はじめに
この記事は2023年冬ハッカソンの参加記事です。
10班はWebアプリ「staQoverflow」を作成し、アイディア賞をいただくことができました!
この記事では、ハッカソンの振り返りとして色々なことを書き連ねていきます。
メンバー
10班は23B3人と23M1人の計4人で構成されたチームだったので、チーム名は「23B」になりました。
@d_etteiu8383(23M/フロントエンド)
@masky5859(23B/フロントエンド)
@hayatroid(23B/バックエンド)
@pirosiki(23B/バックエンド)
制作物
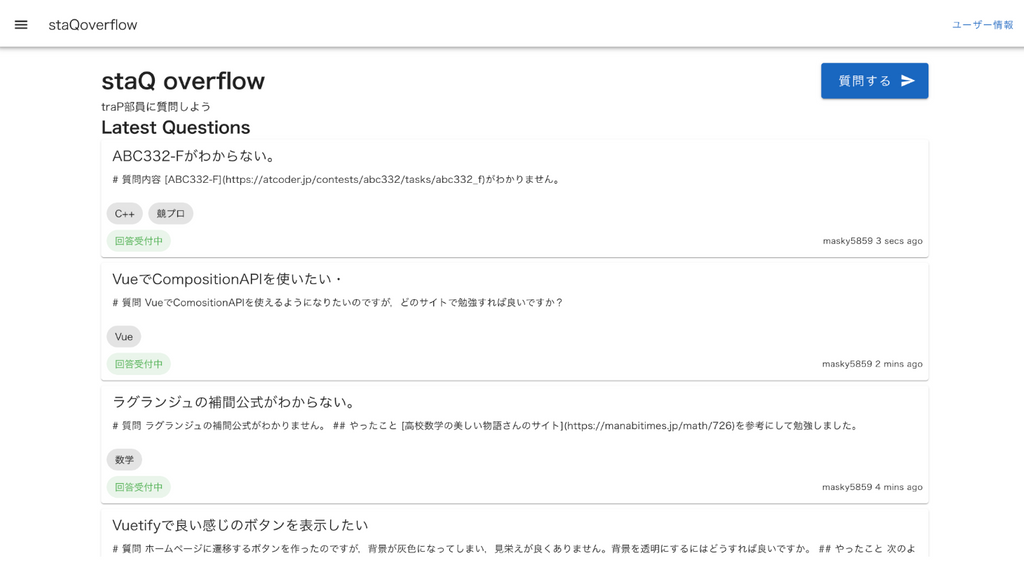
自由に質問を投稿し、さまざまな人が回答して、そのやり取りを通じて「輪」が広がっていくWebアプリ「staQoverflow」を作りました。現状、質問・回答の投稿機能はtraP部員限定の機能ですが、以下のリンクからサイトにアクセスできます。
また、リポジトリには以下のリンクからアクセスできます。
staQoverlflowの特徴
Markdownを用いた質問投稿ができる
Markdown+KaTeXに対応しているので、プログラミングや数学に関連する質問がしやすいです。
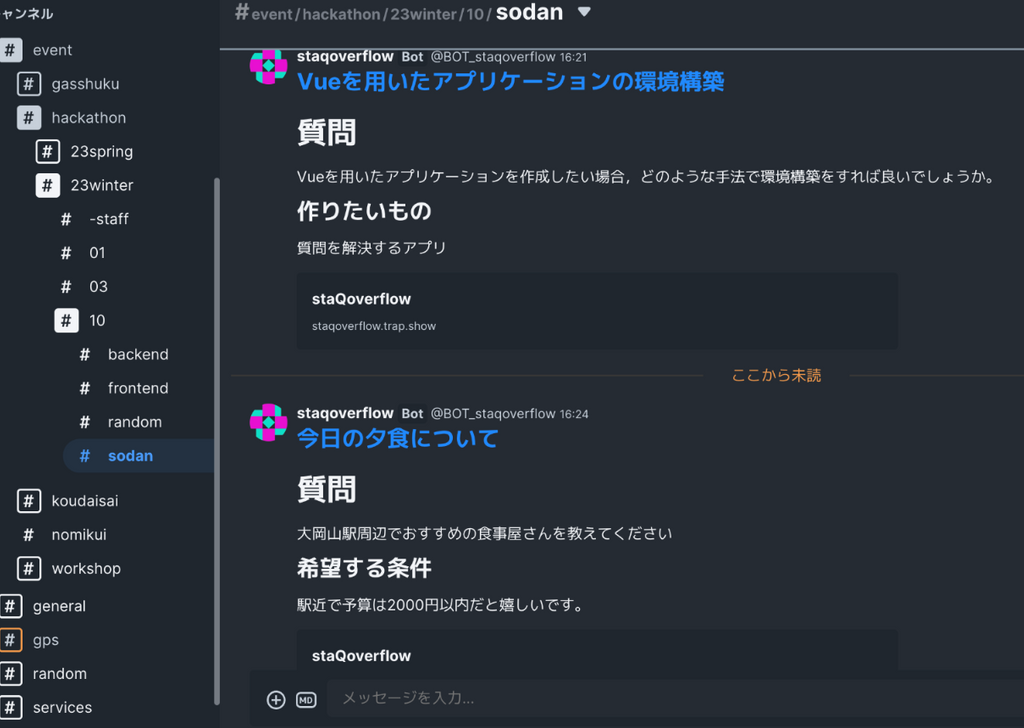
traQBotと連携している
部内のSNSサービスであるtraQと連携したBotにより、専用のチャンネルに質問内容と質問へのリンクが流されます。これにより、部員が質問に気が付きやすく、スムーズに回答をもらうことができるようになっています。

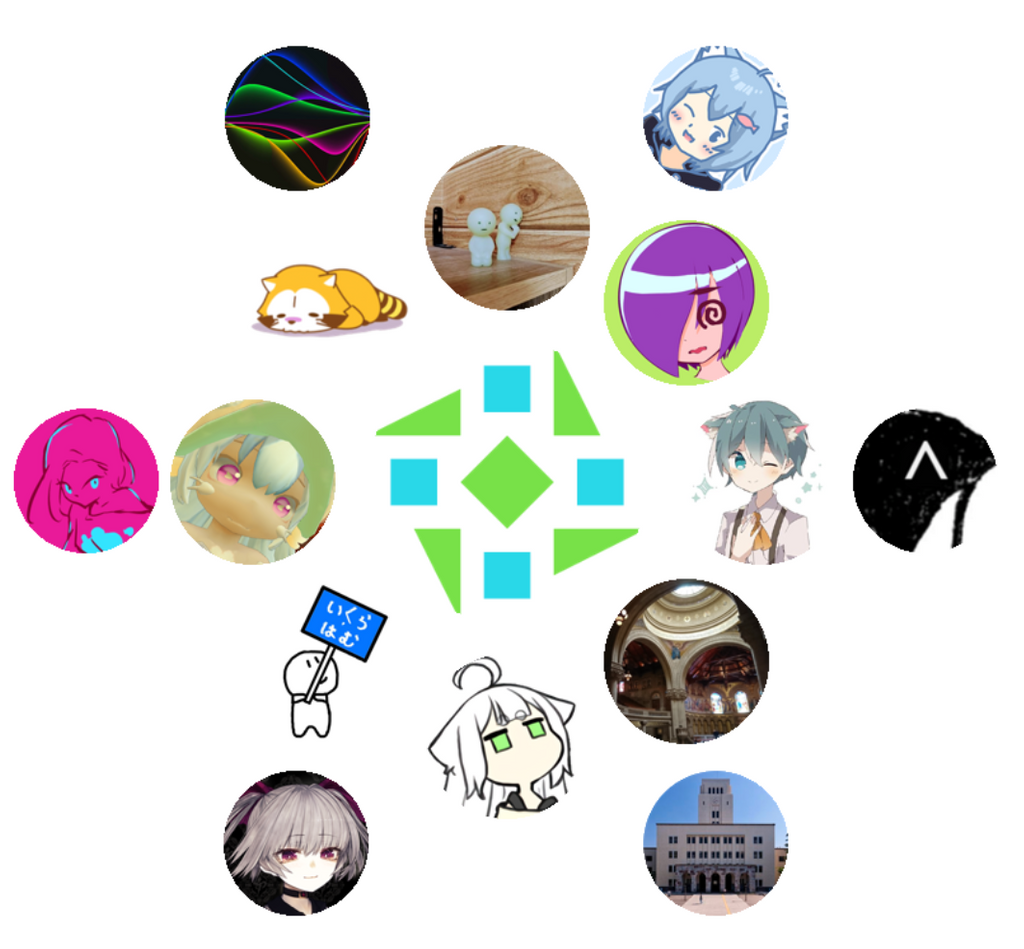
やりとりを通じて「輪」が広がる
自分の質問に誰かが答えてくれると、自分のアイコンの周りに答えてくれた人のアイコンがどんどん置かれていきます。これは、質問を通したやりとりによって、部員間、ユーザー間のつながりが広がっていくことをイメージしています。非常にエモい機能です。

このWebアプリを作った背景
まず、今回のハッカソンのテーマは「まる」・「かく」だったので、これらを元に色々と発想を膨らませていきました。
また、テーマを踏まえて制作物を決定するために話し合っていく中で、「サークルの困り事を解決できるようなものにしたい」という声が出ました。そこでサークルの困り事について話をしたところ、真っ先に上がったのが「sodanチャンネル(traQで部員同士が相談する場所)が使いづらい」というものでした。これは、たびたびtraP内で話題になる話であり、多くの部員が同じように困っていると考えられたため、この問題を解決できるようなアプリを作っていこうという方針が固まりました。
以上のような背景から、「こまる」を「まるっと」「解決」でき、やりとりを通して人の輪が「拡大」していく質問アプリを作ろうということになりました。
使用技術
フロントエンド
- TypeScript
- Vue.js
- Vuetify
- Vite
TypeScript+Vue3+Vuetify3という構成を採用しました。理由としては、僕(@masky5859)が普段関わっているプロジェクトと同じ構成で慣れていたからです。また、ビルドツールとしてViteを使用しました。
バックエンド
- Go
- Echo
traP内で最もよく使われている構成です。ミドルウェアを楽に設定できるのが一番うれしかったです。データベースとのやり取りにはsqlxをつかいました。アイコンが輪になる画像の生成もGoで書いています。
開発の流れ
12/4
チームとテーマが発表され、開発の準備期間がスタートしました。
12/5
チームで集会をし、制作物の内容決めを行いました。また、今後の予定を立てました。
12/6-12/10
事前準備期間なので、フロントエンドとバックエンドに分かれて作業をしました。
フロントエンドの2人は、必要なページ・機能の洗い出しやAPIの設計を考えました。また、@d_etteiu8383さんがFigmaを使い、画面のデザインを作ってくださりました。圧倒的感謝。
バックエンドの2人は、本番で使うOAuth2.0の確認をしたり、Botの使いかたを練習したりしていました。
12/11-12/17
ハッカソンの開発期間でした。あまり詳細な流れは覚えていませんが、質問の一覧表示をするページ/質問の詳細ページ→ホーム画面/質問投稿画面→質問の編集機能→ユーザーページの順番で、フロントエンド担当の2人が画面を作っていき、バックエンド担当の2人にAPI等を用意してもらうという感じで進めていました。かなり順調に進んでいたと思います。超いい話。
12/17
最終発表を行いました。発表順はまさかの最後でした。@pirosikiくんと@hayatroidくんがスライドの大部分を作ってくださりました。また、発表は@d_etteiu8383さんが担当してくださりました。
感想
@d_etteiu8383(23M/フロントエンド)
フロントを担当しました。
ハッカソンの参加自体は6回目でしたが、Webサービスを作成するのは初めてでした。ゲーム制作と比較して、アプリ制作ではオリジナリティや「このアプリケーションがもたらす"嬉しさ"」を考えるのが非常に難しく、アイデア出しの段階が一番難しかったと感じています。「"輪"が広がる」機能の誕生によりこの点が解決されて本当によかったです。
実際の作業段階においては、個人開発でtraQのOAuth2.0を使用したアプリケーション作成を何度かしていたこともあり慣れていたため、バックエンドのAPIとの繋ぎ込みを中心に作業しました。他メンバーの仕事がめちゃくちゃ速くてめちゃくちゃ驚きました。普段関わりのないメンバー(4学年差)との開発でしたがとても楽しかったです。
@masky5859(23B/フロントエンド)
ハッカソン2回目の参加で、前回同様Webアプリを作成しました。前回よりもWebアプリ開発に慣れていてスムーズに画面の作成ができたので、成長を感じられました。API周りのコードや画面のデザインについては@d_etteiu8383さんに任せっきりだったので、今後はそのようなところもできるようになりたいです。
@d_etteiu8383さんにはコードレビューをしていただいただけでなく、Web開発についてたくさんのことを教えていただいきました。圧倒的感謝です。
バックエンドの2人は仕事が早すぎて、度も止まらずに作業をすることができました。また、OAuthのことなど色々と教えていただきました。圧倒的感謝2です。
@hayatroid(23B/バックエンド)
Go 言語の経験は全く無かったのですが、@pirosiki の天才的なお手本コードを真似ていくうちにそれらしいコードが書けるようになっていて感動しました。
今回のハッカソンで Git や部内向け PaaS 基盤の NeoShowcase に対する理解が深まってきたので、今度は趣味で何かを開発したいと思っています。
圧倒的成長することができて感謝です、貴重な経験をありがとうございました。
@pirosiki(23B/バックエンド)
ハッカソンで二回目のWebアプリ制作で、前回からの成長を感じることができました。特に前回何も力になれなかった設計を自分で考えることができたのがよかったです。
今回初めてまともにOAuthを使ったのですが、事前準備期間での練習のおかげで本番ではほとんど詰まることなく実装ができました。
画像周りはすべて @hayatroid 君が書いてくれたので本当に感謝です。気づいたらエモい画像が出てくるようになっていました。