この記事はtraPアドベントカレンダー12日目の記事です。
VRChat上でブロック崩しのワールドを作りました。
(注:諸都合により現在非公開となっています)
ゲームのルール
初めに、複数の球が発射されます。
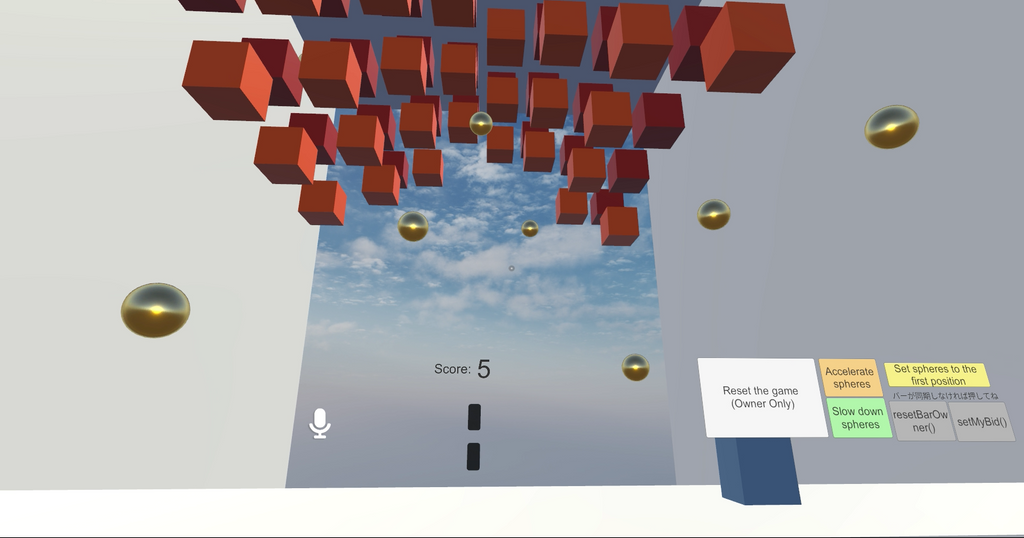
プレイヤーの下にバーが追従します。球に当てると球が、衝突した方向に力を受けます。球をブロックに当てるとブロックが消失して、1点入ります。すべてのブロックを崩したらクリアです。
面白いところ
3D+1人称視点でブロック崩しは珍しいのではないでしょうか。
VRChatでゲームを制作する利点の一つは、気の知れた仲間と大人数でワイワイ遊べるところです。
大変だった点:U#
VRChatのワールドの開発ではUdonSharp=U#(またはUdonGraph)を使う必要があります。これは公式サイトには「U#はC#をUdon Assemblyに変換するもの」と書かれており、一部のC#の動作に準拠している一方で、C#にあってU#にない仕様がいくつか存在します。
エラーが発生したら、その時点でプログラムが停止する
12月のハッカソンで用いたUnity+Photonでは、こういう仕様はなかったです。大変です。
実行時間
U#は遅く、C#の200~1000倍の実行時間がかかると公式サイトで言及されています。
Do not expect to do a massive complex algorithm that iterates over thousands of elements. Udon can take on the order of 200x to 1000x longer to run a piece of code than the equivalent in normal C# depending on what you're doing.
https://udonsharp.docs.vrchat.com/random-tips-&-performance-pointers
当初のゲームワールドの開発ではブロック1つ1つにプログラム(球衝突で消滅+音発生+スコア上昇, reset関数で復活)をつけていましたが、ブロックの個数が増えると極端に同期が取れなくなるので、ブロックの個数を30個に制限していました。
その後、ブロックではなく球に衝突判定などのプログラムをつけることで高速化できて、ブロックの個数を64個に増やしました。理想としてはもっと増やしたいですが……
一部データ構造(連想配列など)がない
VRChatのプレイヤーにはプレイヤーidが存在して、人の出入りに応じて際限なくその値は増えていきます。また、足元のバーについてもバーidが1~16くらいで設けられています。
「自身のプレイヤーidから、対応するバーidを受け取りたい」と思ったときに、連想配列があると便利ですが、U#には存在していないので悩みました。連想配列をがんばって実装する気にもなれず、結局バーidからプレイヤーidを出力する整数型の配列をつくって妥協しました。
ゲーム性の問題
このゲームは、もともと「3D+1人称視点+複数人で遊べるブロック崩しは面白いのではないか?」という案から制作した一方で、ゲームの面白さに関する考察が不足していました。
ブロック崩しの面白さは、ブロックを崩す爽快感です。
このゲームは3D+1人称視点になったことで、ブロックに球を当てにくくなってしまいました。複数人で遊ぶことを考えましたが、ブロック崩しだと1人1人の役割分担ができず、戦略性に乏しいです。
作ってみてから気が付きましたが、根本的な修正が必要です。こちらを手直しするよりは、別で考えているゲームワールドの案を試してみたいという意欲があります。
余談
ワールドのデータをGitHubに載せたかったのですが、二次配布不可の画像・音源・アセットが含まれているため、載せられずにいます。
明日は@inutamago_dogeggさんの記事です たのしみ~