はじめに
この記事は2024年春ハッカソンの参加記事です。
13班はWebアプリ「networQ」を作成し、欲しかったもの賞をいただくことができました!
この記事では、ハッカソンの振り返りとして色々なことを書き連ねていきます。
メンバー
@masky5859(23B/リーダー+フロントエンド)
@toki(23M/フロントエンド+バックエンド)
@Series_205(23B/バックエンド)
@Futadaruma(24B/フロントエンド)
@riku_6174(24B/フロントエンド)
制作物
部内SNSであるtraQのtimesチャンネル(個人が自由なことを呟くチャンネル)での発言数を元に部員同士の繋がりを円によって表現したり、部員同士の繋がりの強さを当てるゲームを楽しめたりするWebサービス「networQ」を作成しました。
部員限定ですが、以下のリンクから遊ぶことができます。
https://networq.trap.show/
また、リポジトリには以下のリンクからアクセスできます。
https://github.com/traP-jp/h24s_13
networQの特徴
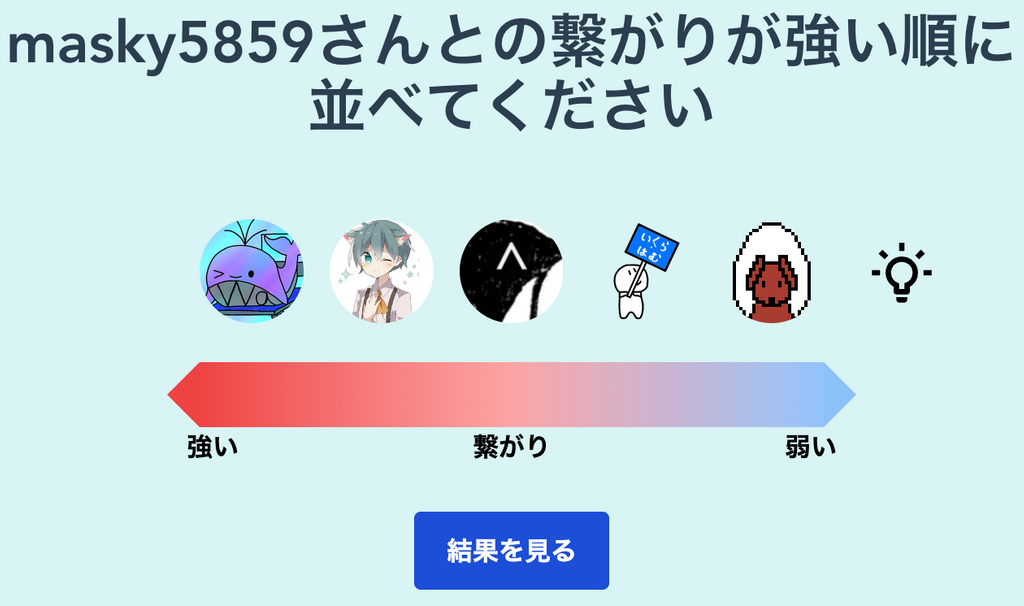
繋がりの強さを当てるクイズが楽しめる
traQのidを入力するか、ランダムにクイズを出題するボタンを押すことにより、ある人との繋がりが強い順に人を並び変えるクイズを楽しむことができます。

試遊会の際には想定以上に多くの人に楽しんでいただけたようで、特にtraQをよく見ている人たちは、このクイズで非常に盛り上がっていました。
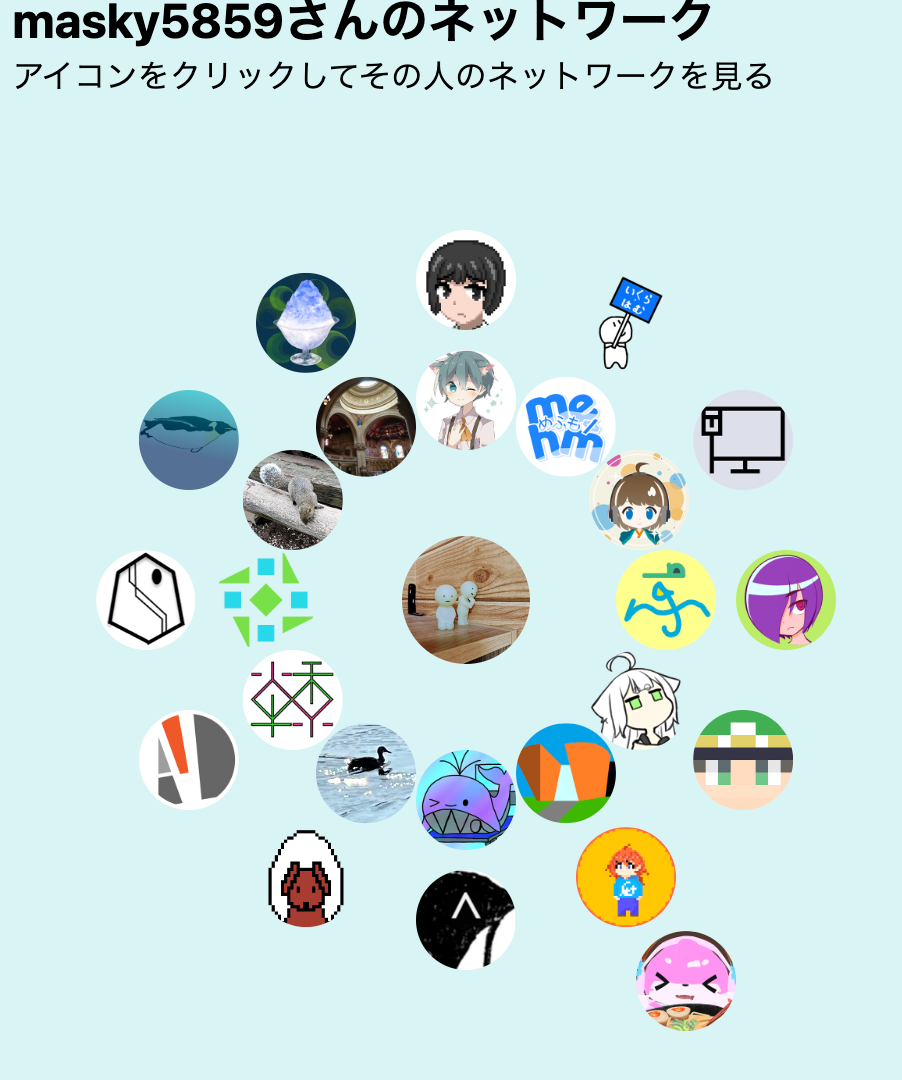
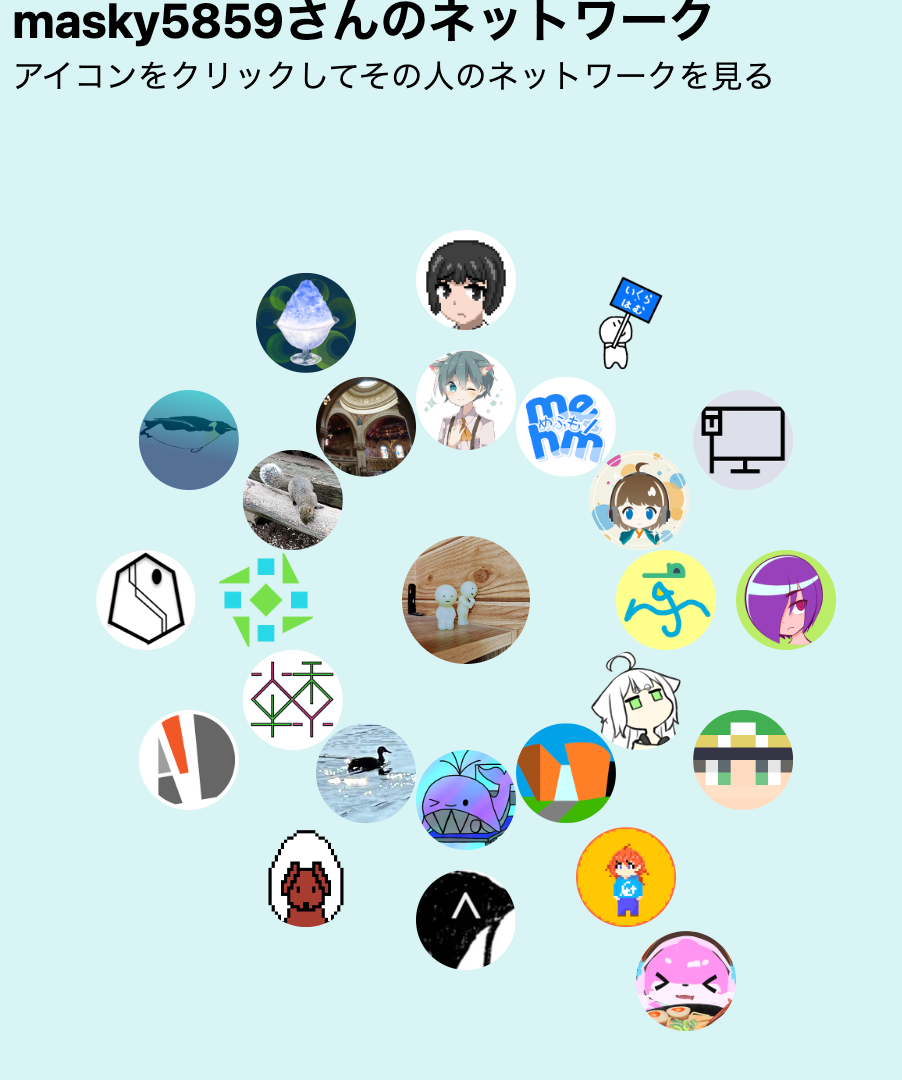
繋がりを円によって示す
先に示したように、timesでの発言数を元に計算した人の繋がりを円形に表示することができます。

中心にいる人との繋がりが強いほど円の内側に表示される仕組みです。また、周りにいる人をクリックすることで、その人を中心にしたネットワークを見ることができます。
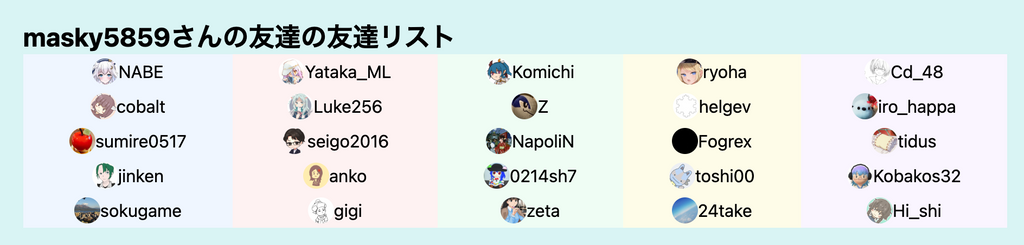
「友達の友達」リストを表示することができる
計算した繋がりを元に、ある人の友達の友達をリストにして表示することができます。

これを見てリストにいる人に声をかけに行くと新しい繋がりが生まれるかも?なエモい機能です。
このWebアプリを作った背景
今回のハッカソンのテーマは「さい」・「えん」・「す」だったので、これらを元に色々と発想を膨らませていきました。それぞれの単語に対してさまざまなアイデアが出ましたが、今回のアプリに関係するところで言うと、「えん」から「縁→忘れてはいけないor忘れたく無い人間関係を書き留めとくアプリ」や、「す」から「巣→人間関係上の繋がり(nettwork)を可視化する」という案が出ました。
また、今までの傾向的にtraPの既存機能と絡めたサービスは部員に受けやすい、という話が出たので、それを元にアプリの方向性を考えていくことにしました。
以上のような背景から、traQのtimes(自分の「巣」)を元に、人間関係の繋がり=「縁」ををテーマにしたアプリを作ることに決めました。
使用技術
フロントエンド
- TypeScript
- Vue.js
- TailwindCSS
- Vite
TypeScript+Vue3+TailwindCSSという構成を採用しました。理由としては、新入生が講習会で扱う構成とほぼ同じであるからです。また、ビルドツールとしてViteを使用しました。
バックエンド
- Go
- echo
- sqlx
- MySQL
こちらも講習会で扱う構成と同じになるようにしました。
バックエンド(APIサーバー)はGoとecho、sqlxで構成し、データベースにはMySQL (MariaDB) を用いました。
また、データの集計を行うスクリプトはAPIサーバーから分離し、単純さを確保しました。
開発の流れ
6/8・6/9
チームとテーマが発表され、開発準備期間がスタートしました。
〜6/14
開発準備期間ということで、制作物についての話し合いをしたり、新入生の勉強期間ということでチーム開発におけるGitの使い方の練習をしたりしました。
6/15
開発1日目ということで、アプリの仕様についてチーム内で認識をすり合わせた後、開発を始めました。フロントエンドチームは主に画面の作成を行い、バックエンドチームは繋がりを計算するためのデータ処理や開発環境の整備、APIの作成などを行いました。
6/16
開発2日目は、フロントエンドチームはバックエンドのAPIとの繋ぎ込みや画面デザインの修正を行い、バックエンドチームは残りのAPIの作成やアプリのデプロイを行いました。
感想
@masky5859 (23B/リーダー+フロントエンド)
ハッカソンでのWebアプリ開発をするのは今回で3回目、そしてリーダーとしてハッカソンに参加するのは今回が初めてでした。特にロジック周りのコードがスムーズに書けるようになるなど、技術・知識面での成長を感じた一方、リーダーとして開発をリードしていくという点については多くの反省が残ったハッカソンとなりました。そんな中でも、メンバーの方々が非常に優秀で、良いアイデアを沢山出してくださったりスムーズに開発を進めてくださったおかげで、満足の行く良い制作物を完成させることができました。
今回の良かった点、改善点を次回以降のハッカソンや今後の開発に活かしていきたいと思います。
@toki(23M/フロントエンド+バックエンド)
ハッカソンでは何回かWebアプリの開発をしたことがあったため、今回も応募して23, 24(B)のチームに混ぜさせていただきました。
アイデア出しもメンバー皆のおかげでスムーズに進められて、良い開発ができたのではないかと思います。
また、技術的には主にバックエンドのサポートをしました。
上級生が混じっている他チームに比べて、技術的な経験があるメンバーは比較的少ないチームでした。したがって、技術構成はなるべく「Webエンジニアになろう講習会」で扱うものに寄せ、スムーズな開発ができることを目指しました。
楽しい開発のサポートができていたなら嬉しいです。
@Series_205 (23B/バックエンド)
普段競技プログラミングなどでコードは書いているもののWebアプリの開発は初めてで、tokiさんのサポートを受けながらバックエンドの開発をしました。
自分を含めて未経験が三人ということで心配でしたが、終わってみればほぼ想像していた通りの制作物が完成して、とてもよかったです。
開発の過程でtokiさんからいろいろとアドバイスや手助けをいただき勉強になったので、今後の開発に生かして行ければと思います。
@Futadaruma (24B/フロントエンド)
webアプリ開発・集団開発の経験が無い状態でハッカソンに参加しましたが、チームメンバーから目の前の問題の解決方法や今後の開発にも通じる全般的なアドバイスなどの様々なことを教えていただき、楽しく開発を行うことができました。
先輩方には実装が難しい箇所を担っていただきながら、初心者の自分にとって難しすぎず簡単すぎない難易度のタスクも割り振っていただけたので、やりがいを感じながら開発ができ、とても感謝しています。
今回得られた知識や技術を活かしながら、今後も開発や知識・技術の習得を行い自分の出来ることを増やしていきたいです。
@riku_6174 (24B/フロントエンド)
初めてのハッカソンで開発経験もなく右も左も分からない状態でしたが、先輩方に助けていただきながら何個か機能を実装でき、貴重な経験ができました。
イメージしたデザインを実装するのに苦労しましたが、自分のデザインした友達の友達リストが実際に動いているところを見て感動しました。
今回は実力不足であまり貢献できなかったので、今後は開発を通して得た知識を活かして、次回までにもっと実力を身につけていきたいです。