アドベントカレンダー20日目です!今日の担当は Takeno_hito です。
クリスマスも近いということでアイコンもサンタ帽子を被っているものにしてみました🎅(クリスマス後にはアイコンを戻しちゃうので、普通の帽子を被ってたらごめんなさい)。
今回は Git 講習会の発展編を開きました、という話をします。また、講習会のテキストも公開します。
講習会開催までの経緯
現在 traP 内のチームでゲーム製作をしているのですが、チームメンバーが Git の使い方とかで少し苦戦しているのを見て「これは教える必要がありそうだ」と思って突貫で作りました。
今年の春に Git 講習会は実施していたのですが、コミット、プッシュ、ブランチ作成 程度の最低限の知識しか教えられていない事と、GitHub Desktop を使っていて rebase 等を習得できるような感じでもなかったので、ここは traP 全体で受けれる講習会を実施するべきだと考えました。
講習会の目標
まず講習会作成時に自分が立てていた目標は以下の3つです。
- 自分でコンフリクトの解消が正しくできるようになる
- PR を建てる時にやってほしい事・コミットの整理ができるようになる
- そのほか自分で行いたい操作を自分で調べられる・探せるようになる
更に、講習会を建てる最中にもう1つ目標が増えました。
rebasecherry-pickコマンドで起きる操作を理解する
4つ目は、traP の先輩から「traQ のリリース作業で rebase, cherry-pick を使っているので扱ってほしい」という要望を受けて追加しています。
これらの4つを目標にして、教える事を組み立てました。
講習会で教えたこと
Git と GitHub と Gitea の違い
一応入れておきましたが、混同している人を見たことがある訳ではなかったのであんまりうまく違いを説明できた気がしないです。なので、章末に「どれがどの機能か」を当てるクイズを用意しました。
Git CLI
この講座の目標は rebase と cherry-pick を理解する事だったので、その為の Git CLI の使い方を説明しました。また、CLI については実際に使ってみないとわからないと考えたので、演習用のリポジトリを作成し、これをフォークしてもらう形で演習を行いました。詳細は次章で説明します。
vim
commit 時デフォルトのエディターという事もあって、最低限の vim の使い方を説明しました。
「Git を理解する」
rebase とか merge とか色々説明する前に、前期講習会の時点でGitは「差分を保管してる」くらいの説明しかしていなかったので、Git が実際どのような仕組みで動いているかという事をもう少し深くする必要があると判断して、Git についてもう少し深く説明しました。
具体的には、mermaid でブランチの図を提示しながら以下の事項を説明しました。
- コミットは前のコミットのハッシュと差分しかもってない事
- ブランチというが、実際ブランチが保持している情報は先頭のコミットだけだということ
- HEAD について
- ステージングについて
- コミット自体が消える事はほぼないという事
Git サブコマンド
本講習会では、以下のコマンドを解説しました。
- clone
- log
- add
- status
- commit
- diff
- pull
- push
- branch
- merge
- restore
- switch
- reset
- revert
- rebase
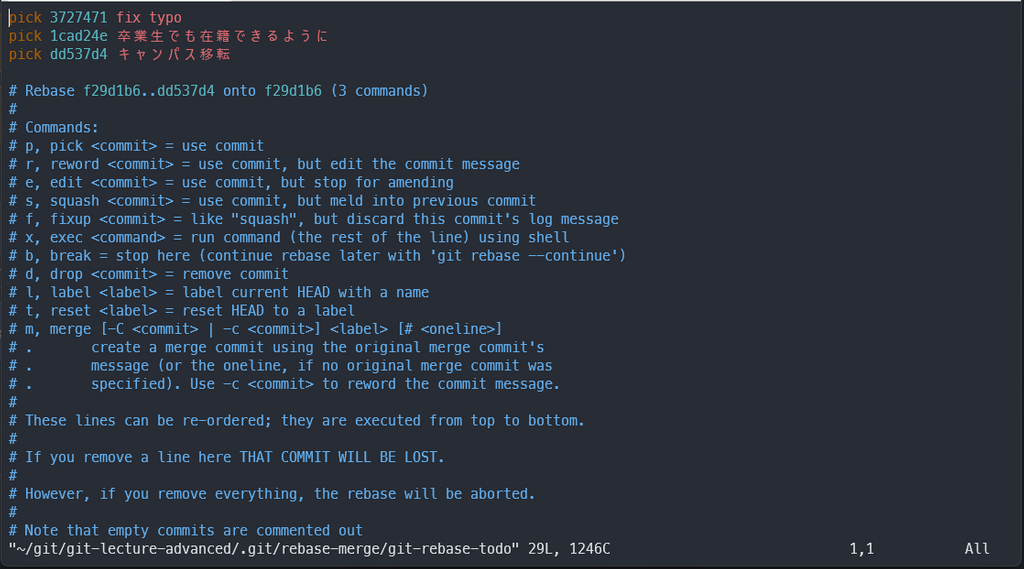
- rebase -i
- cherry-pick
- bisect
- stash
まぁまぁ使うコマンドを全部教える事にしました。
こうやって並べてみると壮観ですね。 merge 以降のコマンドはほぼ全て図での説明を行いました。また、 rebase -i の演習を行いました。
これらの他に、git config についても紹介しました。また、いくつかおすすめの設定も挙げました。
- pull 時の fast-foward only の設定
- push up-stream の省略
- editor の変更(VSCode でもできる事を話しました)
- SSH 接続
ところで、checkout は無いのかという話なのですが、これは2年ほど前にcheckout の機能を分割した switch restore サブコマンドが登場したので扱わない事にしました。まだ使ってるなら移行しましょう。…と言いたいですが僕も未だに checkout 使ってるしあんまり言えないです。早く卒業しなきゃなぁ…。
merge のコンフリクト解消
rebase でもコンフリクトは起きますが、prを建てるときに発生するコンフリクトは merge で解消するが多い(と勝手に思っている)ので、merge 時に発生したコンフリクトの解消方法を説明しました。ここでも、演習できるようにしました。
Git 運用について
サブコマンドについて一通り解説したあとは、Git を使う上での注意点や、覚えておいた方が良い事を解説しました。
- .gitignore
- branch protection
- issue を立ててから PR を立ててマージするまでの流れや、やる事
- Git Flow, GitHub Flow
- コミットの粒度・メッセージの付け方について
- アンチパターン
- zip ファイルなど大きいバイナリのプッシュ
- コードのコメントアウト
- force-push(やらなければならない時もあるのでなんとも言えないですが…)
話すか迷って話さなかったこと
以下の事項は扱うか悩みましたが、今回は扱いませんでした。
- git tag
- issue, pr の管理の仕方
- GitHub actions
- README
- ライセンス
- milestone
- version
これらは、共通して"プロジェクトのリーダーが行う事"だと判断したために、割愛しました。1つ1つが軽ければ良いのですが、中には重いトピックもありますし…。
- GitHub 内のコミュニティへの入り方
これは traP 内で「講習会で扱ってほしいこと」のアンケートの回答にあったものです。多分OSSの貢献の事を指しているのかと思ったのですが、申し訳ないけど自分にはよくわかりませんでした。大体 readme とかにやり方が書いてあってそれに従えば良い、くらいの事しかわからないです。
テキスト作成時に気をつけたこと
一番気をつけていたのは、できる事を知って、そして覚えられなくても後で見返しやすいものにすること です。
このテキストの存在だけは覚えておいて、「そういや講習会で Git にこんな操作あったよな」ってときにテキストを引っ張り出して思い出す、のような逆引き辞典みたいなものを作ろうとしていました。
演習について
演習についてですが、色々考えたのですが全員がすぐに実行できて勉強もしやすいというプログラミング言語を用意するのは結構面倒くさかったので、Markdown ファイルをいじって体感してもらう事にしました。
いじる Markdown もそんなに思いつかなかったので、traP の規約(公開されてます)をひっぱてきて好き勝手改造して遊ぶリポジトリを用意しました。せっかくなので結構ネタを仕込んだのですが、自分で仕込んだのにネタを拾いきれなかったです。
講習会用に用意したリポジトリ(のミラー):https://github.com/Takeno-hito/git-lecture-advanced
仕込んだ変更点:
- 活動目的に「3DCGの製作」を入れた(春ハッカソンでも表彰されましたし、やってる人もいるので)
- 「東京医科歯科メカ大学」に改名(統合するからね)
- キャンパスをすずかけ台に移転(キャンパスを医科歯科の駿河台に移転するコミットも作って、コンフリクトを起こしました)
- 卒業生でも在籍できるようにした(ずっと居たいし…)
- 「Titech traP」という略称を増やした(ちなみに、東工大の正式な英語略称は Tokyotech です。rebase をこれを使って説明しました)
- traP の活動年度を2年間で1年度にする(ネタが尽きました)
反省点
実施してからしばらく経ってしまったのであまり覚えてないのですが、一番の反省点は講習会の告知が甘かった事だと思います。しっかり講習会の告知が出来てなかったので、人が集まらずほぼオンデマンド講習会になってしまいました。
講習会のテキスト自体は結構練れてたかなと思っています。ここの反省点はあまりないです。
講習会当日は、まぁまぁテンポ良く進められたかなと思っています。
ただ、講習会内で最初の「Git,GitHub,Giteaの違い」を説明だけは、やり方を全く考えてなかったのでかなり説明に詰まりました。誰も集まらなくてテンパってたのもちょっとあります。
ちょっとカンペを用意した方がよかったかも……。
テキスト公開
Git 講習会のテキスト自体はかなり良く纏まっているので、折角の機会ですし公開しようと思います。録画は公開しないですが、テキストだけでも十分学習できるようになっています。(録画を見たい traP 部員は、wiki から後期講習会のページを確認してください。)
https://md.trap.jp/yWiEe1JrQ0adcpcExl34QQ?both
最後に
他にも話したりテキストとして残したい事は色々あるので、(先輩と内容がかぶらなければ!)来年の春の講習会でなにか建てられたら良いなと思っています。それと、この記事を見ててGitを使いこなせてない、って方はぜひテキストを見ながら勉強して頂けると嬉しいです!!!
明日の担当者は @mera さんです!