この記事はアドベントカレンダー2022の3日目の記事です。
TL;DR
自宅のデスクトップPC上でローカルモードで起動しているVSCode Serverに、出先でChromebookから接続して開発を行えるようにしました。
背景(読み飛ばしてOK)
この夏、長らく愛用していたMacBook Proが主にバッテリー周りを中心に挙動が不安定になってしまったので、PCを新調することにしました。
快適な開発のために強いマシンが欲しい&PCゲームをしたいということでWindowsのデスクトップPCを選択。
WSL2(以下WSL)上に開発環境を構築し、Steamと原神をインストールして無事最高な環境が完成しました。
しかしデスクトップPCである以上、かつてのMacBook Proのように外に持ち出せません。
情報工学徒たるもの、PCを持たずに外出するということはありえません。[1]
外でコーディングをしたくなったとき、ちょっとサーバーを覗きたくなったとき、一体どうするのでしょうか?
最近はスマホやタブレットでコーディングやSSH接続をするアプリなども存在はしていますが、普通に作業をするにはかなりつらいです。
ということでノートPCも買わざるを得ないのですが、デスクトップPCにお金を使ってしまったのであまり予算がない、開発環境はデスクトップPC上の1つだけに集約しておきたい、などの個人的な条件がありました。
そんな最中、VSCode Serverがプレビュー版としてリリースされました。
これによりChromeが動くノートPCさえあれば、安全&簡単にデスクトップPC上の開発環境にアクセスして開発作業が行えます。
Chromeさえ動けばいいわけなので、ノートPCは数万円のChromebookで十分です。
さあ、これで完璧! あとはVSCode Serverのプレビューアクセスが付与されるのを待つだけ――!
が、2ヶ月待ってもプレビューアクセスが付与されません。
夏休みが終わると対面授業が始まります。PCなしでの受講などとてもできません。[2]
ということで、プレビューアクセスなしでも使えるローカルモードを使用した構成を独自で構築することにしました。
使用するChromebook
購入したChromebookはこれです。
メモリ8GB、ストレージ64GBという、Pixel 7以下のミニマムで可愛らしいスペックです。
今回の構成はChromeが快適に動作するスペックであれば問題ありません。
おそらくメモリ4GBでも可能かと思われます。
以下の条件を満たしていたのでこのChromebookを選択しました。
- キーボードがUS配列
- ベゼルが狭い
- 画面はそこそこ大きさがある(複数のタブを並べても見やすい)
- 持ち歩きにストレスがない重量
キーボードがUS配列であることはかなり優先度が高い条件としていたのですが、日本で市販されているものではかなり種類が限られているらしく他に数種類しか選択肢がありませんでした。
VSCode Server

2022年11月27日現在、まだプレビューとしてのリリースのみが行われており、code-server CLIというcode CLIとは独立したCLIとして提供されています。
現在コマンド名であるcode-serverで調べると、別のcode-serverの記事も多くヒットします。
coder/code-server: VS Code in the browser
このcode-serverはCoder社が開発している別物です。
VSCode Serverが公式でリリースされる以前から提供されていた、VSCode Serverのローカルモードと似たようなことができるツールですが、MicrosoftのExtention Marketplaceが使用できないなどの違いがあります。
https://coder.com/docs/code-server/latest/FAQ#why-cant-code-server-use-microsofts-extension-marketplace
VSCode Serverのリリース以前の記事はだいたいこれについてのものなので、情報を混同しないように注意しましょう。
WSLへのインストール
wget -O- https://aka.ms/install-vscode-server/setup.sh | sh
https://code.visualstudio.com/blogs/2022/07/07/vscode-server#_getting-started
ローカルモードでの起動
code-server serve-local
デフォルトではポート8000で立ち上がります。
実行後に表示されるhttp://localhost:8000/?tkn={トークン文字列}をブラウザで開くと、見慣れたVSCodeの画面が確認できます。

Tailscale
外からのデスクトップPCへの接続はVPNを介して行いたいので、簡単にVPN接続ができるツール Tailscaleを使用します。

東工大の学内で使用する人へ
東工大WifiではP2Pを用いた通信が制限されており、検知された場合はアカウントの停止などの処置が取られることがあります。[1]
https://www.noc.titech.ac.jp/service/policy_violation.shtml
TailscaleではP2P通信が使用されているため、この制限の対象となる可能性があります。
How Tailscale works · Tailscale
Tailscaleを学内で使用したい場合はテザリングをするか、学内で飛んでいる他のWifiを使うようにしましょう。
学内ネットワークの利用 - GIR 日本語
制限の本来の対象はP2Pベースのファイル交換ソフトウェアですが、他のP2Pベースのソフトウェアも検知の対象となる可能性があるため極力使用を避けましょう ↩︎
WSLでのセットアップ
Tailでのアカウントを作成した後、WSLへのインストールを行います。
Tailscale quickstart · Tailscale
curl -fsSL https://tailscale.com/install.sh | sh
tailscaleを起動し、ブラウザで認証を行います。
sudo tailscale up --operator={WSLでのユーザー名}
起動に成功すると、以下のコマンドで端末に対して割り振られたプライベートIPアドレスを確認できます。
tailscale ip -4
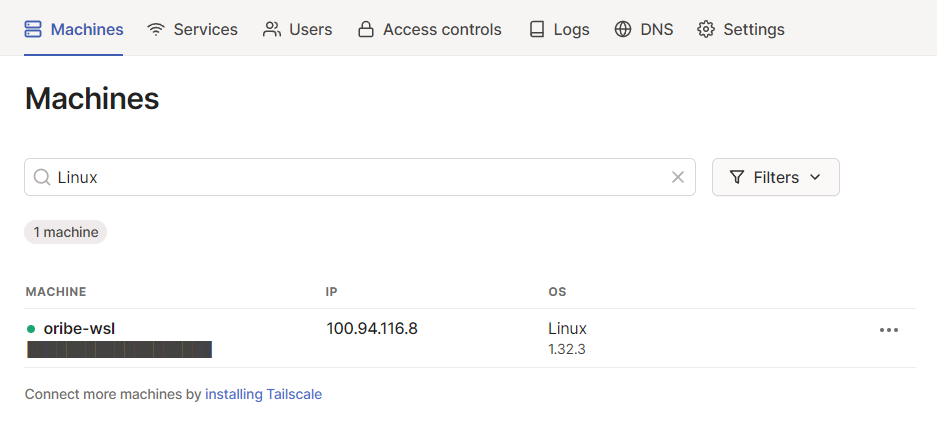
IPアドレスの割り当てと接続の状況はadmin consoleでも確認することができます。

本来はTailscaleの機能で既にhttp://{TailscaleでのIPアドレス}:8000でVSCode Serverにアクセスできるようになっているはずなのですが、VSCode Server側でアクセス元の制約をかけているのか接続ができません。
なので、SSH接続をして8000番をポートフォワーディングすることにします。
Tailscale SSH
Tailscaleが提供しているSSH用の機能です。

これを用いることで、SSH用にポートを開けたりすることなくSSH接続が可能になります。
WSL上でTailscaleのSSHサーバーを起動します。
tailscale up --ssh
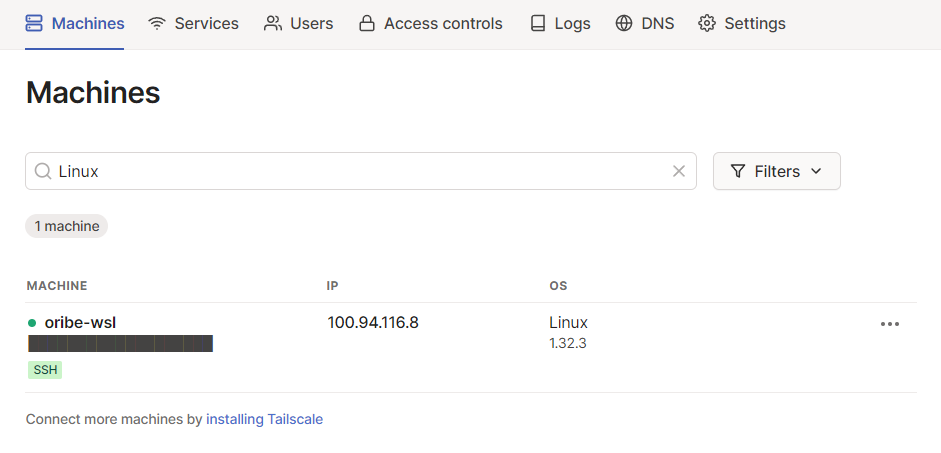
TailscaleのSSHサーバーが起動している端末は、admin console上で緑のSSHラベルが表示されます。

Chromebookからアクセスする
ChromebookへのTailscaleの導入
TailscaleはChromebook用のバージョンは提供されていませんが、Androidアプリはリリースされています。
Chromebookでは多くのAndroidアプリが使用でき、それはTailscaleも例外ではありません。
PlayストアからTailscaleをインストールします。

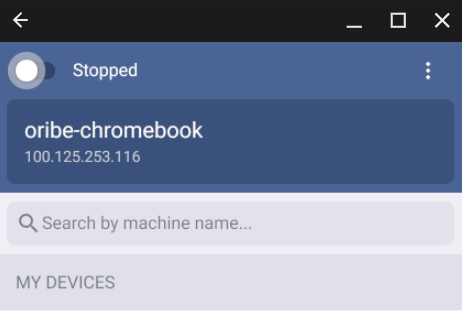
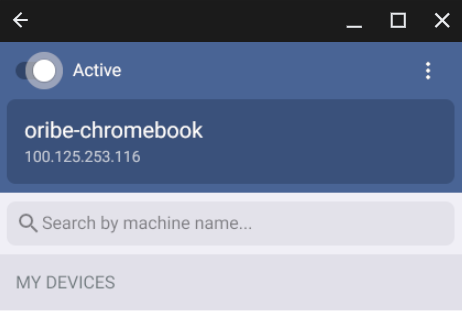
Tailescaleアプリを起動し認証を行います。
その後、上部のトグルでStoppedからActiveに変更します。


これでChromebookからTailscaleのVPNネットワークへの接続ができるようになりました。
ChromebookからSSH接続をする
SSH接続にはChromeの拡張機能を使用します。
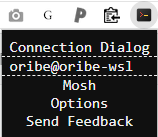
Chrome上の拡張機能のボタンから、Connection Dialogを開きます。

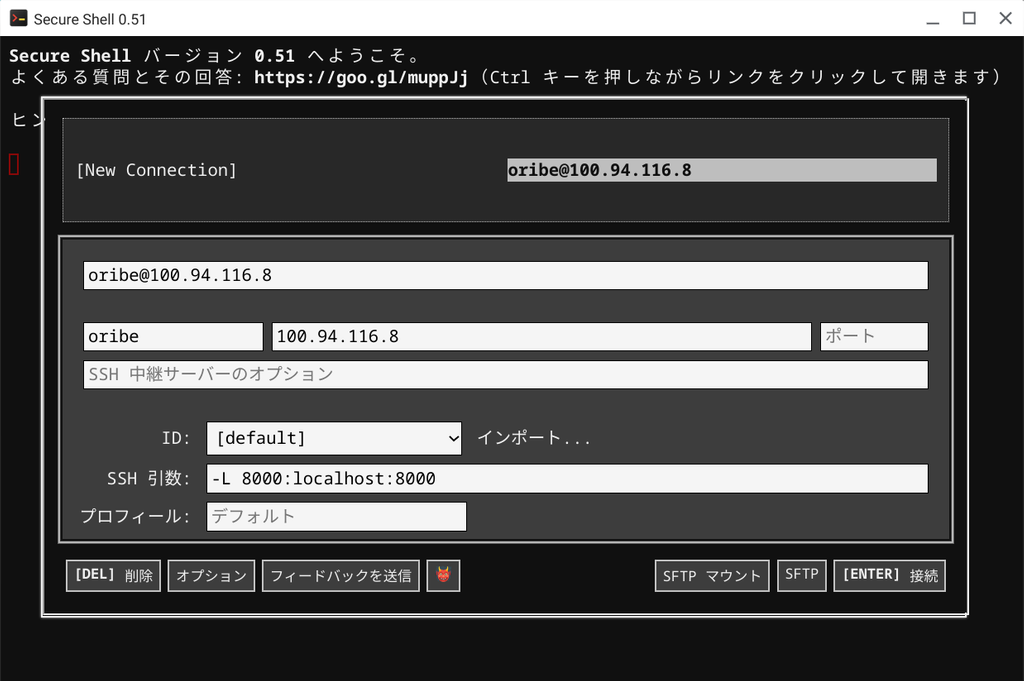
以下のようにWSLのユーザー名とTailscaleのIPアドレス、SSH引数を入力して接続をクリックします。

ブラウザで認証を行うと、8000番をポートフォワーディングした状態でのSSH接続が確立します。
ChromebookでVSCode Serverを開く
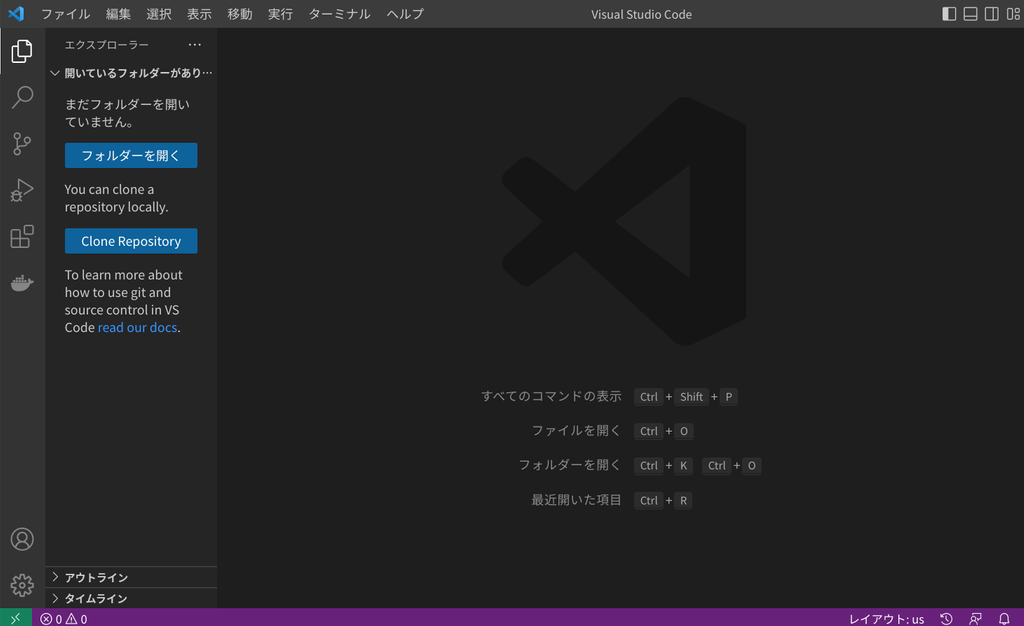
http://localhost:8000を開くとVSCode Serverに接続できます。

これで晴れて、ChromebookからWSL上の開発環境にアクセスしての開発が行えるようになりました!
このままブラウザ上の1ページとして使用するとブラウザのショートカットキーの衝突が発生するので、PWAとして使用するのがおすすめです。
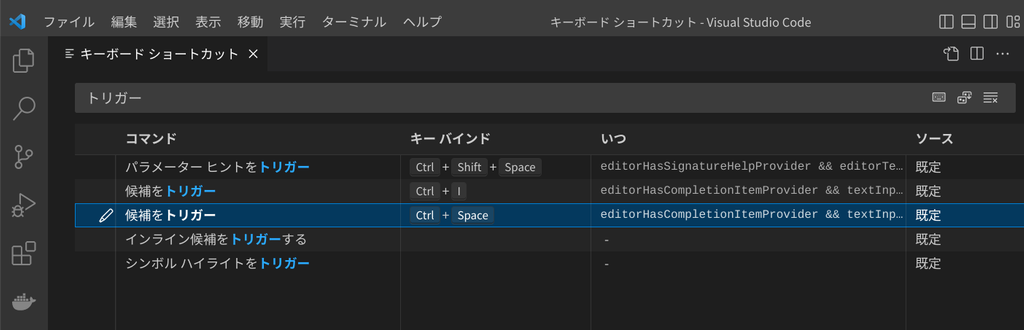
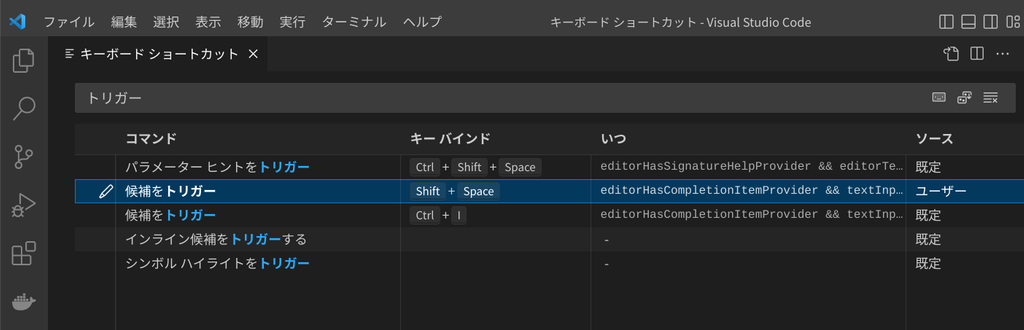
ショートカットキーの割り当ての変更(USキーボード用)
USキーボードのChromebookでは、日本語↔英語などの入力ソースの切り替えにCtrl + Spaceを使用します。
これがVSCode Server上での候補をトリガーというコマンドのキーバインドと衝突しているため、エディタ上で入力ソースの切り替えができないという問題がありました。
このコマンドのキーバインドの割り当ての変更、またはこのショートカットの削除を行うことをオススメします。


VSCode Serverを常時起動させる
現状では、WSL上でcode-server serve-localが実行されている間はChromebookから接続して開発を行える、という状態です。
都度そのコマンドを実行するのは面倒なので、以降ではデスクトップPCが起動している間は常にVSCode Serverが立ち上がっているようにしていきます。
systemdで動かす
最近WSLでsystemdに対応したので、VSCode Serverもsystemdで動かすことにします。
systemdを有効化していない人は、この記事に従って有効化してください。

/etc/systemd/system/code-server.serviceを作成します。
/etc/systemd/system/code-server.service[Unit]
Description=VSCode Server
[Service]
ExecStart=code-server serve-local --without-connection-token
Restart=always
Type=simple
User={WSLのユーザー名}
[Install]
WantedBy=multi-user.target
--without-connection-tokenはトークンによる認証なしでVSCode Serverへの接続を許可するオプションです。
今回はTailscaleで既に認証を行っているので、利便性の観点でこのオプションを使用しています。
設定を読み込んで起動します。
sudo systemctl daemon-reload
sudo systemctl start code-server
sudo systemctl enable code-server
これで、WSLが起動している間はVSCode Serverが立ち上がり続けるようになりました。
WSLの自動起動
通常、WSL上でデーモンが稼働していてもターミナルを閉じてしまうとWSL自体が終了してしまうようです。
Windowsの起動時にWSLが自動で起動し、またターミナルの使用の有無に関わらず起動し続けるようにします。
WSLの常時起動により、ある程度のリソースを使用し続けることになります。
この設定をするかはPCのスペックと相談して決めましょう。
my-auto-start.vbsを作成します。現時点ではWindowsのどのディレクトリに配置しても構いません。
my-auto-start.vbsDim WShell
Set WShell = WSCript.CreateObject("WScript.Shell")
WShell.Run "wsl.exe", 0
Set WShell = Nothing
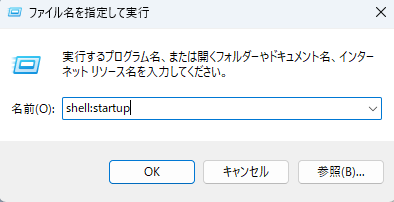
Windowsキー + Rキーで立ち上がるファイル名を指定して実行にshell:startupを入力してOKボタンを押します。

立ち上がったエクスプローラーで開かれたディレクトリにmy-auto-start.vbsを移動させ、Windowsを再起動します。
以降、Windowsを起動する度にWSLもバックグラウンドで起動されるようになります。
これにより、TailscaleによるWSLへの接続も、VSCode Serverへの接続もいつでも行うことができます。
参考:
WSLのApache/MySQL(MariaDB)をWindows起動時に自動起動させる [WSL/Ubuntu環境]
この環境の感想
標準的な開発作業は問題なく行えました。
ポートフォワーディングの対象を追加することでWebアプリのデバッグも問題なく行えます。
ちょうどRustの入門もしたかったのでこの環境で試したのですが、公式のチュートリアルもrustlingsも問題なく進められました。
とはいえ、一部不便な箇所がありました。
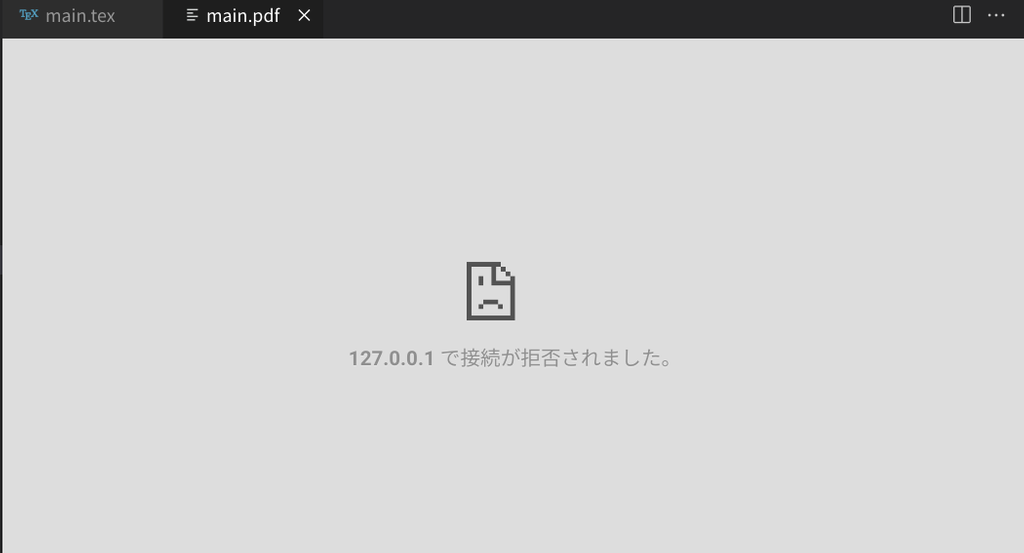
まず、PDFのビュアーが使用できませんでした。

このビュアーは別のポートで立ち上げたものを読み込んで表示する仕様になってたりするんですかね。そのポートをポートフォワーディングしない限りは表示できなさそうです。
http-serverでPDFがあるディレクトリを対象にHTTPサーバーを立てて、そのポートをポートフォワーディングしてブラウザで表示する、といった対処をしました。
そしてこれはローカルモードかに関わらずVSCode Server全体のことなのですが、通常のVSCodeの機能・拡張が全て使えるわけではありません。
VSCode Webがベースなので、Dev ContainersなどのVSCode Webに未対応の機能・拡張機能はほぼ同様に使用できません。
おわりに
この環境を使い始めて1週間後にプレビューアクセスが付与されました。

が、未だにこのブログのローカルモードのVSCode Server + Tailscaleの構成を使っています。
vscode.devを使っての本来のモード、現状ファイルやディレクトリを開く処理が結構重いんですよね。
サクサク挙動のVSCode Serverを使うことに慣れてしまったので、その重さがストレスで乗り換えることができませんでした。
まだプレビュー版である以上これから改善される可能性は大いにあると思うので、それを期待したいと思います。
アドベントカレンダーの次回の担当は@Rasです。