
今回のハッカソンの協賛をしていただいたEngineer Guildさんから、Engineer Guild賞をいただきました!現実の問題にうまく対処していること、traQのグループを作れるという点を評価してもらえました。うれしかったです。
感想
pirosiki
チームのリーダーと、バックエンドを担当しました。リーダーは初めての経験で、慣れていないことばかりでしたが、なんとか作品にすることができてよかったです。バックエンドに関しては、設計を考えるのが遅くなってしまったのを反省しています。もっとはやくから準備しておけばよかった... ただ、制作期間内でチームでうまく分担しながら、実装しきることができたのは本当に良かったです。
noc7t
VuetifyやVite PWA、Tanstack Queryなどの導入を自力で行ったことがなかったのでいい経験になりました。ただ、その導入に少し手間取って最初の方に他のフロントエンドのメンバーに暇な時間を作らせてしまったので、事前に技術選定をして導入の練習をしておくべきでした。
あと、OpenAPIの定義が途中まで完成していなくて、APIがどうなっているかなどについての余計なコミュニケーションが必要になってしまったのでもっと早く作っておくべきだったと思います。
jippo
バックエンドを触るのは初めてでわからないことだらけでしたが、pirosiki君とLuftalian君のおかげで楽しく開発することができました。
ありがとうございました!
pippi0057
フロントエンドは今回が初めてでしたが、ノクナートンさんの助けもあり、形にすることが出来て達成感がありました。とても楽しかったです。
ogu_kazemiya
フロントエンドを担当しました。終始ノクナートンさんに頼りきりでしたが、実際に開発する過程でコードを読んだり書いたりできてとても勉強になりました。
Luftalian
バックエンドを担当しました。アーキテクチャの設計の際、短期間での開発で初心者にもわかりやすい構成にするために、pirosikiくんと相談しました。実際の開発時には、初心者だったjippoさんにも比較的多くのコードを書いてもらうことができ、目的通りに進められたことは非常に良かったです。一方で、必要な機能、画面のイメージ、API設計についてフロントエンドと十分に連携が取れず、作業がぎりぎりになってしまったことは反省点です。それでも、メンバー間で分担ができ、時間内にWebアプリを完成させられたことは良かったです。